

ウェブサイトをはじめるとき、なんとなくウェブサイトを制作・運用しはじめると、うまくいかなかったり、悩んだりする可能性が高いです。
スムーズなウェブサイトの制作や、安定したウェブサイトの運用をするためには、ウェブサイトのテーマやコンセプトをしっかり固めることが大切です。
私たちは数年間、複数のウェブサイトを運用していますが、いろいろな方法を試しているうちに、ウェブサイトの制作や運営時に重要なポイントがわかってきました。
このレクチャーでは、ウェブサイトをはじめるために決めておきたい、制作や運用での重要なポイントを解説していきます。
テーマ
いろいろなウェブサイトを閲覧してみると、扱っているコンテンツに共通項があったり、独特な観点の内容を扱っていたりと、ウェブサイトごとに特徴があることがわかります。
その特徴のコンテンツやデザイン、運用方法を決める根幹にあるものが、テーマです。

テーマとは、ウェブサイトで扱う中心的な枠組みのことをいいます。
ウェブサイトにテーマがないと、コンセプトやコンテンツがぶれてしまい、ウェブサイトがぼんやりしたり散らかった印象になってしまいます。
ウェブサイトを制作・運営すると、コンテンツやデザイン、運営方法について考えたり、決めなければいけないポイントがあります。
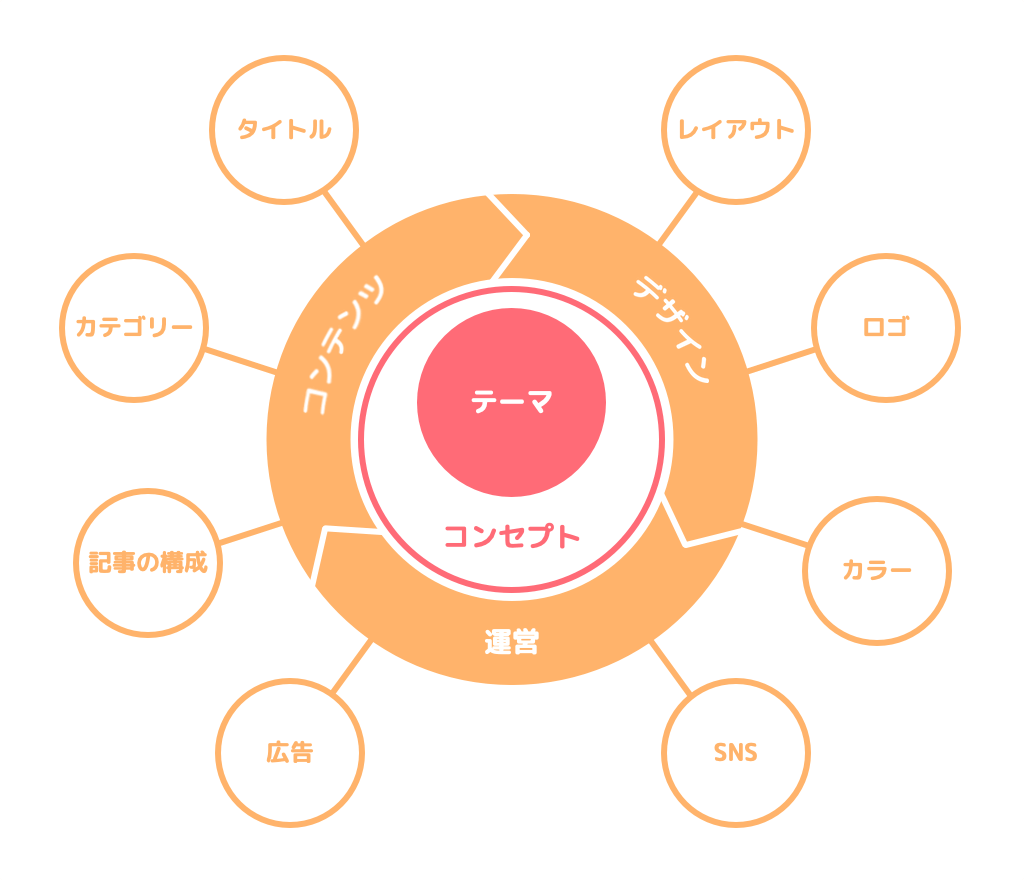
決めなければいけないポイントは、大きく分けるとコンテンツ、デザイン、運営方法の3つです。
そこから、今回のレクチャーで解説している、ウェブサイトのタイトルやレイアウトなどのポイントを決めましょう。
日常的に更新するコンテンツの内容やSNSの投稿なども、コンセプトに沿って考えていくことが重要です。
これらの大きなポイントや小さなポイント、日常的な更新を考えたり、決めるときに、テーマという枠組みがヒントになります。
テーマに沿ったポイントがウェブサイトを形作ることによって、ウェブサイト全体がテーマを反映します。
これが、訪れるユーザーの目には、ウェブサイトの特徴として写ります。
小難しく書きましたが、あなたの運営するウェブサイトは何を扱うか・・・ということですね。
テーマは、興味関心のあることから決めましょう。
収益をあげる目的でウェブサイトをはじめる方も、儲かるからといって自分が興味のないテーマにしてしまうと長続きしません。
儲けられるテーマと、自分の興味のあるテーマが共通するテーマにしてみましょう。
コンセプト
テーマを決めたら、より具体的なウェブサイトの方向性を決めていきます。
その方向性をコンセプトと呼びます。

