ウェブサイトやブログをはじめるときは、ユーザーアカウントやサーバー、ドメインなど、たくさんのサービス・ツールを用意する必要があります。
そこで、今回はウェブサイトの構築・制作をはじめるときに最低限必要なサービス・ツールを紹介していきます。
ウェブサイトをはじめるときに必要なサービス
まずは、ウェブサイトをはじめるときにかかせないサービスを紹介します。
Google アカウント

Google アカウントとは、検索エンジンで有名な「Google」のサービスを利用するための、無料のユーザーアカウント。
ウェブサイトを制作するときは、多くのサービスに登録することになります。
Google アカウントはメールアドレスでもあるので、あらゆるサービスに登録するときに活用できますよ。
後述しますが、Googleがリリースしているウェブブラウザである「Google Chrome」も、Google アカウントと連携させることでより使いやすくなります。
また、ウェブサイトを運営していく上で、「Google アナリティクス」や「Google Search Console」というサービスが必要になってきます。
これらのサービスはGoogleアカウントがないと利用できないので、まずはGoogleアカウントを登録しましょう!
WordPress

WordPressとは、ウェブサイトやブログ、アプリを制作できるオープンソフトウェア。
WordPressは、ウェブ上にあるウェブサイトの32%が利用しているほど知られたサービスで、一般の人だけでなく、企業も利用しています。(WordPress公式調べ)
ウェブサイトを構築・制作する上でつまづきやすい部分をカバーしてくれるので、初心者の方でもスムーズに構築・制作ができるのが魅力。
このブログでは、かんたんにウェブサイト制作に取り組んでいただけるよう、WordPressを利用してウェブサイトを構築・制作する方法をレクチャーしていきます。
そのため、WordPressもかかせないツールの1つになります。
サーバー

