

WordPressは、初心者の方でもブログやウェブサイトをはじめやすいシステムです。
はじめやすさの1つとして、ウェブサイトを運用する「管理画面」の使い勝手のよさがあります。
管理画面内のボタンをクリックしたり、文章を入力して更新するだけで、ウェブサイトに新しいテーマを反映させたり、記事を更新することができます。
初心者の方もWordPressを使いこなせるようになるために、このレクチャーでは、WordPressの管理画面の各機能について解説していきます。
WordPressの管理画面にログインして、更新の確認をする
WordPressの管理画面の各機能について学ぶ前に、まずはWordPressにログインしましょう。
初めてWordPressにログインする場合は、WordPressやプラグイン、テーマの更新もおこないます。
WordPressにログインする

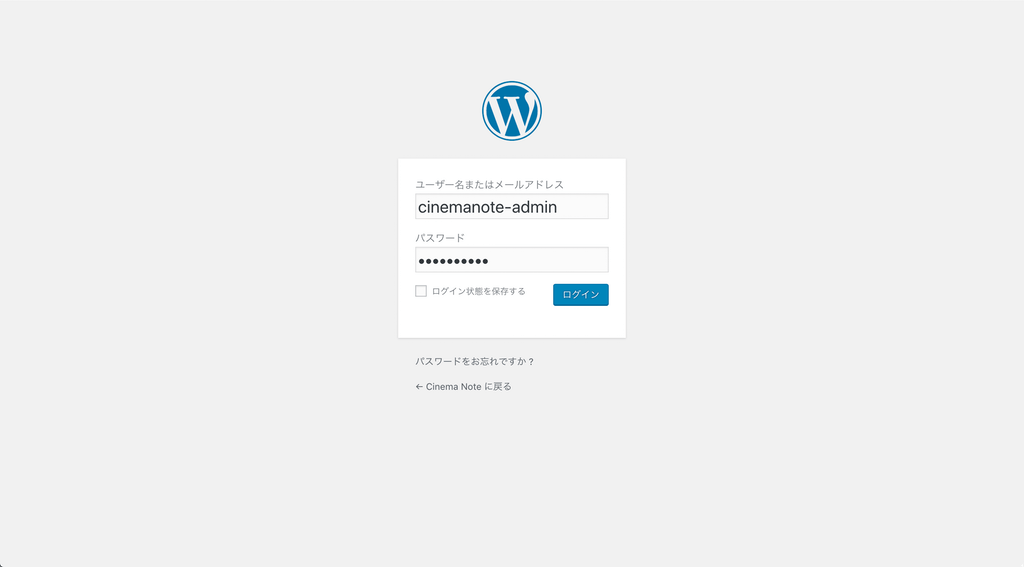
まずは、WordPressにログインしましょう。
ログイン画面にアクセスするには、自分のウェブサイトのURLの後ろに「/wp-admin.php」と入力するとアクセスできます。
WordPressやプラグイン、テーマの更新を確認する

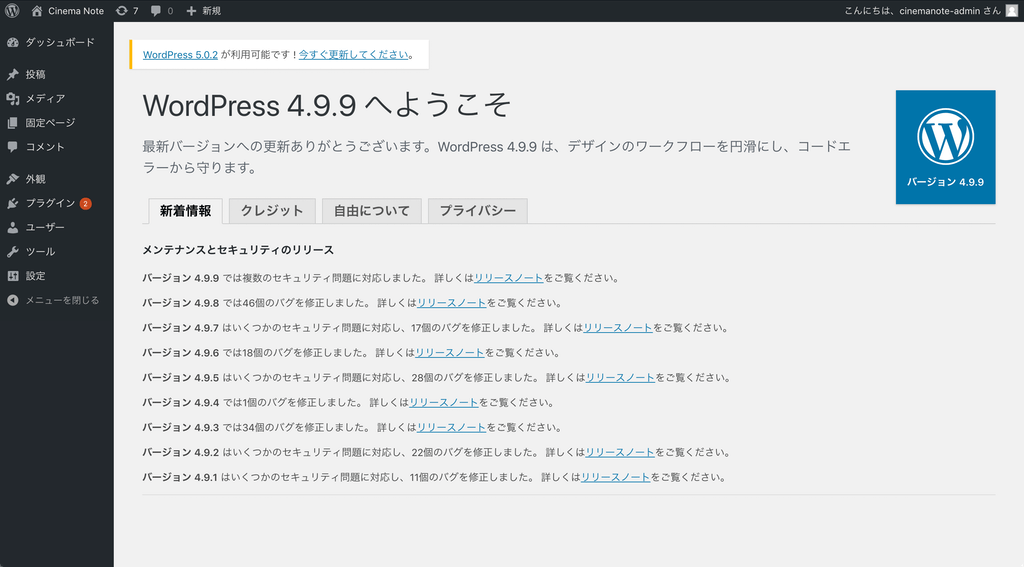
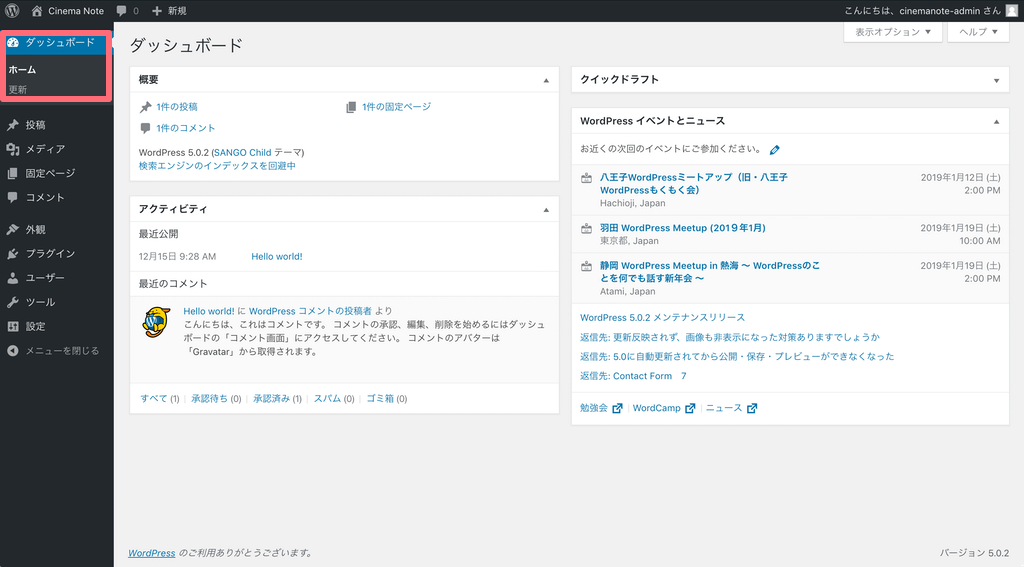
ログインすると、WordPressのホーム画面が表示されます。
一番最初にWordPressにログインしたときは、WordPressやプラグイン、テーマのすべてを、最新バージョンに更新しましょう。

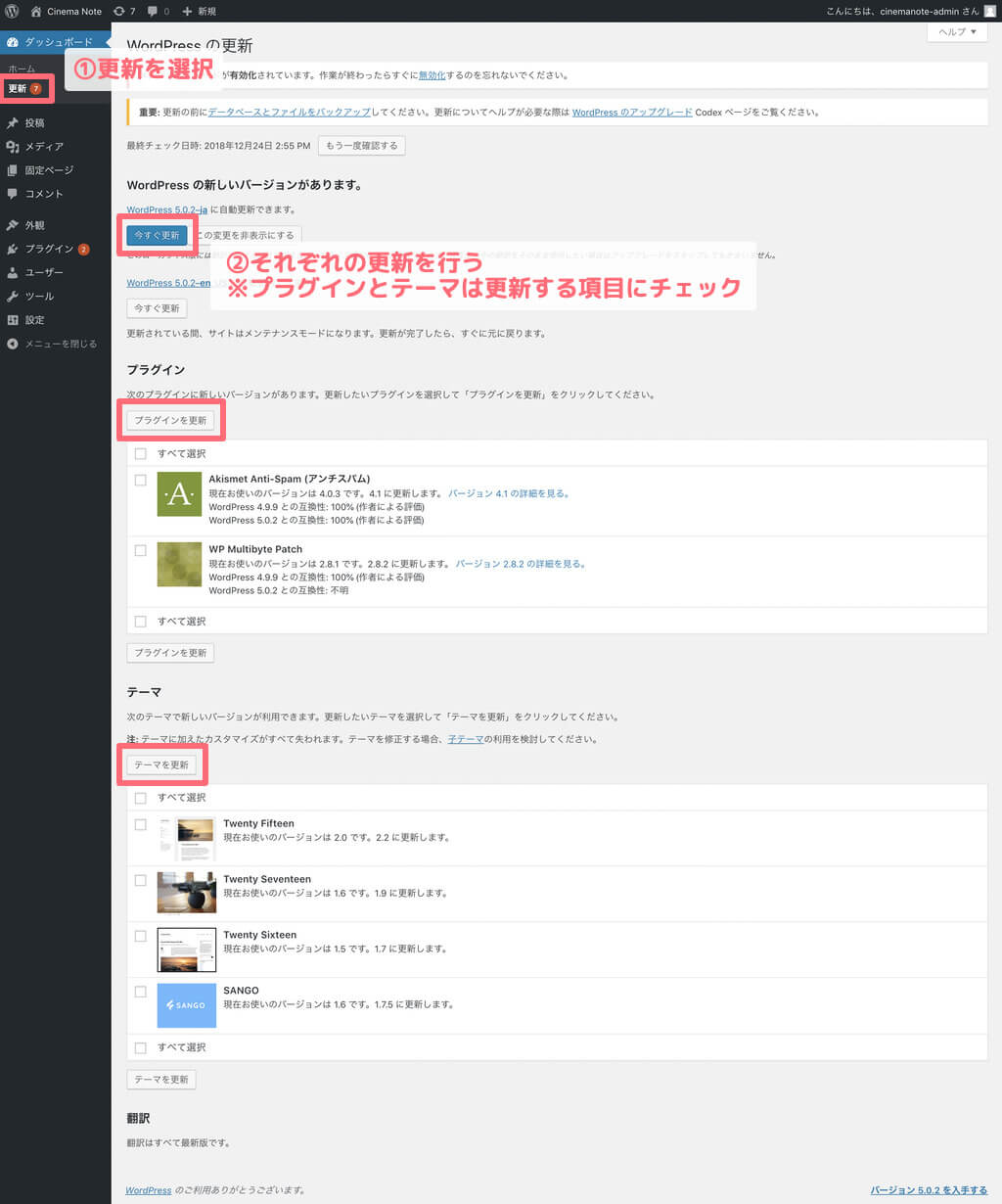
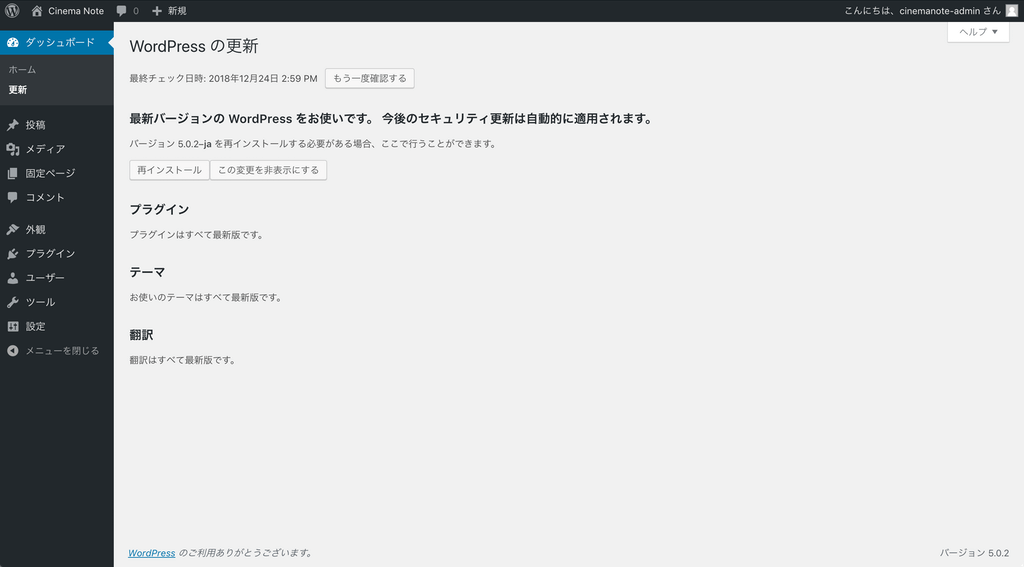
メニュー内の「ダッシューボード」にある①「更新」をクリックします。
クリックすると、WordPress、プラグイン、テーマの更新画面が表示されるので、②それぞれ、「今すぐ更新」、「プラグインを更新」、「テーマを更新」ボタンをクリックしましょう。
WordPressやテーマの更新は、仕様が大きく変更することがあるので、バックアップをとってから更新するようにしましょう。
また、今後の更新はWordPressに慣れてからおこなうのがおすすめです。