自分がどんなウェブサイトを運営していきたいか、どんな記事をつくりたいかなど、ウェブサイトをはじめるときには、ざっくりとした目的があると思います。
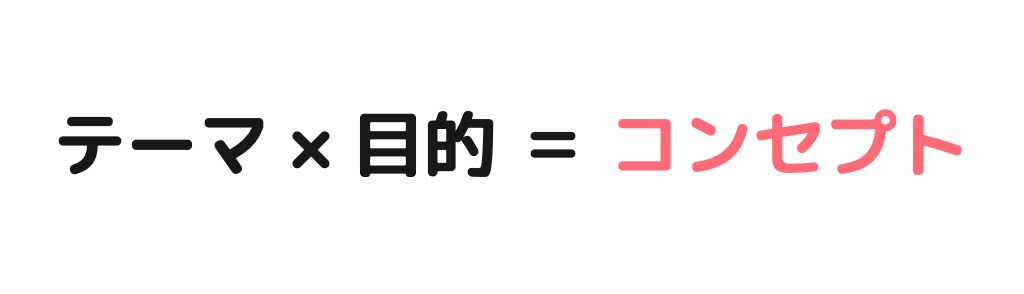
その目的をウェブサイトのテーマと組み合わせて、ウェブサイトのコンセプトを明確にしましょう。
私は、映画ファンと交流がしたい、というのが目的ですね。
今回は「映画」というテーマと、「映画ファンと交流をしたい」という目的から、コンセプトを決めました。
もし、目的が、おしゃれなウェブサイトを運営したい、ウェブサイトで収益をあげたいというものだった場合は、コンセプトはガラリと変わります。
おしゃれなウェブサイトを運営したいという目的だったら、ポートフォリオサイトの運営や映画のポスターを掲載することがウェブサイトのコンセプトになりますし、収益をあげることが目的なら、記事をたくさん更新したり、新作映画の公開日に合わせて関連記事を更新することがウェブサイトのコンセプトになります。
このように、テーマとコンセプトによってウェブサイトの方向性は大きく変化するので、しっかり考えましょう。
タイトル