サーバーとは、データを管理・提供する機能をもつ、コンピューターやソフトウェアのことをいいます。

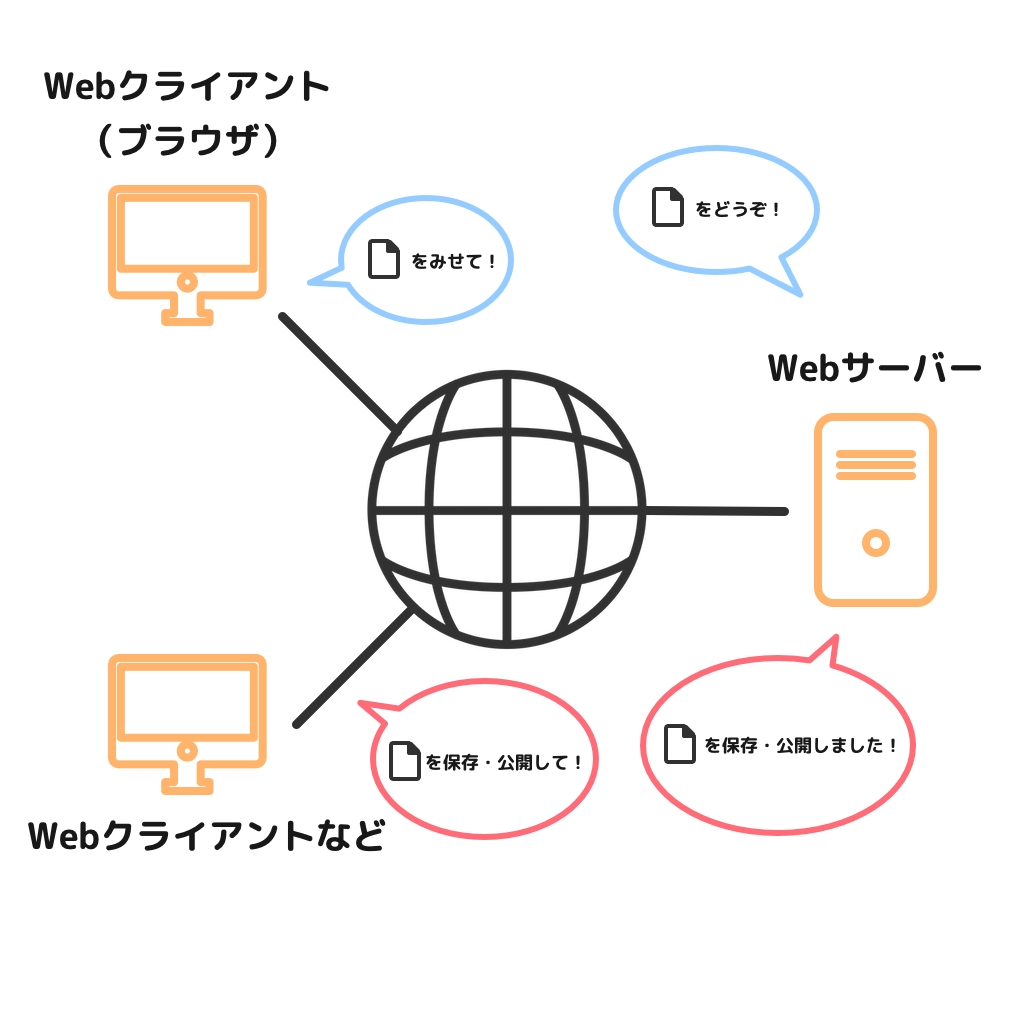
私たちが制作するウェブサイトは、インターネットを介して、サーバーに保存・管理することができます。
サーバーに保存されたウェブサイトは、インターネットを介してブラウザに表示されるようになります。
つまり、ウェブサイトはサーバーに保存しない限り、第三者に閲覧してもらうことができません。
サーバーを用意するには、サーバーを購入してゼロから構築する方法と、レンタルサーバーを借りる方法があります。
サーバーを構築していくのは資金や技術・時間などが必要となり、コストパフォーマンスが悪いので、レンタルサーバーを利用することをおすすめします。
WordPressを利用する場合でも、サーバーにWordPressをインストールしないと、ウェブサイトを公開することができません。
レンタルサーバーの中には、WordPressを自動でインストールしてくれるサービスもありますので、レンタルするときに確認してみましょう。
ドメイン

ドメインとは、コンピューターネットワークの中のかたまりを、インターネット上でわかりやすく示した目印のこと。
わかりやすく言い換えると、ドメインはインターネット上の住所のようなものです。