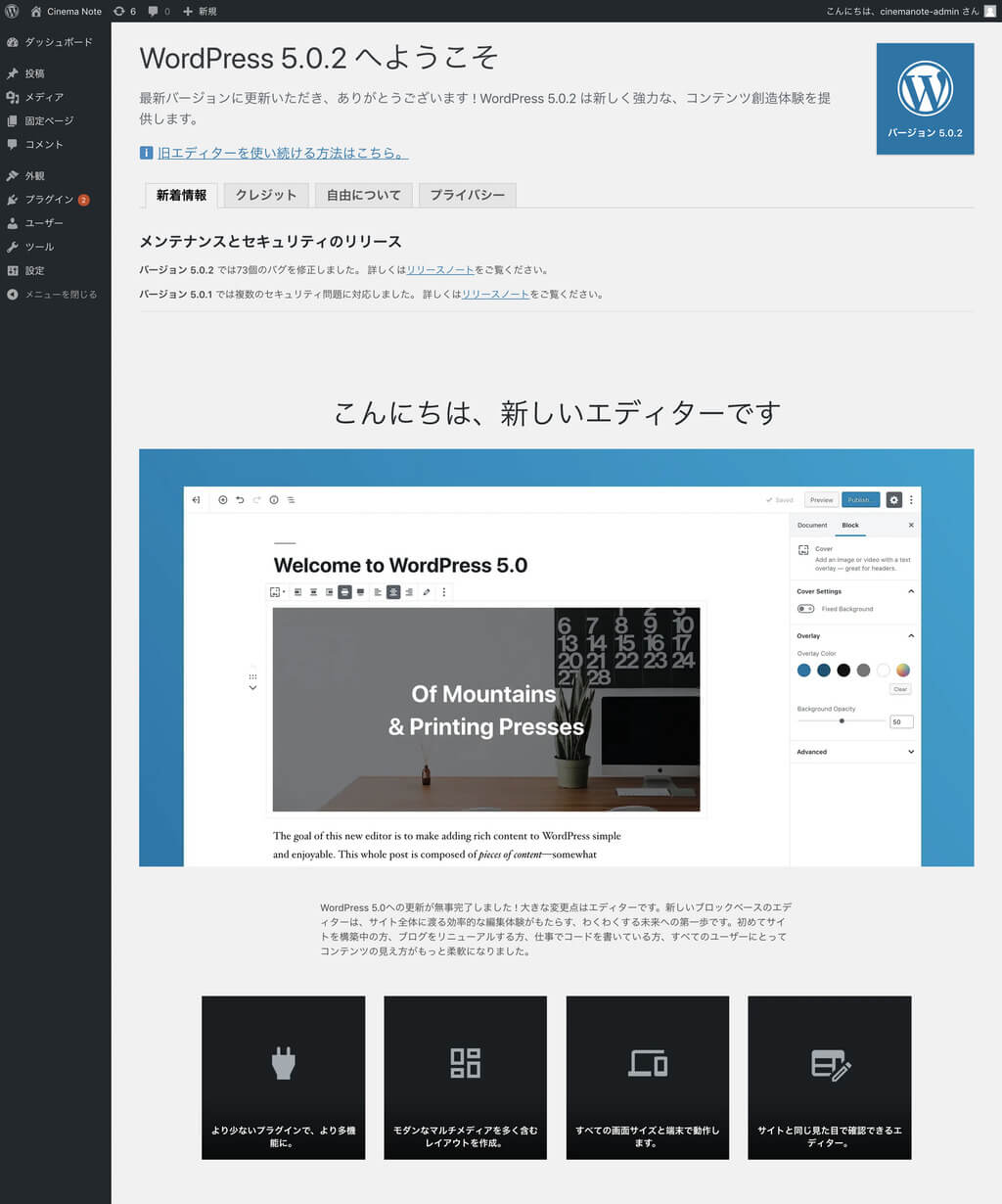
更新が完了すると、このような画面になります。
テーマは、「SANGO」の子テーマの最新バージョン2.0を使用しています。

WordPressは、2018年12月6日にWordPress5.0をリリースしました。
WordPress5.0では投稿画面の大幅なアップデートがおこなわれ、以前のバージョンに比べると見た目や操作方法が一変しています。
実際に使ってみて、WordPress5.0以降の投稿画面である「Gutenberg」よりも、WordPress5.0未満の投稿画面の方がコンテンツをつくりやすいのではないかな、と感じました。
今回は、レクチャーをする時点での最新のバージョンである「WordPress5.0.2」に更新をした上で、投稿画面にはプラグインの「Classic Editor」を有効化させた状態でレクチャーしていきます。
「Classic Editor」をインストールする

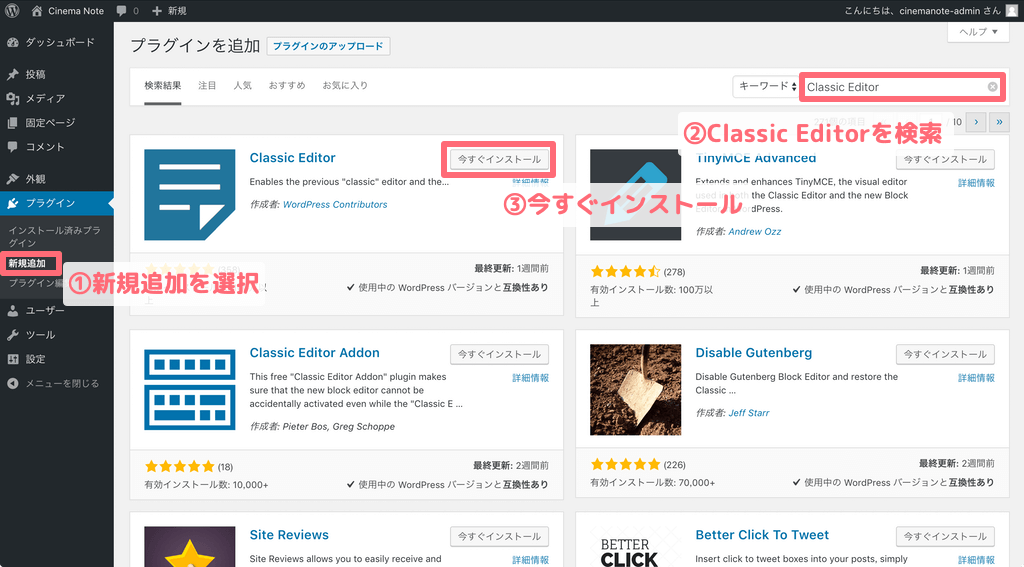
メニュー内の①「プラグイン」にある、「新規追加」をクリックします。
②検索バーに「Classic Editor」と入力すると、一番上に「Classic Editor」が表示されるので、③「今すぐインストール」ボタンをクリックします。

インストールが完了すると、「ダウンロード」ボタンが「有効化」ボタンに変化します。
そのまま有効化ボタンをクリックすれば、投稿画面は「Classic Editor」に変更されます。
今回は、プラグインの画面から有効化の設定をおこないましょう。

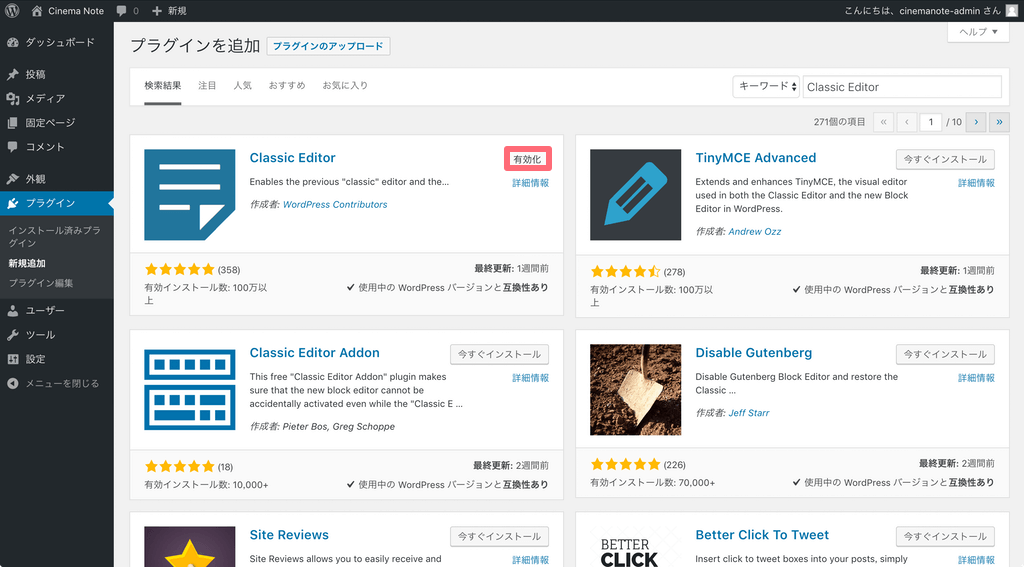
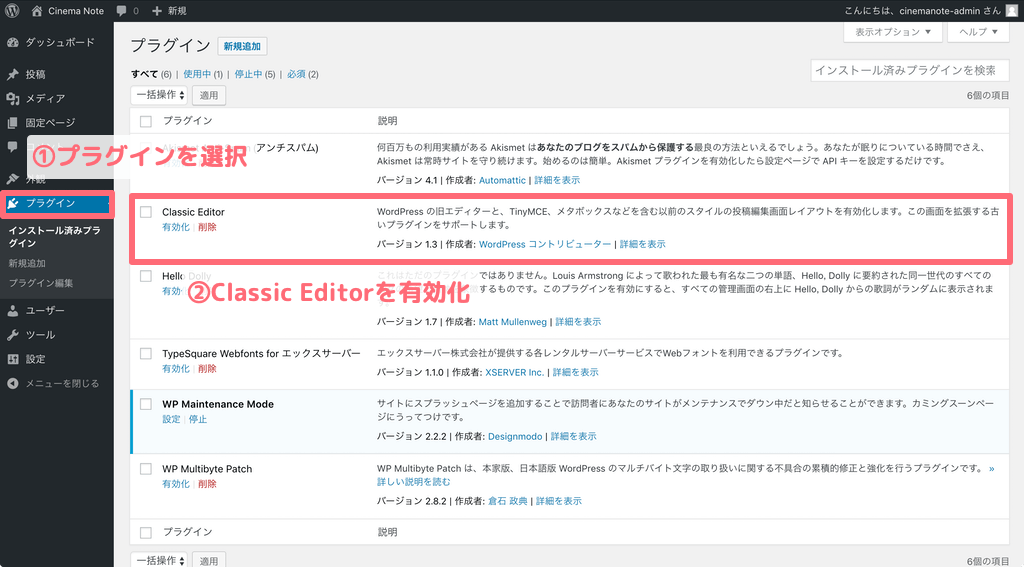
メニュー内の①「プラグイン」をクリックします。
クリックすると、インストールされたプラグインが一覧になって表示されます。
「Classic Editor」を見つけて、②「有効化」をクリックします。

