

私は数年前から映画の感想ブログを運営しています。
長いことブログを運営していると、たくさんの方にウェブサイトのつくり方や運営について質問をされる機会が増えてきました。
そこで、シリーズ形式で、ブログやウェブサイトをつくって公開するまでの流れを解説していきます。
シリーズの後半では、ブログやウェブサイトを公開したあとの運用方法もまとめていく予定です。
今まで、ブログやウェブサイトを制作したいけど作り方がわからなくて挫折してしまった方、これからブログやウェブサイトを制作したいと思っている方などの、素人・初心者の方に向けた内容になります。
知識ゼロの方、もう一度勉強したい方はぜひ参考にしてくださいね。
記念すべき第1回目は、「ウェブサイトってなんだろう?」という疑問について解説していきます。
初心者の方にもわかるようにていねいに説明していきますので、安心してくださいね。
みなさんが普段、何気なく目にしたり言葉にしている「ウェブサイト」。
その正しい意味をご存知でしょうか?
「ホームページ」との違いは?
私もブログをはじめた当初は全く意味がわからなかったんですよね・・・
そうだ!せっかくだから映画の感想ブログをつくろう!ウェブサイトに詳しいマサキに聞いてみよう!
こうして、ブログをつくろうと思った私は、まずウェブサイトの勉強をすることになったのです。
ウェブってなんだろう?
まず、ウェブについて説明するためには、インターネットの概念を知る必要があります。

インターネットとは、コンピューター同士のつながりのこと。
コンピューター同士が繋がることで、情報の伝達が可能になります。
スマートフォンやコンピューターなど、インターネットを利用しないと、ウェブサイトは閲覧できないですよね。
インターネットを利用して、スマートフォンやコンピューターなど外部のデバイスがつながり合うことで、初めて情報の伝達をおこなえるようになります。
そのインターネットの機能の一つが、ウェブになります。

ウェブとは、かんたんにいうと、世界規模のテキスト同士を接続する仕組みのこと。
正式名称を「World Wide Web(ワールド・ワイド・ウェブ)」といい、インターネットの中で数えきれないほどのテキスト同士がハイパーテキストという仕組みで結びついています。
ハイパーテキストとは複数のテキスト同士を相互に結びつける仕組みのことです。
これが世界規模にまで広がったものが「ウェブ(「World Wide Web)」ということになります。
もともとウェブはテキストの集まりなのですが、そのテキストに様々な情報をプログラムをして、文字に色をつけたり、画像や動画を埋め込むことで、私たちが普段みているようなウェブサイトになっていきます。
でも画像や動画はテキストじゃないよね・・・という疑問には後ほど答えていきたいと思います。