タイトルは、ウェブサイトのコンテンツ内容を示す看板のような存在です。

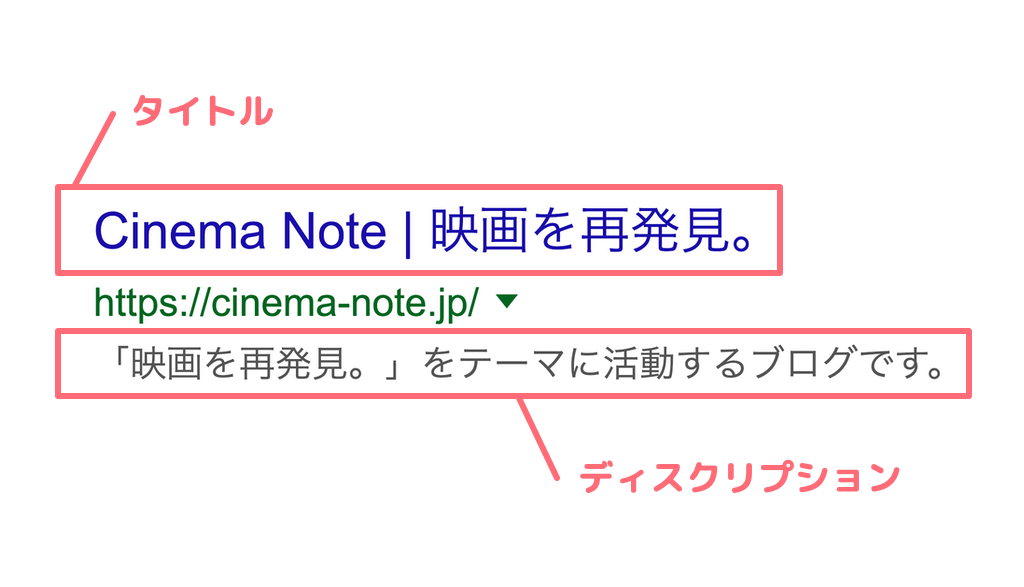
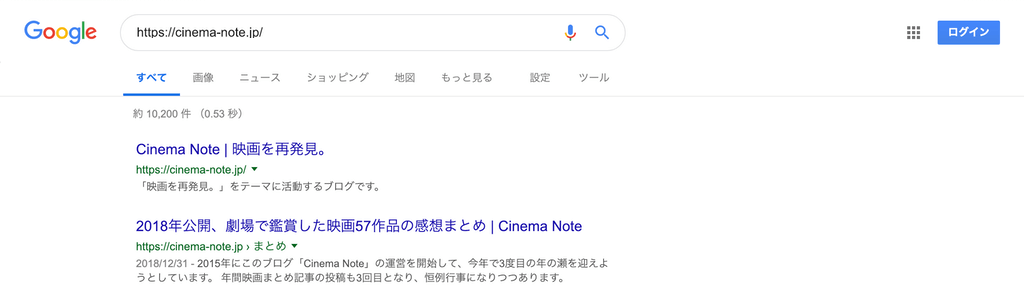
タイトルは、このように検索結果にも表示されるので、ウェブサイトにおいてタイトルは、企業名やブランド名と同等の価値があります。
タイトルは、ウェブサイトのテーマとコンセプトに沿ったキーワードを使いましょう。
見ただけでどんなウェブサイトなのか理解でき、かつ覚えやすいキャッチーさがあるといいでしょう。
タイトルが思いついたら、決定する前にタイトル名で検索をしてみて、他に同じ名前のウェブサイトがないか調べておきましょう。
また、タイトルに関連のあるドメイン名が使えるかどうかも確認しておきましょう。
どのようなウェブサイトなのか、タイトルを見ただけでわかりますね。覚えやすいかんたんな単語の組み合わせなのもいいです。
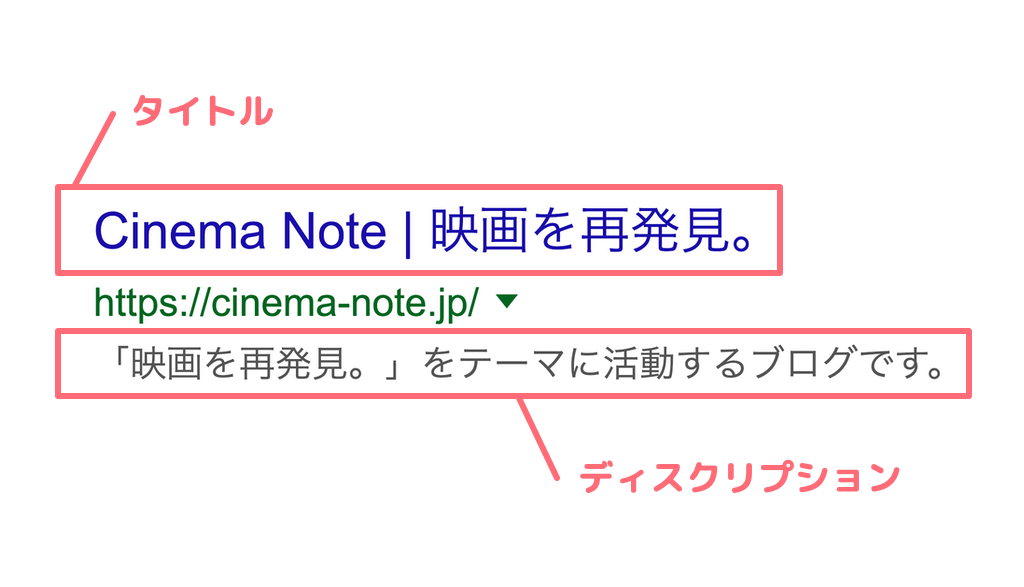
ディスクリプション

ディスクリプションとは、ウェブサイトがどんなコンテンツを提供しているのかを紹介する文章のことです。
GoogleやYahoo!などの検索エンジンの検索結果で、タイトルの下に小さく表示される文章がディスクリプションです。
ディスクリプションは、SEOの対策に効果があるといわれています。
しかし、各検索エンジンからは、ディスクリプション作成が直接SEOに効果があると明示されていません。
ディスクリプションの作成は、SEOの対策のためではなく、ウェブサイトを訪れてもらうために作成する意味があります。
検索結果に表示されるタイトルを見ただけでは、どのようなサイトなのかわかりづらいですよね。
ディスクリプションを作成すれば、ウェブサイトの内容について補足ができます。
コンテンツ
テーマやコンセプトが明確に定まったら、それらに沿ったコンテンツ制作をするための、ポイントを確認していきましょう。
コンテンツの制作は、ウェブサイトを運営するにあたって欠かせない大切な作業です。
テーマやコンセプトに沿ったコンテンツ制作をするために、どのような内容のコンテンツを制作するか、ジャンルや方向性を明確にしましょう。
ジャンルや方向性を明確にしないままコンテンツの制作をはじめると、徐々にコンテンツの内容がテーマやコンセプトから離れてしまい、収集がつかなくなってしまいます。