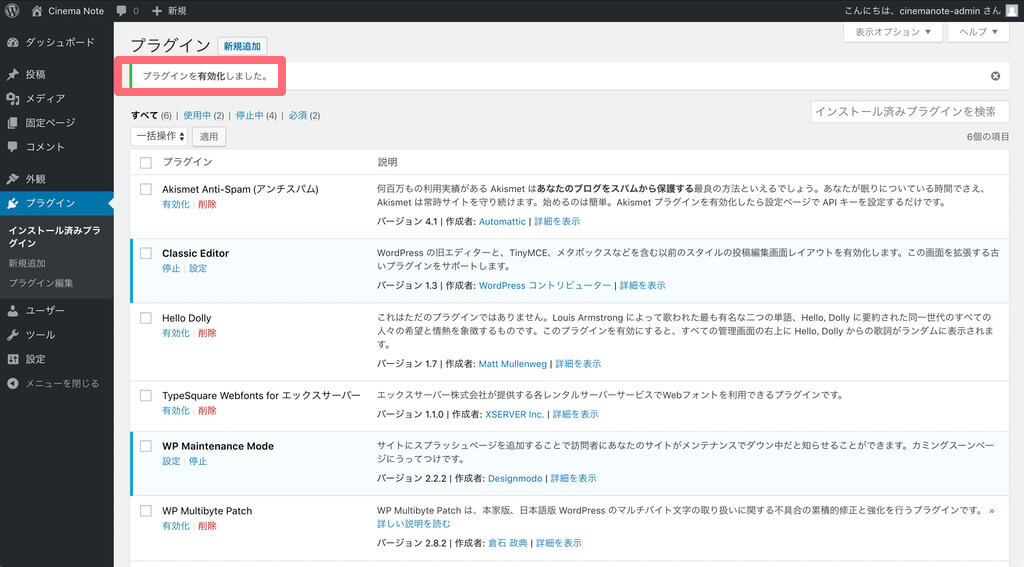
画面の上部に、「プラグインを有効化しました。」と表示されたら、正しくWordPressに「Classic Editor」が反映されています。
これで、WordPressの管理画面にログインする作業と、WordPressやテーマ、プラグインの更新作業は完了しました。
WordPressの管理画面の各機能について
それでは、WordPressの管理画面の各機能について、詳しく解説していきます。
基本画面

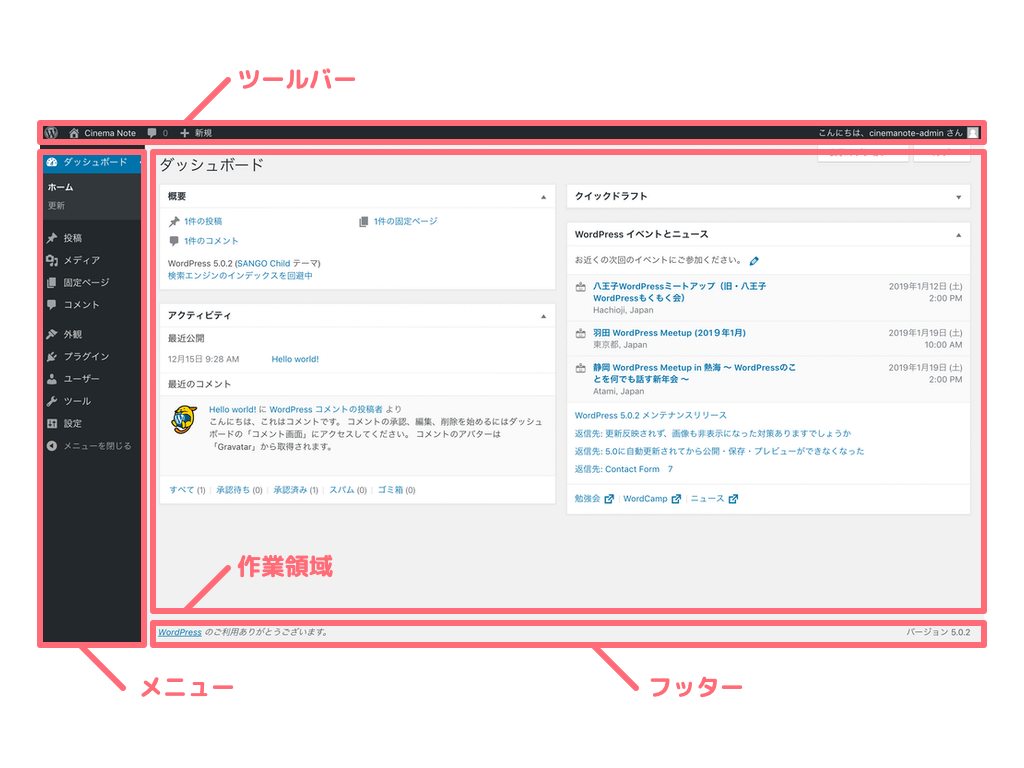
この画面が、WordPressの基本の画面になります。
上部は「ツールバー」、左端は「メニュー」、中央は「作業領域」、下部は「フッター」といいます。
上部のツールバーはショートカットのような機能があり、アイコンをクリックするだけでウェブサイトを表示したり、新規記事の投稿画面に移動したりできます。

メニューの一番下にある「メニューを閉じる」をクリックすると、メニューバーの幅が狭くなり、作業領域が広くなります。
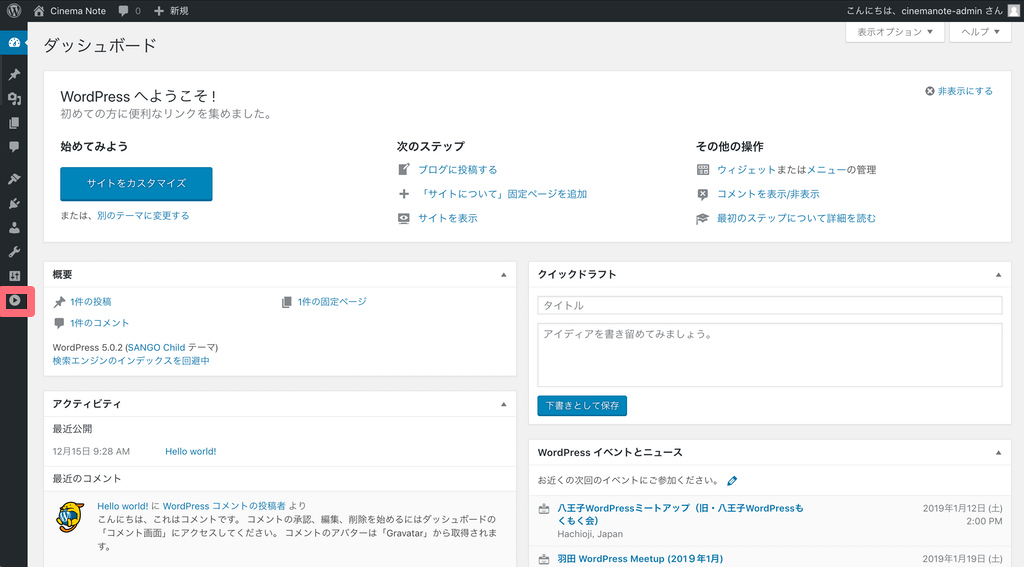
ダッシュボード

WordPressにログインすると、まずダッシュボードという画面が表示されます。
ダッシュボードでは、ウェブサイトの記事数やページ数、コメント、アクティビティなどの概要、WordPressのニュースなど、総合的な情報の確認ができます。
- ホーム:WordPressのホーム画面。
- 更新:WordPress、プラグイン、テーマ、翻訳の更新情報が確認できる。
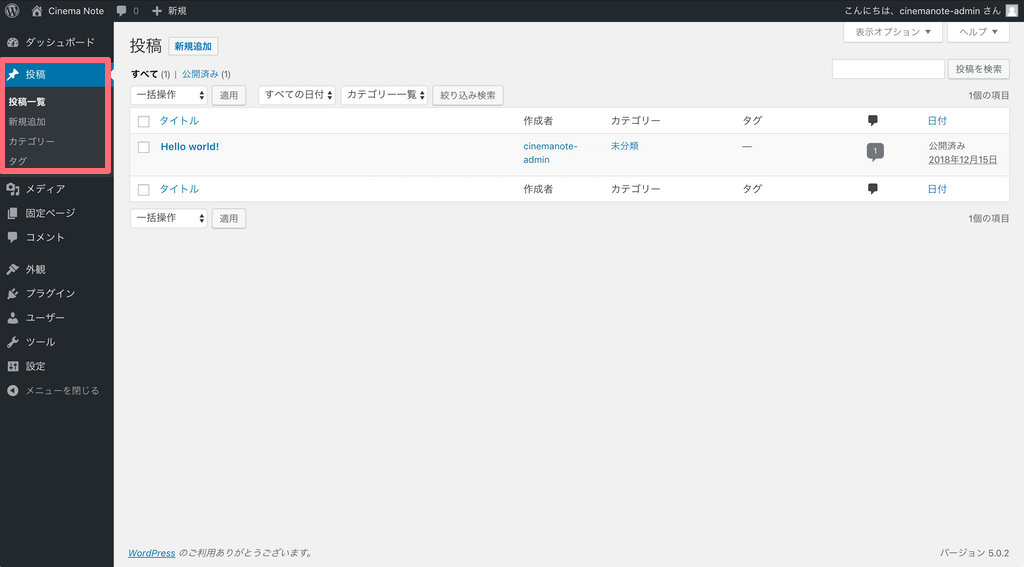
投稿

投稿ではウェブサイトにコンテンツを新規で作成したり、投稿済みのコンテンツの編集ができます。
また、複数の投稿済みの記事の削除や、カテゴリー、タグの編集を一括でおこなうこともできます。

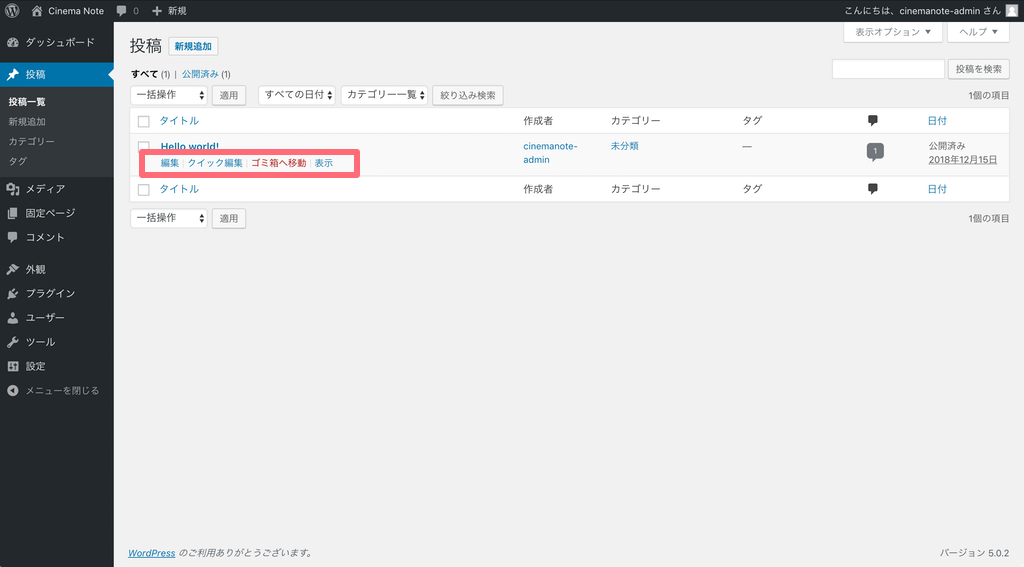
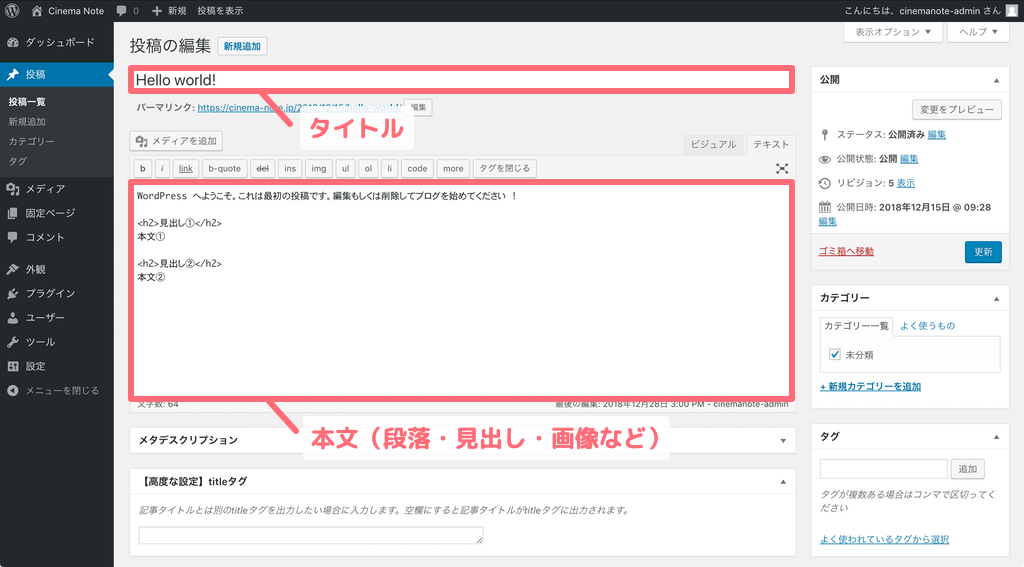
投稿済みの記事のタイトルをクリックすると、記事の投稿画面に移動します。
タイトルにカーソルをあてると、「編集」、「クイック編集」、「ゴミ箱へ移動」、「表示」というコマンドが表示されるので、そこから投稿画面に移動することもできます。