ウェブサイトってなんだろう?

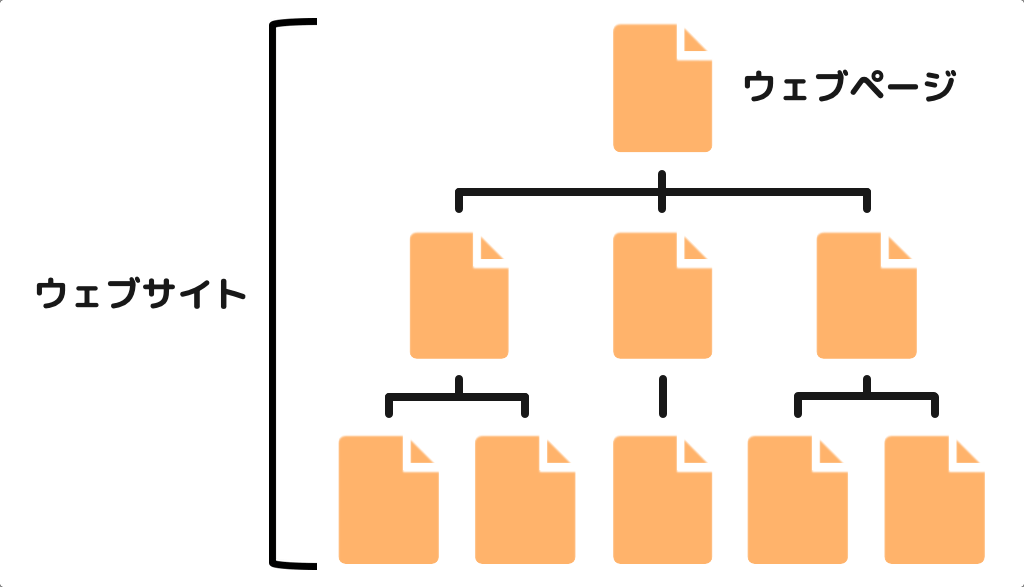
ウェブサイトとは、World Wide Web(ウェブ)上にある、特定のドメイン名の下にある複数のウェブページの集まりのこと。
もう少しわかりやすくまとめると、同じ仲間として指定されたウェブページが集まったかたまりを指します。
ウェブのテキスト同士を接続する仕組みがこのようなかたまりを作り出してるんですね。
「Amazon.co.jp」を例にしてみましょう。

トップページのURLはドメイン名である「Amazon.co.jp」ですが、下層ページの商品ページ、特集ページ、アカウントページなどのそれぞれのページもURLが「Amazon.co.jp」からはじまっています。
トップページを含めた、商品ページや特集ページ、マイページそれぞれ1枚1枚のページをウェブページといい、「amazon.co.jp」というドメイン名以下でまとまっているウェブページのまとまりをウェブサイトといいます。

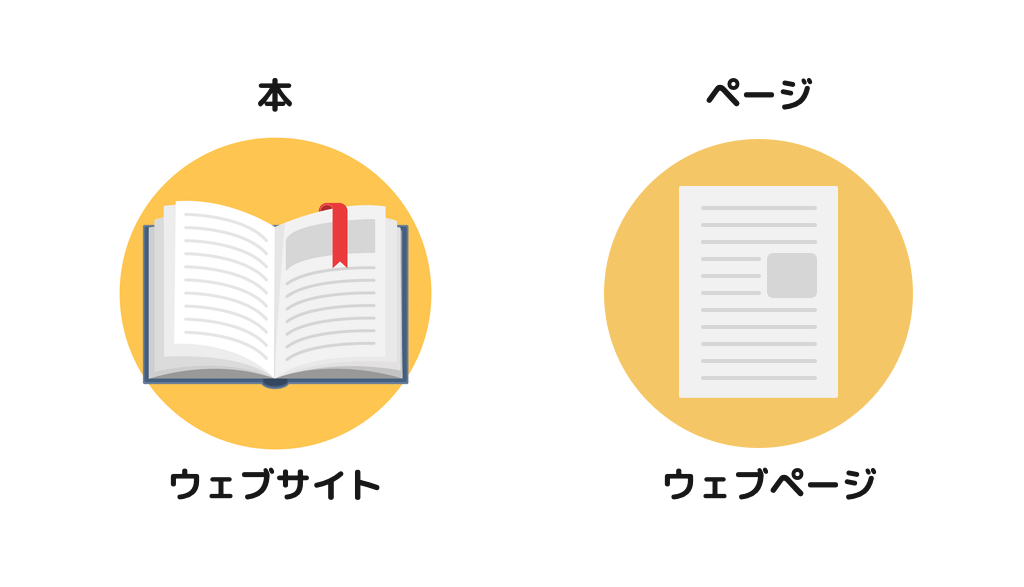
本で例えていうなら、1枚1枚のページがウェブページ、本そのものがウェブサイトということになります。
- World Wide Web(ウェブ):インターネット上で提供されるハイパーテキストシステム。
- インターネット:複数のコンピューターネットワークを相互接続したグローバルなシステム。
- ウェブページ:ウェブ上にある、ウェブブラウザで閲覧可能なページ単位の文書。
- ウェブブラウザ:ウェブ上の情報リソースを扱うアプリケーション。Google Chrome、Internet Explorerなど。
- ホームページ:本来はウェブブラウザを起動した時に表示されるウェブページのこと。
ブログやウェブサイトを公開していくなら、本当の意味を理解しておくといいよ。
ウェブサイトの種類
ここからは、ウェブサイトにはどのような種類のものがあるのかを解説していきます。
インターネットがビジネスや生活の中心になっている今、ウェブサイトの種類は多岐に渡ります。
どのようなものがあるのか、改めて学んでいきましょう。それぞれの種類のウェブサイトの例と一緒に解説していきます。
これもウェブサイトなの!?と新たな発見があるかもしれません。
検索エンジン
その名の通り、インターネット上で何かを調べる時に使うウェブサイトのことです。
キーワードやURLを打ち込むことで、検索エンジンがインターネット上にある、キーワードに関連する情報を検索結果として表示してくれる仕組みになっています。
- Yahoo!JAPAN
ECサイト
ECとは、Electronic Commerce(エレクトロニック・コマース)の略。
