

ウェブサイトが完成したら、お次はコンテンツの投稿です。
WordPressの投稿機能で、コンテンツを公開して、ウェブサイトを充実させましょう。
WordPressでコンテンツを投稿するには、管理画面内にある「投稿」と「固定ページ」を使います。
今回は、コンテンツの作成で使用頻度の高い、「投稿」の投稿画面や使い方について解説します。
「固定ページ」も、投稿画面や使い方は同じなので、参考にしてください。
投稿機能とは?
「投稿」では、コンテンツの作成、編集、投稿がおこなえます。
「投稿」で新規追加したコンテンツには、投稿時間とカテゴリー、タグの設定ができます。
投稿時間を設定することができるので、コンテンツがその時点での最新情報であることをユーザーやGoogleに伝えることができます。
またコンスタントに最新のコンテンツを公開していくことで、ユーザーやGoogleへウェブサイトの更新頻度をアピールすることにもなります。
カテゴリーとタグとは、コンテンツを分類するためのキーワードのことをいいます。
これらを設定することで、関連するコンテンツ同士を紐づけることができ、ウェブサイト内の回遊性をあげることができます。
投稿時間とカテゴリー、タグの設定ができる「投稿」は、ブログやコラムなどの動的なコンテンツを作成するのに向いています。
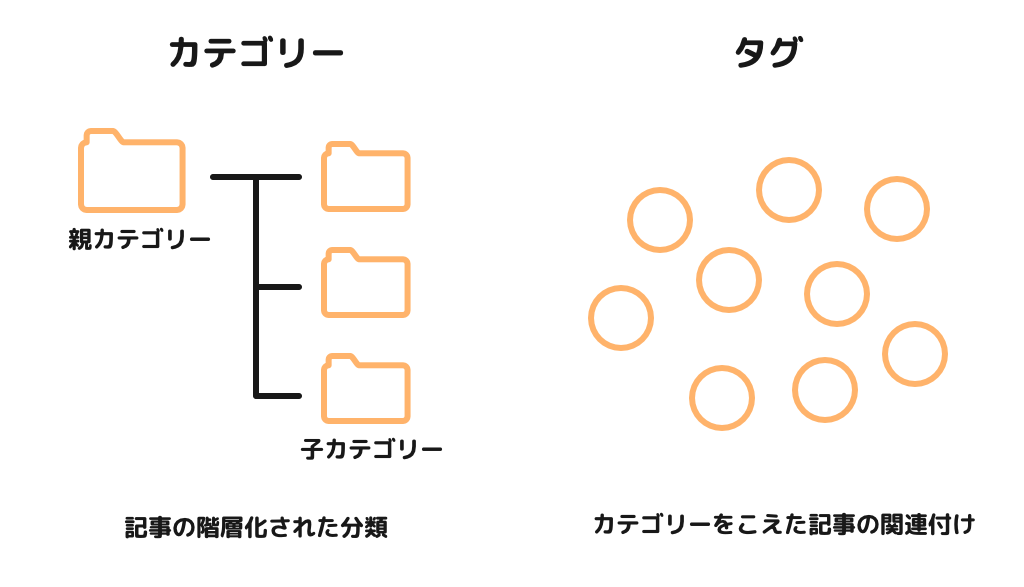
カテゴリーとタグとは?
ここで、カテゴリーとタグについてかんたんに解説します。

カテゴリーとは、コンテンツを分類するためのキーワードです。
例えば、旅行、コラム、商品レビューなど、コンテンツのジャンルを指すキーワードを設定します。カテゴリーの中にコンテンツを分類することで、コンテンツ同士の関連付けをすることができます。
またカテゴリーは、親カテゴリーと子カテゴリーのように階層構造を持てるので、コンテンツ同士の関連性をよりわかりやすく強固にすることができます。
タグは、コンテンツに関連する内容のキーワードです。
商品名や店名など、コンテンツの内容に関連性のあるキーワードを設定します。
カテゴリーのように階層構造はありませんが、カテゴリーの枠を超えた幅広い分類のコンテンツ同士を関連づけることができます。
ウェブサイトをはじめた頃は記事の数が少なく、記事の投稿も手探り状態になってしまいます。
コンテンツを投稿する前にタグとカテゴリーを決めておくと、スムーズかつ的確なコンテンツの作成に取りかかれるのでおすすめですよ。
「Classic Editor」をインストールする
投稿画面の解説をおこなう前に、「Classic Editor」というプラグインをインストールしましょう。
WordPressはバージョン5.0で投稿画面に大幅なアップデートがおこなわれ、以前のバージョンに比べると、見た目や操作方法が一変しました。
実際に使ってみると、WordPress5.0以降の投稿画面である「Gutenberg」よりも、WordPress5.0未満の投稿画面の方がコンテンツをつくりやすい環境だと感じています。
「Classic Editor」をインストールすることで、WordPress5.0未満の投稿画面を利用することができますので、ぜひこちらをインストールしてください。
投稿画面について
それでは、投稿画面について解説していきます。
冒頭でも述べた通り、「投稿」、「固定ページ」ともに、同じ仕様の投稿画面を使います。

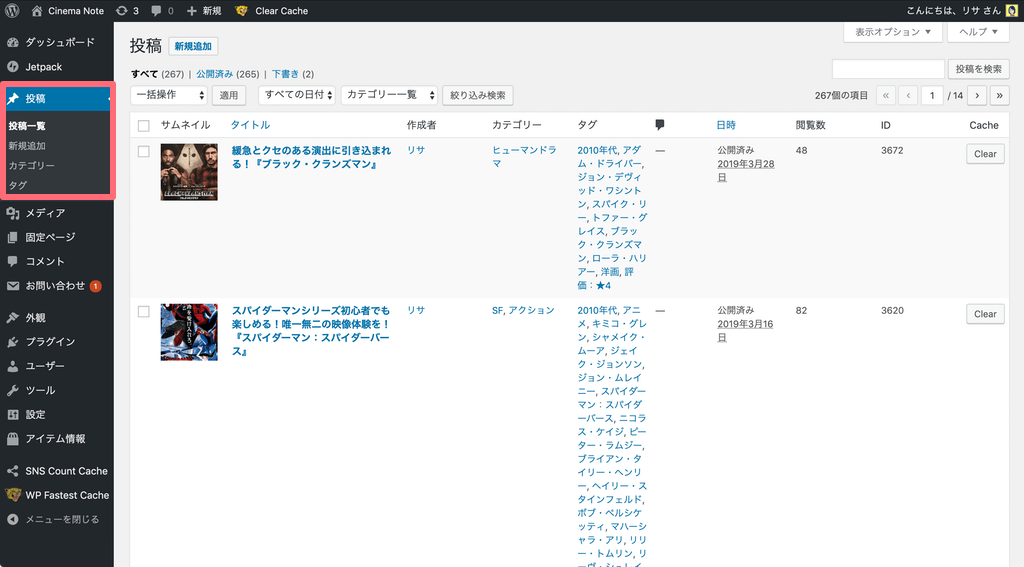
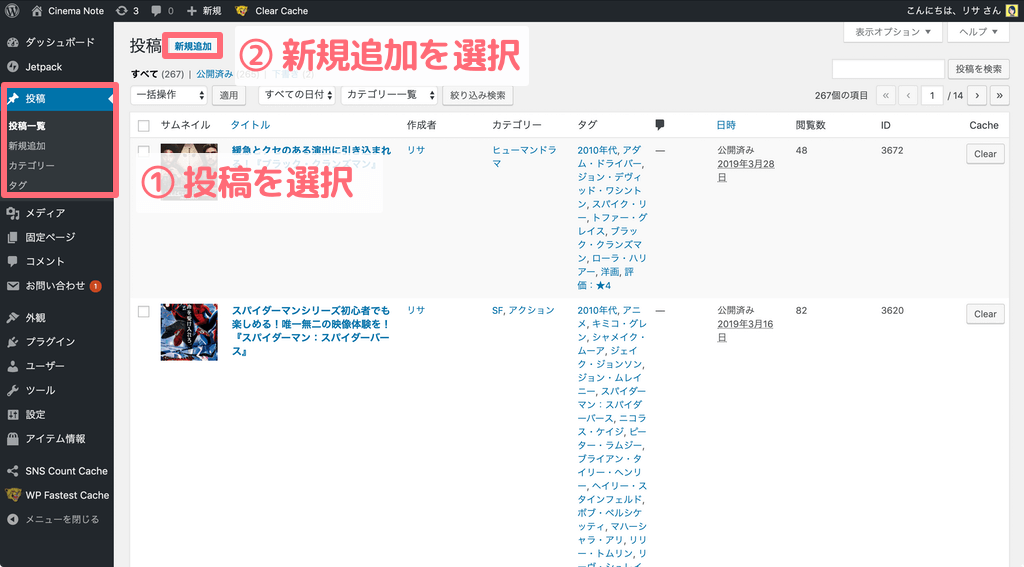
WordPressの管理画面にログインし、メニュー内の「投稿」をクリックします。
「投稿」をクリックすると、「投稿一覧」が表示され、過去に投稿したコンテンツ、下書き保存されたコンテンツが一覧で表示されます。
メニュー内にある「カテゴリー」と「タグ」では、「投稿」で作成したコンテンツに対して設定するための、カテゴリーとタグの追加と編集がおこなえます。