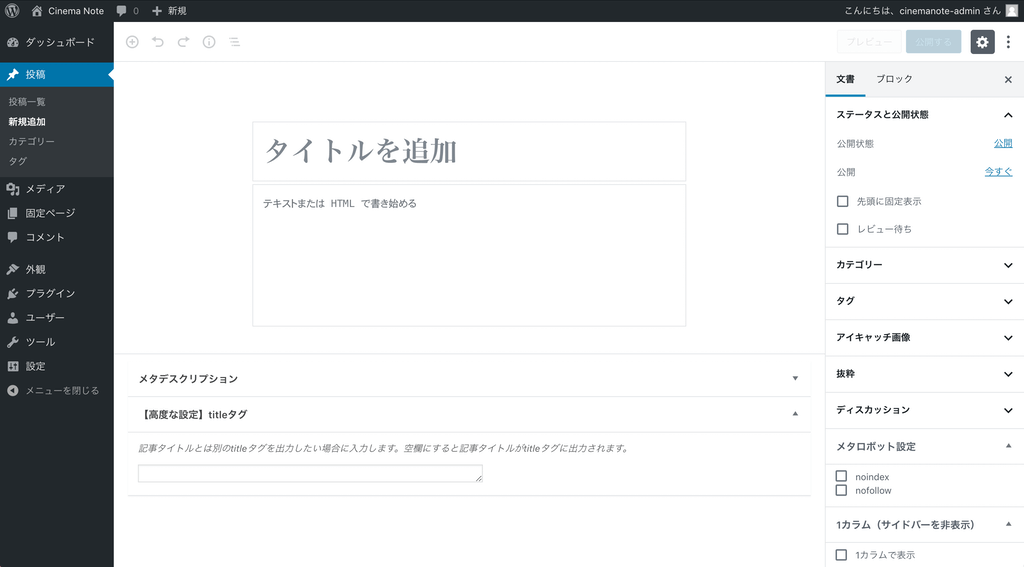
WordPress5.0以降は大幅なアップデートがおこなわれ、「Gutenberg」システムの投稿画面になりました。
「Gutenberg」では、タイトルや見出し、本文を、「ブロック」ごとに細かく分けて編集ができる、「ブロックエディター方式」が基本の投稿画面になっています。

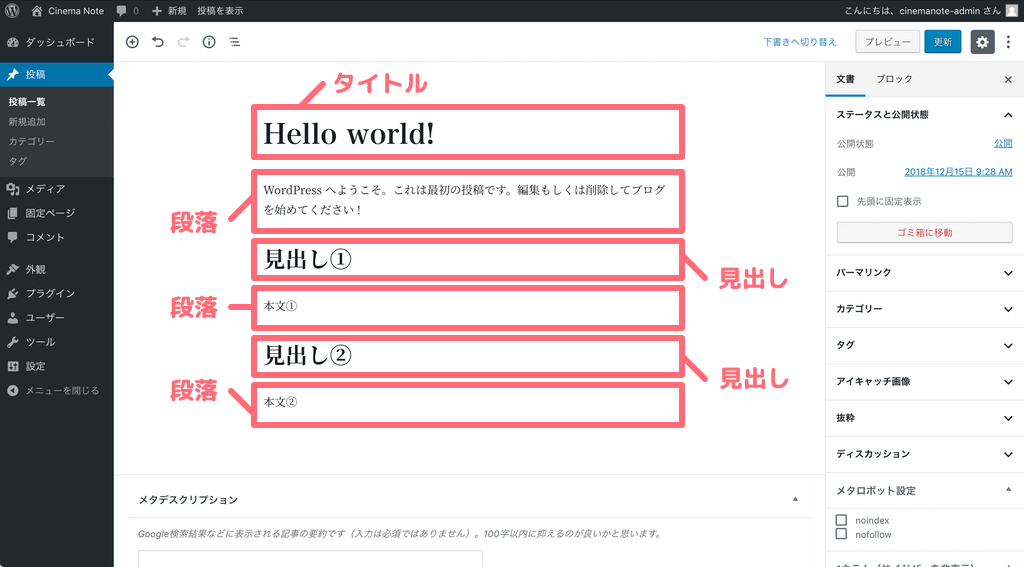
投稿画面は、タイトルと本文の入力が分かれています。
本文は、段落や文章を「ブロック」という1つのまとまりを使って編集します。
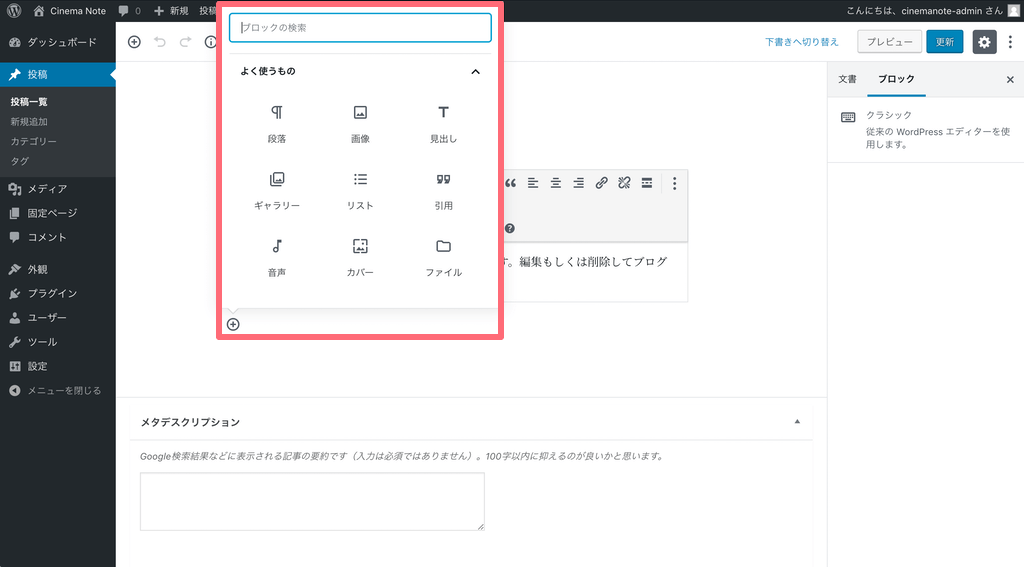
ブロックはまとまりごとに増やすことができ、各ブロッグごとに編集ができるようになっています。

ブロックは、右上、もしくは本文の下にある「+」マークを押すことで追加できます。

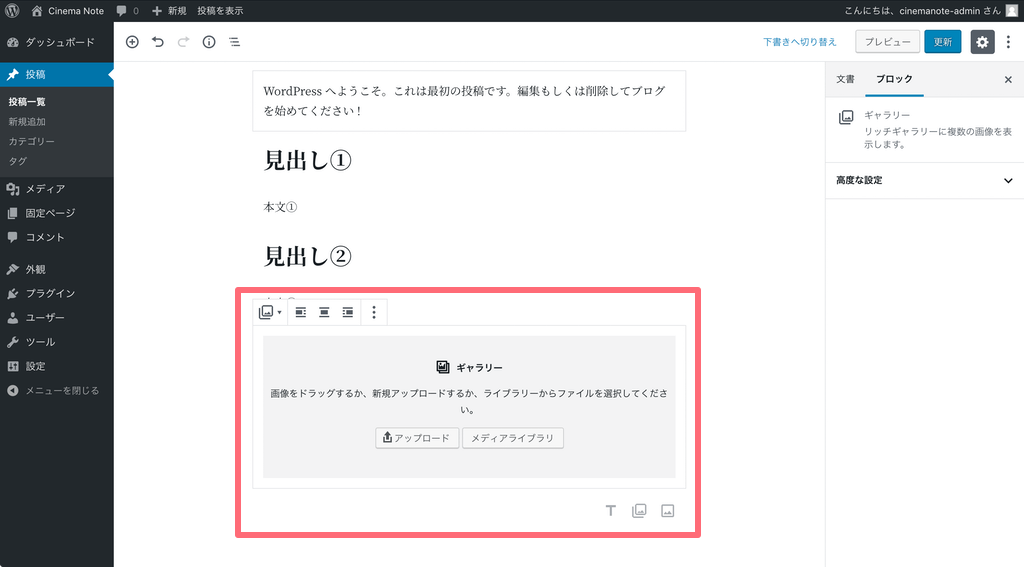
このように、ブロックを追加することで、画像も挿入できます。

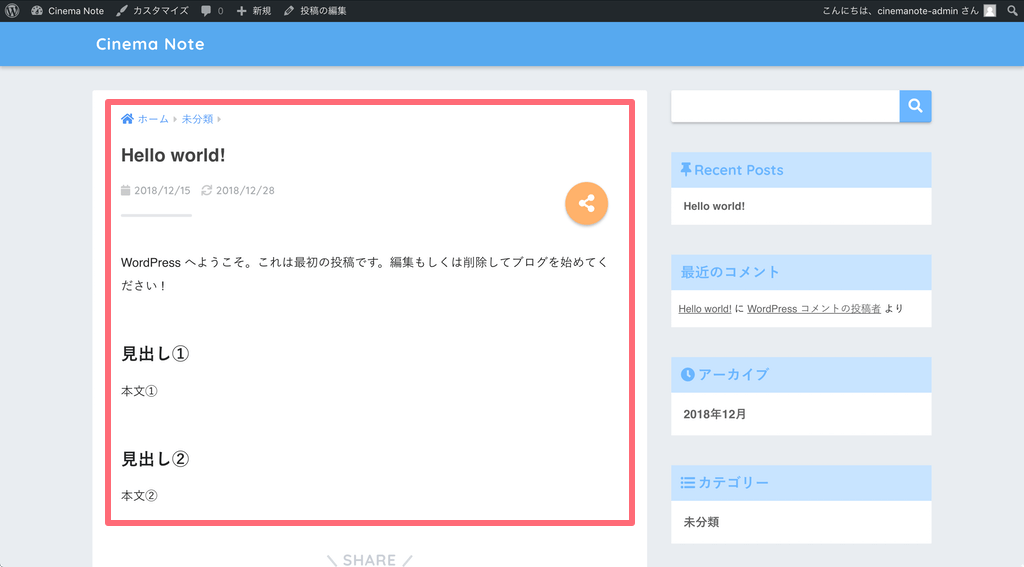
編集して保存した記事は、「プレビュー」ボタンを押すことで、記事のプレビュー画面を確認できます。
画像や色など、ウェブサイトに公開する状態を反映させながら記事の作成ができるので、完成している原稿をウェブサイトのコンテンツとして制作する場合は、「Gutenberg」がおすすめです。
しかし、文章を書きながらブロックを用意したり色を変える作業は手間がかかり、集中して文章を書き上げるのにはあまり向きません。