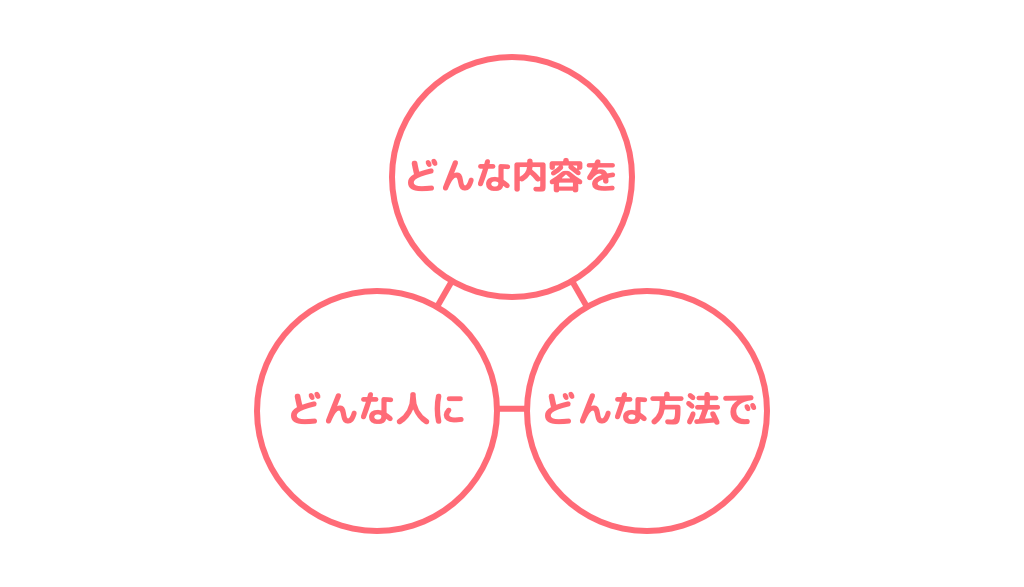
コンテンツのジャンルや方向性を決めるときは、どんな内容を、どんな人(ペルソナ)に、どんな方法で発信していくか、これらの3つのポイントを軸に考えてみましょう。
映画に関する情報はなんでも書く、というよりは新作映画の感想だけ書く、1つのジャンルだけを書く、などと細かく決めておくといいでしょう。
- ペルソナ:あなたが扱っている商品やサービスのターゲットとなる、具体的なモデルユーザーのこと。氏名や性別、居住地、年齢、職業、趣味などの細かい人物情報や特徴を決めて、そのユーザーが興味をもつ商品やサービス、マーケティング手法を考える。
カテゴリー・タグ

コンテンツの内容が決まったら、カテゴリーとタグを決めましょう。
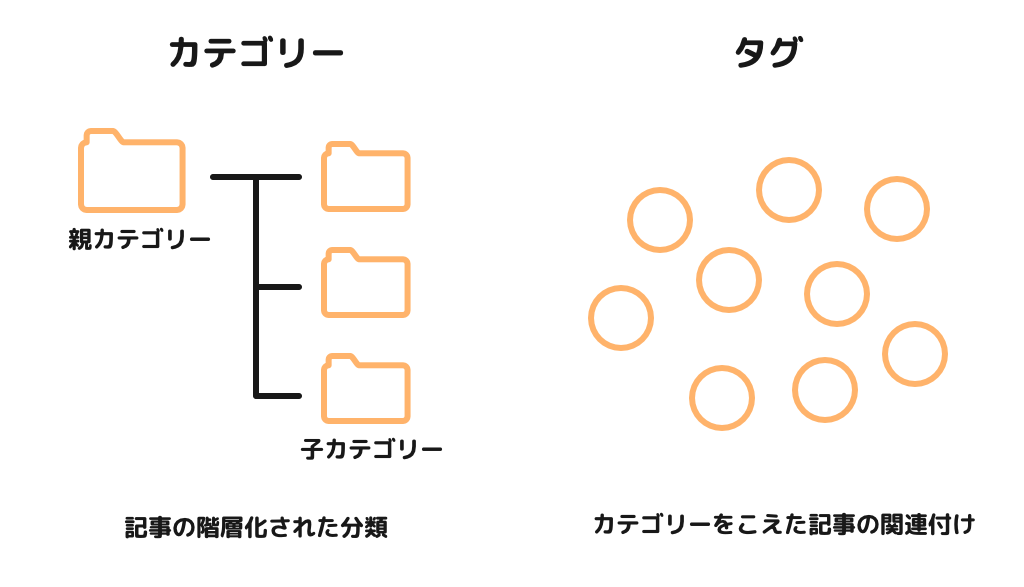
カテゴリーとタグとは、コンテンツを分類するためのキーワードのことをいいます。
投稿する記事を作成するときは、カテゴリーとタグを設定することができます。
カテゴリーは、コンテンツを分類するためのキーワードです。カテゴリーの中にコンテンツを分類することで、コンテンツ同士の関連付けをすることができます。
また親カテゴリーと子カテゴリーのように階層構造を持てるので、コンテンツ同士の関連性をよりわかりやすく、強固にすることができるのが特徴です。
タグは、コンテンツに関連する内容のキーワードです。
カテゴリーのように階層構造はありませんが、カテゴリーの枠を超えた幅広い分類のコンテンツ同士を関連づけることができます。
ウェブサイトをはじめた頃は記事の数が少なく、記事の投稿も手探り状態になるので、コンテンツの内容に沿った大まかなタグとカテゴリーを決めておくと、スムーズかつ的確なコンテンツの制作に取りかかれます。
投稿する記事が増えると、必要なカテゴリーとタグも増えていくので、その都度新たに追加していきましょう。
記事の構成
記事のカテゴリーとタグを決めたら、投稿する記事はどのような流れで作成するか、構成を決めましょう。
例えば、論文をや感想文を作成するとき、どのような順番で書いていくか、最初に全体の流れを考えてから書きはじめますよね。
ウェブサイトで記事を作成するときも、先に全体の構成を決めてから書くと、ユーザーに読まれやすい記事ができあがります。

