ウェブサイトのレイアウトは、ウェブサイトのコンテンツを、ユーザーに正しく伝えるために重要です。
コンテンツを正しく伝えるレイアウトは、ウェブサイトに興味を持って訪れたユーザーを魅了し、ファンの獲得に貢献します。
このレクチャーでは、レイアウトの重要性と、レイアウトのパーツについて解説します。
レイアウトについて学んだあとは、レイアウトを決定し、より作り込むための、メニューやウィジェットの設定方法を実践的にレクチャーします。
レイアウトの重要性
ウェブサイトを訪れたユーザーは、ウェブサイトの見た目や使いやすさ、心地良さを評価します。
例えば、ニュースサイトを閲覧しているとき、画像や広告ばかりが表示されると、肝心のニュースが読みづらく感じます。
また、ECサイトでお買い物をしているとき、関連商品やお知らせが商品ページの大部分を占めると、どんな商品を扱っているのかわからなくなりますよね。
レイアウトを適切に決定することは、ウェブサイトを訪れたユーザーに、コンテンツを正しく伝え、快適にウェブサイトを回遊してもらうために重要なのです。

さらに専門的に解説していきましょう。
ウェブサイトのレイアウトの決定には、UI(ユーザーインターフェイス)とUX(ユーザーエクスピリエンス)が大きく影響します。
UIとUXは近年、ウェブサイトづくりにおいて欠かせない概念です。
UIとは、「ユーザーインターフェイス」の略で、ユーザーと商品やサービスが接する部分を指します。
ユーザーがウェブサイトを閲覧しているときに目に入る、色や画像、フォントなどのすべての情報がUIにあたりますね。
UIはかんたんに言うと「見た目や動き」ということになりますね。
UXとは、「ユーザーエクスペリエンス」の略で、製品やサービスに接して得られる体験のことをいいます。
ユーザーがウェブサイトを閲覧しているときに行うアクションに対して、ウェブサイトはレスポンスを行います。
そのレスポンスに対して、ユーザーは心地よさや感動、もしくは不快感といった感情を自覚します。この一連の体験をUXと呼びます。
UXはデザインや使いやすさだけではなく、ユーザーの目的を、そのウェブサイトが心地よく実現できるかを重視する必要があります。
またUIだけがUXに影響を与えるわけではなく、ウェブサイトのテーマやコンセプトもUXに影響を与えることになります。
UIとUXの概念をふまえ、レイアウトを設定することで、ユーザーは正しくコンテンツを理解するだけでなく、ウェブサイトに対して好意的な印象を受けます。
ユーザーがウェブサイトのレイアウトに魅了されることで、やがて定期的にウェブサイトを訪れるファンへと変化していきます。
コンテンツを正しくユーザーに伝えるレイアウトは、継続的にウェブサイトを訪れてくれるファンを獲得することに繋がります。
私のように、レイアウトが苦手な人も多いのではないでしょうか。
ここからは、ウェブサイトにおけるレイアウトの要素やパターンを紹介していきます。
レイアウトを構成する4つのパーツ

ウェブサイトのレイアウトのパーツは、主に、「ヘッダー」、「サイドバー」、「コンテンツ」、「フッター」の4つに分けられます。
4つのパーツの組み合わせには、あらゆるパターンがあり、組み合わせによってウェブサイトの印象が異なります。
ウェブサイトのレイアウトの設定は、主にトップページと下層ページに分けられます。
トップページはドメイン直下に位置するウェブページです。
下層ページは、同一ドメインのトップページ以外のウェブページのことをいいます。
WordPressでいえば、投稿記事や固定ページ、タグやカテゴリーを下層ページとして挙げられます。
ヘッダー

ウェブページの上部にある領域をヘッダーといいます。
ヘッダーはすべてのウェブページ、もしくはすべての下層ページに表示されます。
ユーザーがウェブサイトを訪れたとき、最初に目に入るのがヘッダーです。
通常、ヘッダーには、タイトルやロゴ、メニューを基本とし、そのほか検索バーやバナーを配置することが多いです。
これらの要素を配置することで、ユーザーはヘッダーを見ることで、ウェブサイトの概要を認識することができます。
そのウェブサイトを表すタイトルやロゴは言わずもがな、メニューも非常に重要な効果があります。
メニューは、ブログの場合、投稿のカテゴリーの親項目を並べたり、コーポレートサイトなら、商品・サービス一覧や特徴、企業概要を並べるなど、そのウェブサイトで扱っているコンセプトを認識するための、下層ページへのリンクを設定するのがベターです。
ブログの場合も、カテゴリーの親項目に加え、プロフィールやブログの概要などのリンクを並べることもよくあります。
トップページを訪れたユーザーは、メニューから各下層ページへアクセスすることが多いので、簡易的なサイトマップになるようにメニューを設定しましょう。
UXの観点から考えると、ヘッダーには検索バーやバナー、ボタンを、配置することもおすすめです。
常に表示されているヘッダーから検索ができると便利ですし、コーポレートサイトなら、お問い合わせフォームや電話番号へのリンク、サロンや旅館などのウェブサイトの場合は、予約フォームへのリンクをバナーやボタンに設定すると、コンバージョン率が向上します。
使いやすさだけでなく、デザインも意識してレイアウトしましょう。
サイドバー

ウェブページの左右部にある領域をサイドバーといいます。
コンテンツに関連する要素や、コンテンツの補助をする要素を配置します。
サイドバーは、コンテンツの領域と同時に表示されるのが特徴です。
そのコンテンツに関連する情報をサイドバーに表示させることで、ユーザーが快適にウェブサイトを回遊できるようになります。
例えば、カテゴリーやタグクラウド、人気記事一覧など、ユーザーが興味のあるリンクを配置することで、他のコンテンツへの導線となり、回遊率を高めます。
補助をする要素としては、目次を配置することで、ユーザーが快適にコンテンツを読むことができ、UXの向上につながります。
また、コンテンツとサイドバーは同時に目に入るため、広告やプロフィール、SNSのフォローボタンなどを配置することで、クリック率や回遊率の向上につながります。
ごちゃごちゃさせずに、すっきりとした配置を心がけましょう。
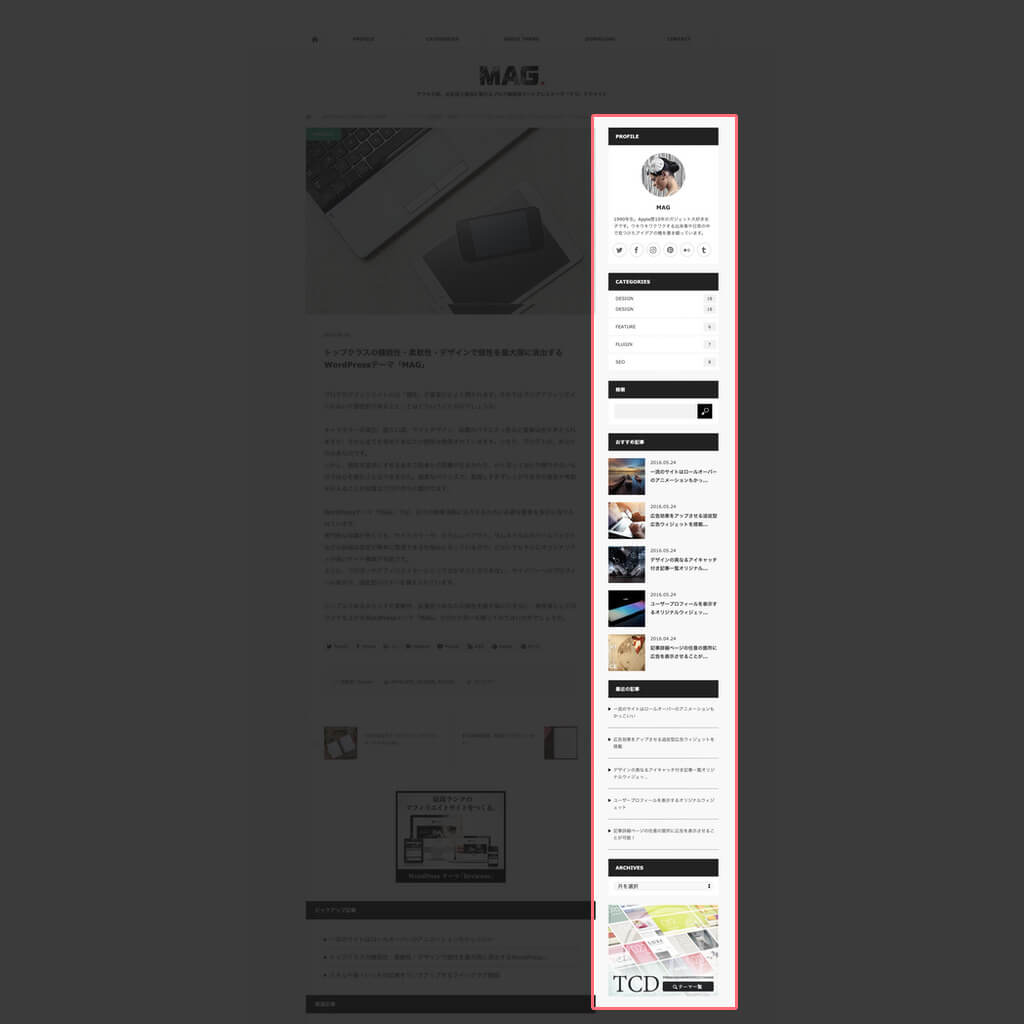
人間の視線は左から右に流れる傾向があるため、サイドバーは通常、右側に配置することが多いです。
ブログやオウンドメディアなど、コンテンツを回遊させる意図がある場合によく使われるレイアウトのパターンです。
中央にコンテンツがあり、その横にサイドバーがあるパターンを「2カラム」といいます。

サイドバーは左側に配置することもできます。
飲食店のウェブサイトやギャラリーサイト、ポートフォリオサイトなどは、左側にサイドバーが配置してある場合が多いですね。
ユーザーが、最初に左側のサイドバーでメニューを選択してから、右側のコンテンツを閲覧する、という流れを演出します。

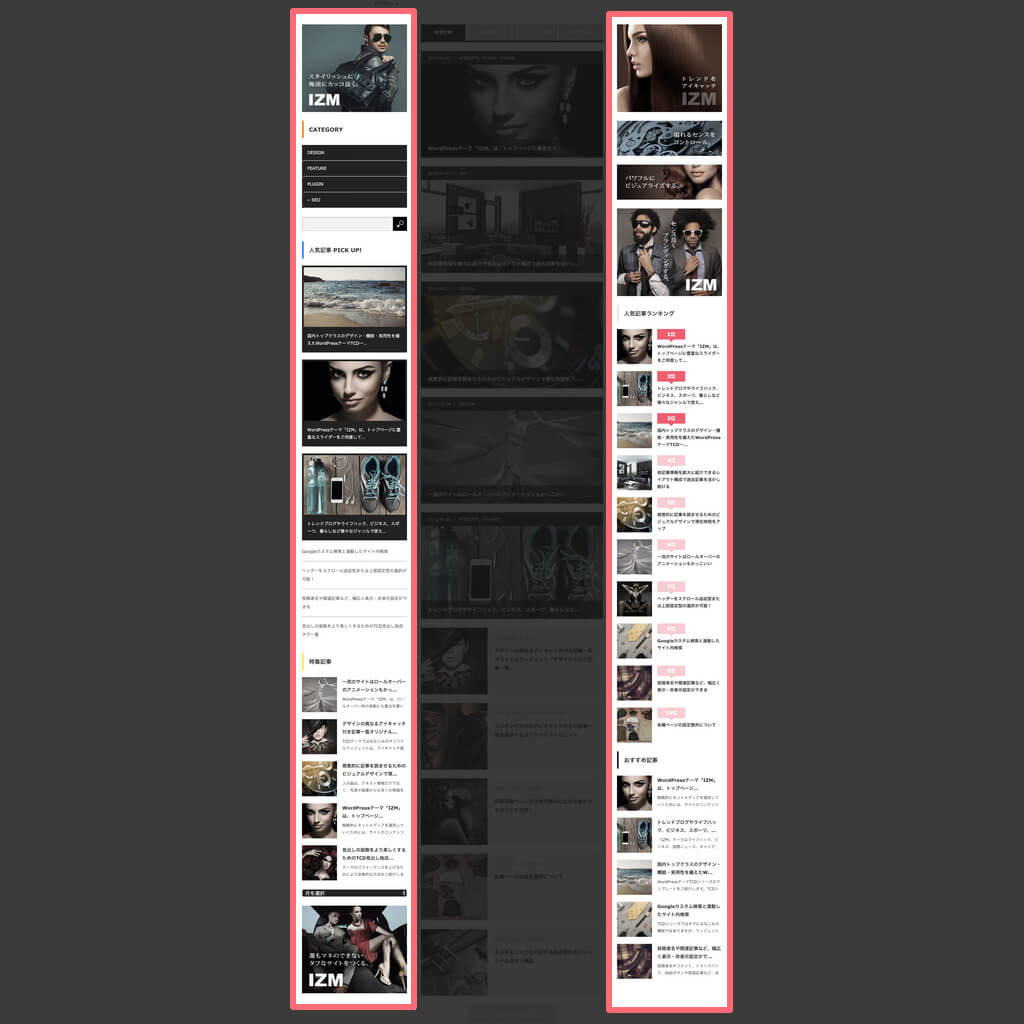
さらに、「3カラム」という、コンテンツの左右にサイドバーを配置するレイアウトのパターンもあります。
先ほど紹介した、左側と右側のサイドバーのレイアウトのハイブリッド型で、左側のサイドバーにメニュー、右側のサイドバーに関連コンテンツを配置する場合が多いです。
3カラムは、ECサイトに選択されることが多いレイアウトのパターンです。
左側のサイドバーに商品カテゴリーのメニューなどの要素を、右側のサイドバーに関連商品一覧や人気商品一覧などの要素を配置することで、コンバージョン率を高める効果があります。
3カラムのレイアウトは情報過多なウェブサイトになるので、目的がないユーザーは離脱しやすいデメリットもあります。
サービスサイトなど、訪問するユーザーの目的が想定されているウェブサイト以外は、3カラムのレイアウトを適用するのは難しいでしょう。
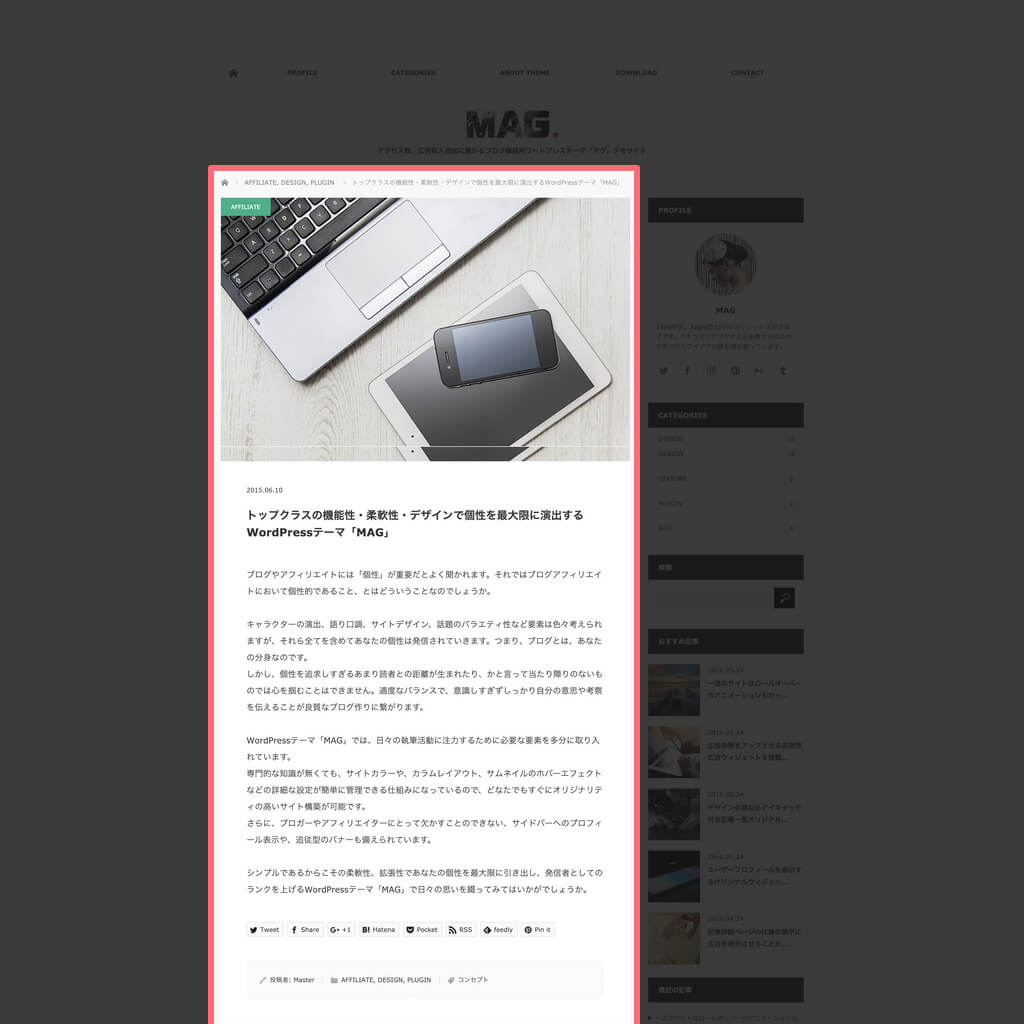
サイドバーを一切表示させないパターンもあり、「1カラム」と呼ばれています。
1カラムのレイアウトに関しては、コンテンツの項目で詳しく解説します。
コンテンツ
コンテンツは、名前の通りコンテンツを表示する領域となります。
大きく分けると、下層ページにコンテンツ(投稿)を表示し、トップページではコンテンツ(投稿)の一覧を表示させます。

下層ページのコンテンツ(投稿)のレイアウトは、見出しや画像、段落など、ユーザーが閲覧しやすいように配置します。
コンテンツ(投稿)のレイアウトは、ある程度ルールがあります。
今回のレクチャーでは、ウェブサイト全体のレイアウトを決定するので、コンテンツ(投稿)のレイアウトはコンテンツ(投稿)のレクチャーで解説します。