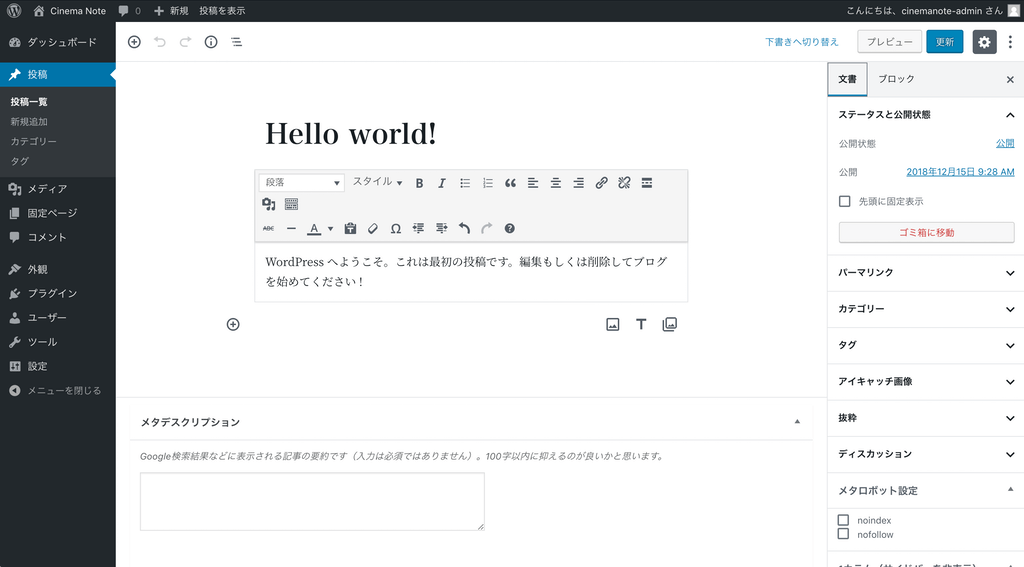
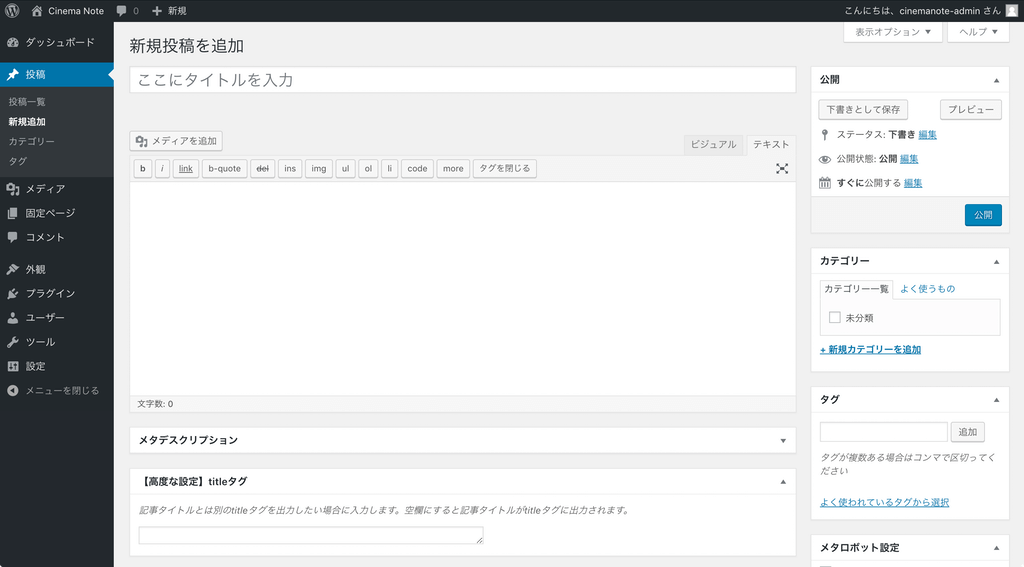
こちらが、「Classic Editor」を有効化させた投稿画面です。
「Classic Editor」は文章を入力するだけのシンプルなシステムなので、記事を作成する作業に集中できます。

先ほどの記事を、「Classic Editor」のテキストエディターで作成してみましょう。
ブロックをつくって段落や見出しの設定をしなくても、本文を入力するだけでコンテンツが制作できます。
また、「Gutenberg」の投稿画面で作成した記事をテキストエディターで表示すると、必要のないタグが埋め込まれてしまいます。
必要最低限なタグを使って記事を作成するためにも、「Classic Editor」のインストールをおすすめします。

メニュー内のユーザーにある「あなたのプロフィール」の画面で、「ビジュアルリッチエディターを使用しない」にチェックを入れると、「Gutenberg」でもテキストエディターを使うことができます。
しかし、本文を入力する作業領域が狭く、コンテンツを制作するには使いづらさを感じます。
- 投稿一覧:投稿したコンテンツの一覧が表示される。
- 新規追加:新たに投稿するコンテンツの制作ができる。
- カテゴリー:コンテンツを分類するためのキーワードを設定できる。親カテゴリーと子カテゴリーのように階層構造を持てるので、コンテンツ同士の関連性をあげることができる。
- タグ:コンテンツに関連する内容のキーワードを設定できる。カテゴリーのように階層構造はないが、幅広い分類のコンテンツ同士を関連づけることができる。
- コンテンツ:放送やネットワークで提供される、動画や音声、テキストなどの情報の内容のこと。ウェブにおけるコンテンツとは、ウェブサイト内で提供される記事やサービスなどの情報の内容のことをいう。
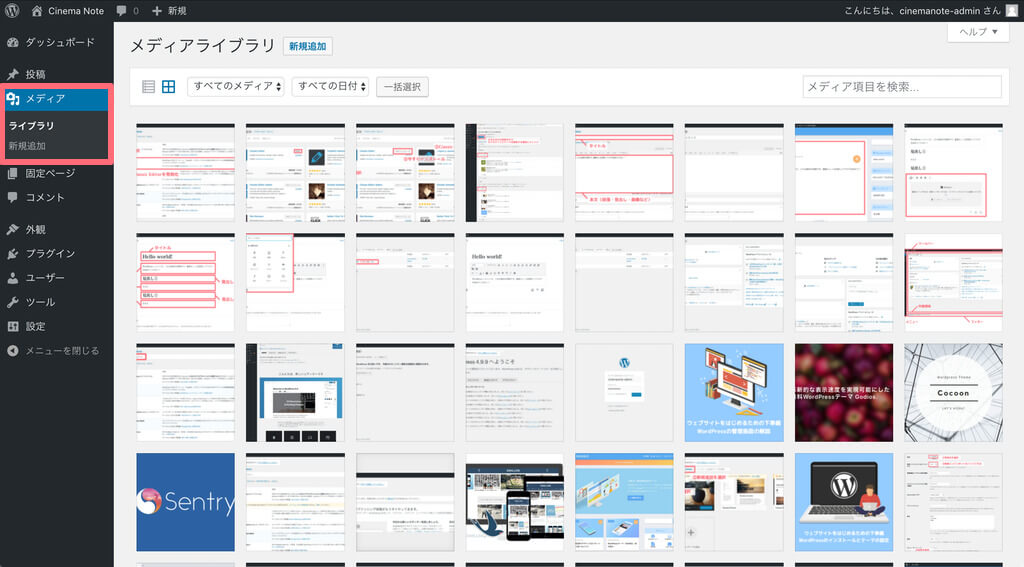
メディア

メディアでは、ウェブサイトに使用する画像、動画、音声、その他のファイルをアップロードできます。
アップロードするときは、メディアの画面からアップロードする方法と、投稿画面からアップロードする方法があります。

どちらの方法もアップロードの手順は同じです。
今回は、投稿画面からアップロードする方法をレクチャーします。
まず、投稿画面にある「メディアを追加」ボタンをクリックします。
クリックしたら、アップロード画面が表示されます。
ウェブサイトに使用したい画像をドラッグして、「ここにファイルをドロップ」の場所に持っていき、ドロップします。
ファイルがアップロードされたのを確認したら、完了です。
- ライブラリ:アップロードしたメディアの確認ができる。
- 新規追加:ウェブサイトに使用するためのメディアを追加できる。
- メディア:ウェブサイトに使用する画像、動画、音声、その他のファイルのことをいう。
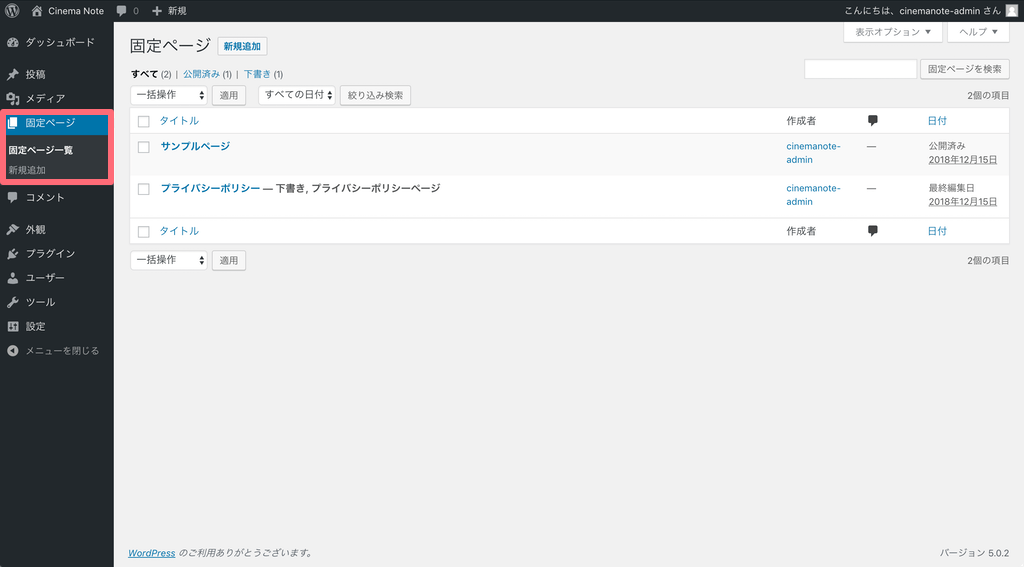
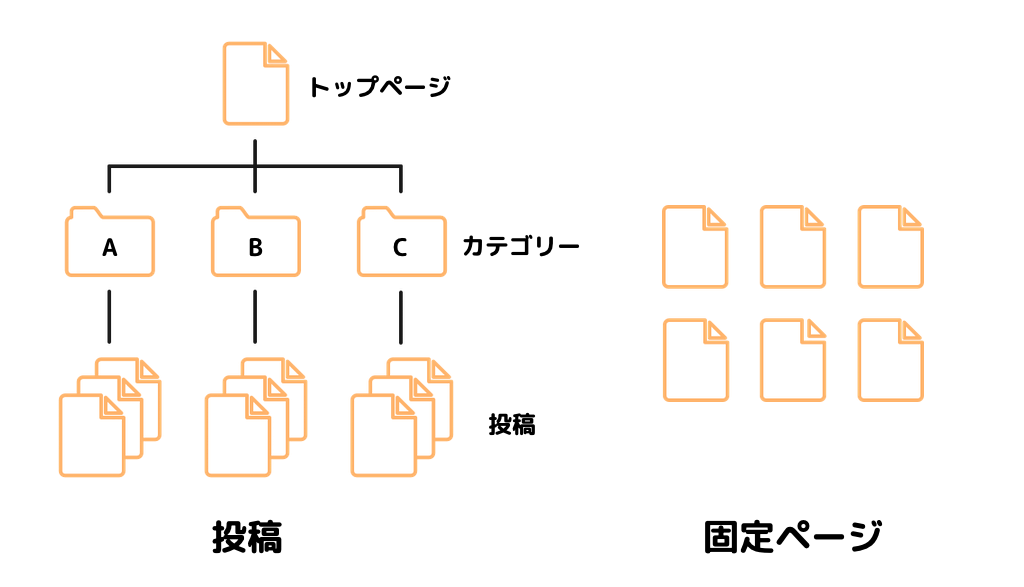
固定ページ