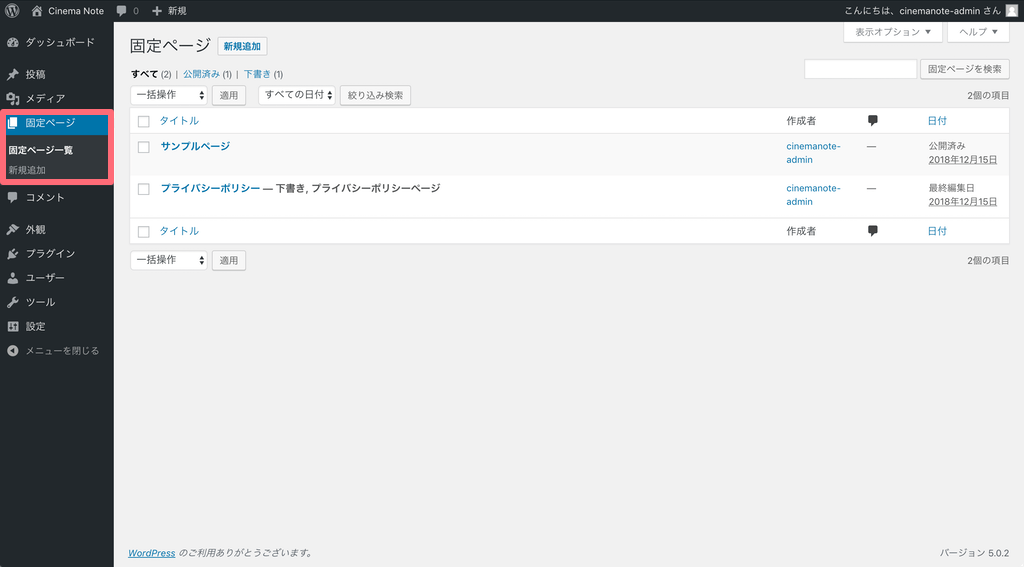
固定ページ

固定ページとは、日常的に投稿する記事ではなく、会社概要やお問い合わせ、掲示板など、不変的なページのことをいいます。
個人と企業では必要な固定ページが変わってきますので、どのようなものを用意したらいいのか、一例をあげます。
- ウェブサイトについて
- お問い合わせ
- プライバシーポリシー
- 会社概要
- 事業内容
- お問い合わせ
- プライバシーポリシー
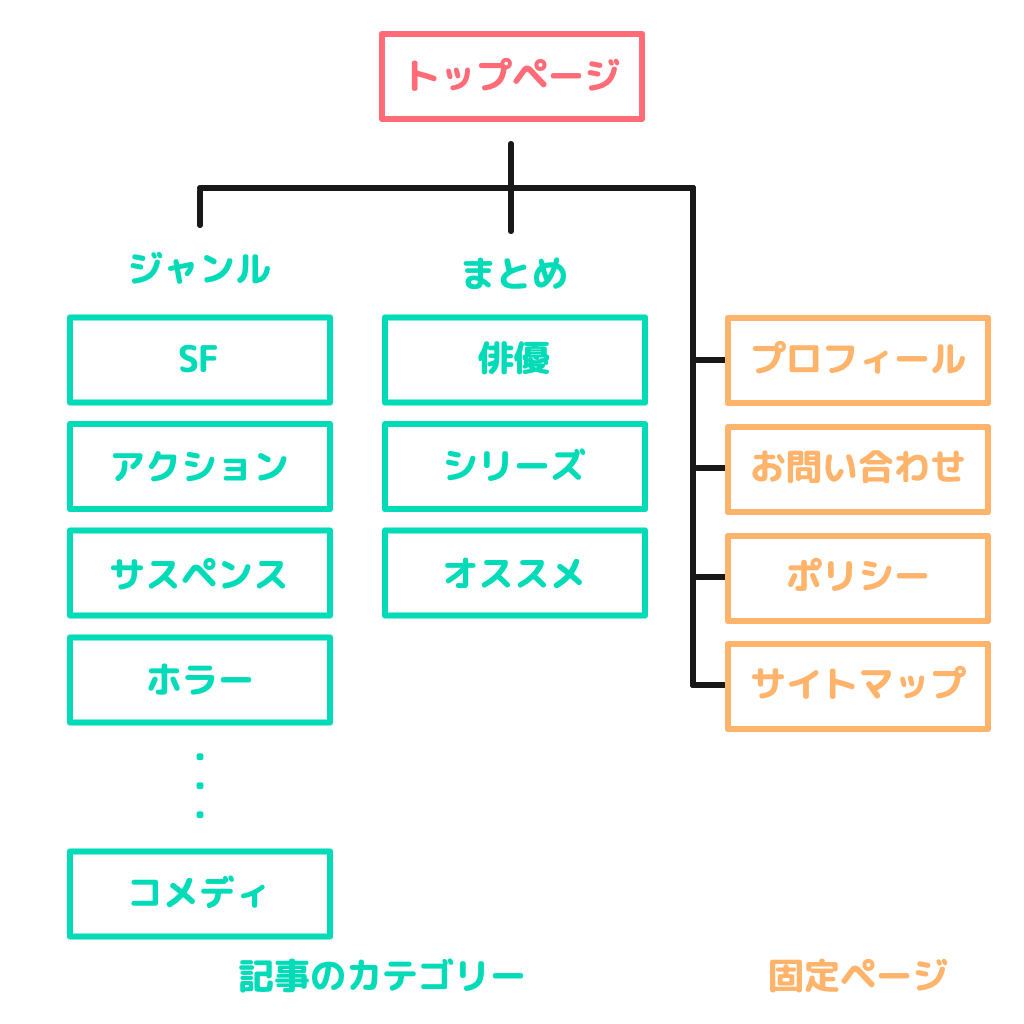
サイトマップ

カテゴリーやタグ、固定ページのコンテンツ内容が決まったら、それらを組み合わせて、ウェブサイトのサイトマップを作成しましょう。
サイトマップとは、ウェブサイト全体の構成図のことをいいます。
サイトマップが可視化されることで、ウェブサイトを構築・制作するときの参考になります。
また、その時点で不足しているページはないか、不要なページはないか、確認ができます。
カラー
サイトマップが作成できたら、ウェブサイトのデザインについて決めていきましょう。
まずは、ウェブサイトの色を決めましょう。
