ウェブサイトは、オープンしただけでは成果を発揮しません。目的に沿って運営をするためには、ウェブサイトを分析し、改善する必要があります。
しかし、ウェブサイトを眺めているだけでは、どのように分析し、改善すればいいのかわかりませんよね。
そこで役に立つのが、ウェブサイトを解析、管理、改善するサービスである「Google Analytics」と、ウェブサイトの検索結果を監視、管理、改善するサービスである「Google Search Console」です。
「Google Analytics」と「Google Search Console」は、Googleが無料で提供しているサービスで、Googleアカウントを作成することで使用できるようになります。
無料ですが高性能で、初心者のウェブサイト運用には充分な機能を備えています。
今回は、この2つのサービスの導入方法と基本的な使い方をレクチャーします。
機能や活用方法を理解し、実践することで、より効果的なウェブサイト運営をおこなっていきましょう!
「Google Search Console」と「Google Analytics」について
ウェブサイトは、オープンしただけでは成果を発揮するのは難しいです。
ウェブサイトの目的を達成するためには、公開したコンテンツが成果を挙げているか分析し、改善を繰り返す必要があります。
このようなプロセスを「コンテンツマーケティング」と呼びます。
最新のウェブマーケティングでは、単純なSEOだけではウェブサイトの目的を達成するのは難しく、「コンテンツマーケティング」が欠かせません。
どんな目的でウェブサイトをオープンしても、多くのユーザーに閲覧してもらうことが、最初の目標になるでしょう。
そのための一歩として、ウェブサイトを検索結果に表示させたいですよね。検索結果に表示させるには、Googleに認識してもらう必要があります。
そこで、「Google Search Console」にウェブサイトを登録しましょう。「Google Search Console」を活用することで、ウェブサイトのそれぞれのウェブページが、どのようにGoogleに認識されているのか、どのようにGoogleの検索結果に表示されているのかを、知ることができます。
Googleの検索結果にウェブサイト、つまりコンテンツが表示されるようになったら、ウェブサイトに訪れるユーザーを分析し、より、ユーザーが訪れるためのコンテンツを作成していきましょう。