固定ページは、ウェブサイトのコンテンツを追加する機能を持っています。
ただし、それぞれ搭載されている機能が異なるので、コンテンツの目的によって使い分けましょう。

投稿で新規追加するコンテンツには、時間とカテゴリー、タグが設定できます。
更新時間が把握できるのと、関連するコンテンツ同士を紐づけることができるので、ブログやコラムなどの動的なコンテンツを制作するのに向いています。
タグはカテゴリーをこえて投稿の関連付けをすることができます。
固定ページで新規追加するコンテンツは、時間やカテゴリー、タグの設定はできません。
しかし、他のコンテンツとは紐づかない、独立したコンテンツをつくることができます。
時間や他のコンテンツに左右される必要がない、会社概要やお問い合わせフォームなどの静的なコンテンツを制作するのに向いています。
- 固定ページ一覧:固定ページで投稿したコンテンツの一覧を確認できる。
- 新規追加:新たに投稿するコンテンツを制作できる。
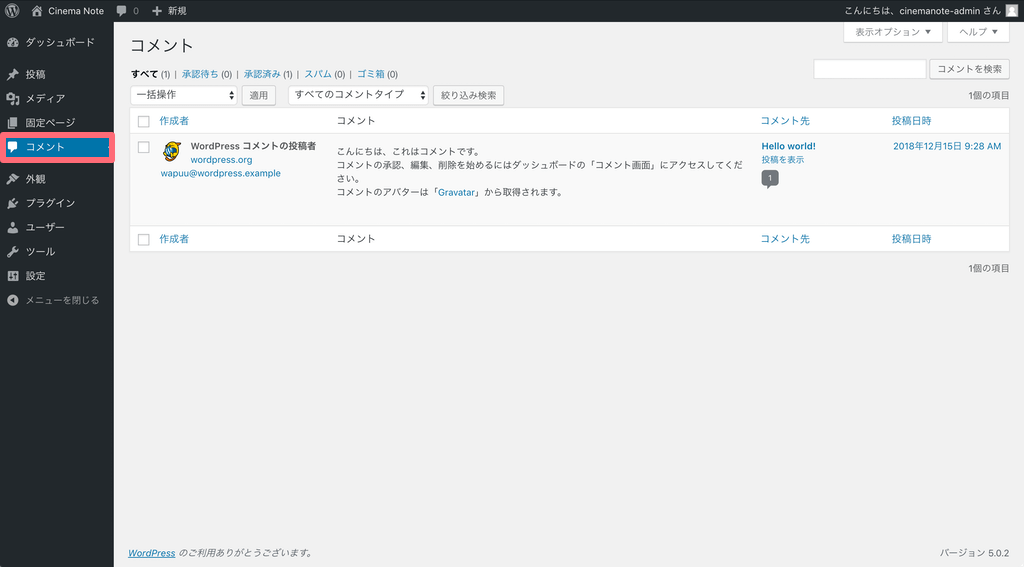
コメント

コメントでは、コンテンツに対して入力されたコメントを確認できます。
コメントへの承認や返信、スパム設定、削除などもコメントの画面からおこなえます。
- コメント:コンテンツに対して入力されたコメントの確認、編集ができる。
外観

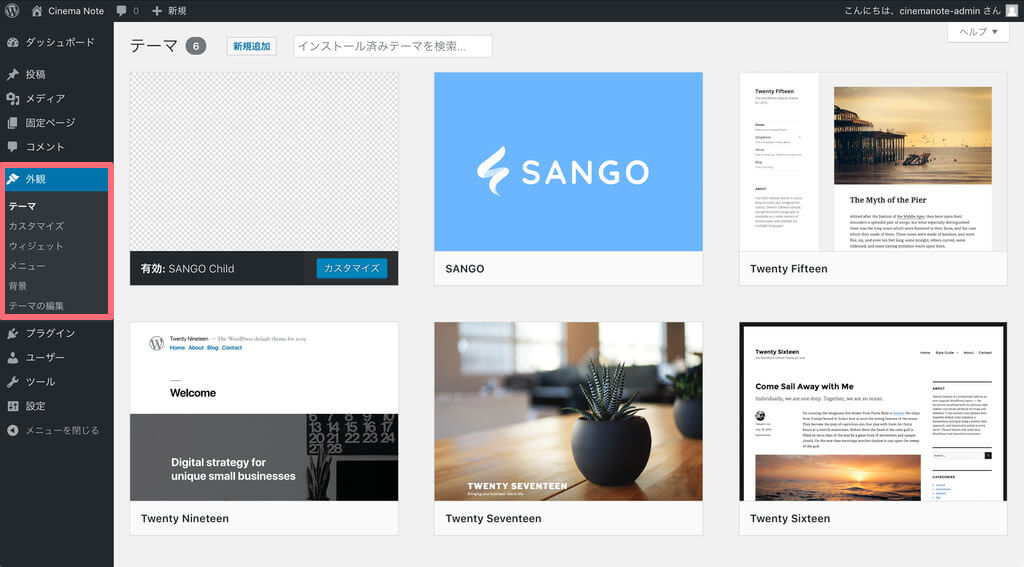
外観では、ウェブサイトで使われているテーマの確認や、別のテーマへの変更、新たなテーマの追加ができます。

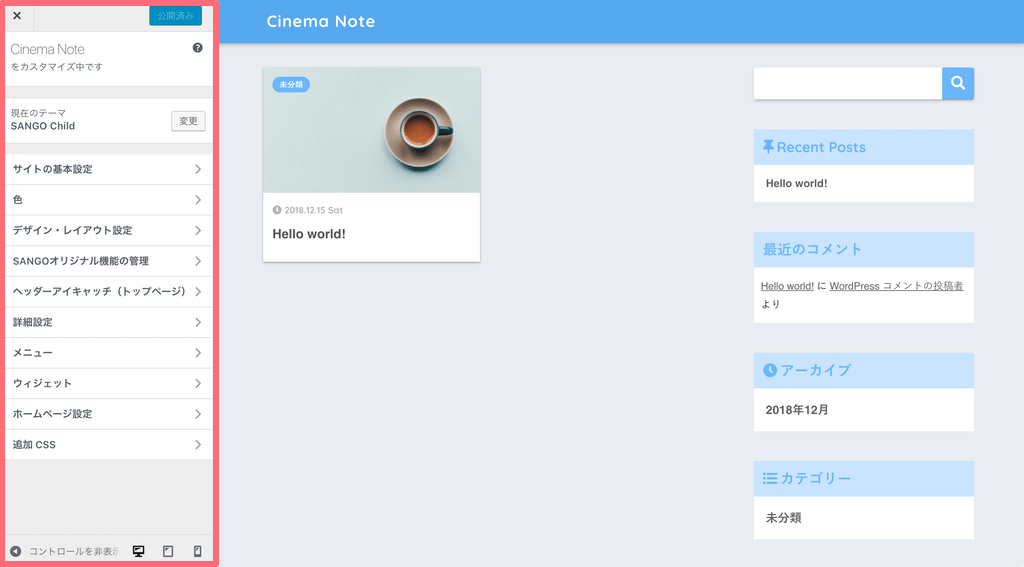
「カスタマイズ」をクリックすると、使用中のウェブサイトのカスタマイズ画面に移動します。
ウェブサイトの基本設定や色、デザイン・レイアウト設定をかんたんにおこなえます。
ウェブサイトのカラーをはじめとするデザインは、こちらから変更することが多いです。

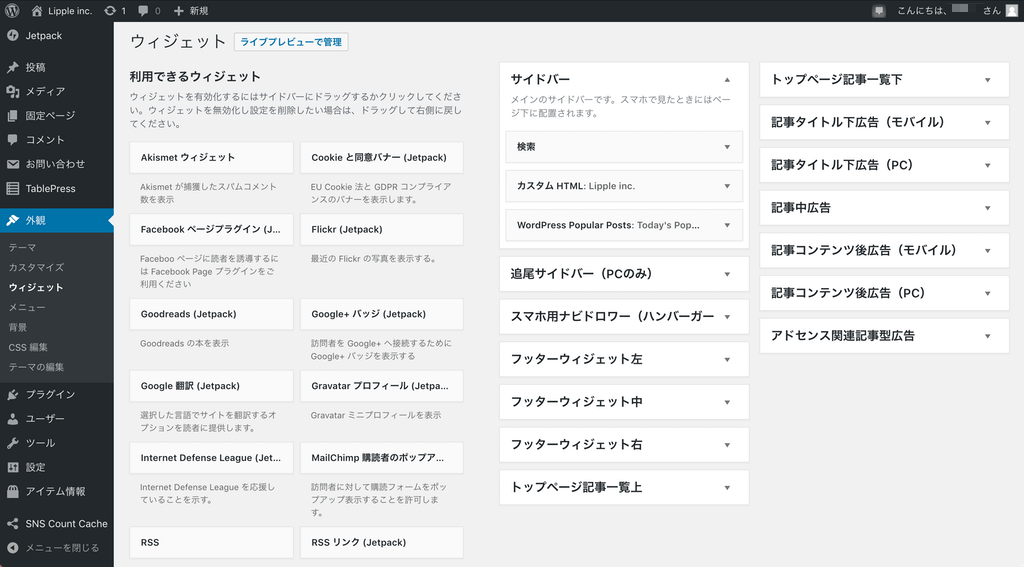
「ウィジェット」では、検索バーや人気記事一覧、広告などのウィジェットと呼ばれる要素を、ウェブサイトのサイドバーやフッター、記事の上下などに表示させることができます。
右側にあるボックスの中に、使用したいウィジェットをドラックすることで追加できます。
使用しているウィジェットを無効化したいときは、ボックスの中にあるウィジェットをドラッグしてボックス外でドロップします。

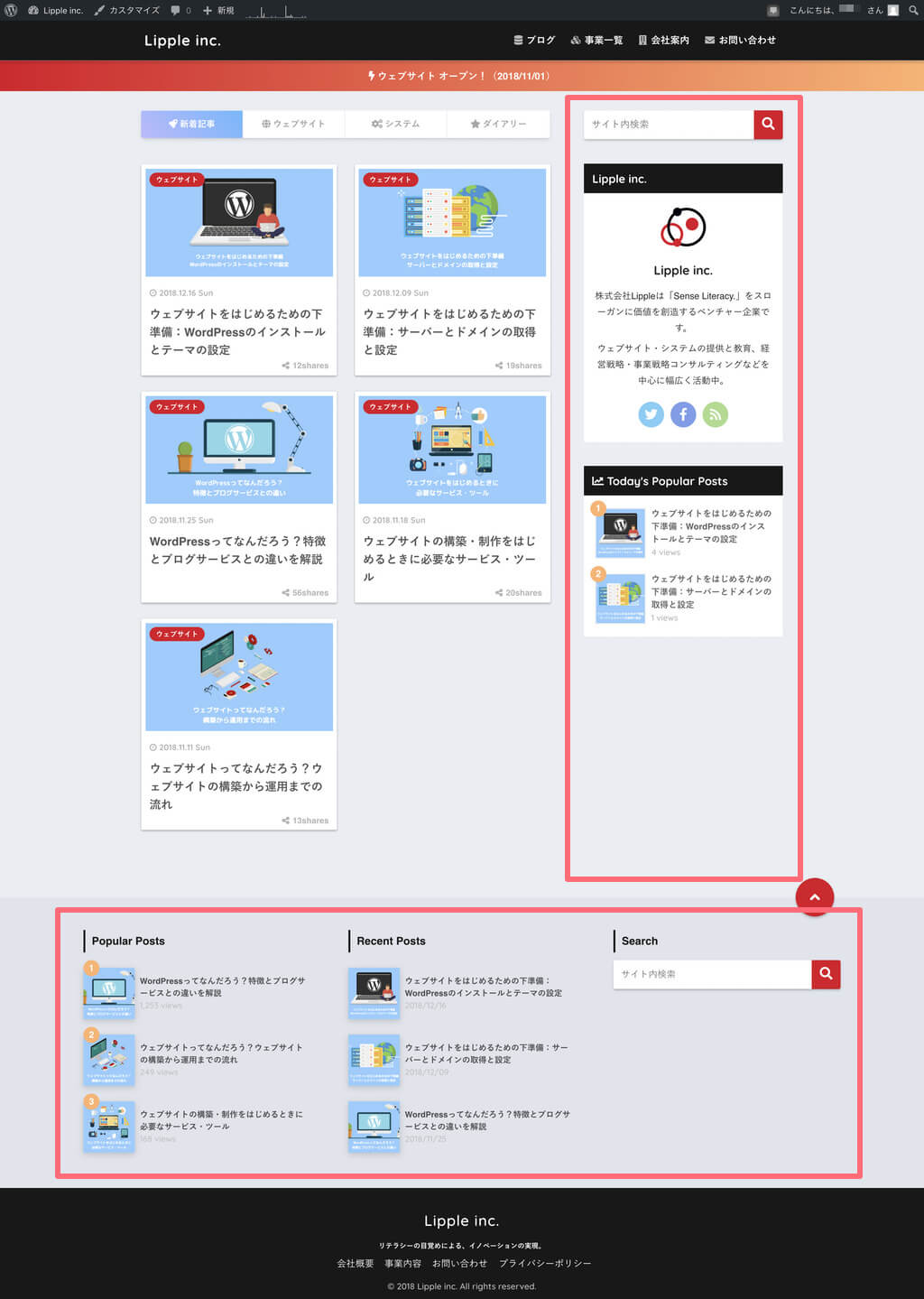
私たちのウェブサイトである「Lipple inc.」では、ピンクの線で囲っているサイドバーやフッターに検索や人気記事一覧などの、ウィジェットを設定しています。