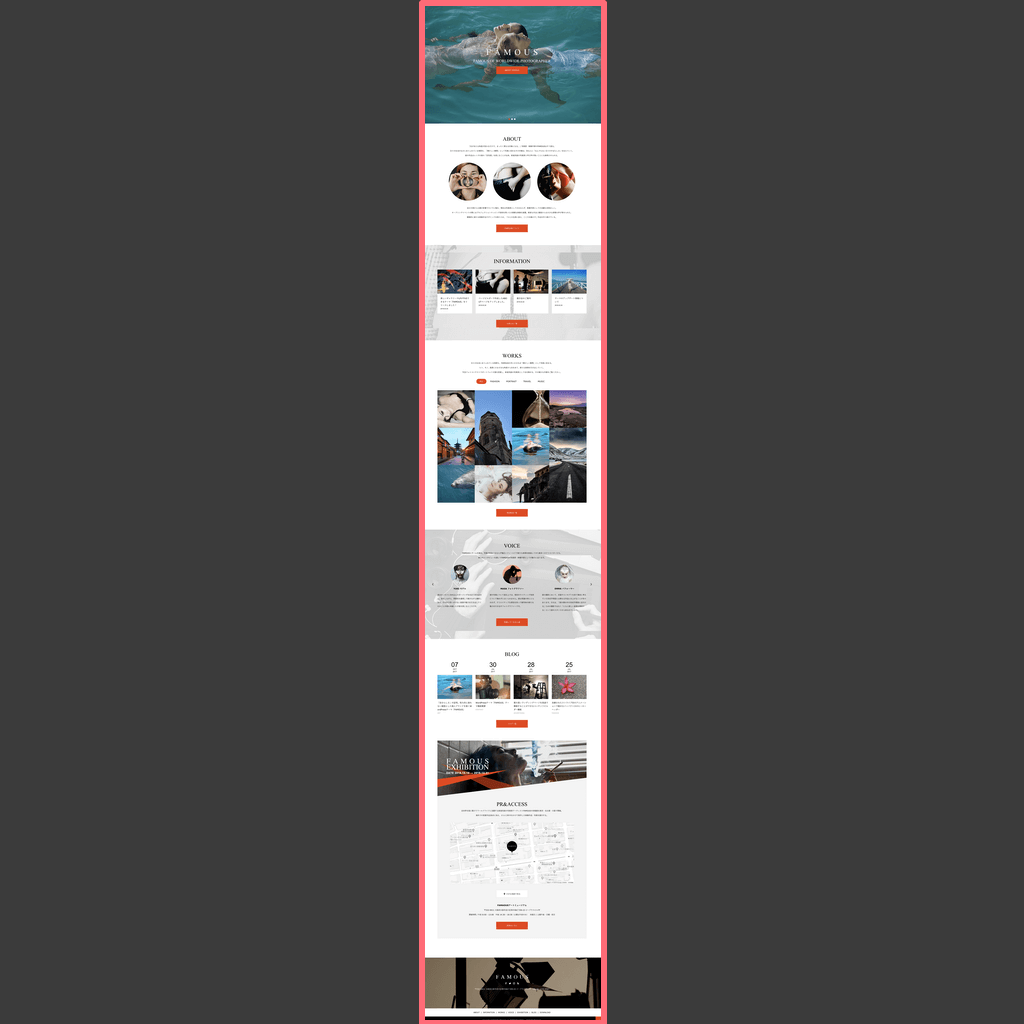
トップページのコンテンツの領域のレイアウトは、コンテンツ(投稿)の一覧を表示させます。
この表示は、もとからWordPressに備わっている機能で、コンテンツの投稿をすると、トップページに最新のコンテンツから一覧として反映されます。
コンテンツ(投稿)の一覧は、コンテンツ(投稿)を、ひとつひとつ縦に並べたレイアウトを基本とし、カードを横に複数並べたレイアウトなど、さまざまな表示方法があります。
ウェブサイトのコンテンツ(投稿)のトップページ以外に、カテゴリーやタグ、日付順、検索結果などの一覧を表示させた「アーカイブページ」というウェブページがあります。
アーカイブページは、通常、トップページと同じレイアウトのパターンで表示させますが、あえてコンテンツ(投稿)の数を多く表示させるなど、ユーザーに利便性のあるレイアウトのパターンを設定するのもいいでしょう。
テーマによっては、トップページやアーカイブページのコンテンツの領域の上下に、広告やプロフィール、SNSのシェアボタンを配置できる場合もあります。
バランスを考えて設定しましょう。

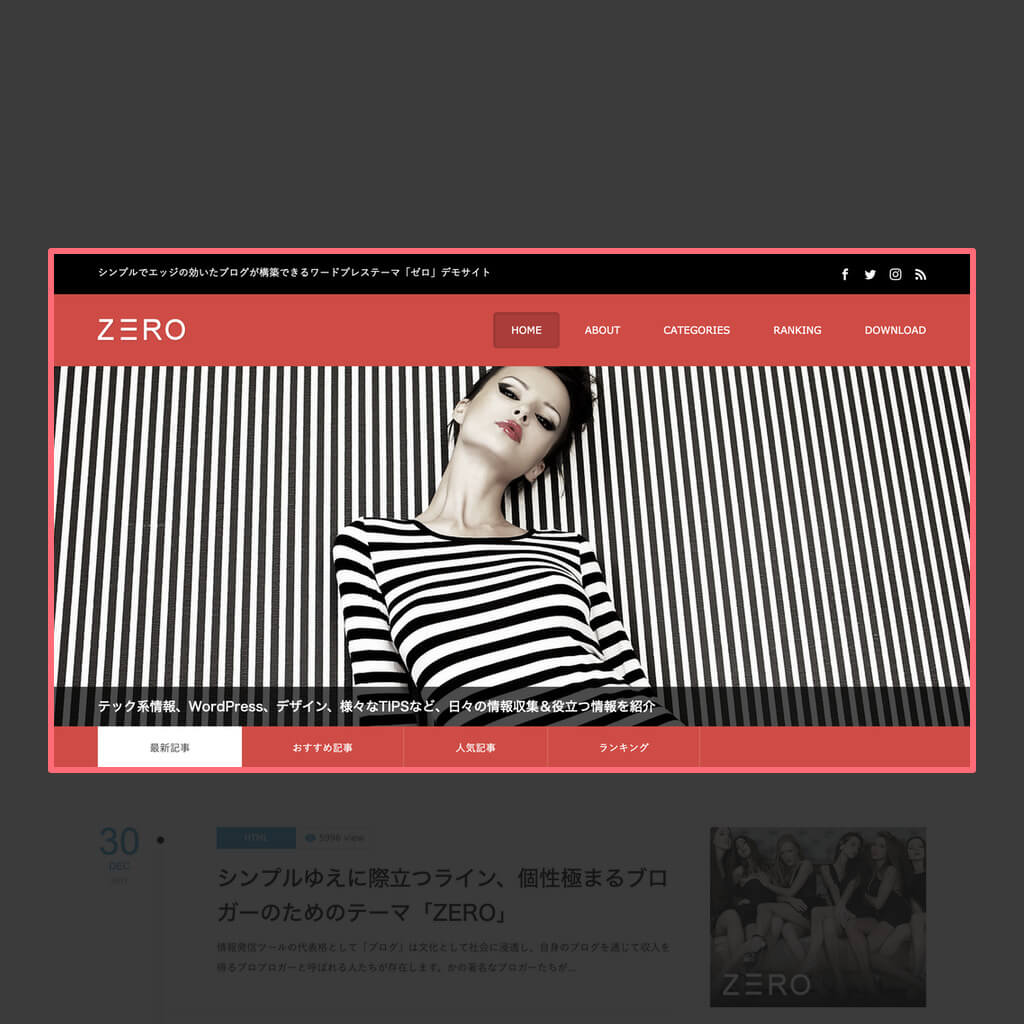
企業やブランドの訴求を図る目的で、コーポレートサイトやブランディングページなどのトップページを「1カラム」のレイアウトパターンにしているウェブサイトが多いです。
1カラムのレイアウトにすると、視線が上から下へとシンプルに流れるので、マーケティングの効果を最大化するように訴求したいコンテンツを並べることができます。
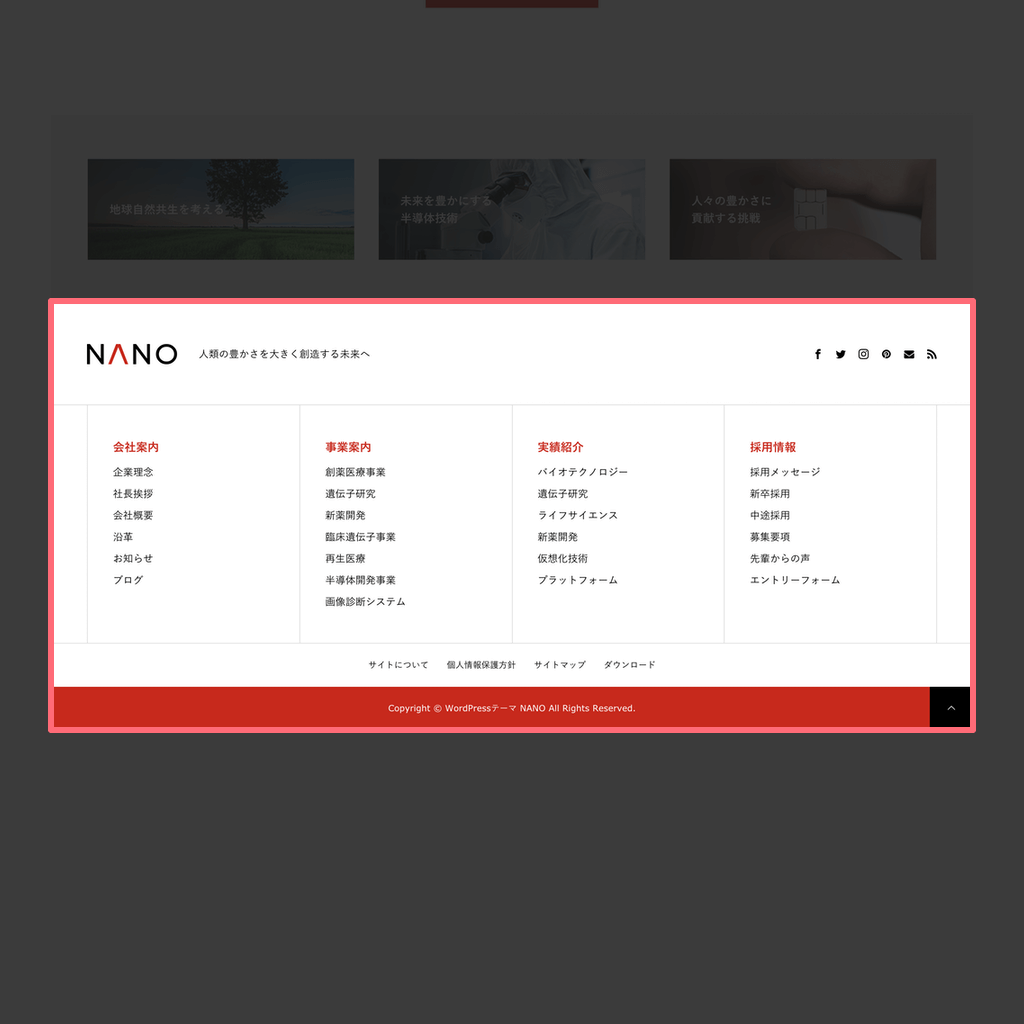
フッター

ウェブページの下部にある領域をフッターといいます。
フッターは、ヘッダー同様、すべてのウェブページ、もしくはすべての下層ページに表示されます。
通常、ウェブページを閲覧し終えたら、前に表示していたページに戻ったり、ウェブサイト内の別のウェブページに移動するなど、次に何らかのアクションを起こす可能性が高いです。
ウェブページの一番下の部分は、ウェブページを閲覧し終えたユーザーが、特に次のアクションを起こしやすい場所になります。
フッターは、ウェブページを閲覧し終えたユーザーの次の行動を誘導する役割があるのです。
例えばブログやオウンドメディアの場合、フッターにトップページやサイトマップへのリンクを配置することで、ユーザーが他のコンテンツに興味を持つきっかけを与えます。
運営者に興味を持ったユーザーのために、プロフィールやお問い合わせフォームへのリンクを配置するのもいいでしょう。
または、最新記事や人気記事、検索バーカテゴリーなど、サイドバーとフッターの要素を揃えて配置する場合もあります。

企業のコーポレートサイトの場合、企業理念や会社概要、プライバシーポリシー、資料請求など、訪れたユーザーがさらに企業に興味を持つようなきっかけとなるリンクを配置してあるウェブサイトが多いです。
ECサイトであれば、商品カテゴリー一覧や、購入方法や支払い方法などのサービスに関するリンクを配置し、ユーザーが商品を購入しやすくなるように誘導します。
このように、フッターはウェブサイトの種類によって、配置する要素が異なります。
また、フッターの最下部には、ウェブサイトのタイトルやキャッチフレーズ、プロフィール、会社概要、プライバシーポリシー、お問い合わせなど、ヘッダーで配置したメニューの要素を改めて配置することによって、ウェブページがフッターの領域で終わっていることを示すための、ウェブページを締めくくる役割もあります。
レイアウトの設定方法
- カスタマイズの設定(30分)
テーマのカスタマイズをします。
- メニューの設定(30分)
ヘッダーやフッターのメニューを設定します。
- ウィジェットの設定(30分)
ウィジェットエリアにウィジェットを設定します。
| 必要なツール | 必要なコスト |
|---|---|
Google Chrome | |
WordPress |
ウェブサイトのテーマやコンセプトに合わせてレイアウトを設定していきましょう。
レイアウトを決める前に、タイトルやロゴ、カラー、カテゴリーを事前に決めておくとスムーズです。
カスタマイズを設定する

まずは、ウェブサイト全体の基本情報を設定しましょう。
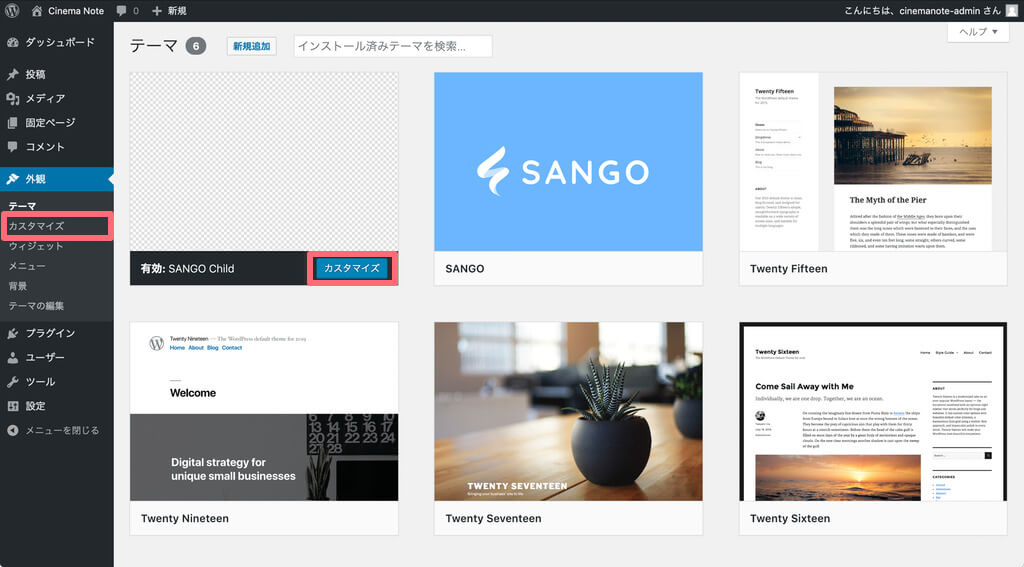
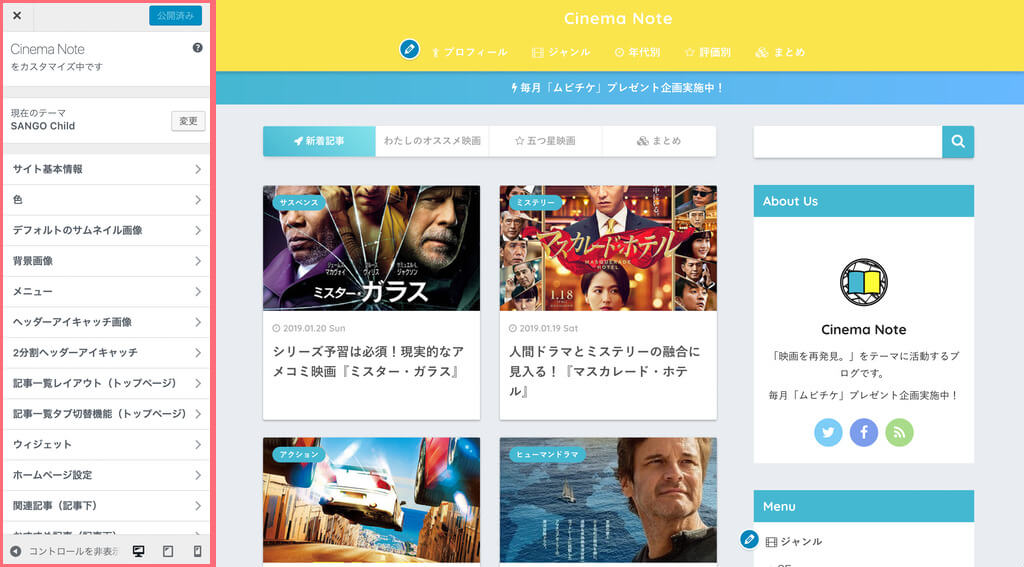
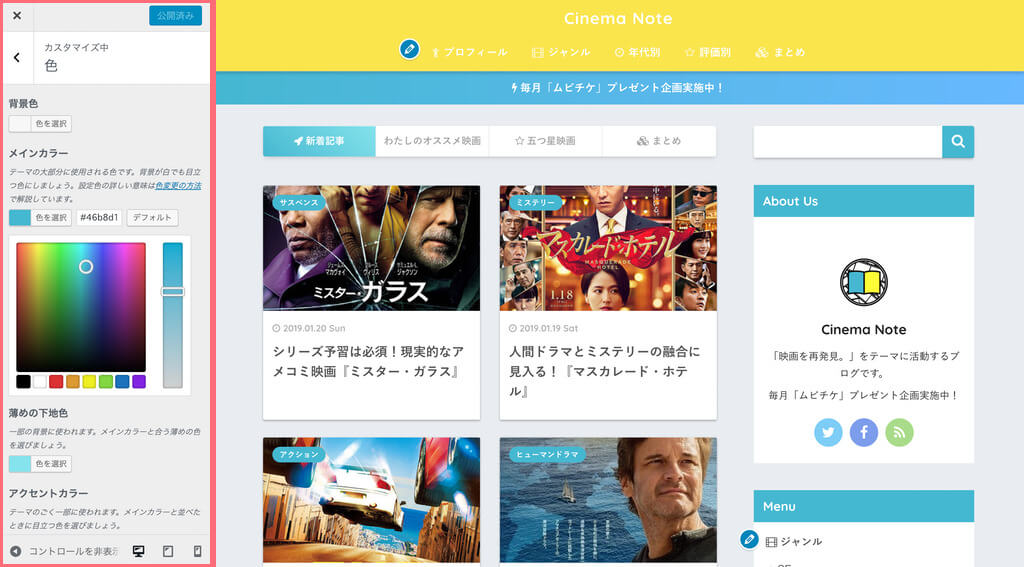
WordPressでレイアウトを設定する場合、管理画面のメニューにある「外観」内の「カスタマイズ」から設定がおこなえます。