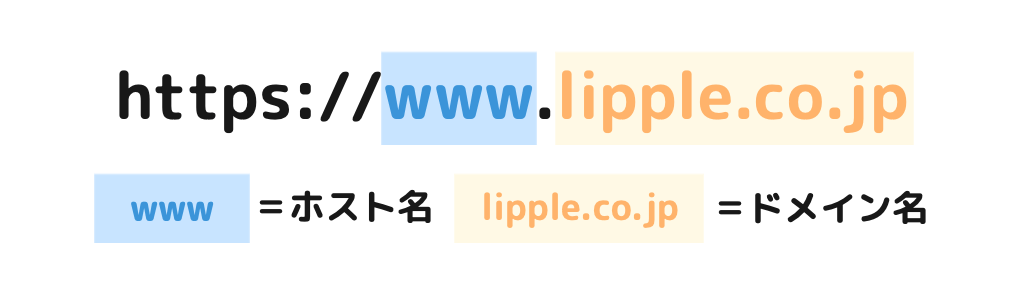
ドメインは、ウェブサイトのURLにドメイン名として表示されています。
ホスト名とは、そのドメインがどこのインターネットに所属しているのか示しています。
つまり、「www」というホスト名は、「lipple.co.jp」が、World Wide Web(ワールド・ワイド・ウェブ)に所属していることを示します。
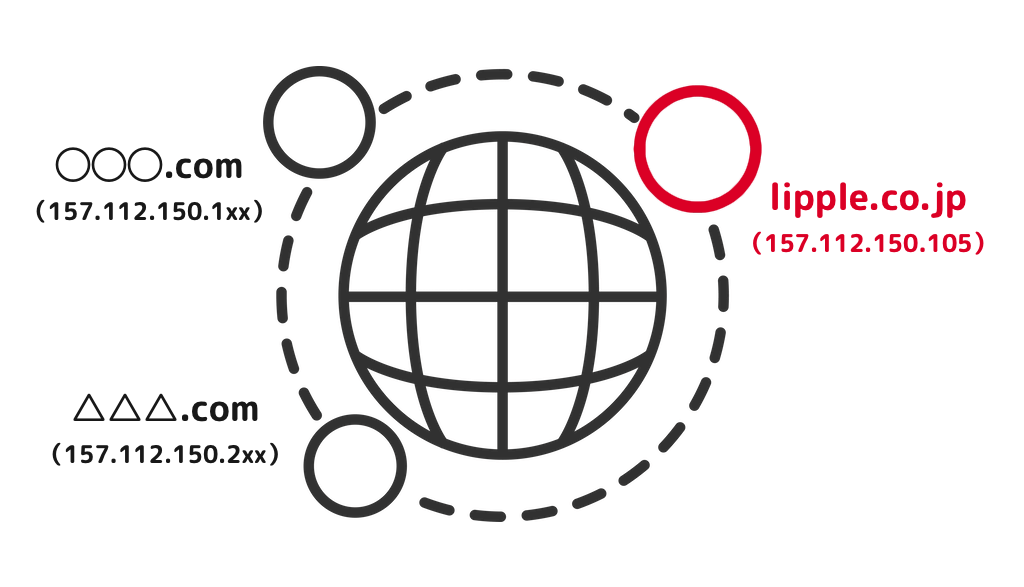
インターネットの世界には、「IPアドレス」という、インターネット上のコンピューターやネットワークを示す目印があります。
しかし、IPアドレスは数字の羅列になっていてわかりづらいので、ドメインを使うことで人間の目でもわかりやすくしているのです。

ウェブサイトの場合、ドメインを取得することで、ウェブ上での目印がわかりやすくなります。
ドメインの取得方法は、レンタルサーバーを契約すると無料でついてくることがありますが、その場合、契約したサーバーのドメインを借りることになります。
ドメインをイチから取得する手間は省けますが、一方で独自ドメインを取得するとSEO対策に有利だったり、愛着が湧きやすいというメリットがあります。
- ホスト名:ドメインがどこのインターネットに所属しているのか示す名前。
- IPアドレス:インターネット上のコンピューターやネットワークを示す目印。
- SEO:「Search Engine Optimization」の略。GoogleやYahoo!などの検索エンジンを最適化するマーケティング手法。
ウェブサイトを制作するときに必要なツール
PC

最近ではスマートフォンやタブレットなどでウェブサイトをはじめることもできます。
しかし、ウェブサイトやウェブページの管理や、記事の投稿、画像の編集をしたりするときには、PCの方が圧倒的に作業しやすいです。
画面が大きいというのは、作業効率のアップにつながりますし、ミスが減ります。
WordPressはアプリもあるので、いつでもどこでも手軽に作業ができますよ。
ここから下は、ウェブサイトを制作するときにPCで使うアプリケーションを紹介します。
- アプリケーション:PCやスマートフォンなどで作業をするときに必要なソフトウェア。
Google Chrome

Google Chromeは、Googleがリリースしているウェブブラウザです。
ウェブブラウザには「Internet Explorer」や「Safari」などがあり、これらをインストールすることで、自分の好きなウェブブラウザが利用できます。
普段利用するときは自分の使いやすいウェブブラウザでいいと思いますが、ウェブサイトの構築・制作をするときはGoogle Chromeがおすすめ。