ウェブサイトを訪れたユーザーが、ウェブサイトに対して抱くイメージを決める大切な要素の1つです。
色を1つ変えるだけで、ユーザーが抱くイメージは大きく変化します。

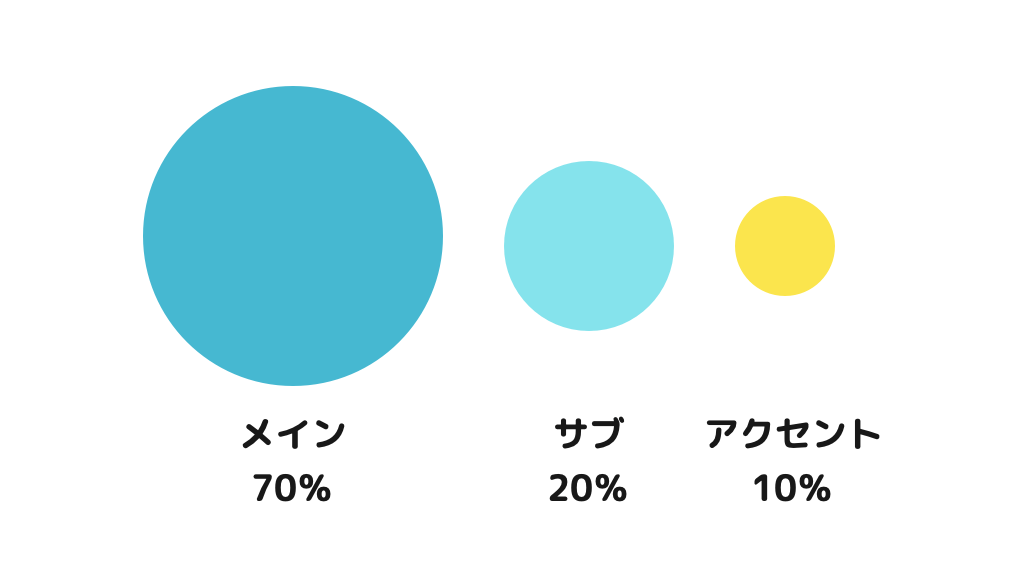
あらかじめ決めておく必要があるのは、メインカラー、サブカラー、アクセントカラーの3つです。
メインカラーはウェブサイトの中心の色になります。
ウェブサイトのコンセプトのイメージに合う色を選ぶのもいいですし、自分の好きな色を選んでもいいでしょう。
メインカラーが決まったら、サブカラーを決めます。
サブカラーはメインカラーと近しい系統から選ぶことをおすすめします。
メインカラーより薄いカラーを使うと汎用性が高いです。
アクセントカラーはメインカラーの補色がおすすめです。
補色は、赤だったら、緑、青だったら黄色といった具合に、色相環の反対側にあたる色を指します。
メインカラー、サブカラー、アクセントカラーは、ウェブサイトの配色の割合として70%、20%、10%が目安となります。
ロゴマーク(アイコン)
ロゴマークは、企業名やブランド名を、個性的かつ印象的にデザインをしたマークです。
ウェブサイト用にロゴマークを作成することで、自分たちのウェブサイトをユーザーに印象づけることができます。