設定項目はWordPressのテーマによって異なりますが、タイトル、ディスクリプション、ロゴ、カラーなどが設定できます。

色の設定は、カラーコードを使用します。
ウェブの世界には色々なカラーの指定方法がありますが、16進数で表記されるコードを使います。

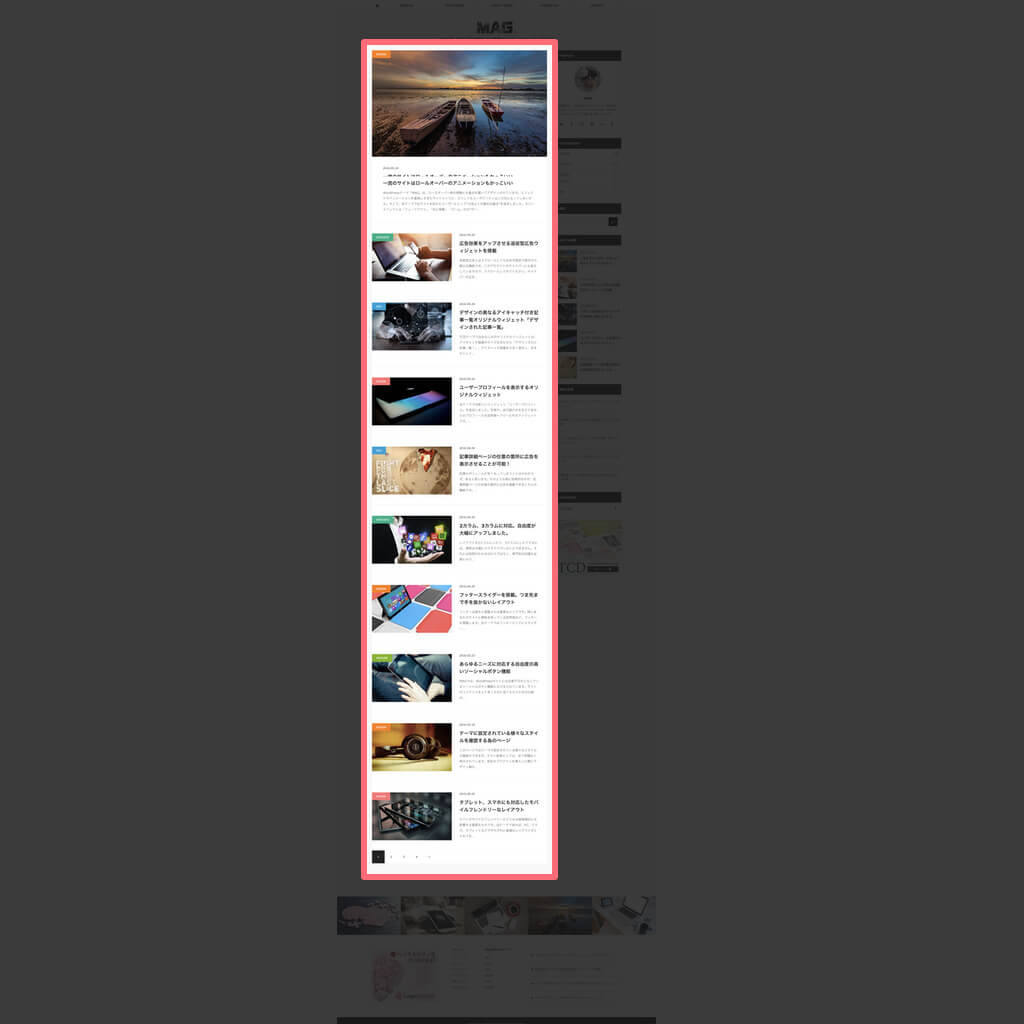
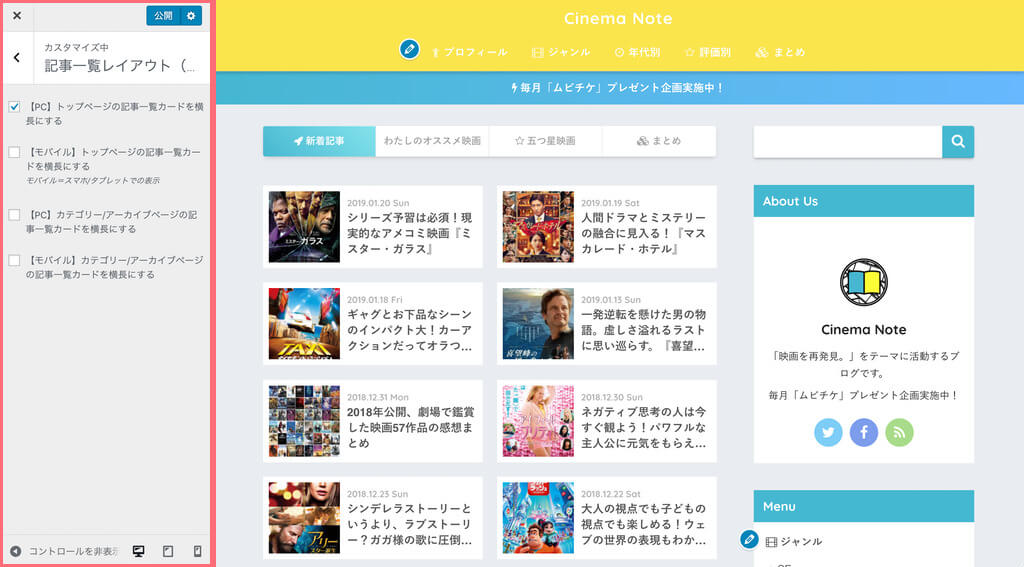
他にも、SANGOではコンテンツ(投稿)一覧のレイアウトを変更できます。
カード形式のコンテンツ(投稿)が横2列で縦に並ぶパターンで、画像のようにカードの縦幅を狭めて、コンテンツ(投稿)を多く表示させることもできます。

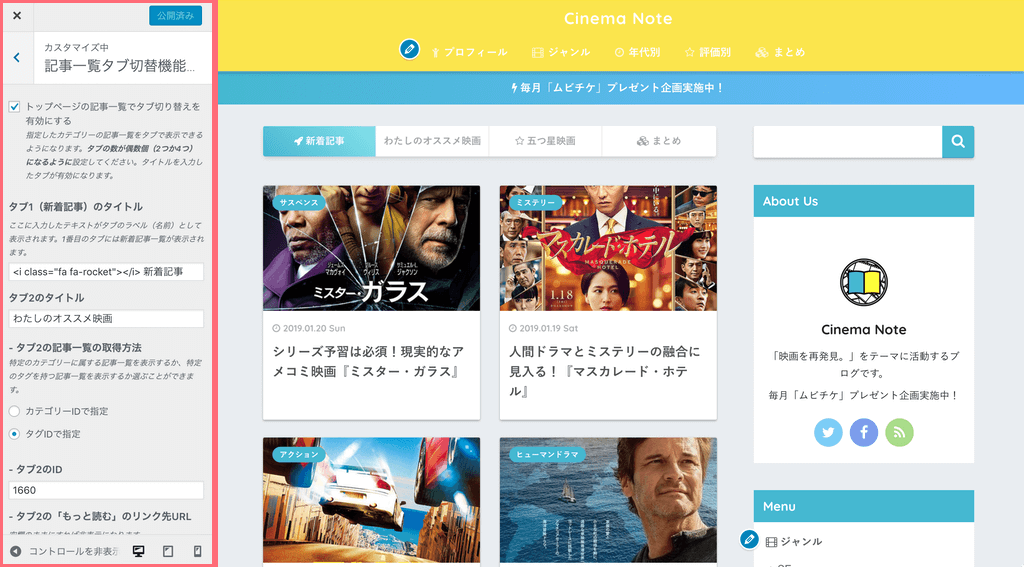
また、「記事一覧タブ切り替え機能(トップページ)」では、トップページに表示されるコンテンツ(投稿)一覧を、最新記事一覧の他に、指定したカテゴリーやタグの記事一覧をタブで表示できるようになります。
メニューを設定する
カスタマイズでウェブサイトのレイアウトの基本設定が完了したら、ヘッダーやサイドバー、フッターなどの細かいレイアウトのパーツの設定へ進みましょう。
先ほど解説した通り、ヘッダーやサイドバー、フッターにはメニューを配置するレイアウトのパターンが多いです。
ここでは、メニューの設定方法についてレクチャーします。
カテゴリーを表示するだけでは、すべての記事を分類しきれなかったので、カテゴリーもタグも合わせて分類できるようなメニュー表示にしたいです。
WordPressのメニューは、ヘッダーやフッター、サイドバーなど、レイアウトのパーツの要素に反映させることができます。
また、後述する「ウィジェット」に反映させることもできます。

それでは、メニューを設定していきましょう。
今回のレクチャーでは、ヘッダーのメニューを設定していきます。
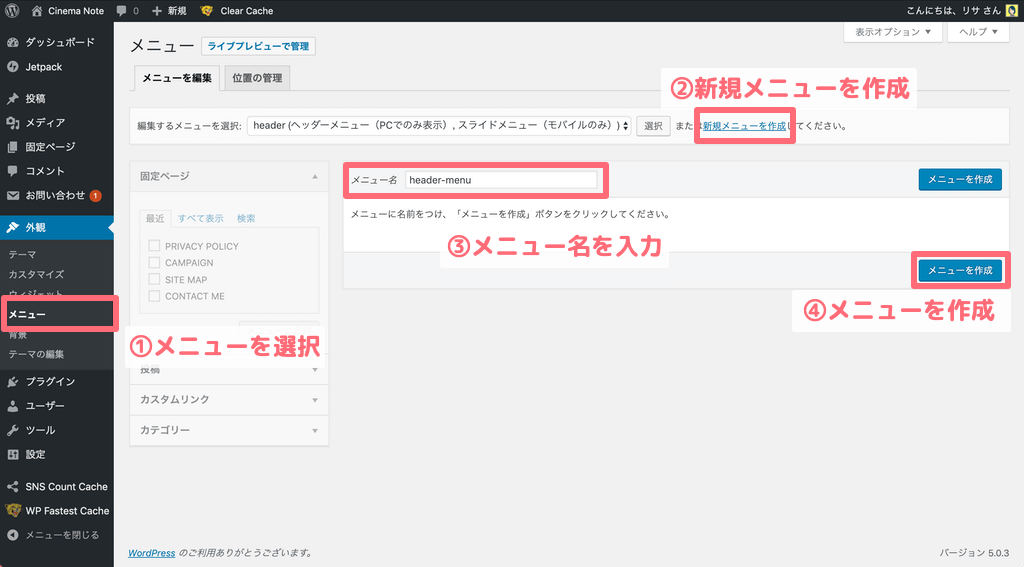
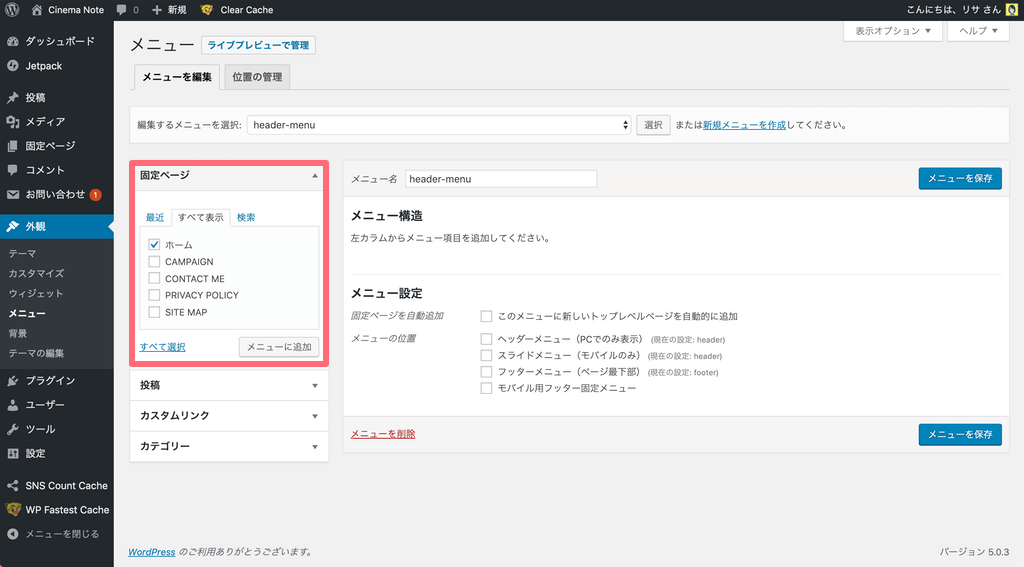
まずは「外観」内の「メニュー」をクリックし、メニューの設定画面に移動します。
「新規メニューを作成」をクリックし、メニュー名に、作成するレイアウトのパーツ名を入力します。
メニュー名を入力したら、「メニューを作成」ボタンをクリックすると、メニューの作成ができます。

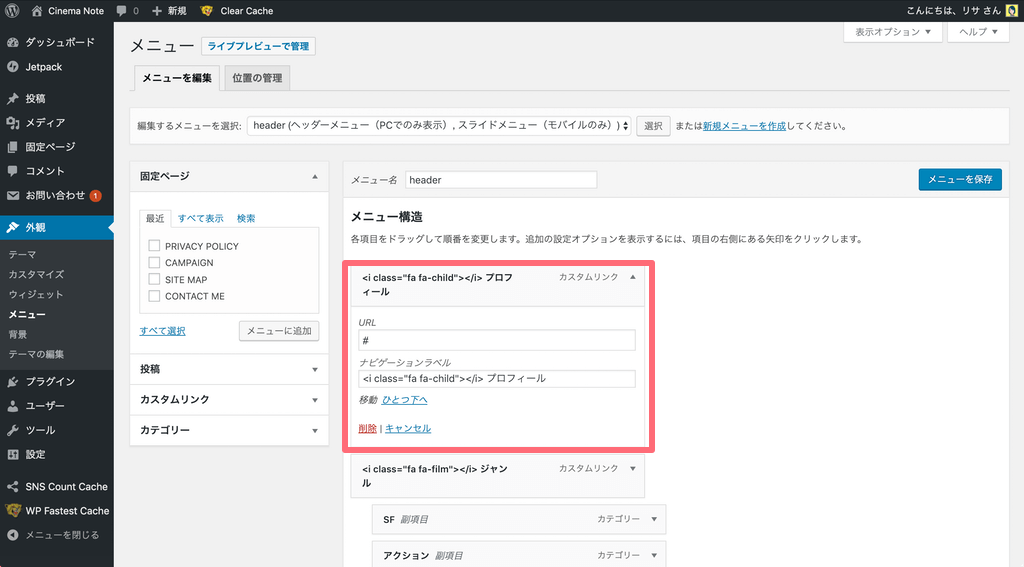
固定ページは、追加したい要素のチェックボックスにチェックを入れ、「メニューに追加」ボタンをクリックすれば追加されます。

追加されると、画像のように「メニュー構造」のエリアに追加したレイアウトの要素が表示されます。

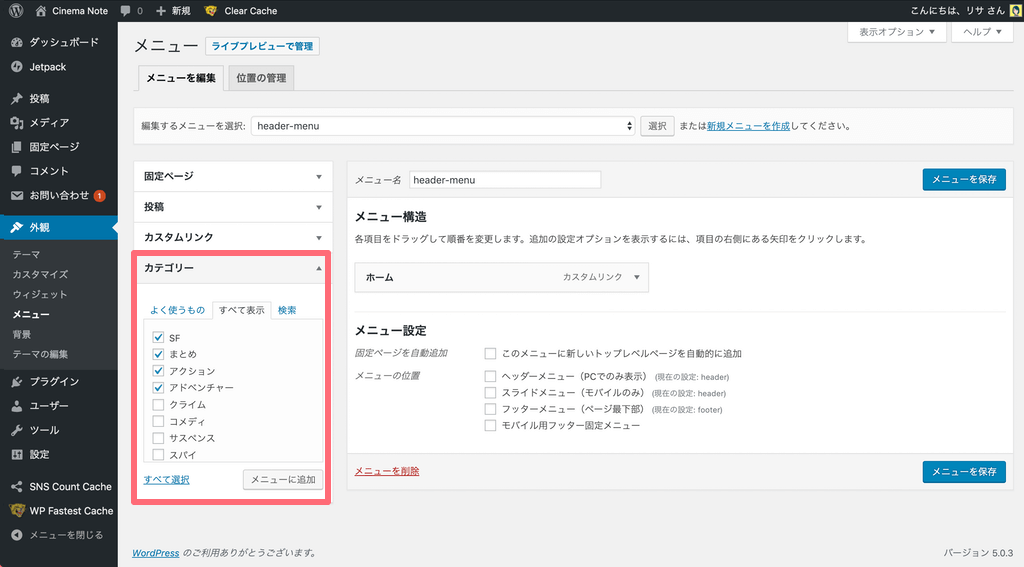
カテゴリーは、記事のカテゴリーをメニューに表示させることができます。
追加の方法は固定ページと同じです。