Google Chromeには「検証」という機能があります。
右クリックから選べる検証を利用することで、PC上で、スマートフォンやタブレットでウェブサイトがどのように表示されているか確認ができます。
また、ウェブサイトのコードが表示されるので、自分のウェブサイトのデザインの確認や、他のウェブサイトがどんなコードを書いているのか見ることもできます。
WordPressでウェブサイトを構築・制作する場合、検証の機能を活用することで、WordPressのテーマを自由にカスタマイズしやすくなるというのも、Google Chromeをおすすめする理由の1つです。
画像編集ソフト

ウェブサイトでオリジナリティを出すには、自作のアイコンや画像をのせると、ユーザーの印象に残りやすくなります。
また、記事を投稿するときは、写真を入れるとより内容が伝わりやすくなります。
そこで、画像編集ソフトを利用して画像を編集しましょう。
画像編集ソフトを利用すると、アイコンやイラストの制作だけでなく、写真に文字を入れたり、画像サイズの変更ができます。
- Adobe Photoshop(ペイント系/Win・Mac対応/有料)
- Adobe Illustrator(ドロー系/Win・Mac対応/有料)
- Pixelmator(ペイント系/Mac対応/有料)
- GIMP(ペイント系/Win・Mac対応/無料)
- Microsoft ペイント(ペイント系/Win対応/無料)
ちなみに、画像編集ソフトには、ペイント系とドロー系の2種類があります。
イラストを描くときはAdobe Photoshop、複数の画像を切り貼りして1枚の画像を作成するときはAdobe Illustratorと、使い分けるのがおすすめです。
- ペイント系:画像を点の集まりとして捉える。
- ドロー系:画像を図形として捉える。
動画編集ソフト

最近は「TikTok」や「YouTube」などの動画も流行っていますよね。
ウェブサイトにさらにオリジナリティを出すために、動画を投稿するのもおすすめワザです。
- Adobe Premiere Pro(Win・Mac対応/有料)
- iMovie(Mac対応/無料)
テキストエディタ

はじめのうちはWordPressのテーマをそのまま使用していても、慣れてくるとどんどん自分でカスタマイズしたくなってくる場合があります。
WordPressは、ウェブブラウザ上でもウェブサイトをカスタマイズすることができますが、テーマそのものやWordPressそのものをカスタマイズするときは、直接テーマやWordPressのファイルを編集します。
そのファイルを編集するのにテキストエディタが必要になります。
- Atom(Win・Mac対応/無料)
- Sublime Text(Win・Mac対応/無料)
- Coda 2(Mac対応/有料)
編集したファイルをアップロードするときは、ウェブブラウザを介さずに直接サーバーと接続できる「FTP接続」が便利です。
FTP接続が使えるWordPressのテーマもあるので、テーマをどんどんカスタマイズしたい方はそちらを選びましょう。
- FTP接続:「File Transfer Protocol」の略。webクライアントとサーバー間で直接ファイルの送受信をする。
最後に、ウェブサイトの構築・制作をはじめる上で、必ず用意すべきモノではないけれど、あったら便利なモノを紹介します。
カメラ(スマートフォン)

ウェブサイトにオリジナリティを出したり、記事の投稿をするときは画像があるといいと先ほどお話ししました。
特にブログで旅行や食事、商品紹介の記事を書くときは、写真があるとより伝わりやすくなるので、カメラがあると便利です。
もちろん写真の撮影はスマートフォンでも大丈夫。
一眼レフを使えば、より鮮明で綺麗な写真をウェブサイトに使えます。
画像にこだわりたい方は一眼レフがおすすめですよ。
まとめ
ウェブサイトの構築・制作をはじめるときに、最低限必要なサービス・ツールの紹介は、以上になります。
最初は用意するものが多くて大変かもしれませんが、それぞれのサービス・ツールがどんな役割を持つのか、なぜ必要なのか理解できると、導入もスムーズになりませんか?
これらのサービス・ツールが必要なのはわかったけど、どうやって用意したらいいのかわからない、と疑問に思った方もいらっしゃるかもしれません。
ウェブサイト構築・制作に必要なサービス・ツールの導入方法も、次回以降詳しくレクチャーしていきますのでご安心ください!
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。