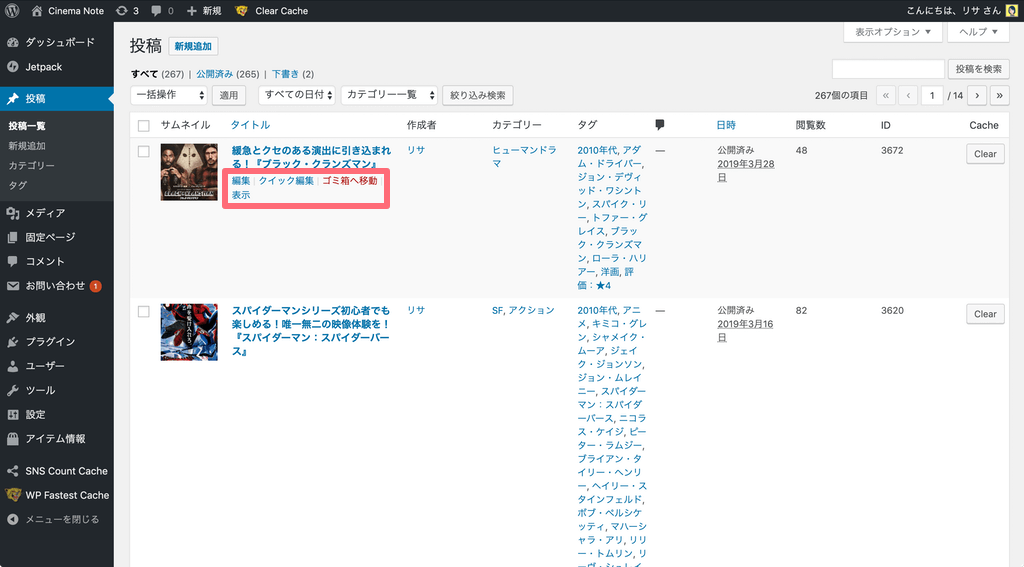
表示されているコンテンツの箇所にカーソルをのせると、「編集」、「クイック編集」、「ゴミ箱へ移動」、「表示」というコマンドが表示されます。
過去に投稿した記事、下書き保存された記事を編集したいときは、「編集」をクリックすると、投稿画面に移動します。
「クイック編集」は、タイトルや日付、カテゴリーやタグ、ステータスなどの編集ができます。ここで本文を編集することはできません。
コンテンツを削除したいときは「ゴミ箱へ移動」をクリックすると、投稿一覧から削除され、ゴミ箱に移動します。
間違えてゴミ箱に移動させてしまっても、復元することができるので、大丈夫ですよ。
コンテンツを完全に削除したい場合は、「ゴミ箱」に移動して、「完全に削除する」をクリックします。
完全に削除してしまった場合、復元することはできないので気をつけてください。
コンテンツを新たに作成するときは、メニュー内にある「新規追加」をクリックすると、投稿画面に移動します。
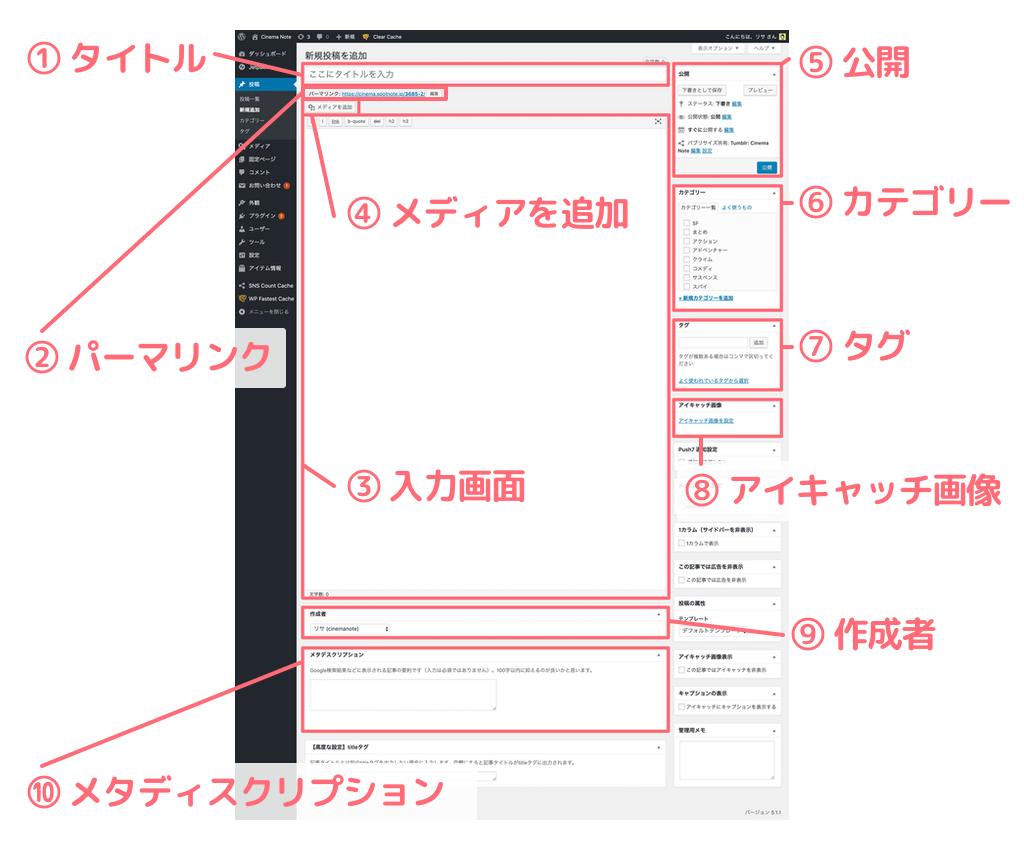
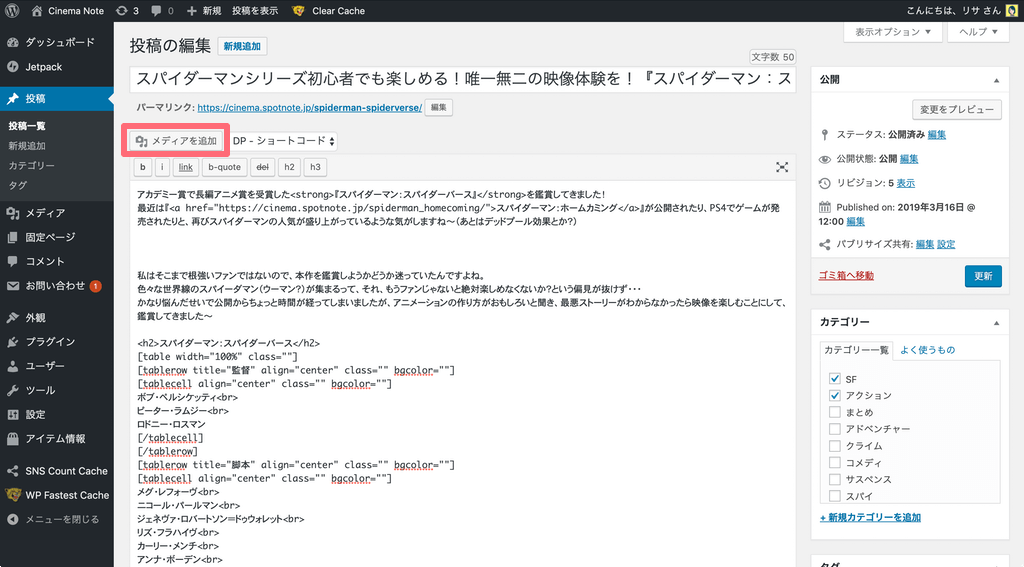
続いて、投稿画面の各部分を解説します。