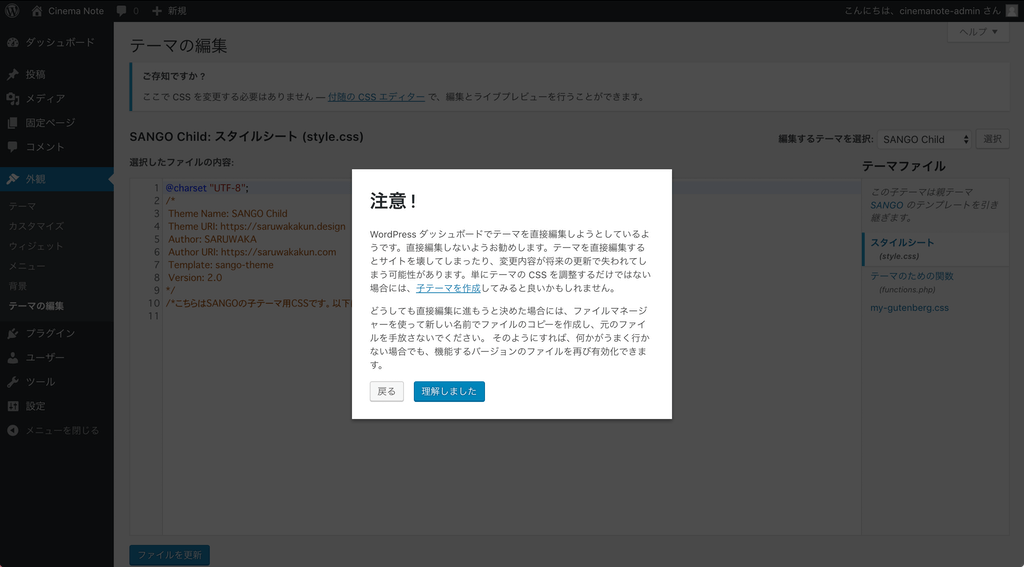
「テーマの編集」をクリックすると、使用中のウェブサイトのテーマを、プログラミングで直接カスタマイズすることができます。
しかしこの画面で編集するとバックアップが取れないため、プログラミングに失敗したときに編集前の状態に戻すことができません。
初心者の方に限らず、テーマをカスタマイズするときに「テーマの編集」から編集するのは避けるのがおすすめです。
- テーマ:ウェブサイトで使われているテーマの確認や、別のテーマへの変更、新たなテーマの追加ができる。
- カスタマイズ:使用中のウェブサイトのカスタマイズ画面に移動し、色やレイアウトなどの編集ができる。
- ウィジェット:ウェブサイトのコンテンツの配置や見せ方を変更できる。
- メニュー:ウェブサイトのメニューを作成できる。通常ヘッダーやフッターに作成することが多い。
- 背景:ウェブサイトに背景画像を挿入できる。カスタマイズから編集することもできる。
- テーマの編集:使用中のウェブサイトのテーマを、プログラミングで直接カスタマイズすることができる。
- テーマ:デザインや機能をウェブサイトにかんたんに適用させるためのパッケージ。WordPressでは、テーマをインストールすることで、ウェブサイトの見た目や機能をカスタマイズすることができる。
プラグイン

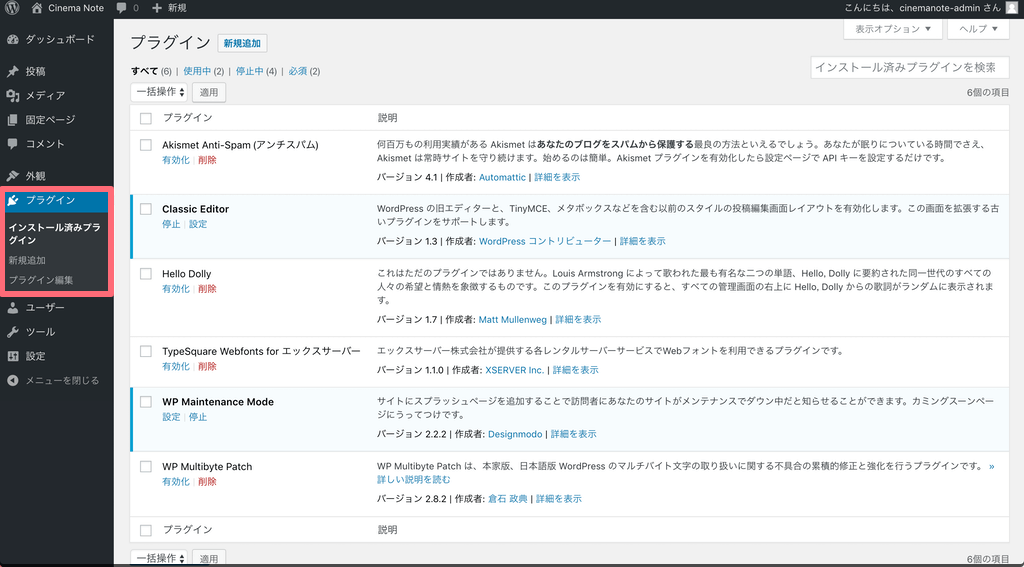
プラグインでは、インストール済みのプラグインを一覧で確認できます。
また、各プラグインの有効化・停止の設定もおこなえます。

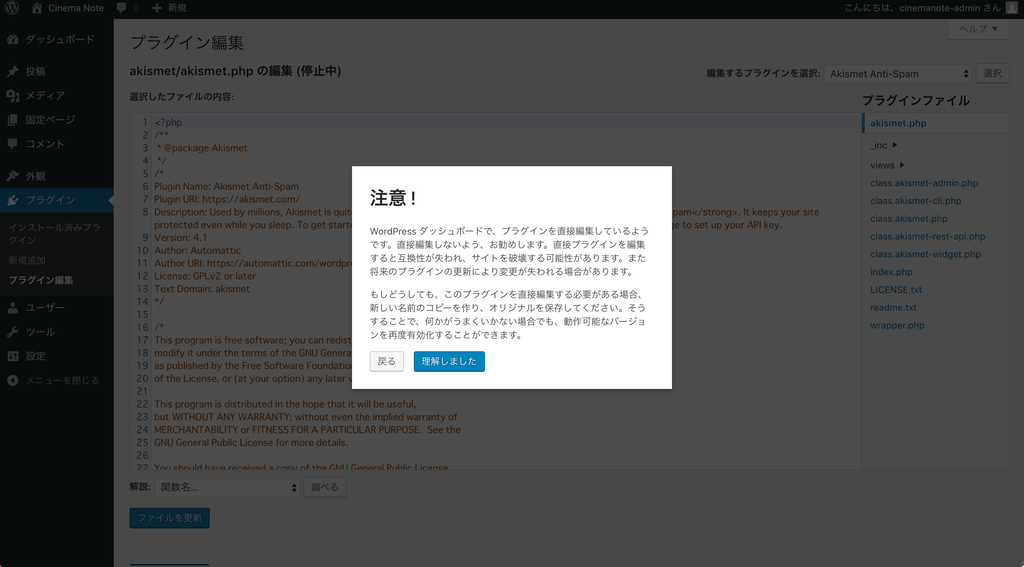
「プラグイン編集」では、インストール済みのプラグインを、プログラミングで直接カスタマイズすることができます。
プラグインそのものをカスタマイズする機能なので、かなり高度な専門知識と技術が必要になります。
ウェブサイトを制作・運営していく中では、ほとんど使う必要はありません。
- インストール済みプラグイン:すでにインストールしたプラグインを一覧で確認できる。
- 新規追加:プラグインを新規追加できる。
- プラグインの編集:使用中のプラグインを、プログラミングで直接カスタマイズすることができる。
- プラグイン:WordPressに機能を追加・拡張できる外部ツールのこと。通常ウェブサイトで反映させるには複雑なプログラミング言語が必要なカスタマイズも、WordPressにプラグインを追加するだけで、かんたんにウェブサイトに実装できる
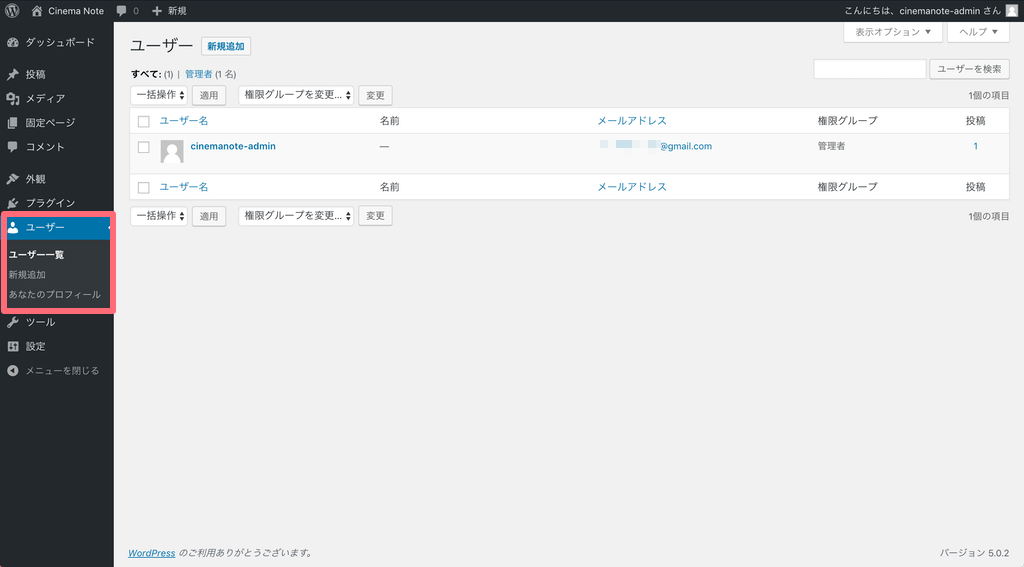
ユーザー

ユーザーでは、WordPressを利用しているユーザーが一覧で表示されます。
ユーザーの追加や削除、権限の変更はここでおこないます。
WordPressでは、複数人での管理・運用ができます。
ユーザーごとにIDとパスワードを作成することができるので、1つのIDとパスワードを使いまわした管理によるセキュリティの危険などを回避できます。
また、各ユーザーに対して権限を設定できます。
権限は、「管理者」、「編集者」、「投稿者」、「寄稿者」、「購読者」の5つです。
ウェブサイト全体の管理者、ウェブサイトのデザインの管理者、ウェブサイトのコンテンツの管理者と細かく権限を設定できるので、より効率よくウェブサイトを管理・運用できます。