追加すると、固定ページで追加した要素の下に表示されます。
ただ、ジャンルというカテゴリはないんですよね・・・

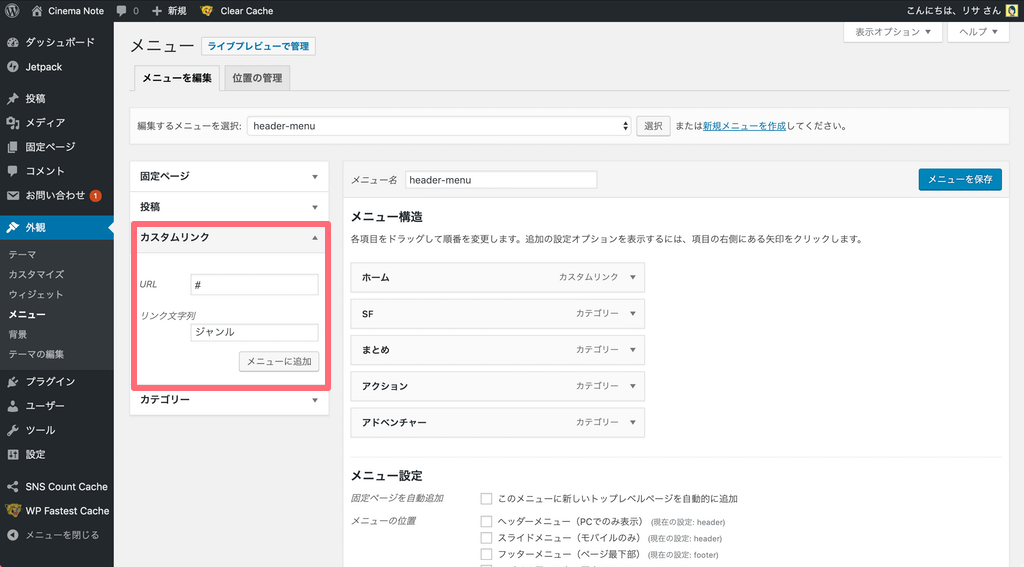
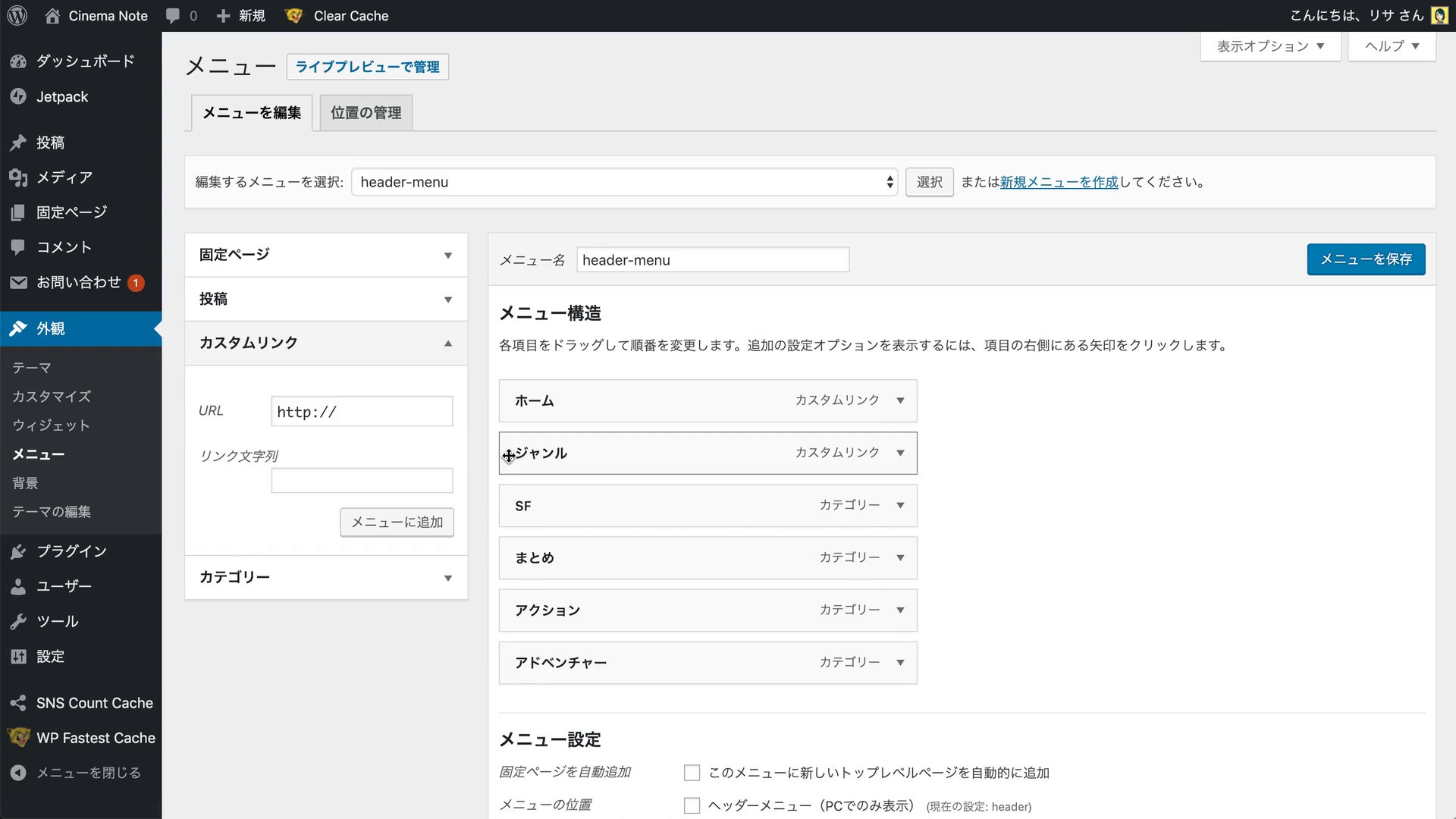
カスタムリンクは、好きなリンクをメニューに追加することができる機能です。
今回は、リンクではなくプルダウンのためのメニュー項目を追加します。
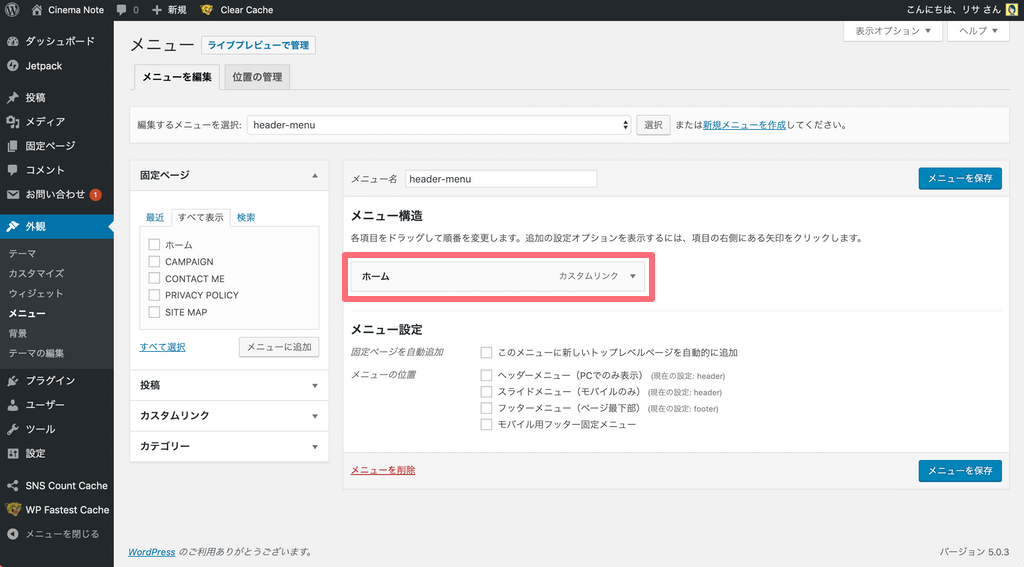
URLを入力しないと追加できないので、URLには一時的に「#」を入力し、文字列には「ジャンル」と入力し、追加します。

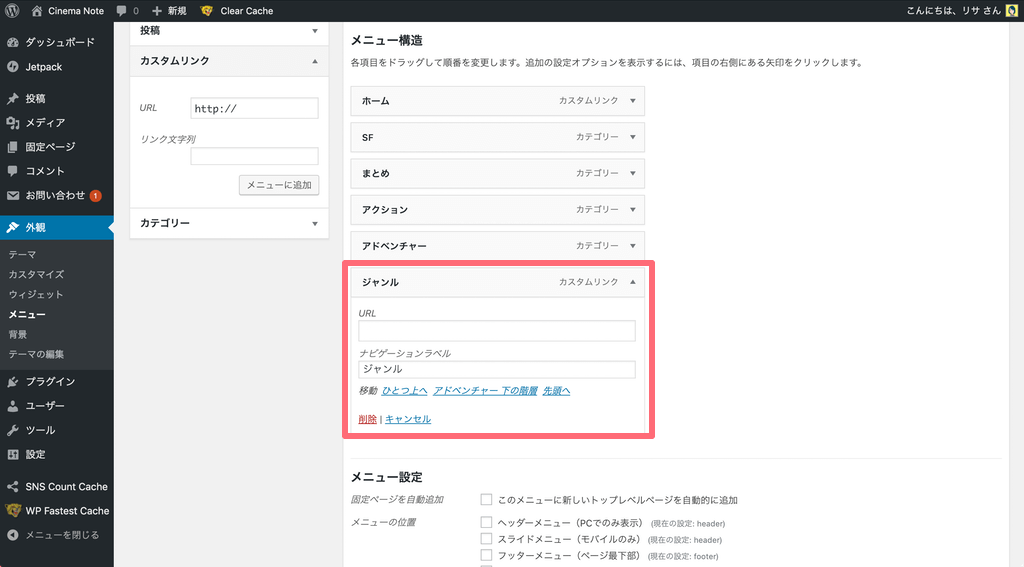
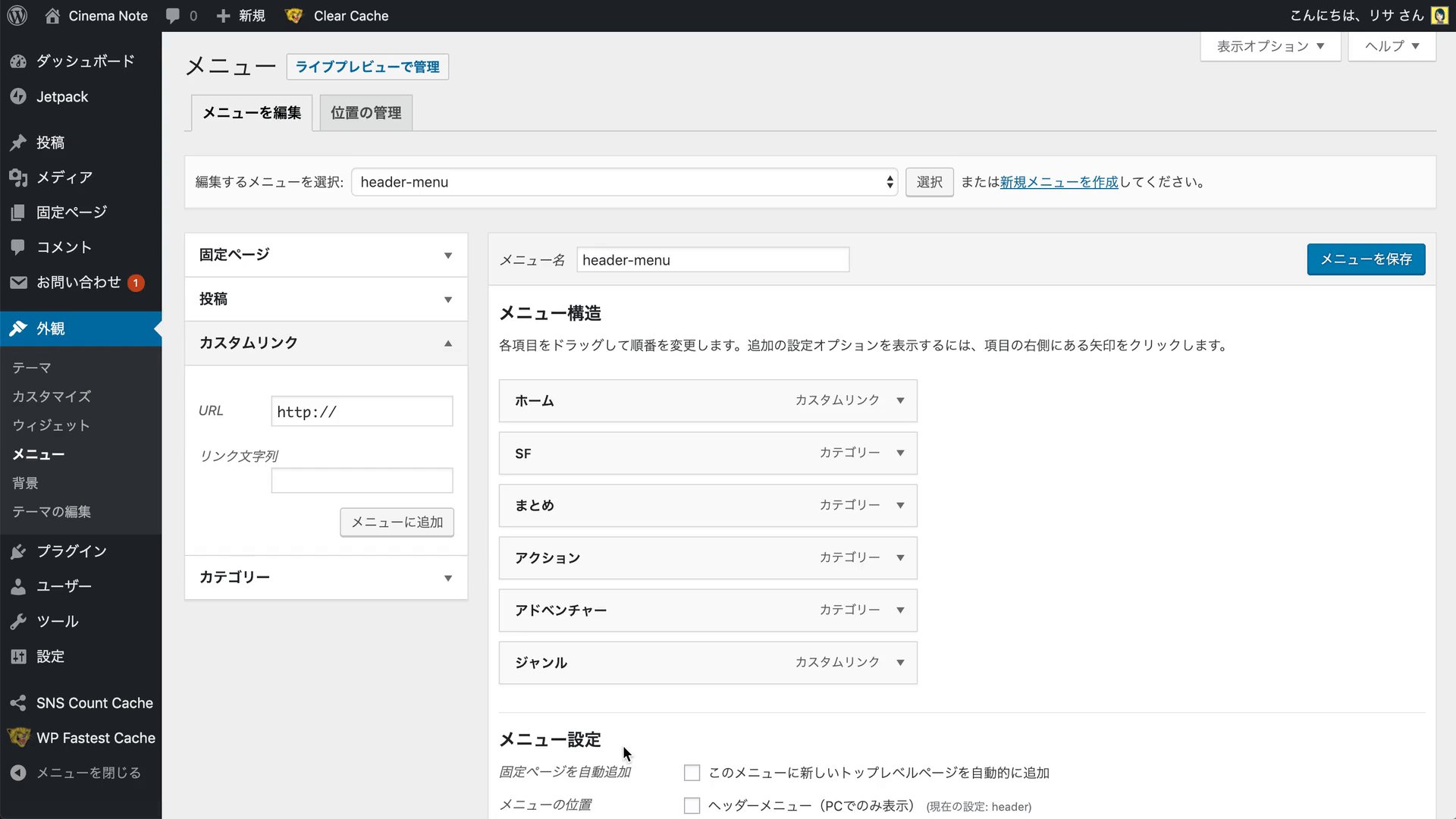
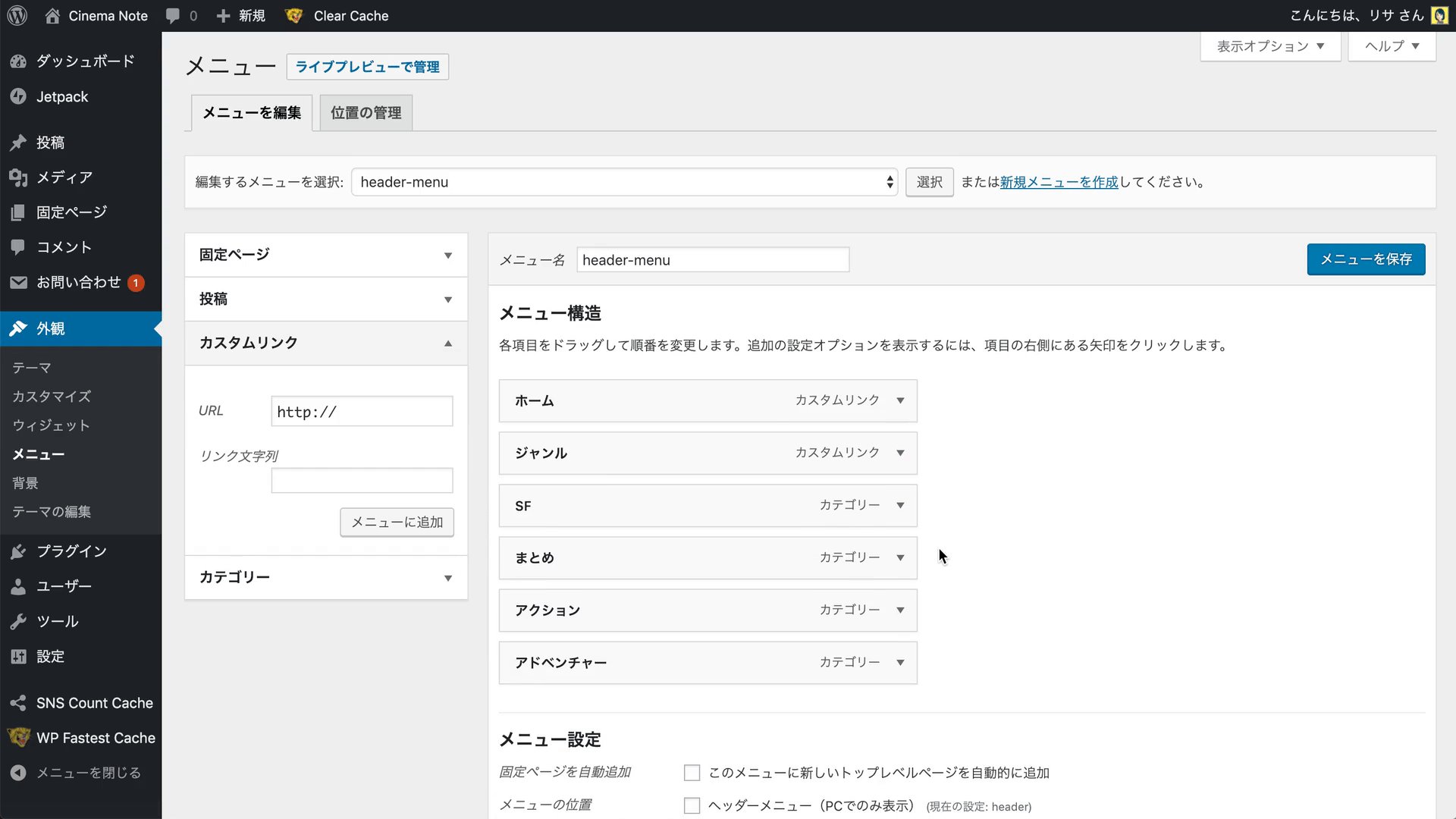
リンクと文字列を入力し、「メニューに追加」ボタンをクリックすると、メニュー構造のエリアに「ジャンル」という項目が追加されていることが確認できます。
先ほどURLに入力した「#」を消して、▲マークをクリックし、メニューを保存しましょうしましょう。
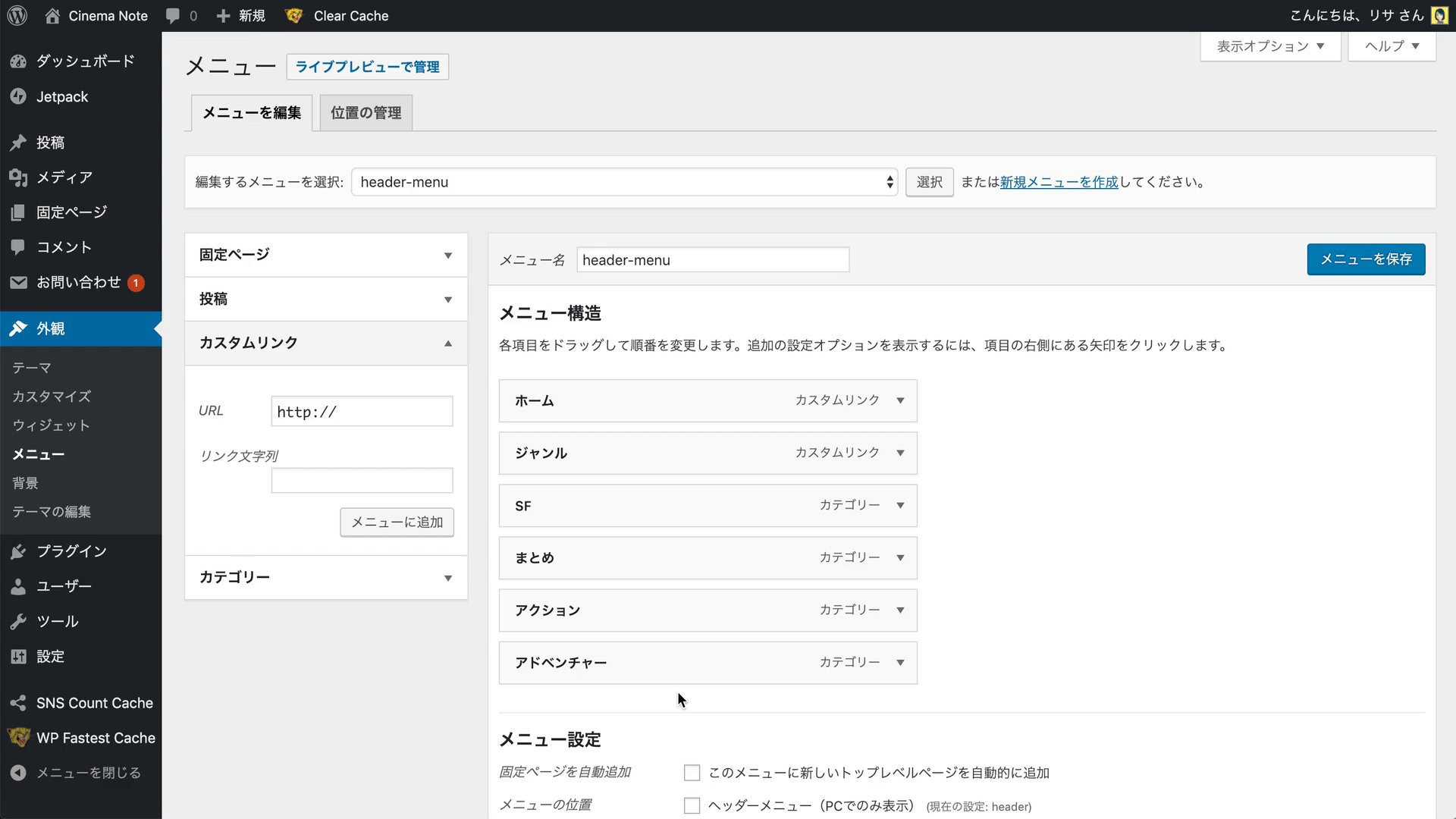
これで、プルダウンのためのメニュー項目が完成しました。