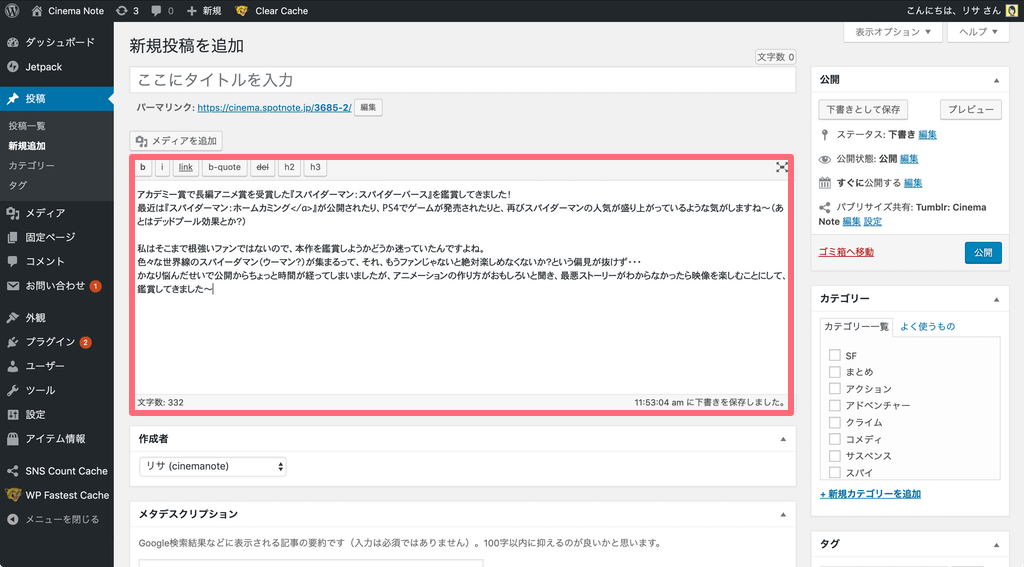
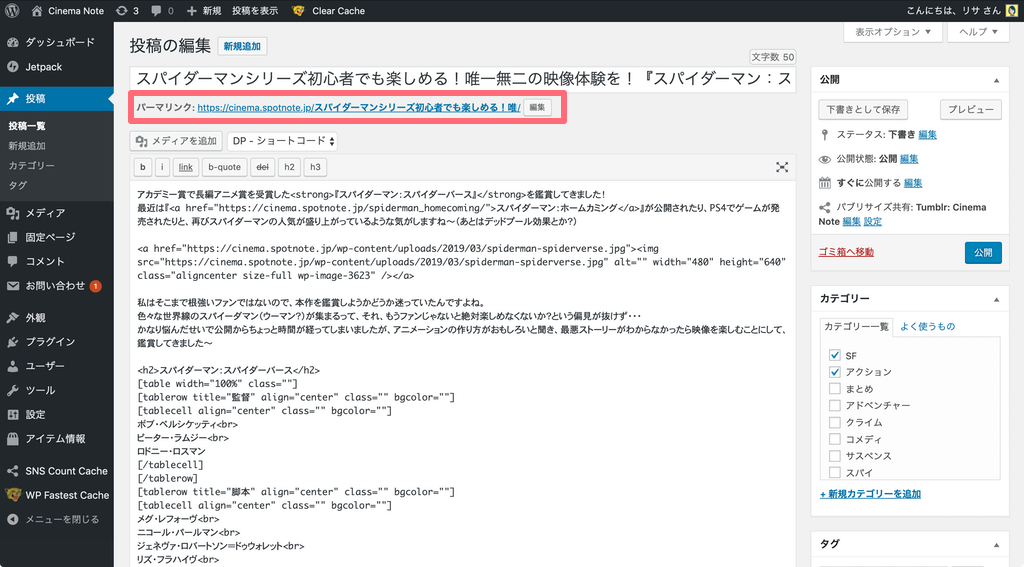
① タイトル
「タイトル」は、その名の通りコンテンツのタイトルを入力する箇所です。
② パーマリンク
「パーマリンク」とは、ウェブサイト内のひとつひとつのページを指定するURLのことをいいます。
この記事でいえば、「https://lipple.co.jp/contents/web-lecture-011/」がパーマリンクとなります。
③ 入力画面
入力画面では、ウェブサイトに投稿するためのコンテンツが作成できます。
文章の入力や、画像の挿入、文章を装飾するのためのタグの入力ができます。
入力画面の上の方にある「b」や「link」などのボタンは、「HTMLタグ」を挿入するためのボタンです。
ボタンを押すだけで、文章を装飾するためのHTMLタグを追加することができます。
④ メディアを追加
「メディアを追加」ボタンでは、コンテンツに追加するための、画像の追加や編集がおこなえます。
新しく画像を追加するときや、過去に追加した画像をコンテンツに反映させるときは、「メディアを追加」ボタンから設定します。
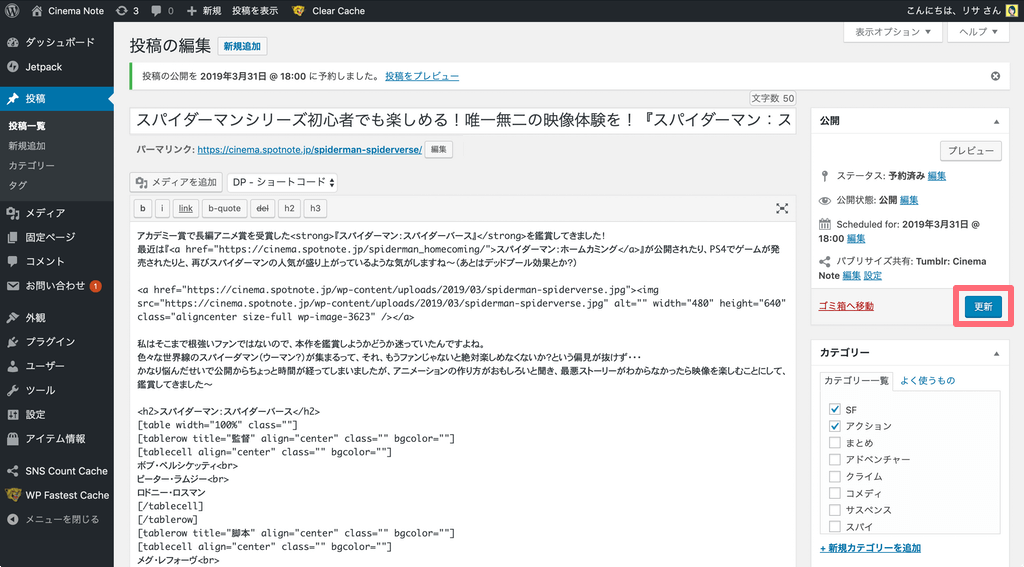
⑤ 公開
「公開」では、記事の下書きやプレビュー、記事の公開状況、編集履歴であるリビジョンの設定がおこなえます。
投稿画面で記事を削除したい場合は、「ゴミ箱へ移動」をクリックすると、ゴミ箱に記事が移動します。
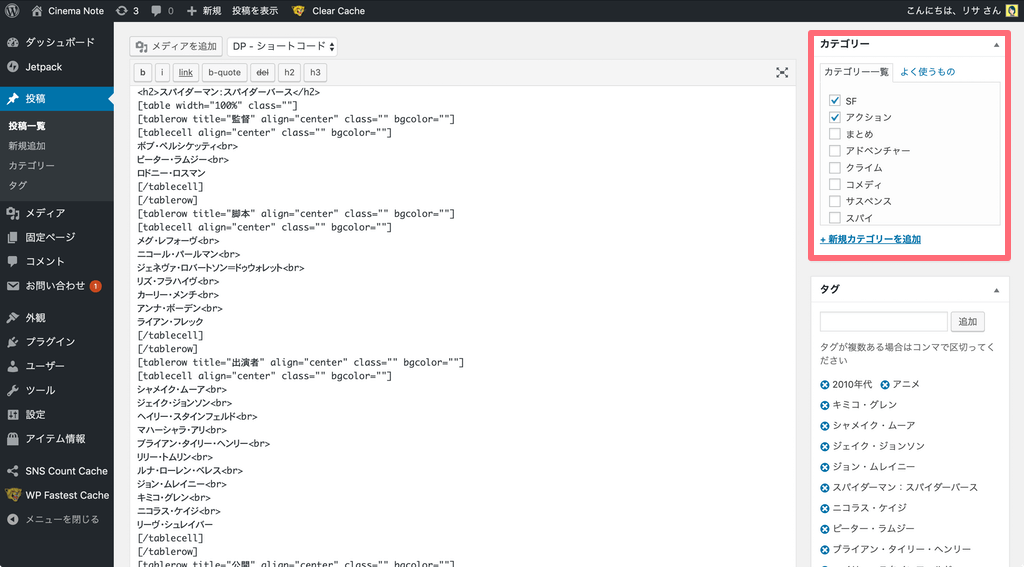
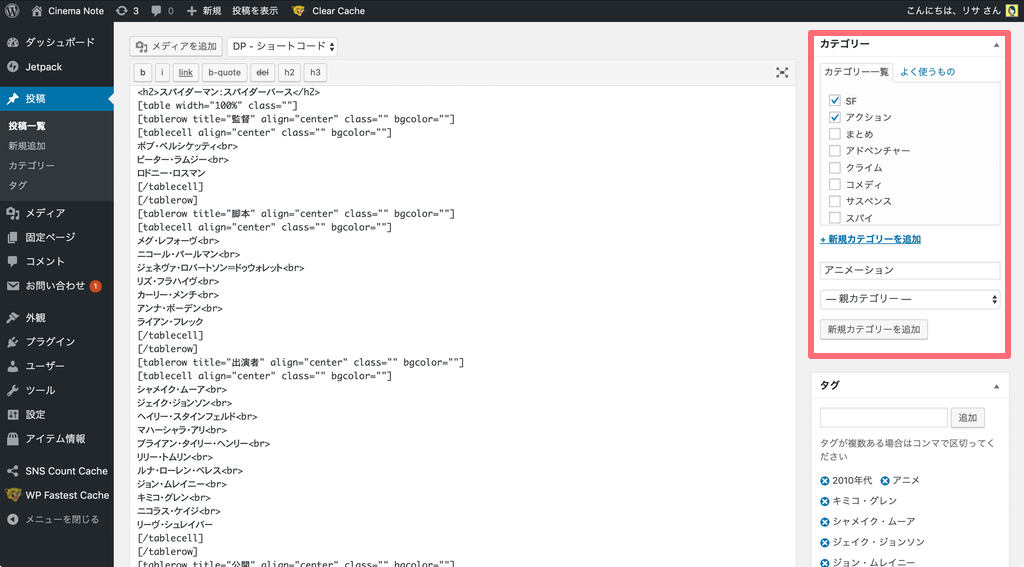
⑥ カテゴリー
投稿画面の「カテゴリー」の項目では、登録済みのカテゴリーの選択と、新規カテゴリーを追加することができます。
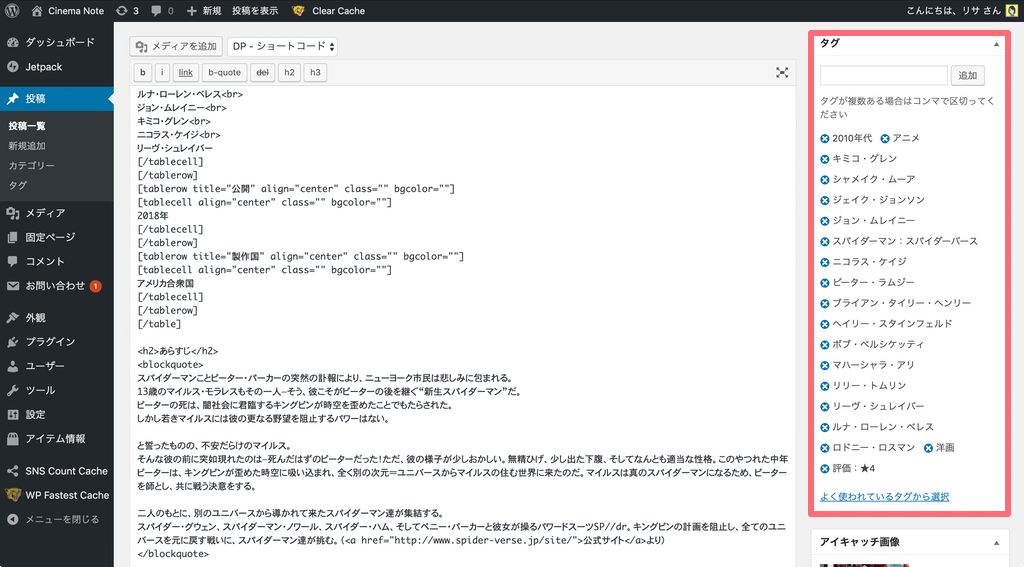
⑦ タグ
投稿画面の「タグ」の項目では、タグを追加することができます。
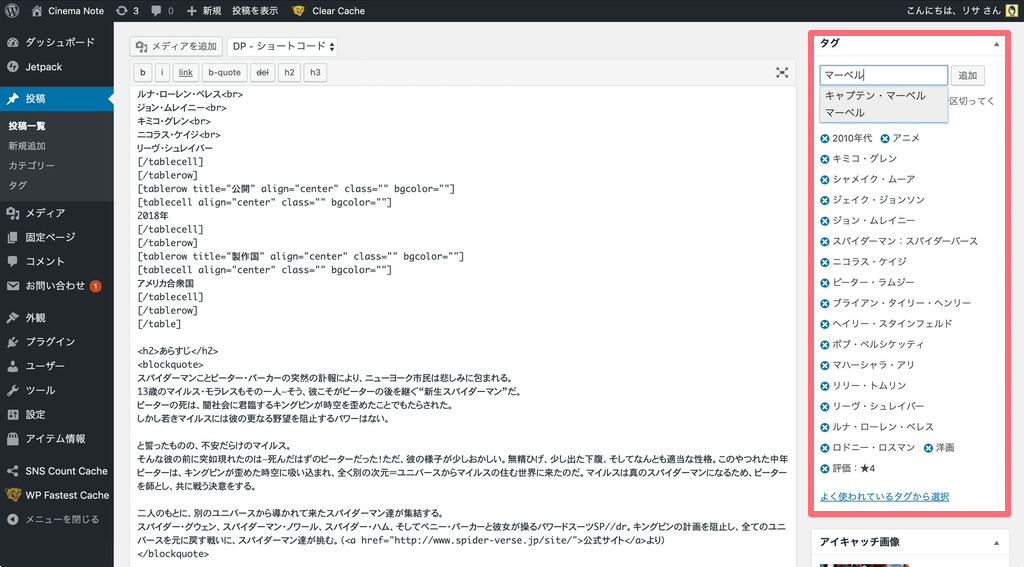
カテゴリーのように、あらかじめ追加したキーワードが表示されていないので、コンテンツを作成するごとに追加します。
使用頻度が高いタグに関しては、「よく使われているタグから選択」をクリックすると、表示されます。
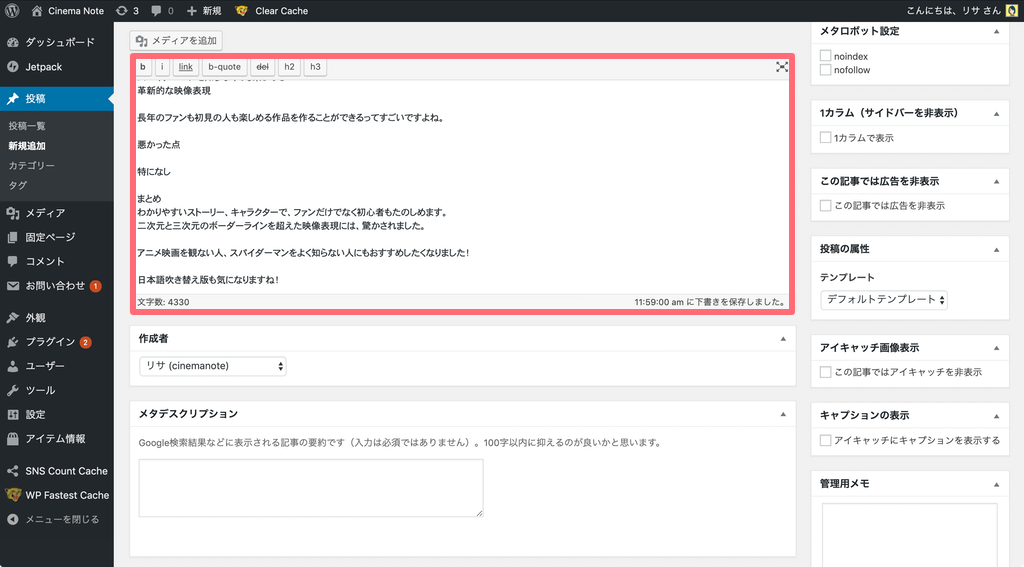
⑧ アイキャッチ画像
「アイキャッチ画像」では、コンテンツのアイキャッチとなる画像を追加できます。
アイキャッチ画像が記事のどの部分に反映されるかは、テーマによって異なりますが、主に、記事のトップ画像や、記事一覧のサムネイル画像に使われます。
アイキャッチをOGPに連携させて、TwitterやFacebookなどのサムネイルにも表示させたいですね。
⑨ 作成者
「作成者」は、どのWordPressのユーザーがコンテンツを作成したか、指定ができます。
⑩ メタディスクリプション
メタディスクリプションとは、GoogleやYahoo!の検索結果のタイトルの下に表示される文章のことを指します。
コンテンツの内容を要約した文章を表示させることで、ユーザーの興味を引き、ウェブサイトに訪れさせる確率をあげることができます。
メタディスクリプションは、「SANGO」というテーマを使用した場合に表示されます。
投稿画面は、カテゴリーやタグなどの基本の項目以外にも、テーマやプラグインによって表示される項目が増えることがあります。
コンテンツの投稿方法
ここまで、投稿画面について解説しましたので、続いてコンテンツの投稿方法について解説していきます。
コンテンツの内容を考える
早速、投稿画面で文章を入力していきたいところですが、まずはどのようなコンテンツを作成するか、メモ帳などに整理してみましょう。
ツリーマップやマインドマップを利用して、コンテンツのジャンルは何か、伝えたいテーマは何か、どんな人に伝えたいか、どのように伝えるか、などを書き出してみましょう。
そうすることで、頭の中が整理され、文章が作成しやすくなります。
また、文章を作成するために必要な情報があるかどうか、どのくらいの期間で書き上がるかなど、コンテンツの作成のための計画も立てやすくなります。
見出しを決定する