「Google Analytics」では、ユーザーが、いつ、どこから、どのような方法で訪れているのかなど、ユーザーの動向を確認しながら、ウェブサイトを分析することができます。
また、ユーザーが、どのようにウェブサイト内で行動しているかも分析できるので、ビジネスを目的としたウェブサイトでは、お問い合わせや商品購入の導線を分析し、改善することもできます。
「Google Analytics」と「Google Search Console」は無料でGoogleから提供されているので、ウェブサイトを公開する前にあらかじめ導入をしておくと便利です。
「Google Search Console」とは?
「Google Search Console」とは、Googleが提供する、ウェブサイトの検索結果を監視、管理、改善するサービスです。ウェブサイトを登録することで、ウェブサイトをGoogleに認識させ、どのように認識されているのかを、把握することができます。
Googleはウェブサイトのデータを、クローラーというプログラムを使って、ウェブページごとに、データベースに収集しており、「インデックス」といいます。インデックスされることで、検索結果にウェブサイトが表示されるようになります。
ウェブサイトのサイトマップをGoogleに送信すると、Googleに適切にインデックスされます。
そのための作業を「Google Search Console」で、おこなうことができるのです。さらに、インデックスしたウェブページに、エラーがないかなどの確認をすることができます。
また、ウェブサイトがGoogleの検索エンジンで、どのようなキーワードで検索されたか、表示回数、クリック回数、平均掲載順位などを表示できます。
これらのデータを基に、運営しているウェブサイトに対して、ユーザーがどのようなキーワードで訪れているのかを知ることができ、コンテンツの改善へと繋げることができます。
その他に、「インデックスを登録」という、Googleにウェブサイトを素早く認識してもらうための機能もあります。
Googleがインデックスをするために、ウェブサイトを定期的に巡回することを「クロール」といい、グーグルは高度なアルゴリズムで、ウェブサイトごとに最適なクロール頻度を決定しています。