続いて、ウェブサイトでプルダウンが実装されるように設定しましょう。
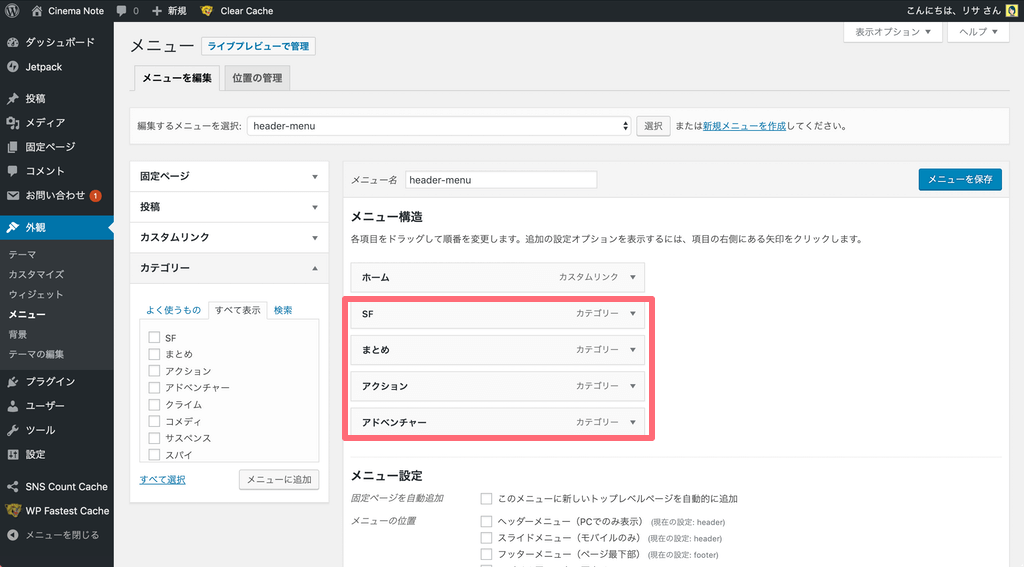
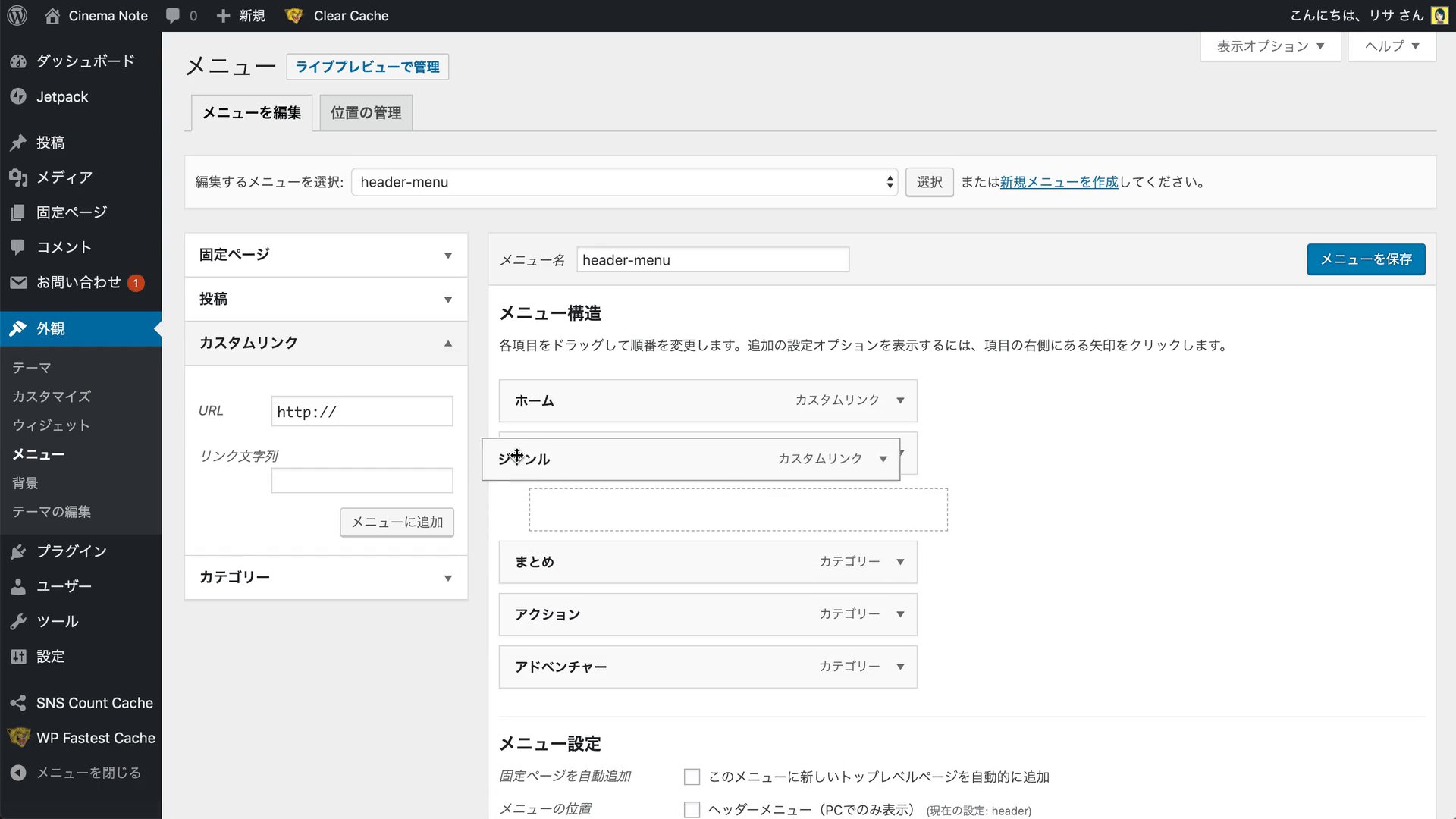
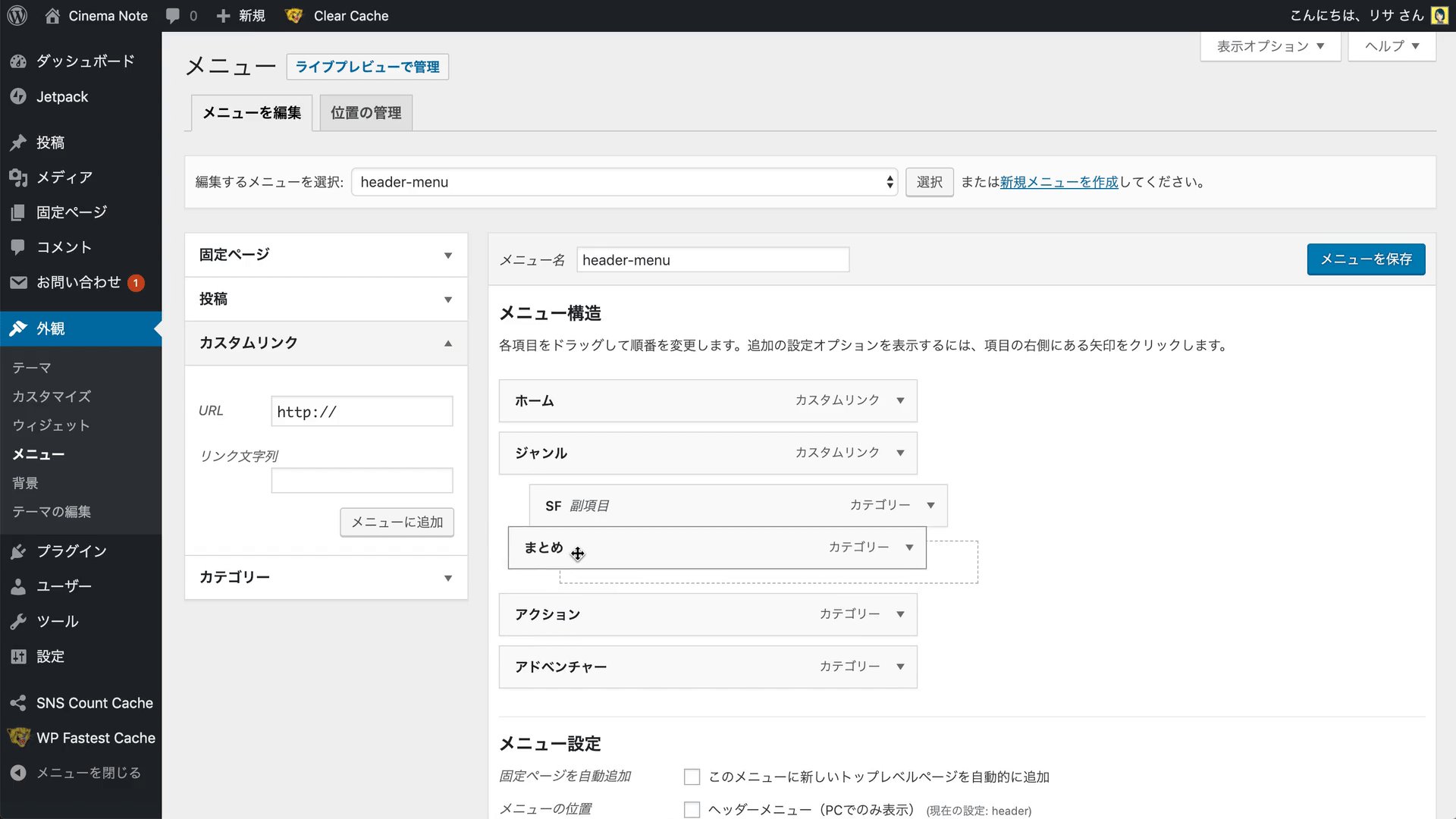
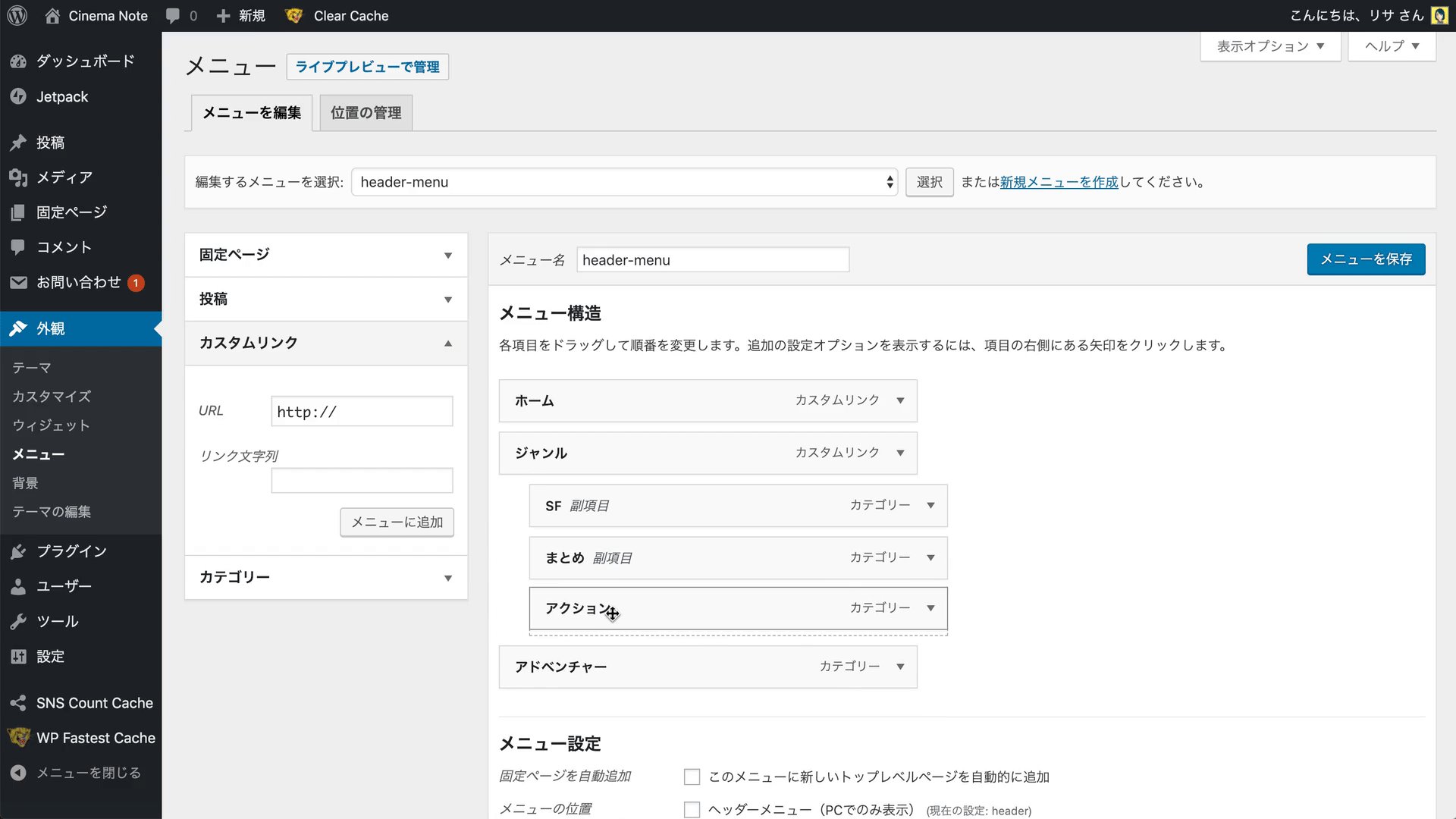
「ジャンル」をドラッグし、プルダウンで表示させるカテゴリーの上にドロップします。

カテゴリーの上にドロップしたら、プルダウンで表示させるカテゴリーを右にずらしていきます。
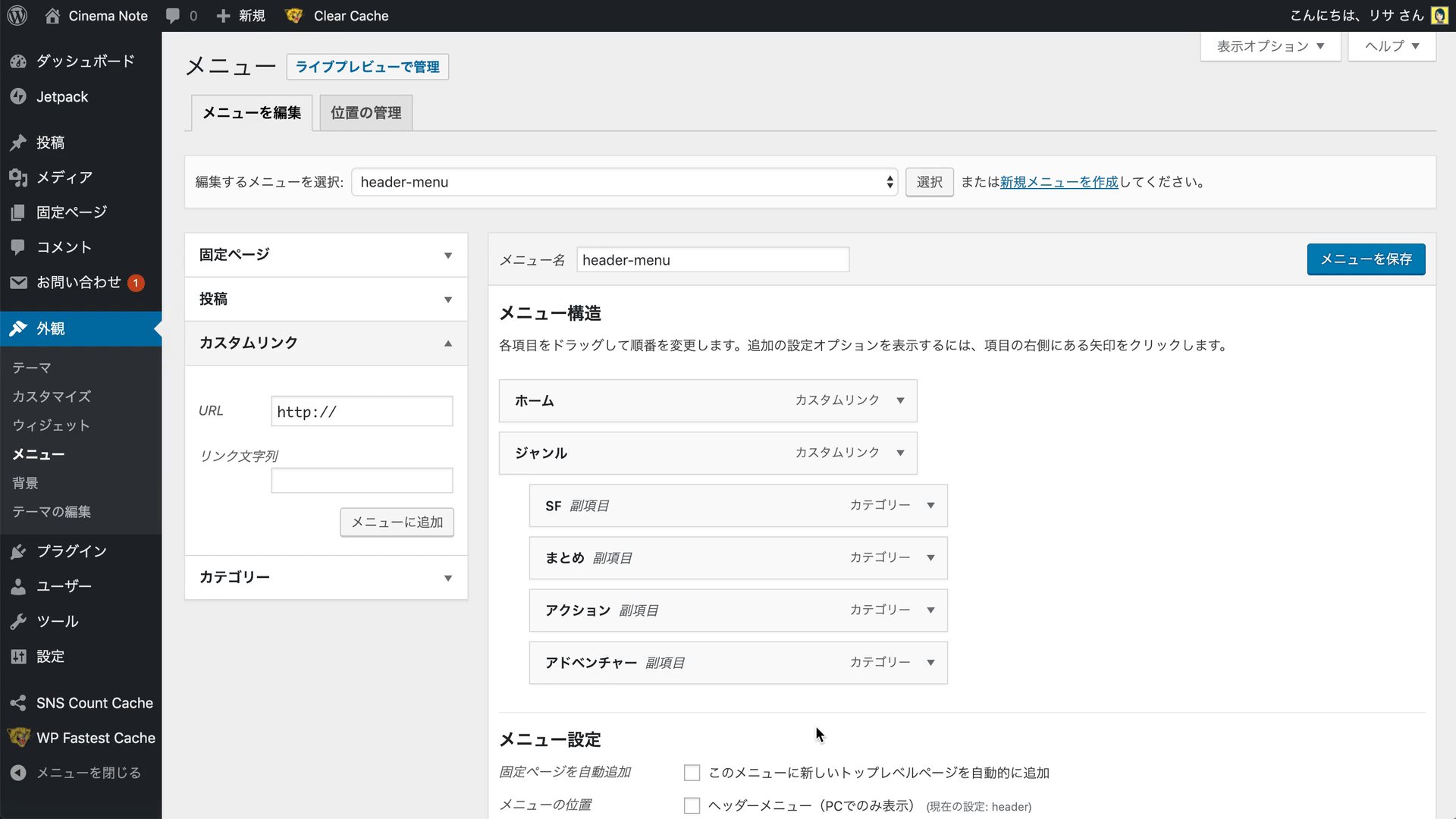
カテゴリーの移動が終わったら、「メニューを保存」ボタンをクリックして保存しましょう。
これでプルダウン形式のメニュー項目が完成しました。