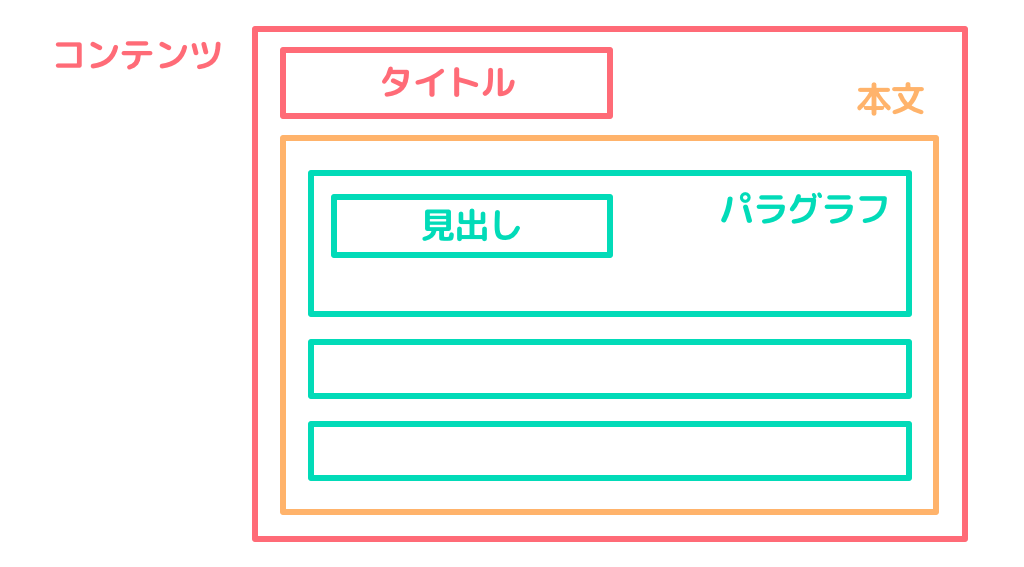
コンテンツに対してタイトルがあるように、パラグラフに対して見出しがあります。
パラグラフとは、話題(テーマ)のまとまりを指します。見出しとは、パラグラフの内容を端的に表したものです。
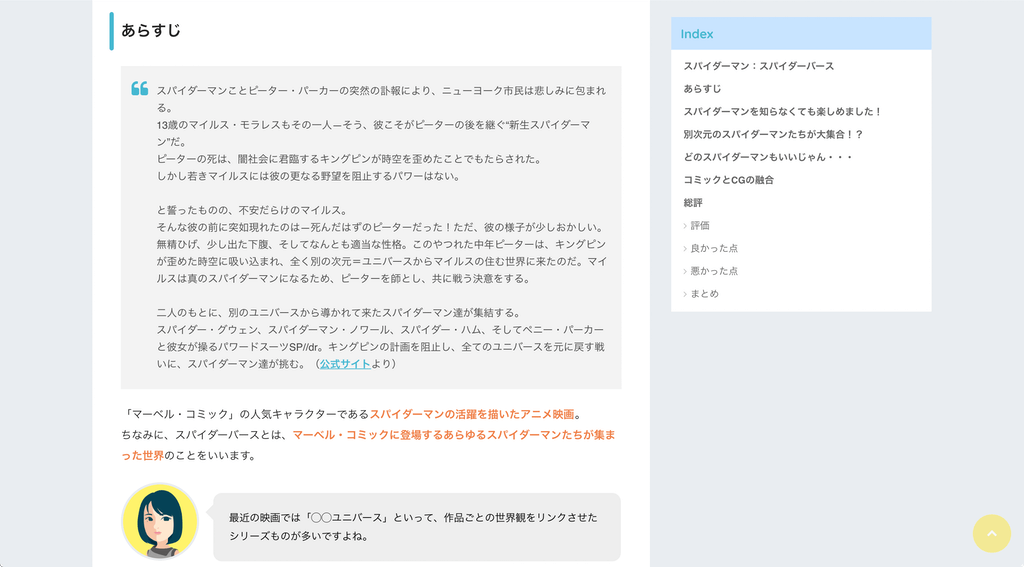
ウェブサイトのコンテンツは、基本的に「前書き、本文、まとめ」という文章構成で作成します。
例えば、「Cinema Note」の場合、前書きがあって、全体の感想、ストーリー、キャラクター、キャスト、映像、評価、まとめという8つのパラグラフからなる構成になっています。
全体の感想やキャラクターなど、パラグラフはそれぞれ中心となる話題(テーマ)が異なります。
見出しを設定することで、それぞれのパラグラフでは何が書かれているのか、ユーザーにとって読みやすくなるのです。
コンテンツを作成しはじめたばかりだと、見出しがパッと思い浮かばないことがよくあります。
その場合は、先に本文を完成させてしまい、その後話題(テーマ)ごとに文章を分けてパラグラフをつくると、見出しを決めやすくなります。
本文を作成する