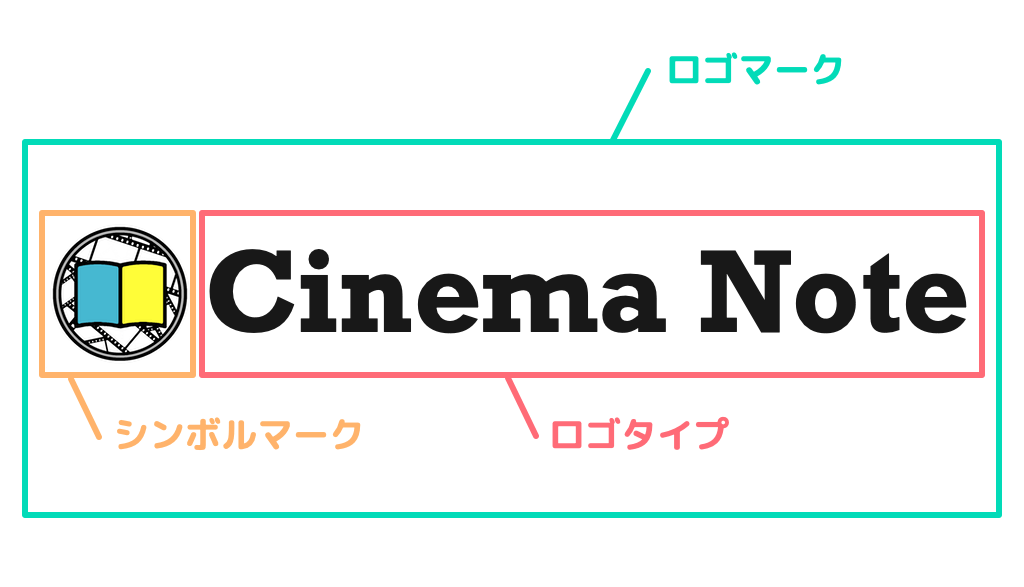
ロゴマークには、「ロゴタイプ」と「シンボルマーク」の2種類があります。
ロゴタイプとは、企業名やブランド名をデザインした文字のことをいい、シンボルマークとは、企業やブランドのテーマやコンセプト、名前からイメージされてデザインされたイラストのことをいいます。
ロゴタイプとシンボルマークを組み合わせたものを、「ロゴマーク」といいます。
ロゴマークは、ウェブサイトのテーマやコンセプト、タイトル、ウェブサイトの配色を配慮しながら作成しましょう。
一緒に並べることも多いので、お互いに調和性のあるデザインを意識すると、よりユーザーに好印象です。
デザイン(テーマ)

ロゴが決まったら、ウェブサイト全体のデザインを考えましょう。
フルスクラッチでウェブサイトを構築・制作する場合、ウェブサイトのテーマやコンセプトに沿ったデザインをゼロからつくっていきます。
WordPressをはじめとしたCMSや、ブログサービスを使ってウェブサイトを構築・制作する場合、テーマやテンプレートを使ってデザインを決めましょう。
テーマやテンプレートの選択をするときも、フルスクラッチの場合と同様に、ウェブサイトのテーマやコンセプトに沿ったものを選ぶようにしましょう。
WordPressにおけるテーマとは、デザインや機能をウェブサイトにかんたんに適用させるためのパッケージのことをいいます。
テーマをインストールすることで、ウェブサイトの見た目や機能をカスタマイズすることができます。
WordPressのテーマは、世界中にあるテーマから好きなものを選ぶことができます。
テーマによって得意な部分が異なるので、あらかじめ決めたコンセプトと、コンテンツの内容、サイトマップに適しているテーマを選びましょう。
レイアウト
ウェブサイトのカラー・ロゴ・デザインが決まったら、レイアウトを考えましょう。
レイアウトも、ウェブサイトのイメージを決める大切な要素の1つです。
WordPressのテーマは、インストールした時点では、まだレイアウトは設定されていません。
自分のウェブサイトのコンセプトに合わせてレイアウトを決めていきましょう。