他にも表示させたいカテゴリーやタグを追加し、メニューの設定が完了しました。
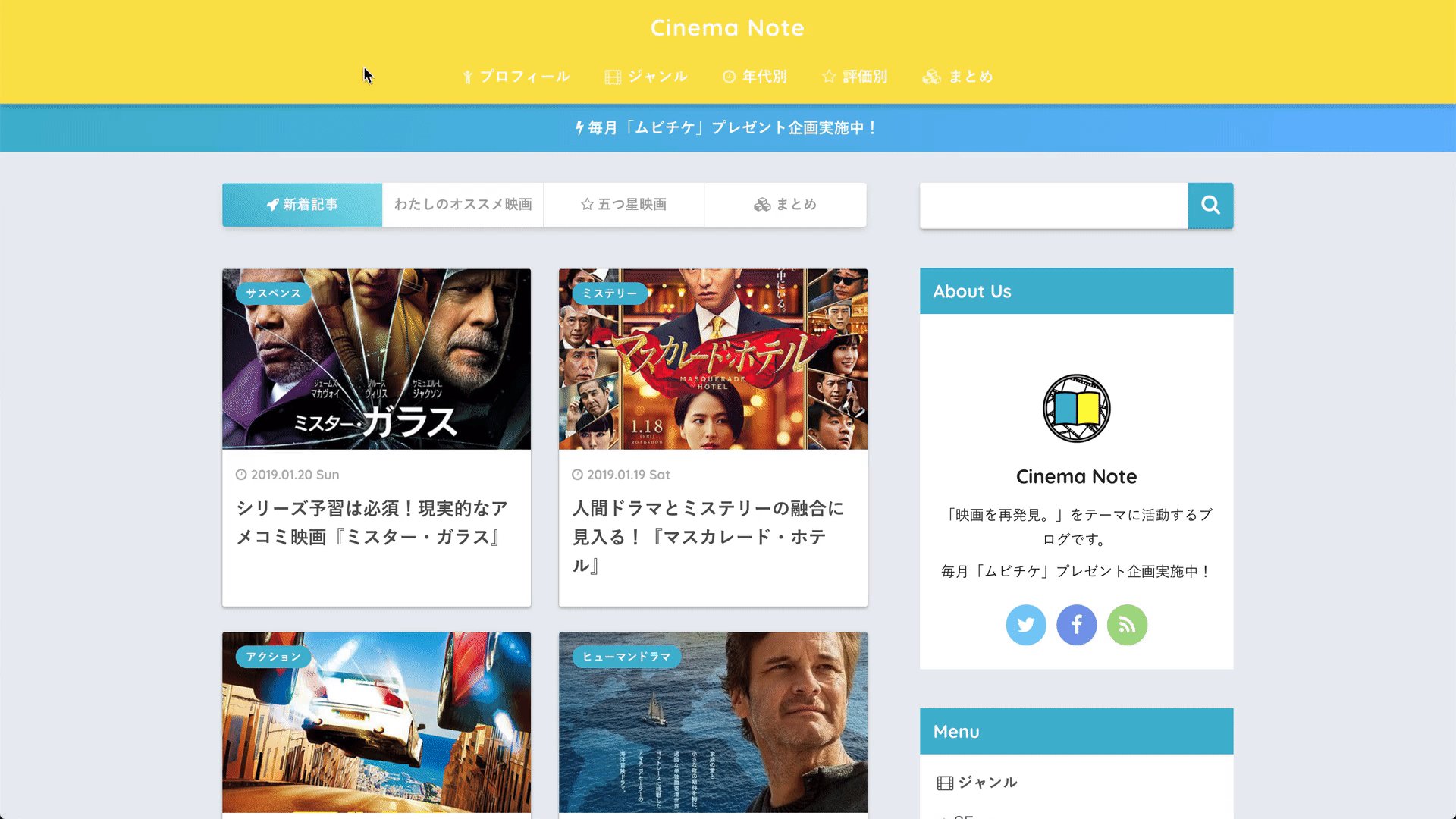
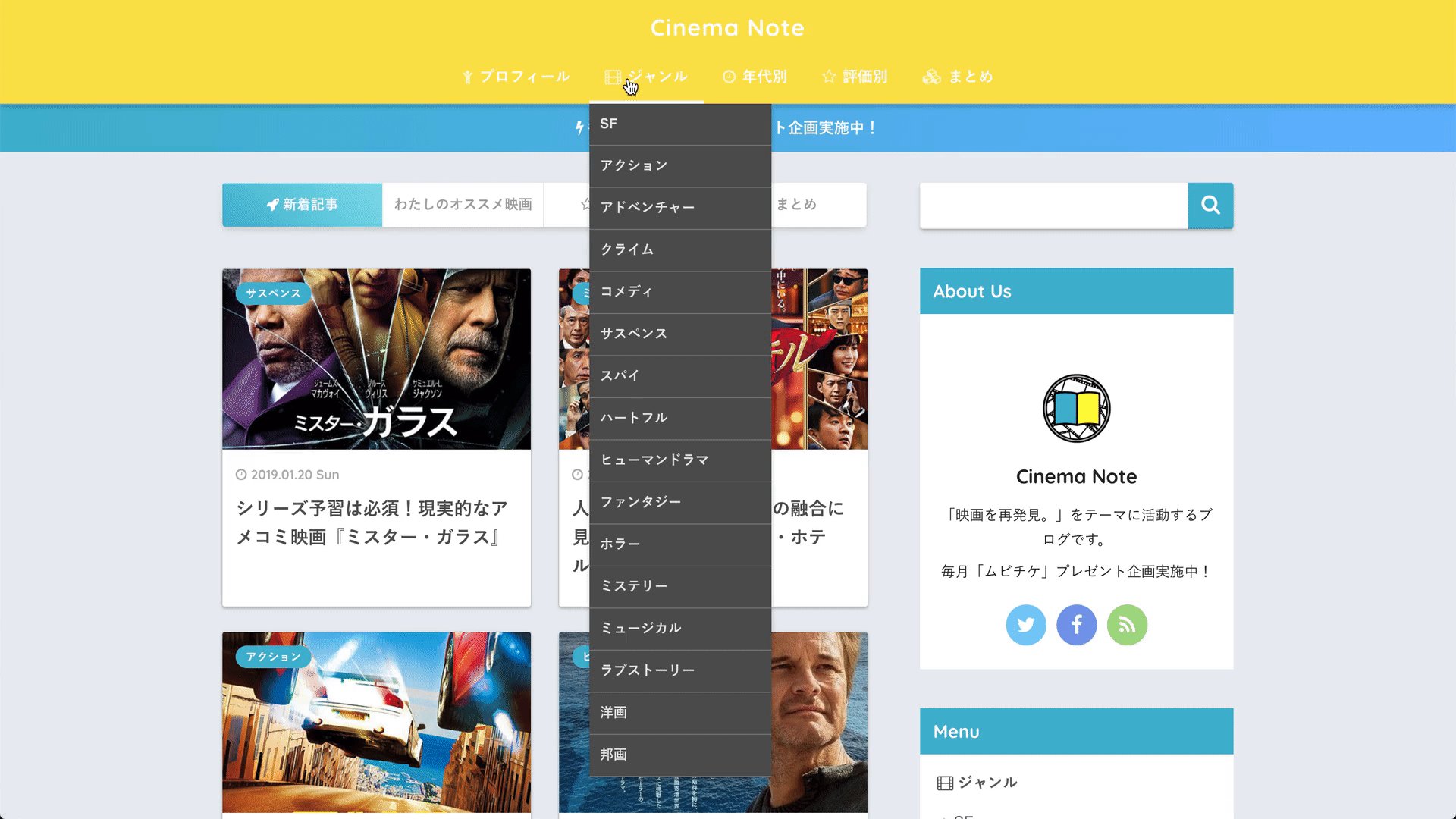
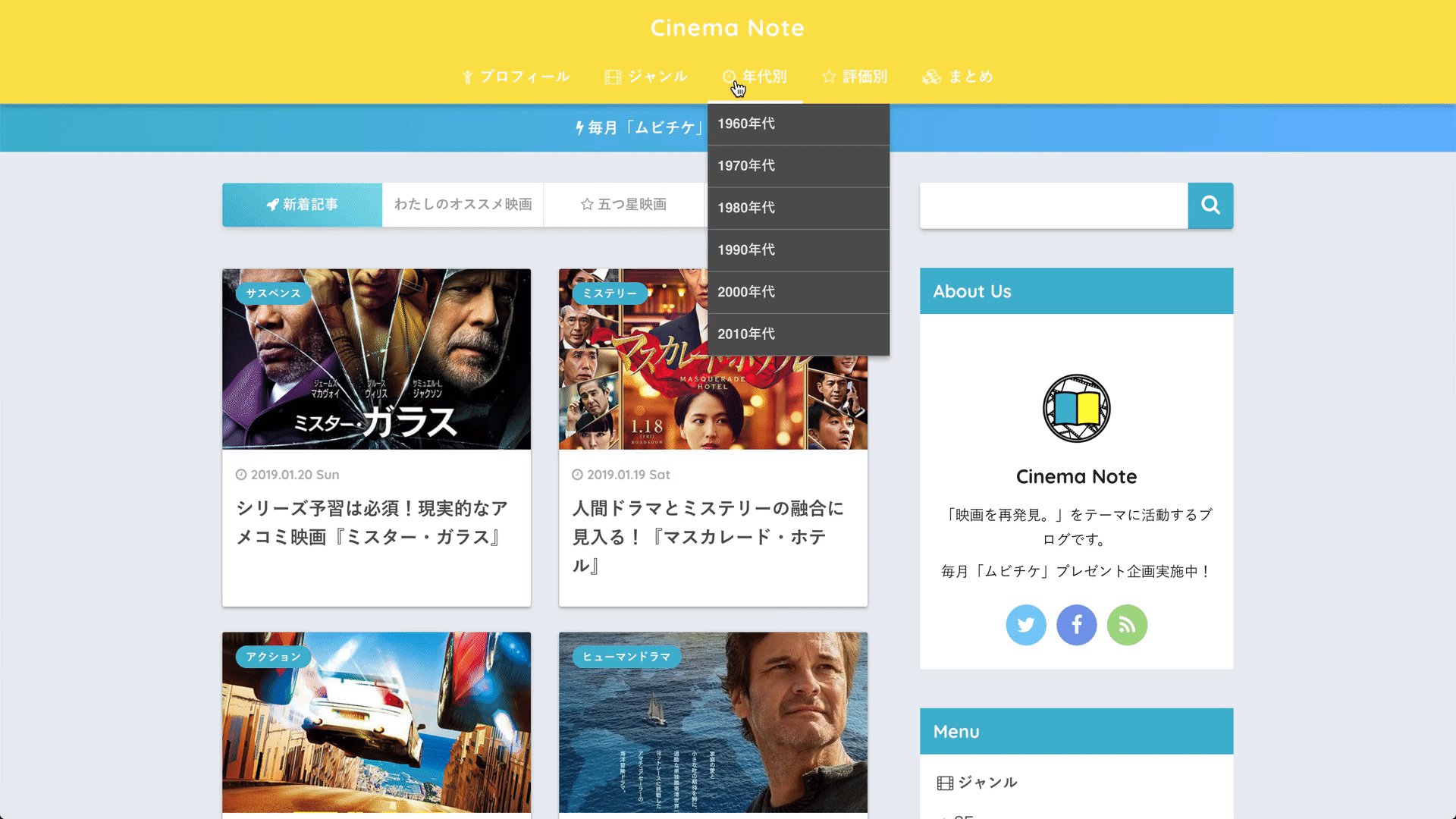
実際にどのように表示されるか、確認してみましょう。

このように、メニュー項目にカーソルを置くと、その下にプルダウン形式でカテゴリーが表示されるようになります。

見慣れないコードがありますが、これはウェブアイコンフォントを表示させるためのコードです。
実装された状態を確認すると、メニューの「プロフィール」の横に人のアイコンがついているのがわかります。
こういったコードを埋め込むことで、ナビゲーションメニューを装飾することができます。
サイドバーの設定は、次のウィジェットの設定の項目で解説します。
ウィジェットを設定する
WordPressには、「ウィジェット」というものがあります。
ウィジェットは、レイアウトのパーツに要素を設定するのに用いる機能です。
今まで要素と呼んでいましたが、WordPressではウィジェットと呼ばれています。
テーマによって設定できるエリアが異なり、サイドバーやフッターに設定できるテーマが多いです
他にもトップページの下に広告を配置したり、記事内に広告や目次を設定することができます。
それでは、サイドバーにウィジェットを設定してみましょう。

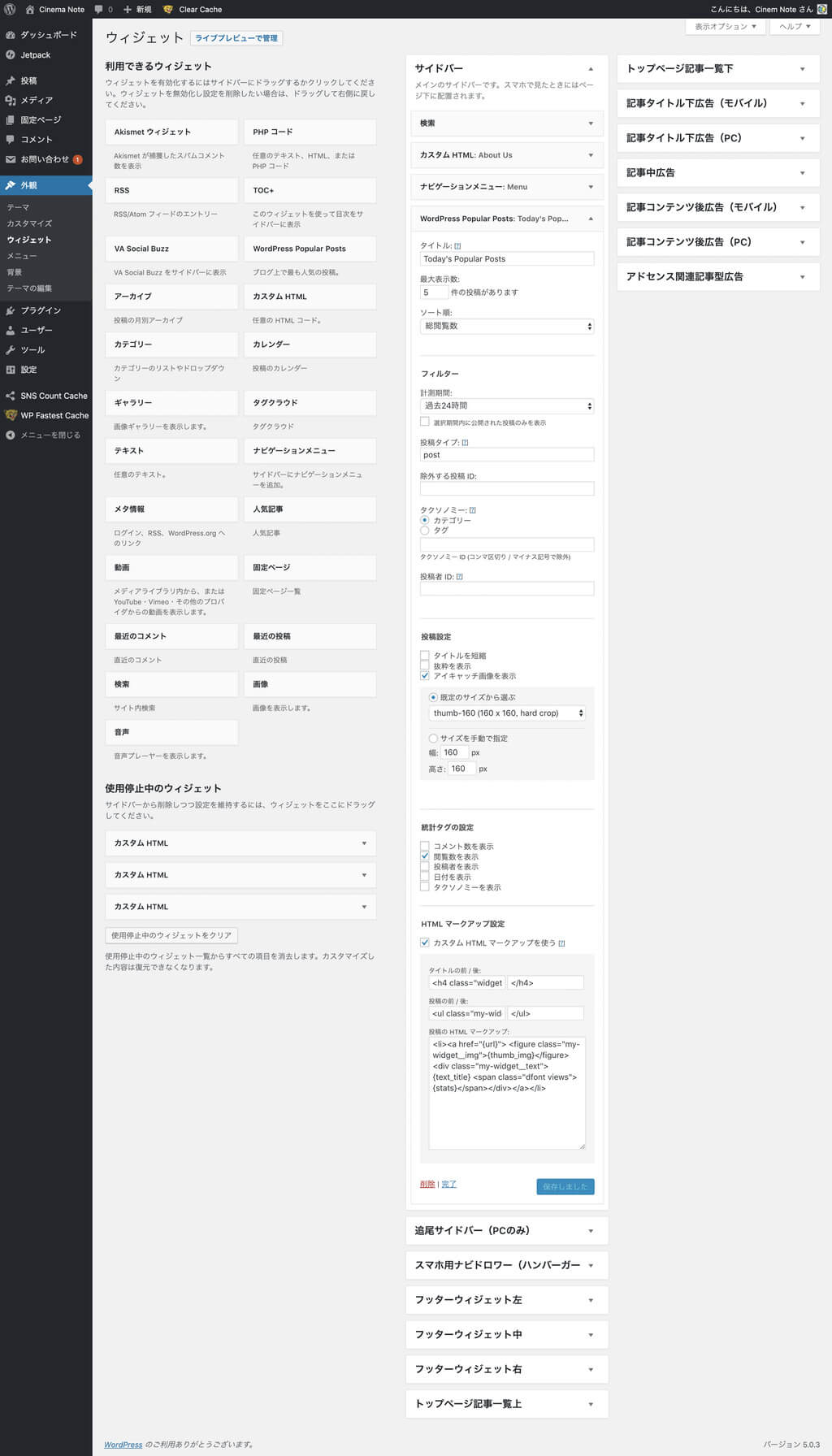
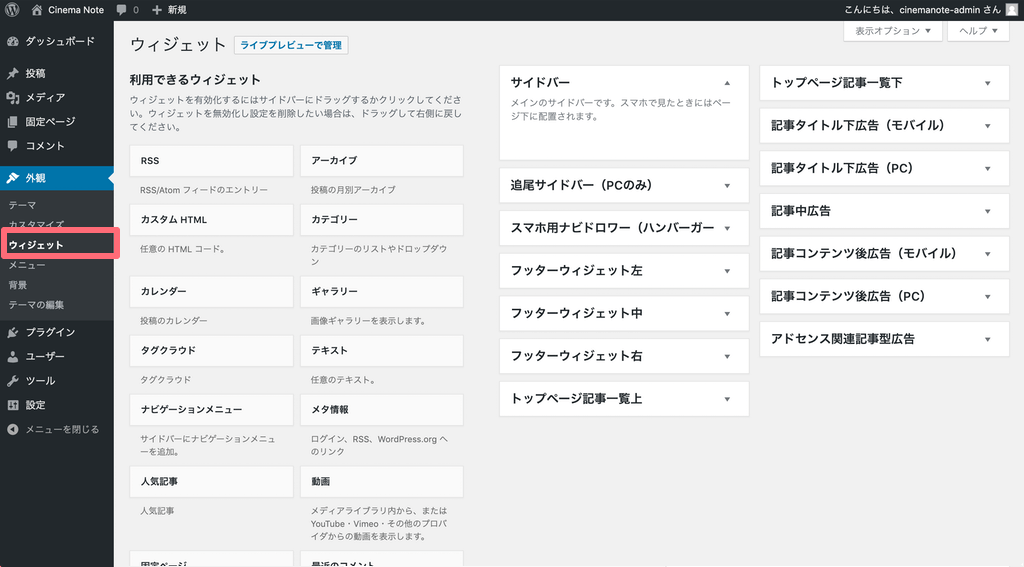
管理画面のメニューの「外観」内の「ウィジェット」をクリックします。
まずは、検索バーをサイドバーに表示させるためのウィジェットを追加しましょう。