コンテンツの内容、見出しが決定したら、いよいよ本文を作成していきましょう。
まずは、WordPressの管理画面にログインし、メニューから「投稿」をクリックし、さらに「新規追加」をクリックします。

投稿画面が表示されたら、入力エリアにどんどん文章を作成していきましょう。

最後まで文章の入力が終わりました。続いて、文章を装飾するために「HTMLタグ」を挿入しましょう。
HTMLタグを追加する

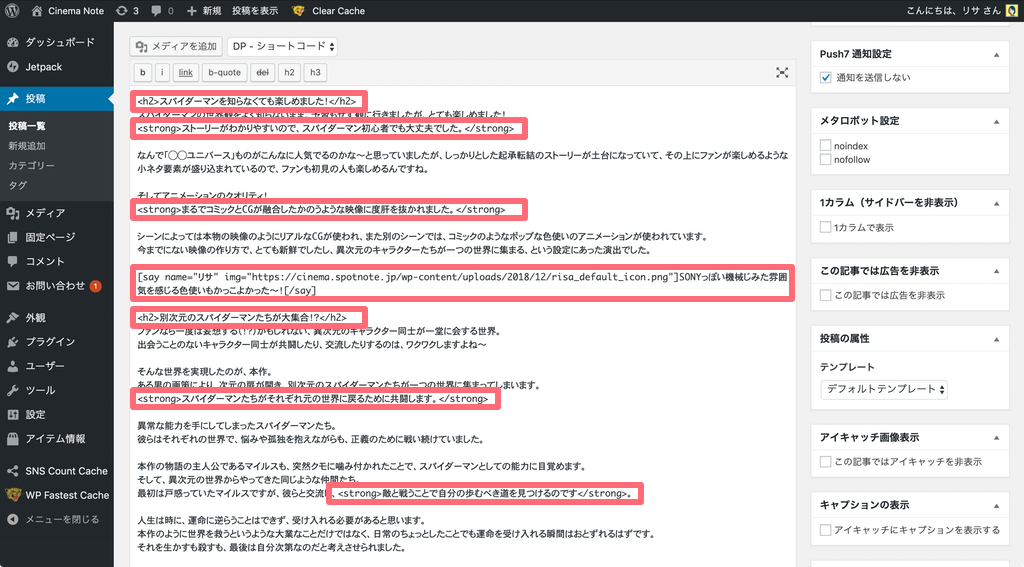
画像のように、文字に色がついていたり、URLが貼られていたりと、あらゆる装飾が施されています。
このように、文章やコンテンツに装飾を施すタグを、「HTMLタグ」といいます。
見出しや文章、画像にHTMLタグを利用して、ユーザーやGoogleにコンテンツの構造や内容を認識させる必要があります。
文章を入力するだけでなく、HTMLタグも活用しましょう。