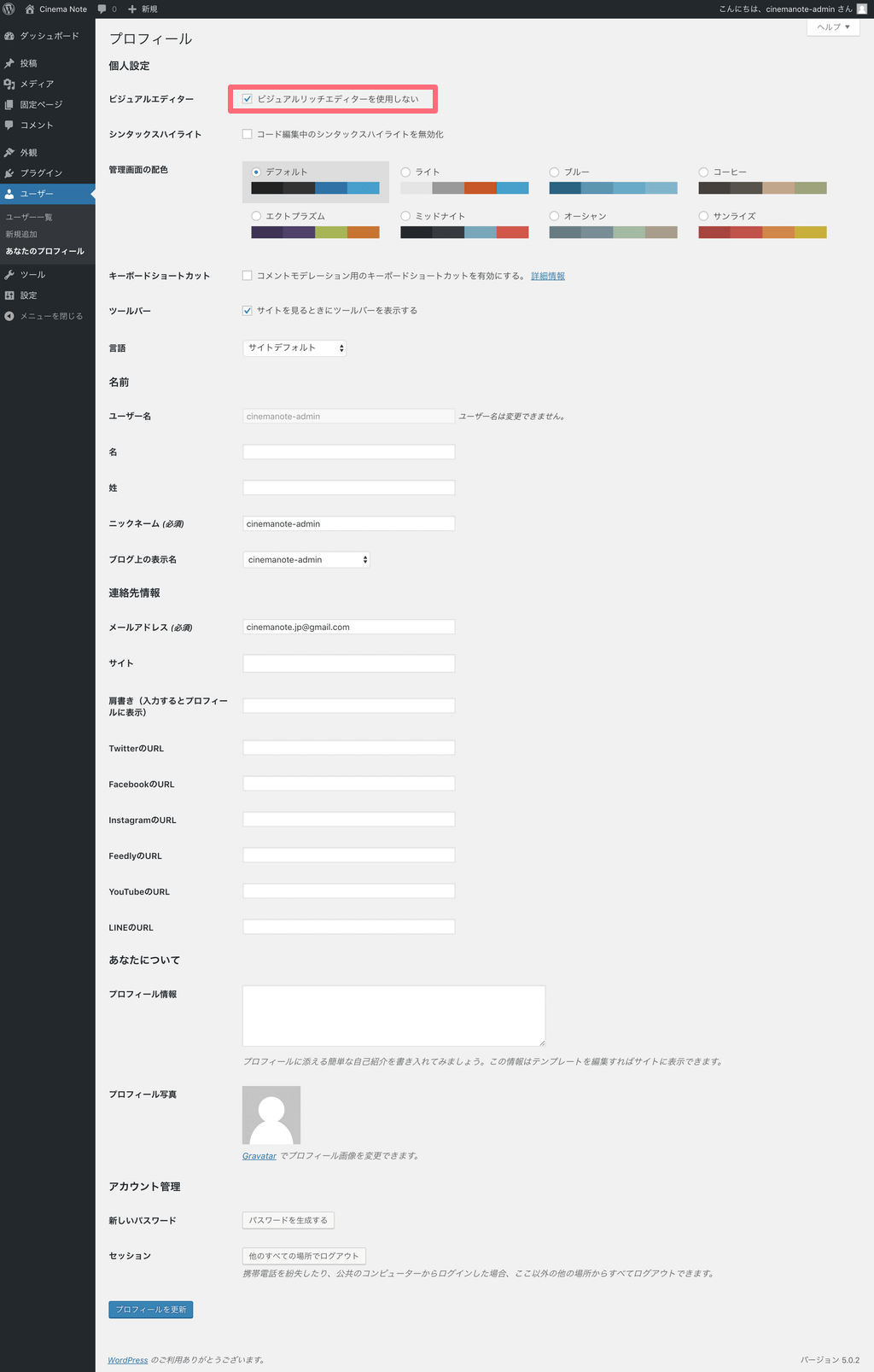
「あなたのプロフィール」では、ログイン中のユーザー情報が表示されます。
ユーザー名や、ニックネーム、パスワード確認や変更などの基本情報や、管理画面の配色やプロフィール画像を設定できます。
テーマによっては、TwitterアカウントやFacebookアカウントのURLを入力することで、SNSボタンを追加することができます。
画面の上部に表示される「ビジュアルリッチエディターを使用しない」に、チェックを入れておきましょう。
「ビジュアルリッチエディター」とは、投稿画面でHTMLタグやショートコードを使わなくても、記事の作成ができる機能です。
「Classic Editor」を有効化している場合でも、ビジュアルエディターとテキストエディターの使用ができます。
ビジュアルエディターは、対応していないHTMLタグやショートコードを扱いにくいことや、コンテンツを制作するときに文章を入力する以外の作業が多く、集中してコンテンツの制作がしづらいです。
コンテンツを制作するときの投稿画面は、テキストエディターの使用をおすすめします。
- ユーザー一覧:WordPressを利用しているユーザーを一覧で確認できる。
- 新規追加:新しいユーザーの追加ができる。
- あなたのプロフィール:ログインしているユーザーのプロフィールが表示される。パスワードの変更やニックネームなどの変更ができる。
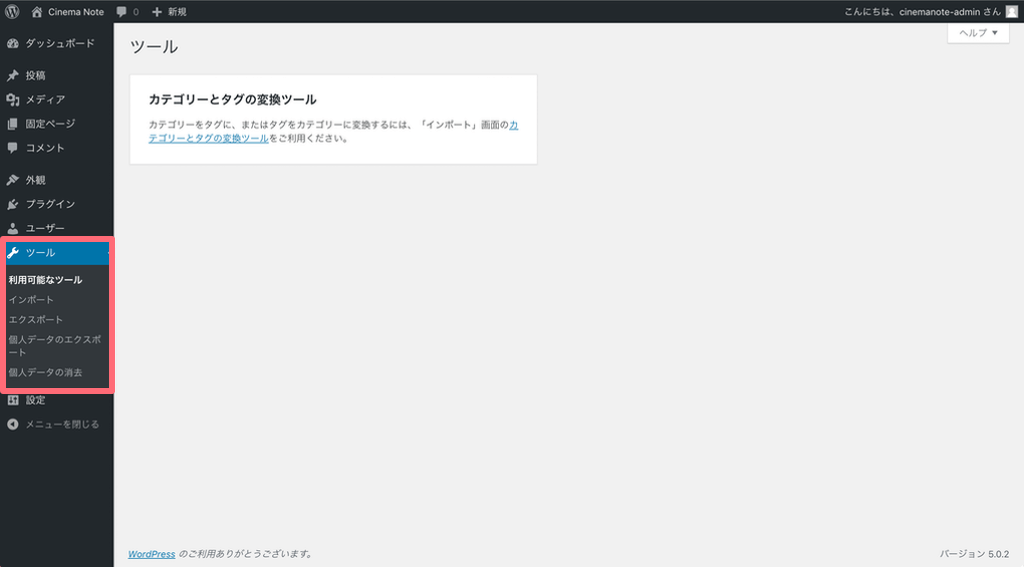
ツール

ツールでは、BloggerやTumblr、別のWordPressなど、既存のウェブサイトからコンテンツを取り込んだり(インポート)、WordPressのコンテンツを書き出したり(エクスポート)することができます。
- 利用可能なツール:インストール済みのプラグインの設定ができる。プラグインによってはここにメニューが追加されるものがある。
- インポート:別のウェブサイトの投稿やコメントをWordPressにインポートできる。
- 個人データのエクスポート:WordPressに収集された個人データをファイルに書き出せる。
- 個人データの消去:WordPressに収集された個人データを削除できる。
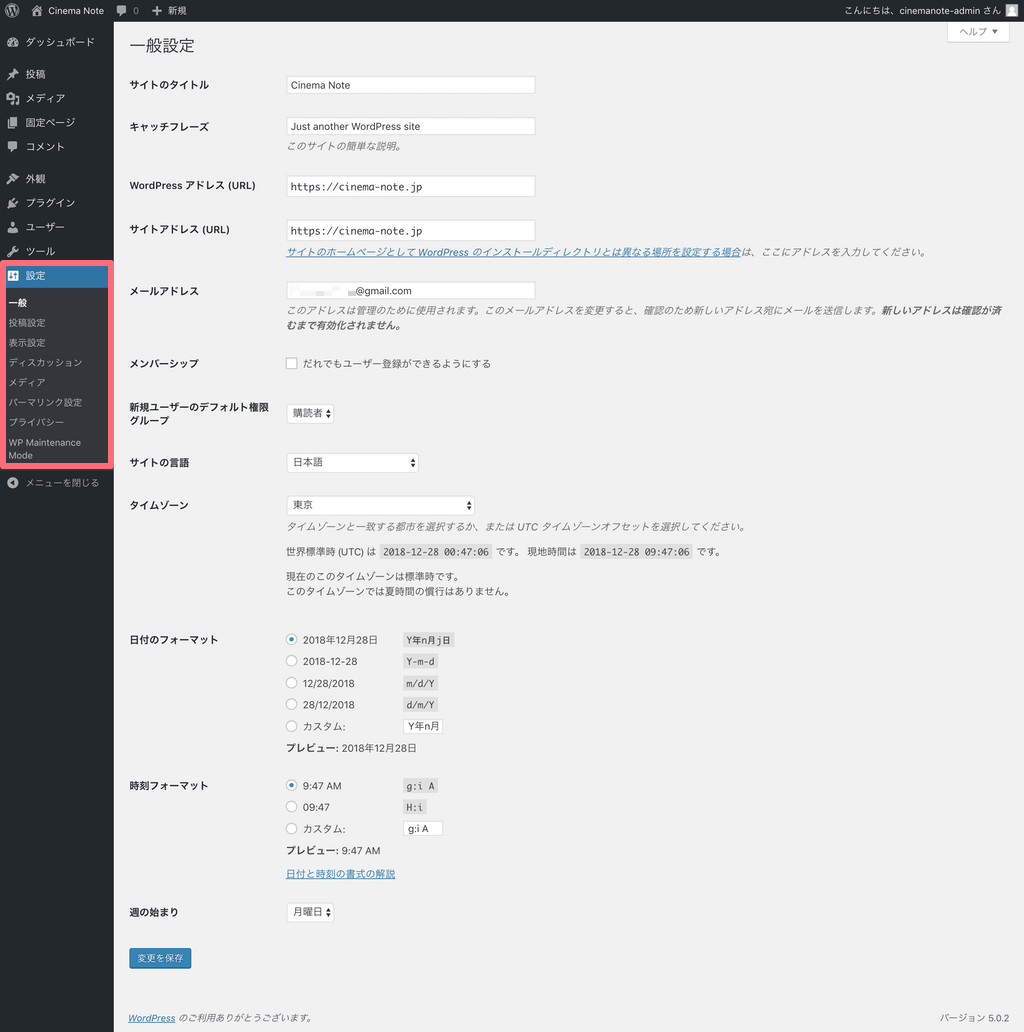
設定

設定では、ウェブサイトのタイトルやURL、コンテンツやコメントの表示方法など、ウェブサイトの管理に関する基本的な設定の確認や変更ができます。
画像には設定の項目の一番下に「WP Maintenance Mode」と表示されていますが、これは「WP Maintenance Mode」というプラグインを追加したためです。
プラグインによっては、インストールすると設定の項目に追加されるものがあります。
クリックすると、プラグインの詳細設定をおこなえます。
- 一般:ウェブサイトのタイトルやURLなど、ウェブサイトに関する基本設定ができる。
- 投稿設定:コンテンツの投稿に関する基本設定ができる。
- 表示設定:ウェブサイトの表示形式に関する基本設定ができる。
- ディスカッション:コメントに関する基本設定ができる。
- メディア:画像のサイズやアップロードに関する基本設定ができる。
- パーマリンク設定:ウェブページごとに与えられる不変的URLである「パーマリンク」に関する基本設定ができる。
- プライバシー:ウェブサイトに表示させる「プライバシーポリシーページ」に関する基本設定ができる。
まとめ
WordPressの管理画面の各機能の解説でした。
初めてログインすると、あまりの機能の多さに驚くかもしれませんが、ひとつひとつの機能を見てみるとシンプルな仕組みだったり、かんたんに操作できたりと、初心者の方でも使いやすい工夫が施されています。
このレクチャーでは、最新バージョンに更新した上で「Classic Editor」をインストールしました。
ウェブサイトの運営はなんといっても、コンテンツ制作にかかってきます。
コンテンツ制作に集中するためにも、「Classic Editor」の使用をおすすめします。
※ここでのテーマはWordPressのテーマではなく、主題の意味です。
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。