つまり、自社や他社の商品やサービスの売買をインターネット上で行なっているウェブサイトのことをいいます。
主にショッピングサイトなどがECサイトにあたります。
- Amazon.co.jp
- 楽天
- Yahoo!ショッピング
SNS
意外と思われるかもしれませんが、SNSも立派なウェブサイトの仲間です。
人と人同士のコミュニケーションをサポートしてくれるサービスを提供してくれます。
動画サイト
動画サイトとは、インターネット上に動画を投稿し、不特定多数のユーザーと共有するウェブサイトのことをいいます。
日本ではYouTube、ニコニコ動画などが根強い人気を持っていますよね。
- YouTube
- ニコニコ動画
- Netflix
口コミサイト
口コミサイトとは、商品やお店、人、企業や団体、サービスなど、いろいろなジャンルに対する評価や評判を集めたウェブサイトをいいます。
- クックパッド
- 価格.com
- @cosme
ウェブメディア
ウェブメディアとは、あらゆる情報を提供・共有・発信するウェブサイトを指します。
ウェブメディアに関しては、コンテンツによって種類が異なるので、はっきり定義するのが少し難しいです。
- まとめサイト
- GIZMODE
- 日経電子版
コーポレートサイト
コーポレートサイトとは、企業自身で運営しているウェブサイトや、個人やアーティストなどの少人数が運営している個人サイトなどを指します。
ブログ
ブログもはっきり定義するのは難しいですが、広義的には日記や体験記、商品レビューなどいろいろな話題をまとめたウェブサイトを指します。
ブログには、はてなブログ、アメーバブログ、などのブログサービスを利用する方法と、WordPressなどを利用して自分でブログをつくる方法があります。
- はてなブログ
- アメーバブログ
- WordPress
ランディングページ
耳慣れない言葉かと思いますが、一般的には広告ページのことをランディングページといいます。
検索エンジンで、もしくはどこかのウェブページで表示されたリンクをクリックすると、ずら〜っと縦に長い広告ページにたどり着いたことはありませんか?あのページのことをいいます。
以上が主なウェブサイトの種類の解説でした。
ここにあるウェブサイトも限られたものです。10年前なんて、ここまで豊富な動画サイトはありませんでした。
日々ウェブの世界はアップデートしていて、明日には新しい形のウェブサイト、サービスが生まれることでしょう。
ウェブサイトを構成しているプログラミング言語
ブログをつくる上で知っておきたいのが、ウェブサイトを構成しているプログラミング言語。
これを知っておくとブログをつくるのがグッと楽になりますし、なによりウェブサイトで実現したいアイディアが無限に広がります。