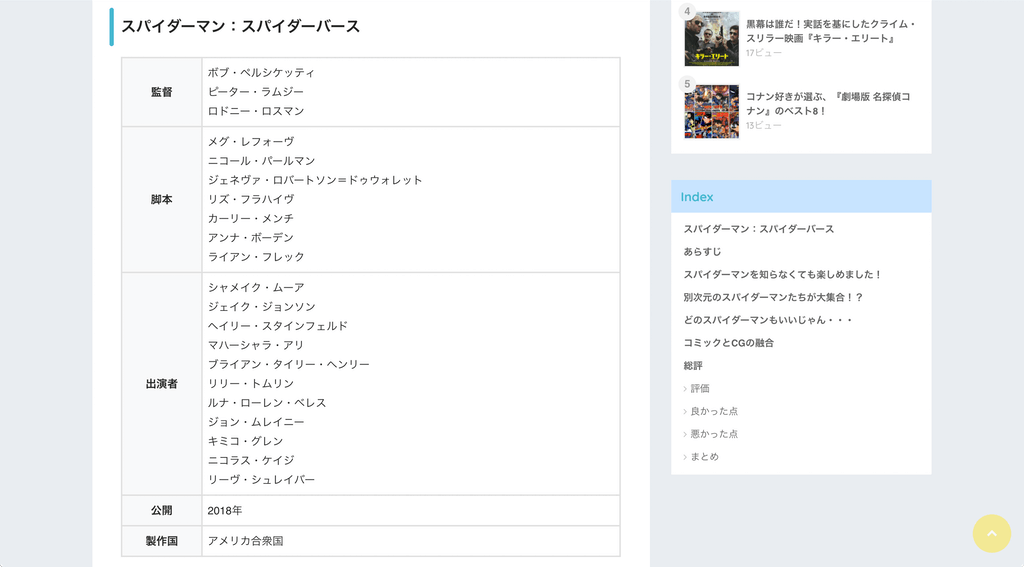
画像は作品の監督や出演者をまとめた表を、HTMLタグで表を作成しました。

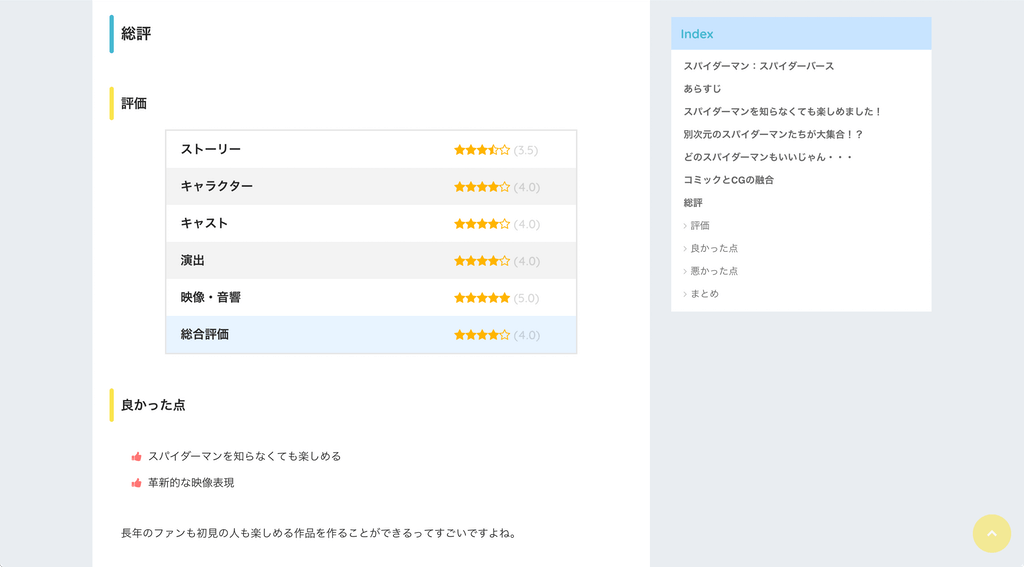
画像は、作品を星で評価する表をHTMLタグで作成しています。
このように、文章で表現するとわかりづらい内容を、わかりやすく表示させることができるのも、HTMLタグの特徴です。

HTMLタグを入力すると、投稿画面ではこのように表示されます。
見出しとなるテキストには「h2タグ」を、強調させたいテキストには「strongタグ」を使用しています。
吹き出しはHTMLタグではなく、ショートコードといい、より高度な装飾をおこなうことができます。
コンテンツで使用されることが多いHTMLタグには、コンテンツのどこに配置するべきか、ルールがあります。
適切な箇所で適切なHTMLタグを使うことで、コンテンツを見やすくするだけでなく、SEOの対策にも効果が生まれます。
画像を挿入する
画像も、コンテンツを充実させる大切なポイントです。
新聞や雑誌も、文章だけではなく画像を載せて、記事の内容を想像しやすくしたり、読者が読みやすいように工夫していますよね。
コンテンツにも画像を追加し、よりユーザーに伝えやすいコンテンツ作りを目指しましょう。

画像の追加の方法は、まず「メディアを追加」ボタンをクリックします。
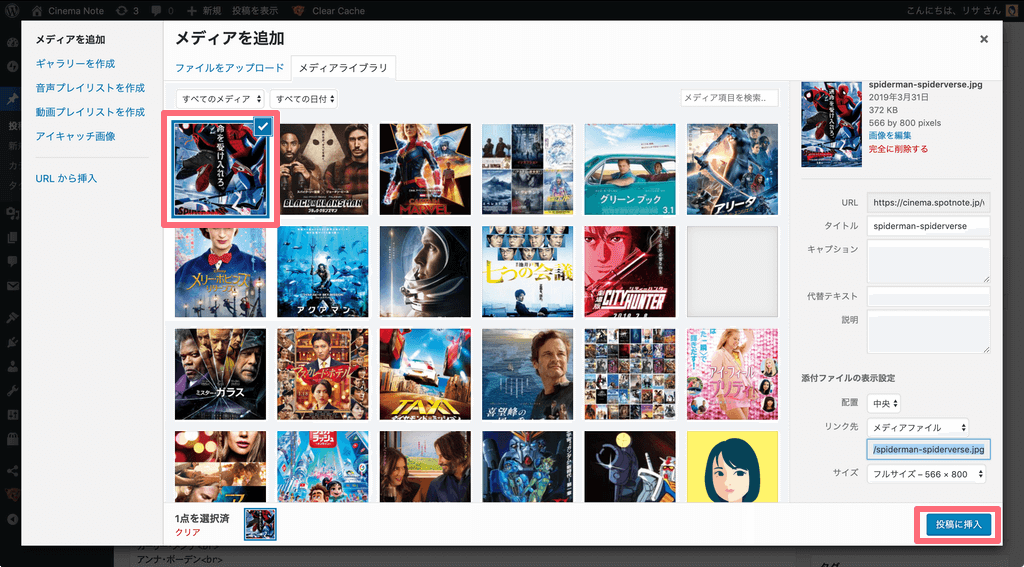
クリックすると、「メディアライブラリ」のページに移動し、過去に追加した画像が一覧で表示されます。

「ファイルをアップロード」をクリックすると、「アップロードするファイルをドロップ または ファイルを選択」という画面が表示されるので、追加したい画像をドラッグ&ドロップするか、「ファイルを選択」をクリックします。
画像を追加すると、先ほどの「メディアライブラリ」にページが自動で移動します。