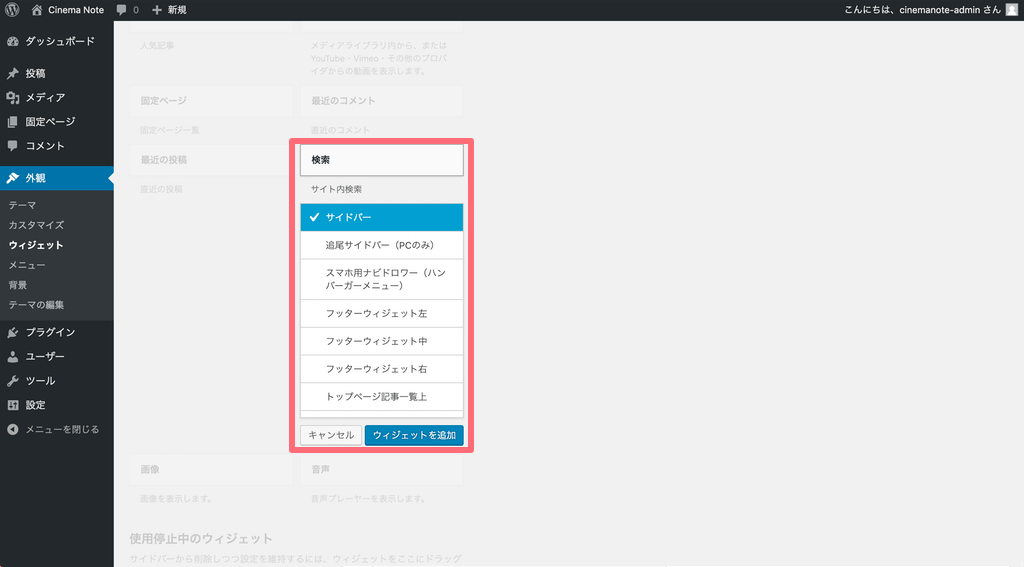
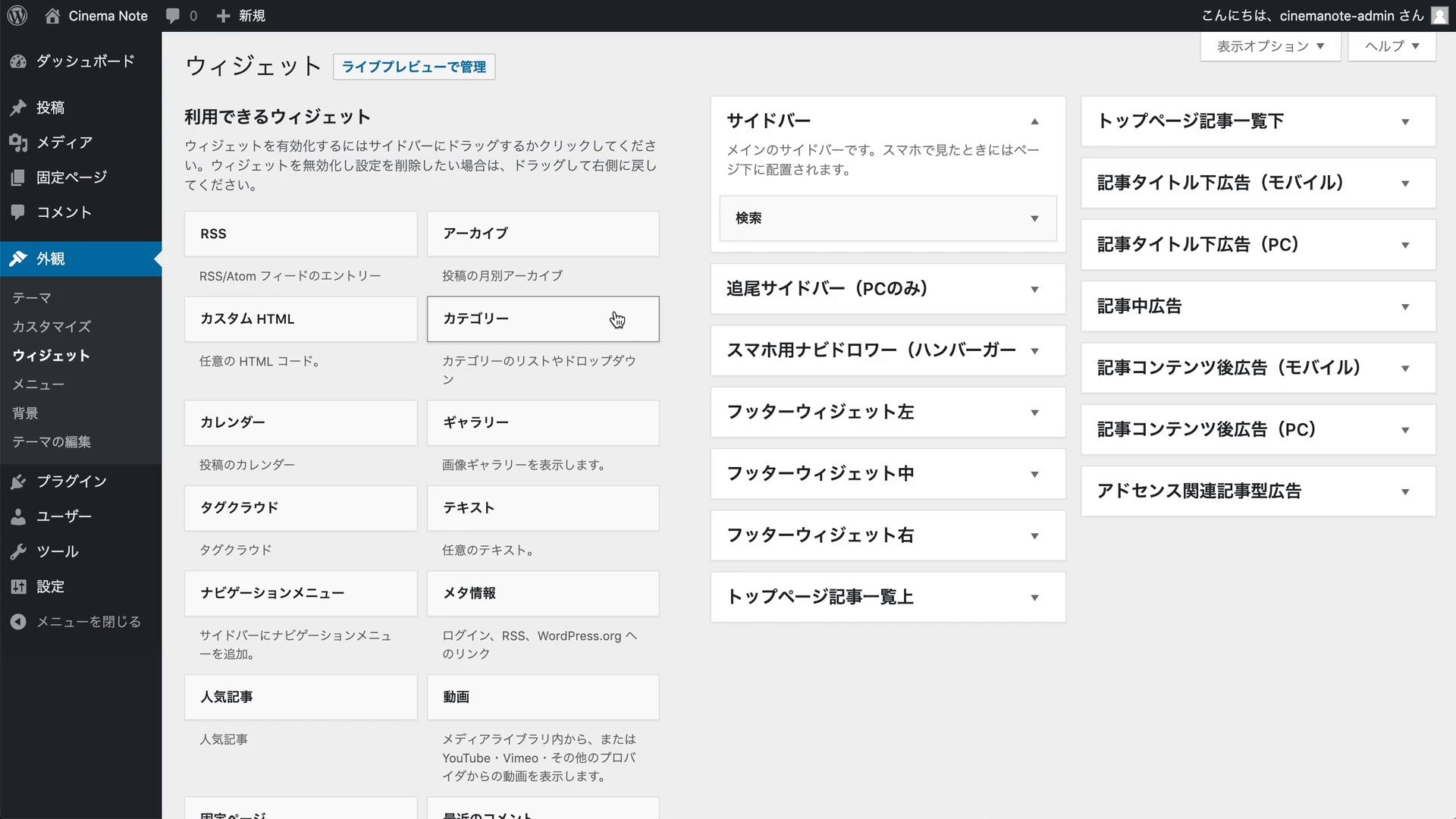
左側にある「検索」をクリックすると、プルダウンで下に配置したい領域が表示されます。
「サイドバー」を選択し、「ウィジェットを追加」ボタンを押すと、ウィジェットが追加されます。

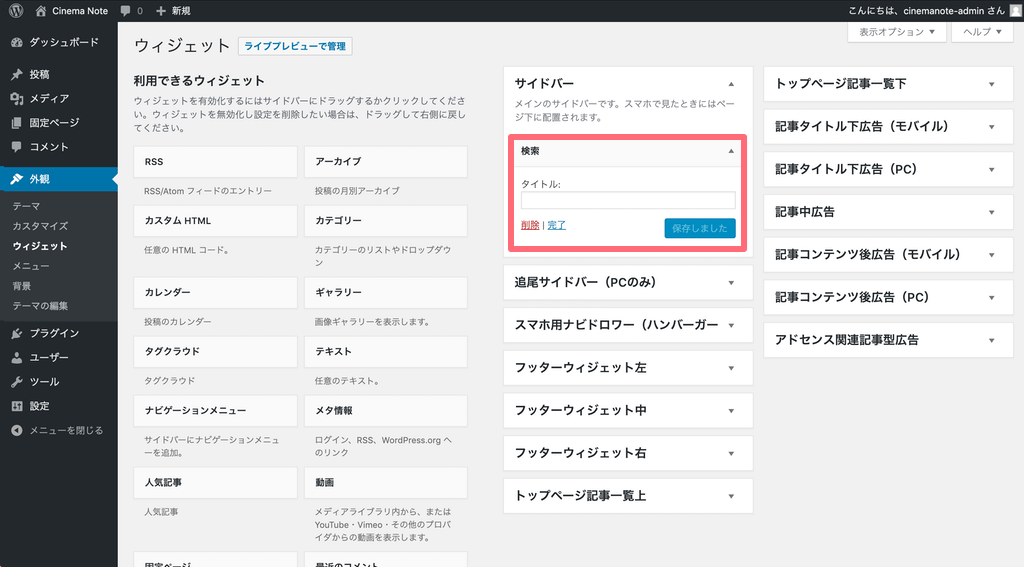
追加されたウィジェットは、右側の各パーツで確認できます。
サイドバーの横にある▼マークをクリックすると、検索のウィジェットが追加されているのを確認できます。
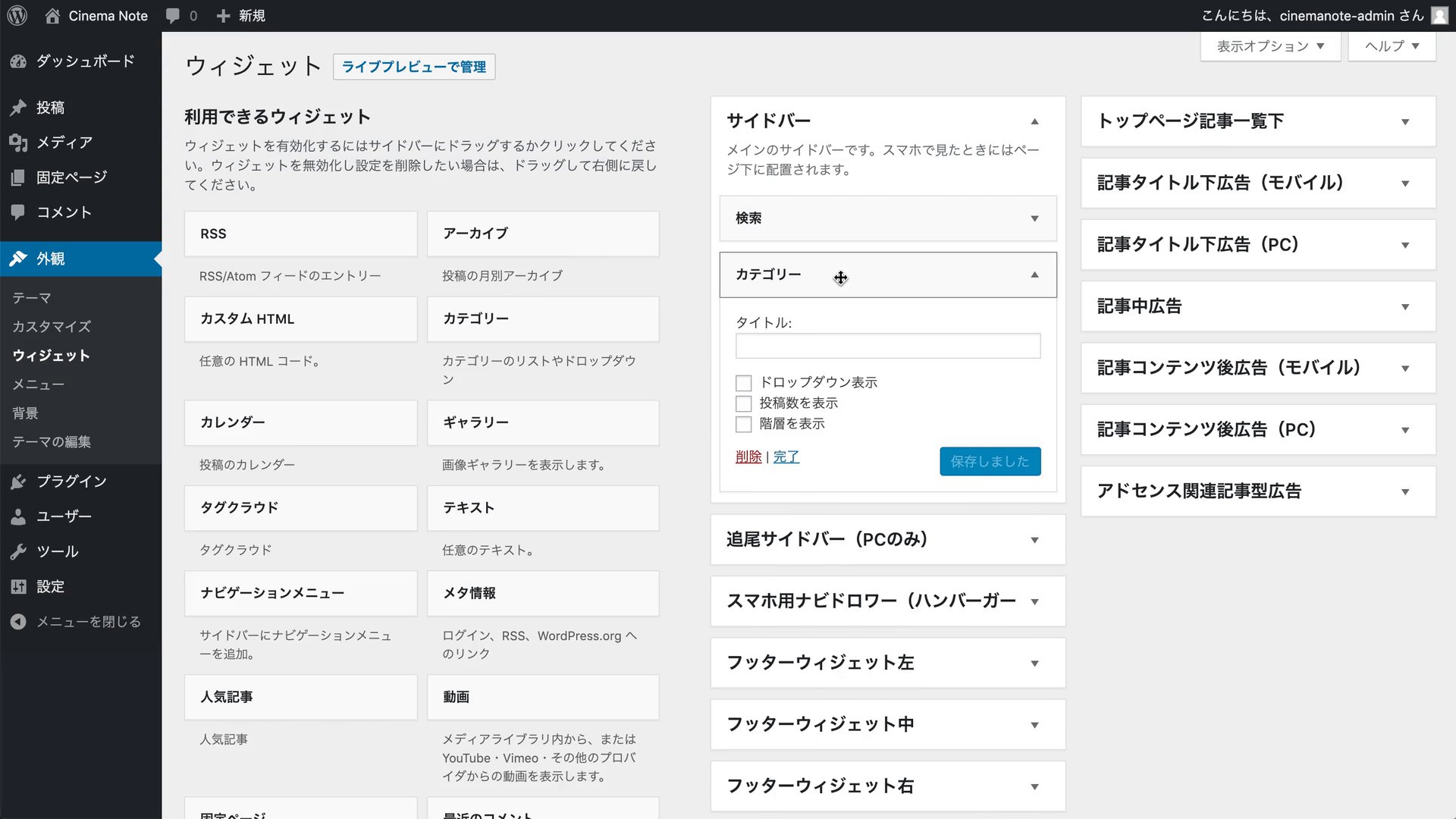
さらに、検索のウィジェットの横にある▼マークをクリックすると、ウィジェットをカスタマイズできます。

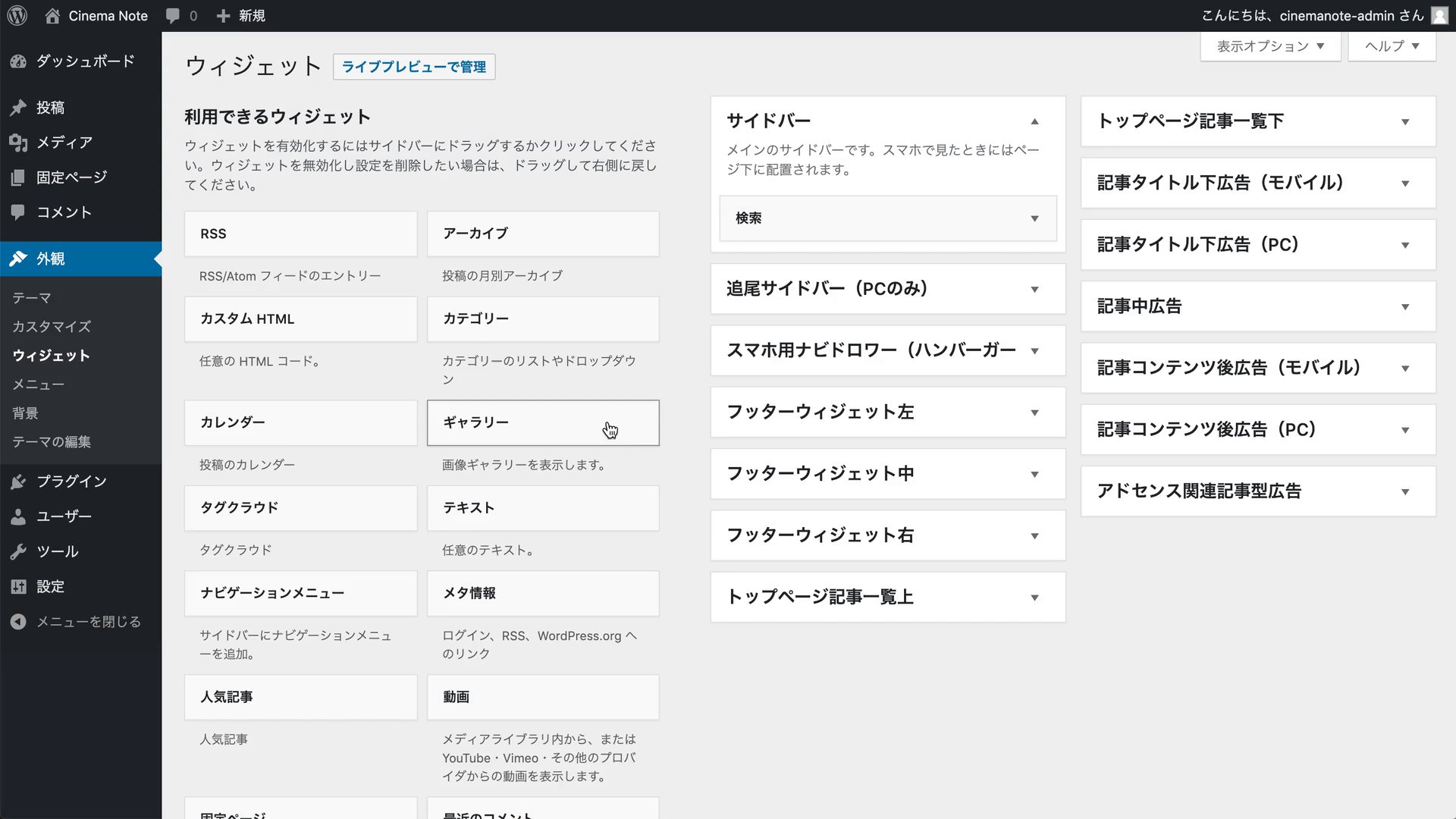
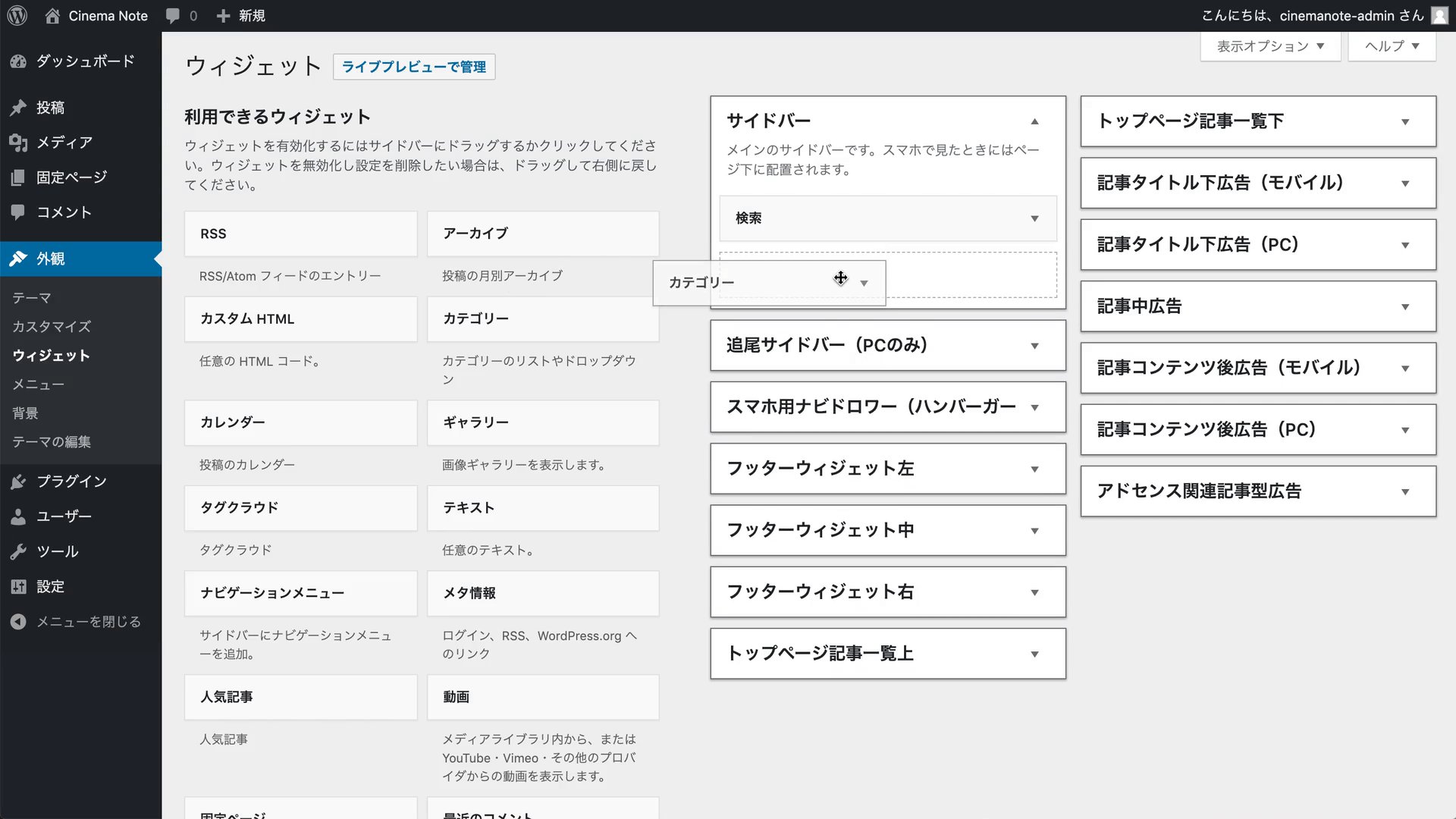
もしくは、ドラッグ&ドロップでウィジェットを追加することもできます。
左側にあるウィジェットをドラッグし、追加したい各パーツのエリア内でドロップをすれば、追加できます。
続いて、プロフィールの設定ですが、今回はHTMLを使って表示させましょう。
ウィジェットには、HTMLを使う場合もあります。