ウェブサイトの基本のレイアウトは、ヘッダー、フッター、コンテンツ、サイドバーの4つの領域から成り立っています。
この4つの領域に、何を配置するか、どんな見せ方をするか、大まかに決めておきましょう。
ヘッダー、フッター、コンテンツ、サイドバーの4つの領域の中身には、何を配置するかだいたい決まりがあるので、画像で例を示しておきました。
ウェブサイトの発信方法
ウェブサイトは、ただコンテンツを投稿しているだけでは閲覧数やファンは増えません。
あらゆる媒体を使って、ウェブサイトを外部に発信していく必要があります。
ウェブサイトの発信方法には、SNSやメールマガジンなどを使ったプッシュ型の方法と、広告を使ったプル型の方法があります。
プッシュ型の発信方法であるSNSには、TwitterやInstagram、Facebook、LINE@などがあります。
ウェブサイトの認知度向上や、ユーザーとの交流によるウェブサイトのファンつくりにSNSはかかせません。
しかし、ウェブサイトのテーマやコンセプトによって向いているSNSが異なるので、すべてのSNSを運用する必要はありません。
Instagramはアップできる画像がないから難しいかな。
プル型の発信方法である広告は、リスティング広告、ディスプレイ広告、SNS広告などがあります。
コーポレートサイトやランディングページなど、広告を利用する必要がある場合、これらのサービスを活用しましょう。
広告の有無
クリック報酬型広告 | 成果報酬型広告 | |
|---|---|---|
| 報酬発生条件 | 広告のクリック | 商品の購入やサービスの申し込みの成立 |
| 報酬単価 | 数百円から千円ほど | 数円から数千円まで幅が広い |
| 広告コンテンツ | ウェブサイトのコンテンツに合わせて自動掲載 | 自分でコンテンツを決めて掲載 |
| サービスの例 | Google AdSense 忍者Admax i-mobile nend | Amazonアソシエイトプログラム A8.net バリューコマース |
先ほどプル型の発信方法として広告を紹介しましたが、自分たちが収益をあげるために、ウェブサイト内に広告を掲載することもできます。
ただし、あまり広告を掲載しすぎるとユーザビリティが下がるので、広告の掲載数や配置などは気をつけましょう。
ウェブサイトに掲載できる広告には、主に、クリックされることで報酬が発生する「クリック報酬型広告」と、商品の購入やサービスの申し込みが成立することで報酬が発生する「成果報酬型広告」の2種類があります。
クリック型広告は、ウェブサイトに掲載されている広告を、ユーザーがクリックすることで報酬が発生します。
クリック型広告のサービスは、「Google AdSense」や、「忍者Admax」、「i-mobile」、「nend」などがあります。
初心者がウェブサイトの収益化を目指すのであれば、「Google AdSense」がおすすめです。
Google AdSenseは、Googleが提供している、コンテンツ連動型広告配信サービスです。
コンテンツ連動型広告とは、広告を掲載するウェブサイトのコンテンツに関連した広告を掲載する広告のことをいいます。
ウェブサイトのコンテンツとマッチした広告は、クリックされやすい傾向にあります。
さらに、Google AdSenseは他のクリック型広告サービスと比べても、1クリックあたりの単価がかなり高いため、初心者でも早い段階でウェブサイトで収益をあげることができます。
成果報酬型広告は、いわゆる「アフィリエイト」といわれる広告です。
広告をクリックするだけでは報酬は発生せず、クリックしたユーザーが、移動した先のウェブサイトで商品の購入やサービスの申し込みをおこなうことで、報酬が発生する仕組みになっています。
成果報酬型広告のサービスは、「Amazonアソシエイトプログラム」、「A8.net」、「バリューコマース」などがあります。
収益を目的にウェブサイトを運営していくのであれば、クリック型広告と成果報酬型広告の、どちらも導入することをおすすめします。
クリック型広告も成果報酬型広告も、訪問数が上がれば上がるほど、クリックされる確率が上がります。
ウェブサイトで稼ぎたいのであれば、地道なコンテンツの更新や、質のいいコンテンツの提供をして訪問数を上げることが大切です。
まとめ
ぼんやりとしたイメージでウェブサイトをはじめると、自分の思い通りに制作を進めたり、運営を続けていくことが難しいです。
手間はかかりますが、最初にしっかりとテーマやコンセプト、デザイン、コンテンツなどの骨組みを明確にしておくと、途中でつまずいたり挫折してしまうこともなくなります。
テーマやコンセプト、デザイン、コンテンツが定まらないときは、頭に浮かんでいるアイディアをノートやメモ帳に書き出して、整理してみましょう。
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。