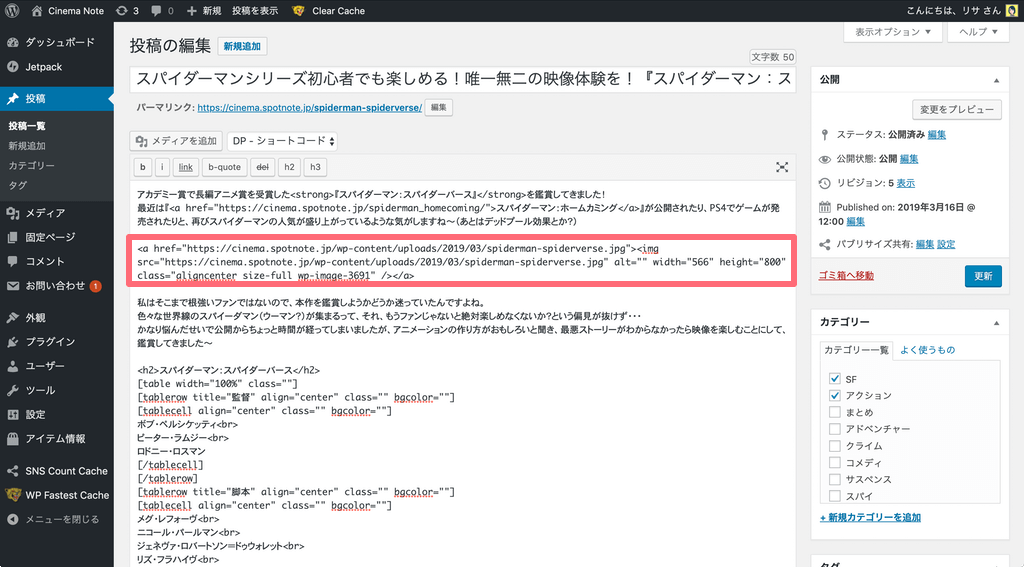
挿入したい画像を選択し、「投稿に挿入」ボタンをクリックすると、画像が入力エリアに挿入されます。
挿入された画像はタグで表示されます。表示された文字が1文字でも消えたら画像は表示されなくなってしまうので、気をつけてください。
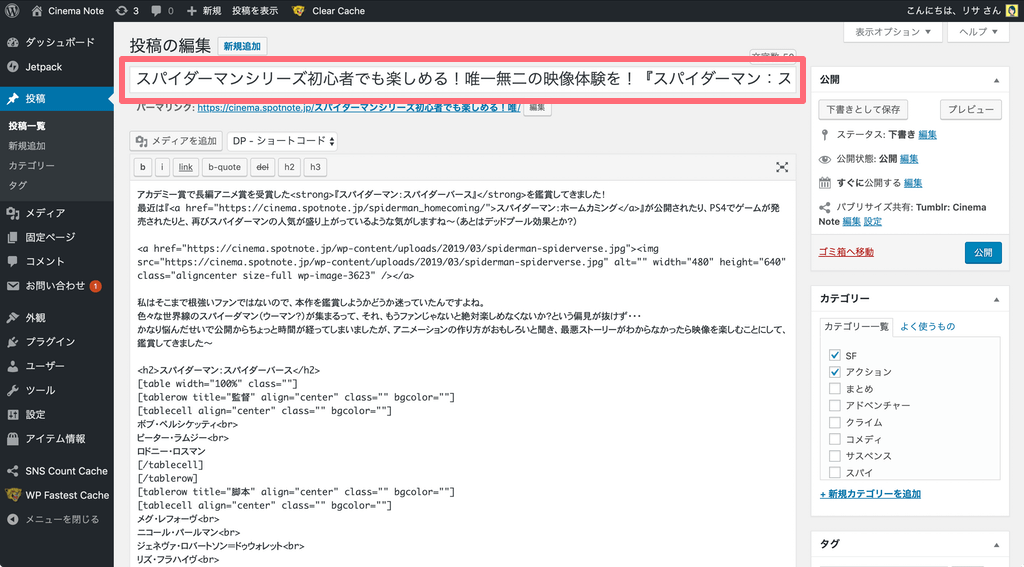
タイトルを決定する

本文が完成したら、最後にタイトルを決定しましょう。
タイトルの決定はとても重要なポイントです。ユーザーが検索結果に表示されたリンクをクリックする判断は、ほぼタイトルに委ねられます。
たとえコンテンツが検索結果の上位に表示されても、ユーザーの興味を引くタイトルでないと、クリックされることはありません。
タイトルの文面は、コンテンツの内容が一目でわかるようなキーワードを意識しましょう。
また、ユーザーに呼びかけるようなタイトルにしたり、ユーザーに自分ごとと思わせるようなタイトルなどは、クリックされやすい確率が上がります。
検索結果に表示されるタイトルの文字数には、限りがあります。
SEOの対策を考えるのであれば、検索結果に表示されるように文字数を調整しましょう。
パーマリンクを決定する

タイトルが決定したら、パーマリンクを決定しましょう。
パーマリンクの文字列は、作成したコンテンツに関連のあるキーワードにするとわかりやすいです。
文字は、日本語を入れることもできますが、日本語のURLは環境によっては日本語が一見よくわからない文字列に変換されるので、英数字にしましょう。
アイキャッチ画像を設定

アイキャッチの設定は、「アイキャッチ画像」でおこないます。
「アイキャッチ画像を設定」をクリックしましょう。
クリックすると、画像の選択画面が表示されます。
アイキャッチに設定したい画像をクリックして、「アイキャッチ画像を設定」ボタンをクリックします。

アイキャッチが追加されると、画像のように表示されます。
テーマによって異なりますが、アイキャッチ画像は、主に、コンテンツのトップ画像や、コンテンツ一覧のサムネイル画像に使われることが多いです。
カテゴリーとタグの設定
コンテンツがほとんど完成したら、最後に細かい設定をおこなっていきましょう。
先ほど解説した、タグとカテゴリーを設定します。

カテゴリーは、「カテゴリー一覧」の中から、該当するカテゴリーをチェックすれば設定完了です。

新しいカテゴリーを追加したいときは、「新規カテゴリーを追加」をクリックし、表示されたボックスにキーワードを入力し、「新規カテゴリーを追加」ボタンをクリックすると設定が完了します。
ボックスの下にあるプルダウンで、親カテゴリーか子カテゴリーかの設定もおこなえます。

タグは、ボックスの中にキーワードを入れることで追加されます。
毎度入力する手間はありますが、新しいタグを追加するときに、カテゴリーのように追加設定をおこなう必要はありません。

使用頻度の高いタグは、画像のようにサジェスト表示され、クリックすることで追加することができます。
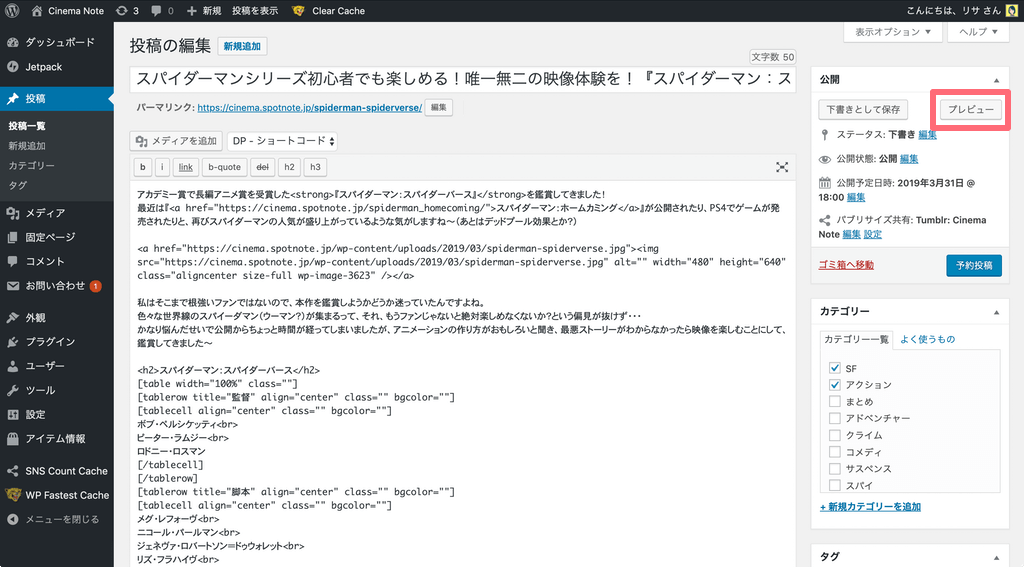
プレビューで確認する

いよいよ、投稿する準備ができました。
コンテンツを公開する前に、最終チェックをおこないましょう。
「公開」のエリアにある「プレビュー」ボタンをクリックします。

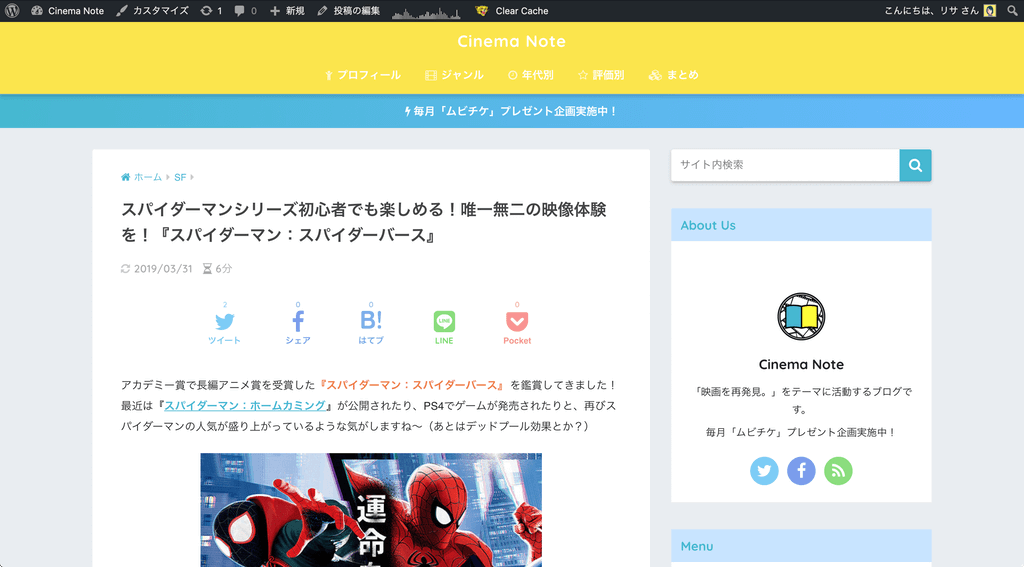
クリックすると、ウェブサイトに反映される状態でコンテンツが表示されます。
ここで、文章の誤字がないか、HTMLタグは正しく反映されているか、画像は表示されているか、などひとつひとつしっかり確認しましょう。
公開、もしくは投稿日時を設定