また別の機会に詳しく紹介しますので、頭の片隅に入れておきましょう。
HTML
ウェブページのベースとなる、情報の「構造」を定義するプログラミング言語。
HTMLがあれば、ウェブページとしてブラウザに表示することができます。
ちなみにHTMLとは、「Hyper Text Markup Language」の略。直訳すると「ハイパーテキストに目印をつける言語」。
ハイパーテキストとは、複数のテキストをそれぞれ関連づける仕組みのことをいい、ハイパーリンク(いわゆるリンク)を埋め込むことで別のウェブページへと移動できるようにしたり、さらに画像、動画、音声などのデータファイルもリンクとして埋め込むことができるようになります。
冒頭の「ウェブってなんだろう?」での、動画や画像はテキストじゃないよね・・・という疑問はここで解決しましたね。テキストとデータファイルも埋め込むことができるんですね。
後述する「CSS」や「JavaScript」をつなぎ合わせる役目も担っています。
名前だけは知っていましたが、どういうものかようやくわかりました。
CSS
ウェブページに装飾を施すプログラミング言語。
CSSはHTMLと組み合わせて使用します。
HTML内で記述された要素に対して、どのような表示スタイルにするかを指定できるのがCSS。
例えば、文字のサイズやカラー、レイアウトなどを指定したい時には、CSSを利用することでウェブページの見た目を変更できます。
CSSだけでアニメーションや画像を描写することもできるんですよ。
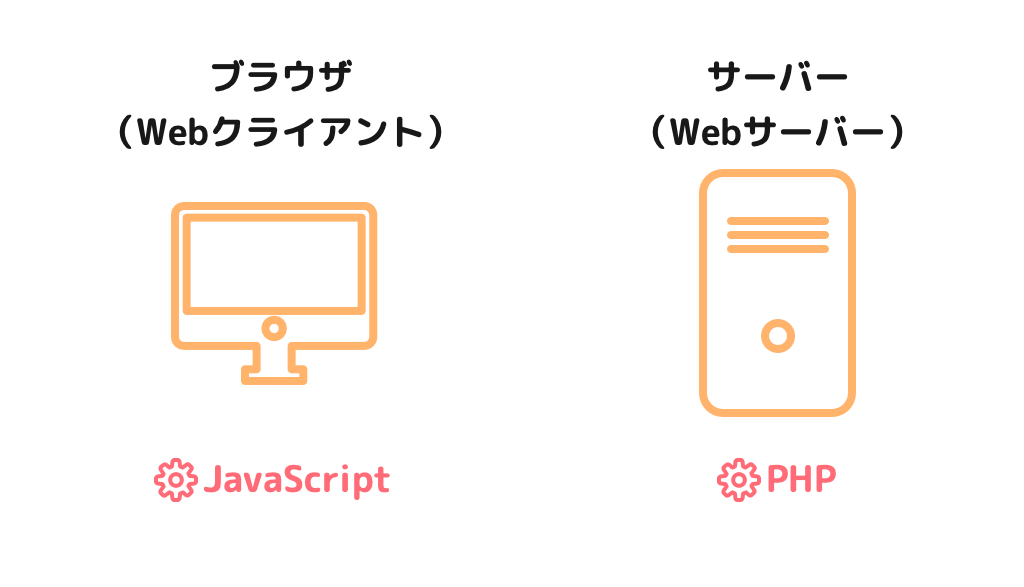
JavaScript
HTMLとCSSを処理して、ウェブサイトに動作を与えるプログラム言語。
ウェブブラウザ上で確認できるアニメーションなどの動作から、実際には確認できないウェブサイトの動作を与えることができます。
HTMLやCSSでは表現できない動作や効果を指定したい時に使用するのがJavaScriptです。
PHP
PHPもJavaScript同様、ウェブサイトに動作を与えるプログラム言語です。
JavaScriptはブラウザ上で処理をされますが、PHPはWebサーバーで処理が行われます。

PHPはWebサーバーで処理になるので、HTMLのソースコードの作成、さまざまなデータベースとの連携が可能になります。
以上、ウェブサイト制作をするにあたって知っておきたいプログラミング言語の紹介でした。
これらを完璧に使いこなせるまでマスターする必要はありませんが、仕組みや機能を知っておくと、今後自分でブログをカスタマイズしやすくなるので、ぜひ知識として頭の隅に入れておきましょう!
ウェブサイトの構築から運用までの流れ
ここまで読んだみなさんも、ウェブサイトについての基礎知識がだいぶ身についてきたのではないでしょうか?