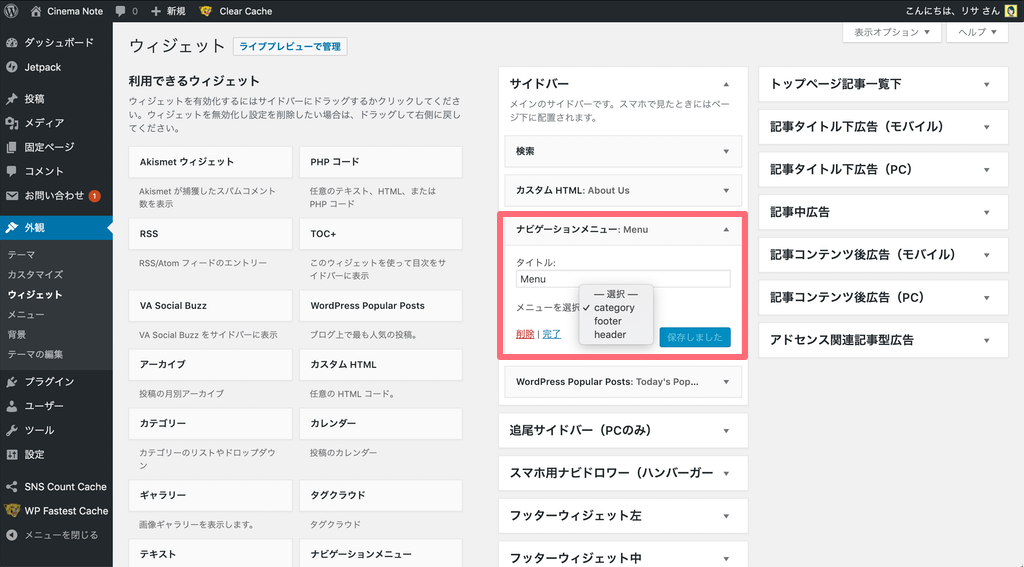
ウィジェットには、メニューで作成したメニュー項目を追加することができます。
まず、先ほどメニューで紹介した方法でメニュー項目を作成します。
次に「ナビゲーションメニュー」を追加し、「メニューを選択」で任意のメニュー項目を選択することで、ウィジェットに反映させることができます。
SANGOには、もともと「人気記事」というウィジェットが用意されていますが、今回は「WordPress Popular Posts」というプラグインをインストールしましょう。

管理画面のメニューの「プラグイン」内で「WordPress Popular Posts」と検索すると、プラグインが表示されるので、インストールし有効化します。
インストールし有効化すると、ウィジェットとして使えるようになります。

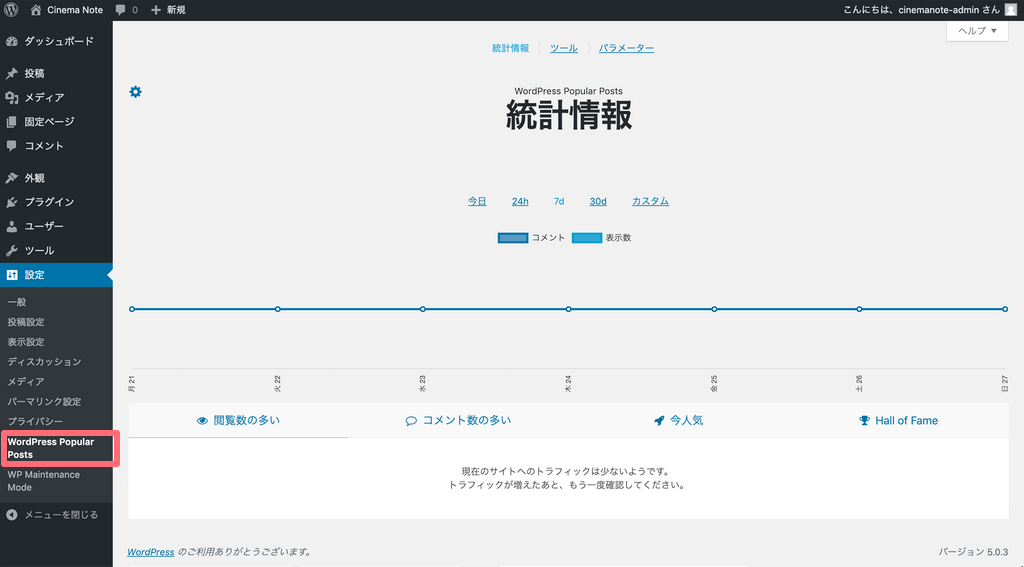
「WordPress Popular Posts」を有効化すると、管理画面のメニューの「設定」に「WordPress Popular Posts」が表示されます。
ここでは、閲覧数の多い記事やコメントの多い記事を確認することができます。

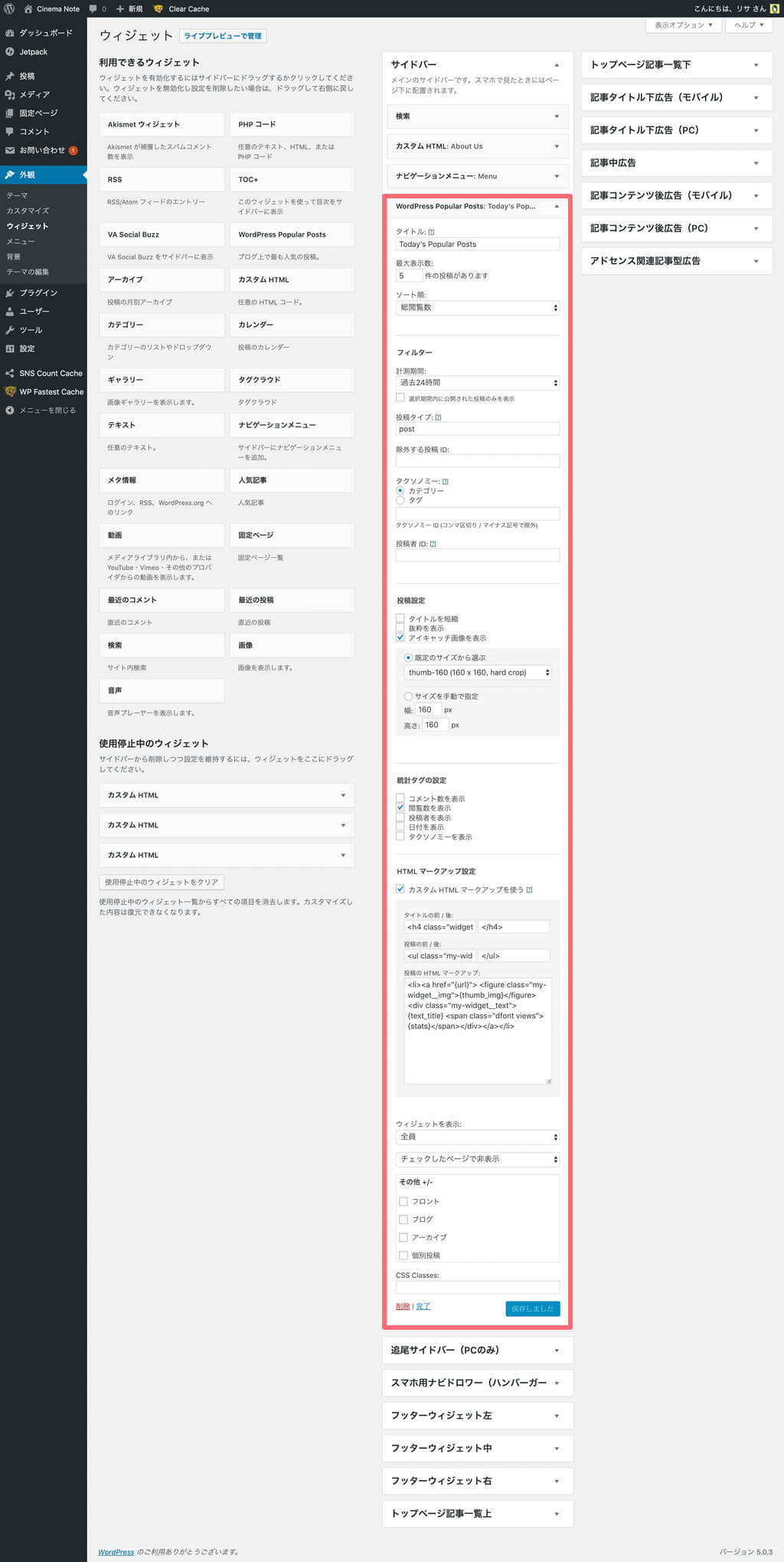
「WordPress Popular Posts」を設定しました。
複数の設定項目があり、あらゆるカスタマイズが可能です。
フッターも、サイドバーと同様に設定していきましょう。
フッターのウィジェットの設定はそれぞれカスタマイズをおこなっているので、ひとつひとつのウィジェットに関する設定は、今後紹介します。

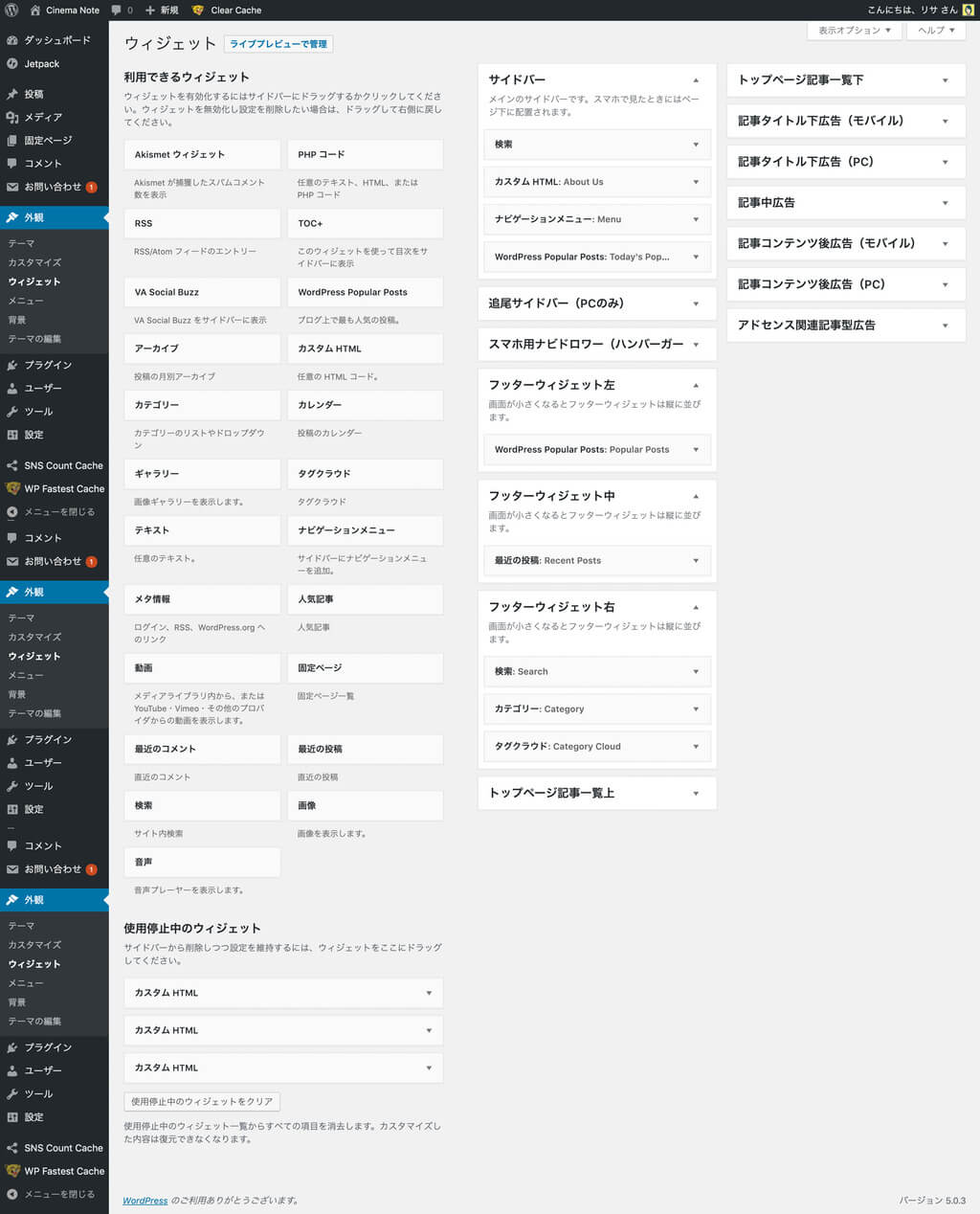
各パーツにウィジェットを追加すると、このようになります。

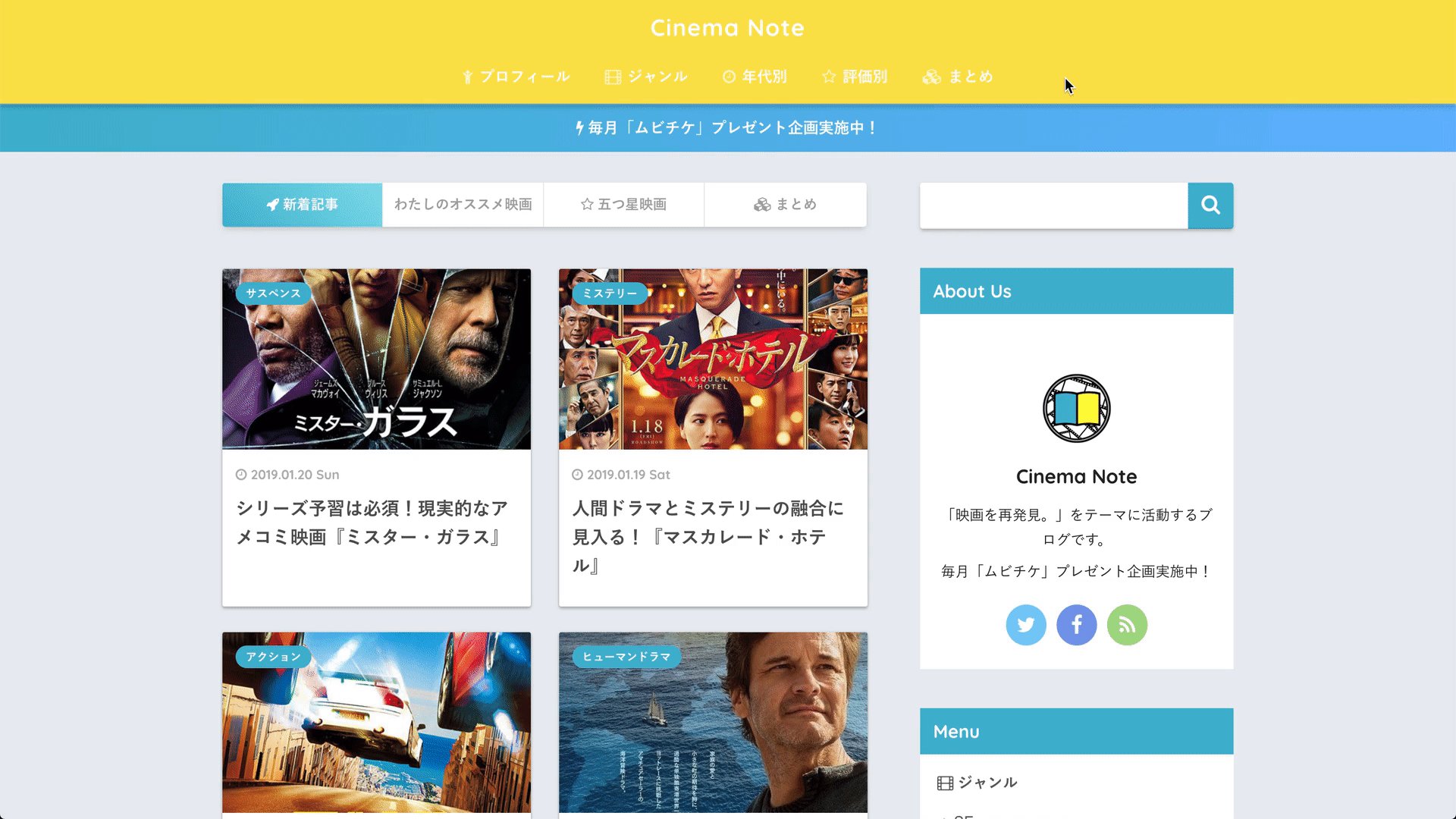
これで、カスタマイズやメニュー、ウィジェットの設定が終わり、ウェブサイトのレイアウトが完成です。各設定が実装されたウェブサイトがこちらになります。
まとめ
今回は、レイアウトの重要性と、WordPressでのレイアウトの設定方法をレクチャーしました。
後半で解説した、カスタマイズやメニュー、ウィジェットの設定は、どれも基本的な設定方法です。
細かいカスタマイズについては、後日詳しく解説していきます。
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。