最終確認を終えたら、コンテンツを公開しましょう。
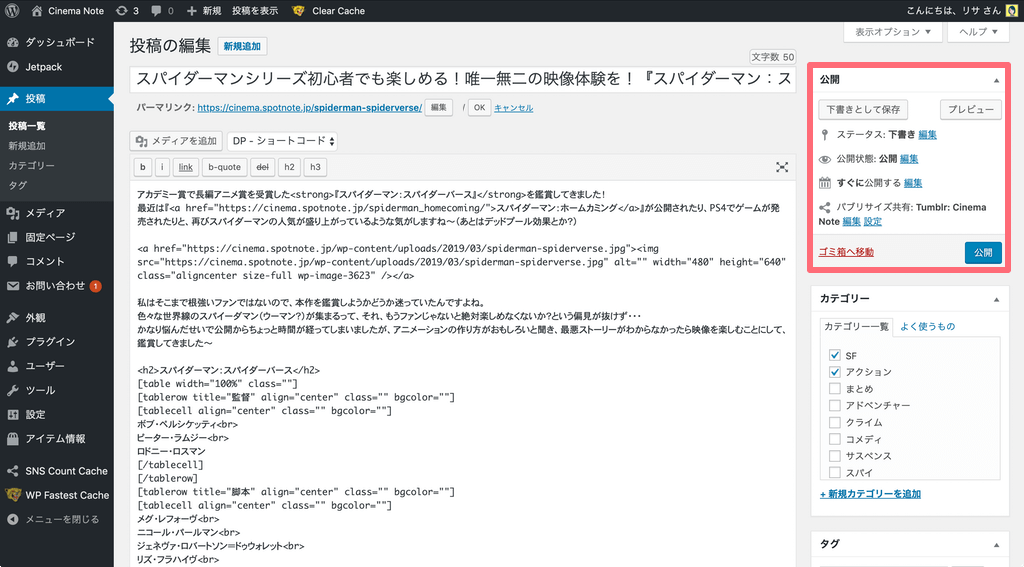
すぐに公開する場合は、「公開」ボタンを押したら完了です。
予約投稿をおこないたい場合は、投稿日時を設定することができます。
四角く囲った下の方に「パブリサイズ」という文字が表示されていますが、これは「Jetpack」というプラグインの機能のひとつです。
コンテンツを公開すると、同時に、連携されているSNSにコンテンツの公開をシェアすることができます。

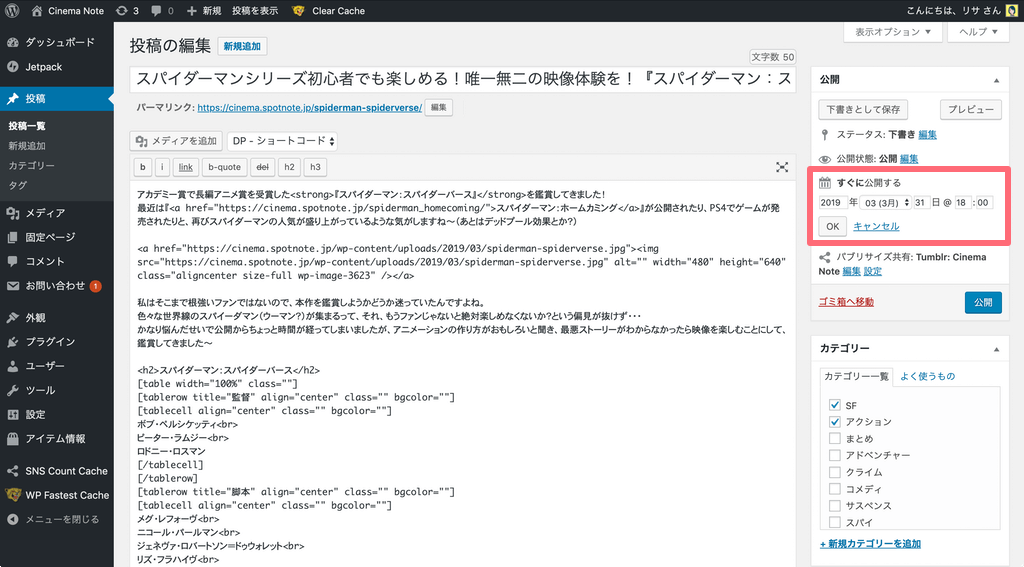
投稿日時を設定するときは、「公開」エリア内の「すぐに公開する」の隣にある「編集」をクリックします。
クリックすると、日時の変更がおこなえるようになるので、自分が公開したい日時に設定しましょう。

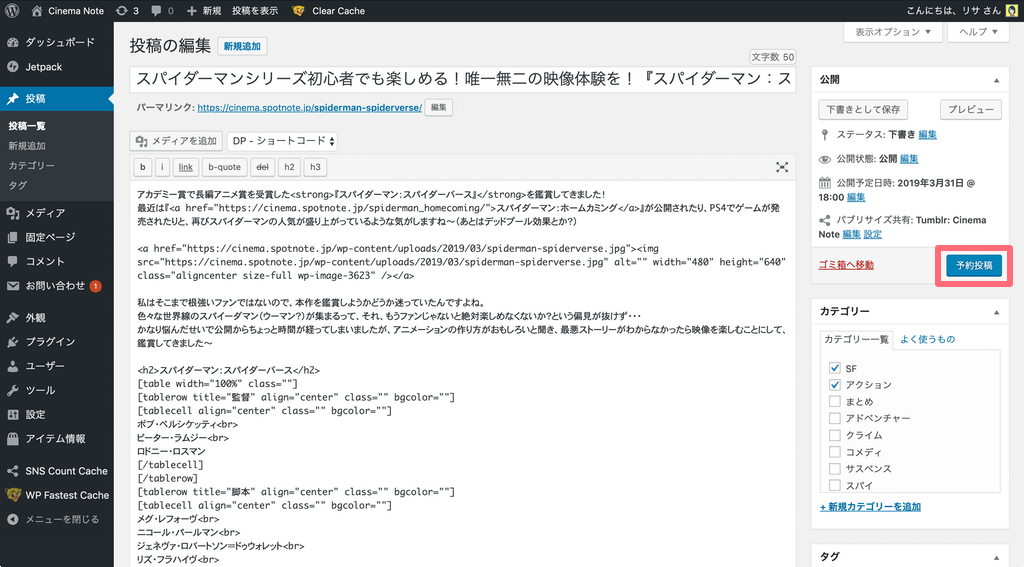
日時の設定をおこなうと、「公開」ボタンが「予約投稿」ボタンに変更します。
「予約投稿」ボタンをクリックすると、予約投稿が完了します。指定した日時になると、コンテンツが公開されます。

「公開」ボタンは、一度公開すると「更新」ボタンに変更します。
すでに公開したコンテンツを編集する場合は、編集後に「更新」ボタンをクリックすると、実際のページにも反映されます。今回のレクチャーで投稿したコンテンツのリンクも紹介しておきます。
まとめ
コンテンツの作成は、ウェブサイトを充実させるだけでなく、多くの人にウェブサイトを訪れてもらうきっかけをつくるためにも重要な作業です。
良質なコンテンツを作成するためには、時間も手間もかかりますが、その分、反応も大きくなります。
ぜひ、自分自身でコンテンツを作れるように特訓しましょう。
WordPressの投稿画面は、機能がシンプルなので直感的に使うことができ、誰でもかんたんにコンテンツを作成することができます。
実際に投稿画面を触って、いろいろな機能を試してみてくださいね。
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。