最後に、今回の記事のタイトルにもなっている、「ウェブサイトの構築から運用までの流れ」を説明していきます。
1. どのようなサイトを制作するか考える
まずはウェブサイトを制作する前に、目的を明らかにしておくとウェブサイト制作がスムーズに進みます。
なぜウェブサイトを制作するのか、どのジャンルのウェブサイトなのか、最終的にはどんなことがしたいのか、など、箇条書きでいいので、紙に書いてみましょう。
ゴールが決まっていると、作業もスムーズに進みますよね。
2. サーバーを用意する
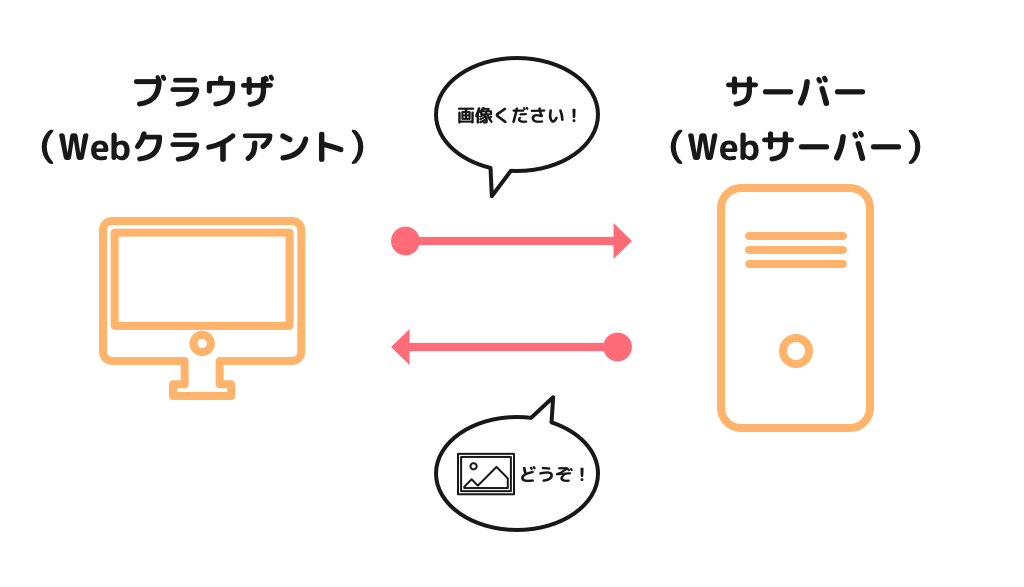
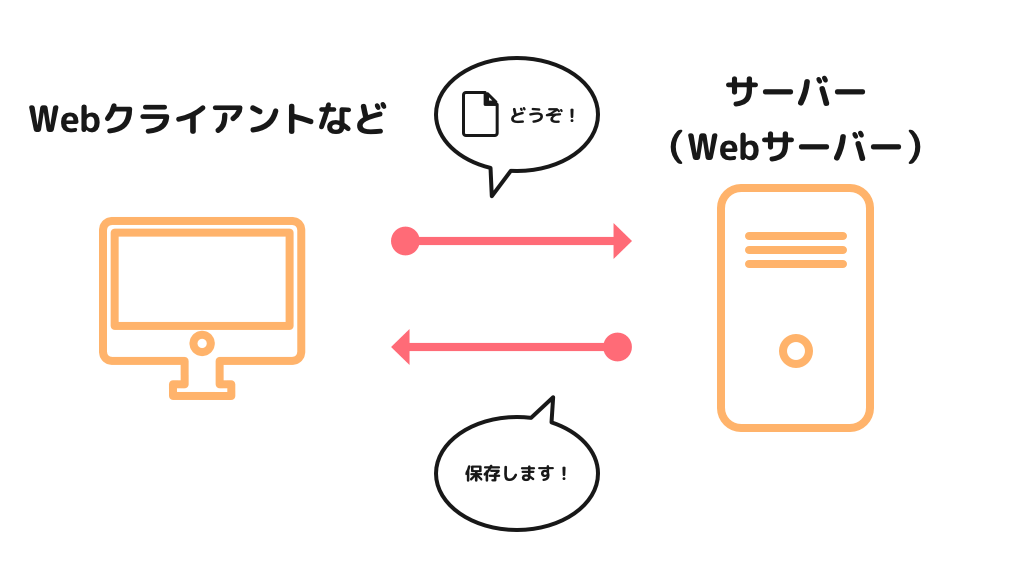
サーバーとは、情報やデータを管理・提供する機能をもつコンピューターやソフトウェアのことをいいます。


このように、サーバーに情報をアップロードすることで、初めて自分以外の誰かがその情報が閲覧できるようになります。
制作したウェブサイトをアップロードするために、まずはサーバーを用意しましょう。
3. ドメインを取得する
ドメインとは、インターネットにおける「住所」のようなもの。
例えばAmazonだったら、「https://www.amazon.co.jp」の「amazon.co.jp」の部分をドメインといいます。
このドメインを取得することで、自分のウェブサイトをアップロードする場所を得ることができます。
ドメインの管理業者に申請をして、自分だけのドメインを取得しましょう。
ドメイン名は使われていないものであれば、自分の好きな名前に指定できます
4. WordPressをインストールする
サーバーとドメインを用意したら、先ほど紹介したHTMLやCSS、JavaScriptなどのプログラミング言語を使用してウェブページを構築していきます。
・・・というのが、通常のウェブサイトづくりの流れなのですが、この作業を初心者がこなしていくのはかなり面倒です。
そこで、「WordPress」を利用します。
WordPressとは、ウェブサイトやブログ、アプリを制作できるオープンソフトウェア。
WordPress上には、さまざまなウェブサイトやブログのテンプレート(テーマ)が配布されており、それを利用することで、初心者でもかんたんにウェブサイトやブログの構築・運用ができるようになります。
なぜ初心者でも使いやすいかというと、WordPressはCMSというシステムだからです。
- CMS:コンテンツマネジメントシステム(Content Management System)の略。ウェブサイトを構成するデータ(ウェブページや画像、ファイルなど)を管理してくれるシステムのこと。
5. WordPressのテーマを決める
WordPressは世界中で利用されているオープンソフトウェアなので、あらゆるウェブサイトやブログのテンプレートが配布されています。
有料・無料、自分の好み・目的にあったテーマをインストールできるのが、WordPressの魅力ですね。
6. インストールしたテーマを自分好みにカスタマイズ
さらに WordPressの魅力的な部分として、テーマを適用したウェブサイトを、カスタマイズできるということ。
配布されているテーマから、かんたんに色や文字サイズ、配置を変えたりできます。
その時に必要なのが、HTMLやCSSなどのプログラミングの知識になります。
7. 分析ツールの準備をする
ウェブサイトが無事公開されたら、続いて運用の整備をおこないます。その準備をしておきましょう。
「Google アナリティクス」などの分析ツールを活用し、自分のウェブサイトのどのウェブページがみられているのか、どこから自分のウェブサイトに流れてきているのかなどを調べて、コンテンツを充実させていきましょう。
8. SNSのアカウントを取得する
自分のウェブサイトをたくさんの人にみてもらうきっかけをつくるには、現代では欠かせないツールの1つです。
「Twitter」、「Facebook」、「Instagram」など、多くの人が利用しているSNSを使って、自分のサイトを宣伝しましょう。
自分のウェブサイトの情報や、運営者自身のことを発信することで、ファンが生まれやすくなります。
SNSの運用に関しても、今後解説していきますね。
9. ウェブサイトを公開する
ウェブサイトの構築が完成し、運用ツールの導入も完了したら、いよいよウェブサイトを公開しましょう!
通常ですと、ウェブサイトが完成したら、事前に用意したサーバーにウェブサイトをアップロードします。
しかし、WordPressはサーバーにインストールすることができるので、わざわざサーバーにアップロードする必要がありません。
インストールした時点で世界中にあなたのウェブサイトが公開されてしまうので、構築、制作時にはメンテナンスモードにしておきましょう。
メンテナンスモードをオフにして公開することで、誰でもあなたのウェブサイトが閲覧できるようになります。
10. コンテンツを充実させる
ウェブサイトの公開が完了したら、本格的に運用を開始します。
分析ツールを駆使して、記事を執筆したり、ウェブサイト内の修正をおこなったりと、ウェブサイトのアップデートはもちろん、SNSでウェブサイトの宣伝もどんどんおこなっていきましょう。
まとめ
第1回目のレクチャーでは、ウェブサイトとは何か、ウェブサイトの構築・運用の大まかな流れを解説しました。
ドメインやらHTMLやら難しい用語がたくさん出てきましたが、ご安心ください。
次回の記事から1つ1つていねいに解説していきます!
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。