「インデックスを登録」を利用することで、ニュースサイトやプレスリリースなど、速攻性が求められるウェブサイトを自発的にクロールさせることもできます。
「Google Search Console」を導入しよう
それでは、早速「Google Search Console」を導入していきましょう。
まずは、「Google Search Console」にアクセスします。

ボタンを押すと、「Google Search Console」のウェルカムページにアクセスできます。
「今すぐ開始」をクリックしましょう。

アクセスするとすぐに、ウェブサイトの登録がはじまります。
実は2018年12月より、「Google Search Console」は新しいバージョンへと移行しました。
まだ古いバージョンも使えるのですが、今回は新しい「Google Search Console」で導入していきましょう。
新しい「Google Search Console」では、ウェブサイトの登録方法が2種類あります。
ひとつは「ドメイン プロパティ」、もうひとつは「URL プレフィックス」です。

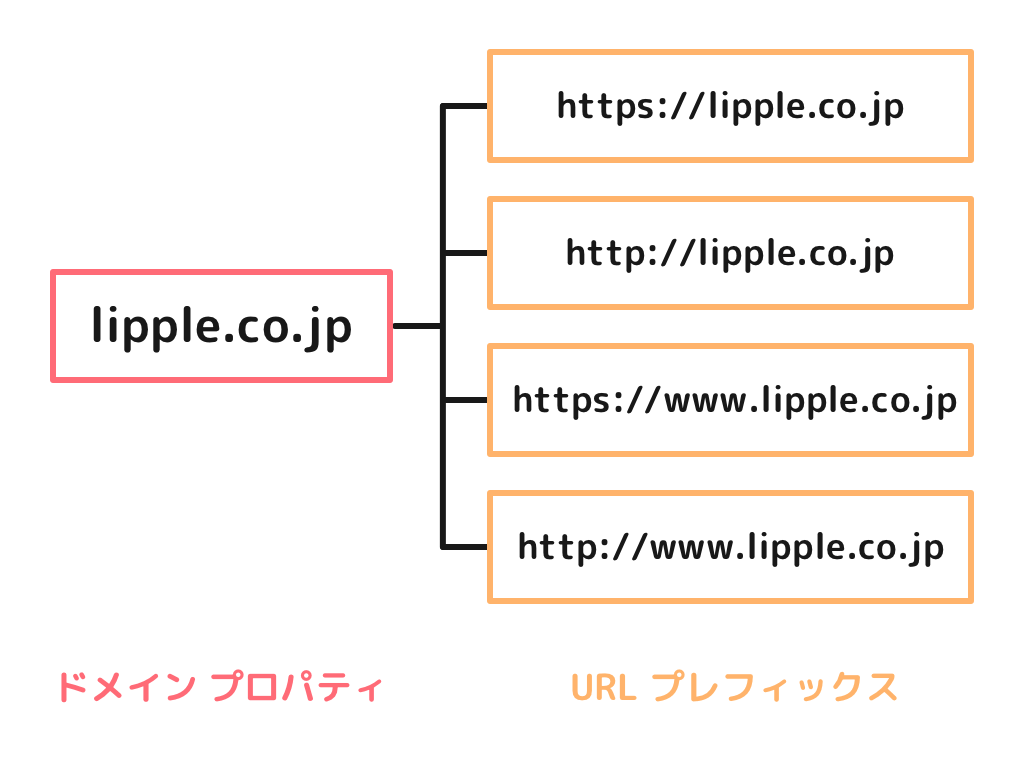
「ドメイン プロパティ」を利用すると、「httpとhttpsの通信プロトコルの違い」、「wwwの有無」、「同一ドメインのサブドメインやサブディレクトリ」などをひとつのデータとしてまとめることができます。
従来の「URL プレフィックス」では、同一ウェブサイトの異なるURLをそれぞれ登録する必要がありました。
例えば、「lipple.co.jp」の場合は、「httpとhttpsの2パターン」、「wwwの有無の2パターン」と計4パターンの登録が必要でした。「ドメイン プロパティ」を利用することで、このような手間を防ぐことができます。
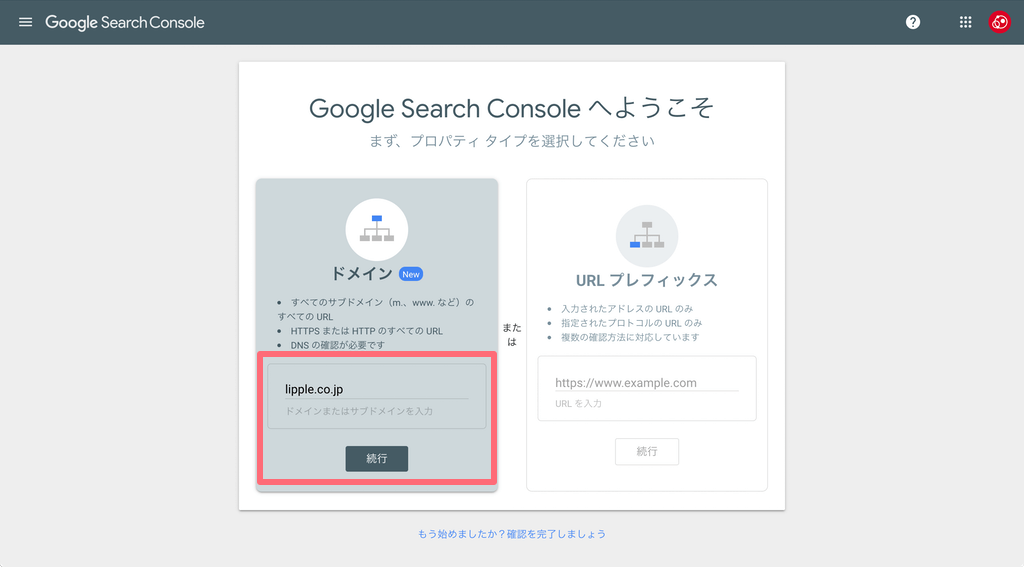
「ドメイン プロパティ」はドメインのみを入力して「続行」をクリックします。

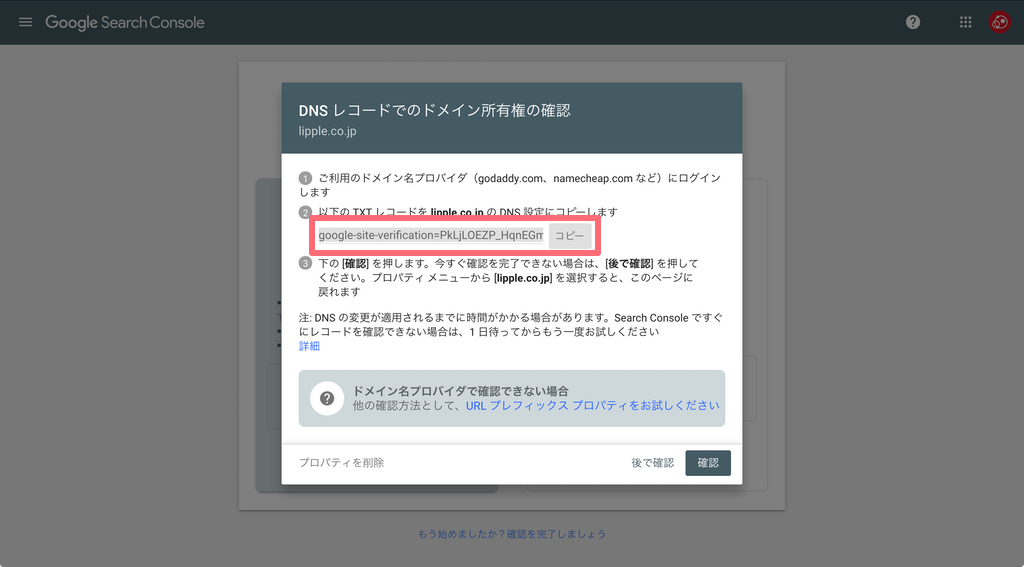
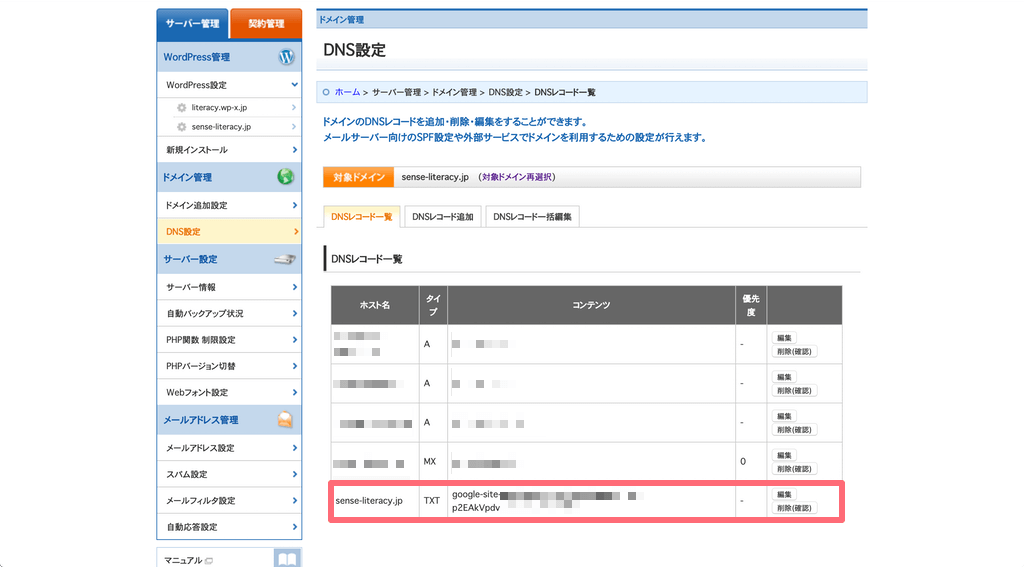
「ドメイン プロパティ」では、「TXTレコード」をドメインのDNSに設定します。
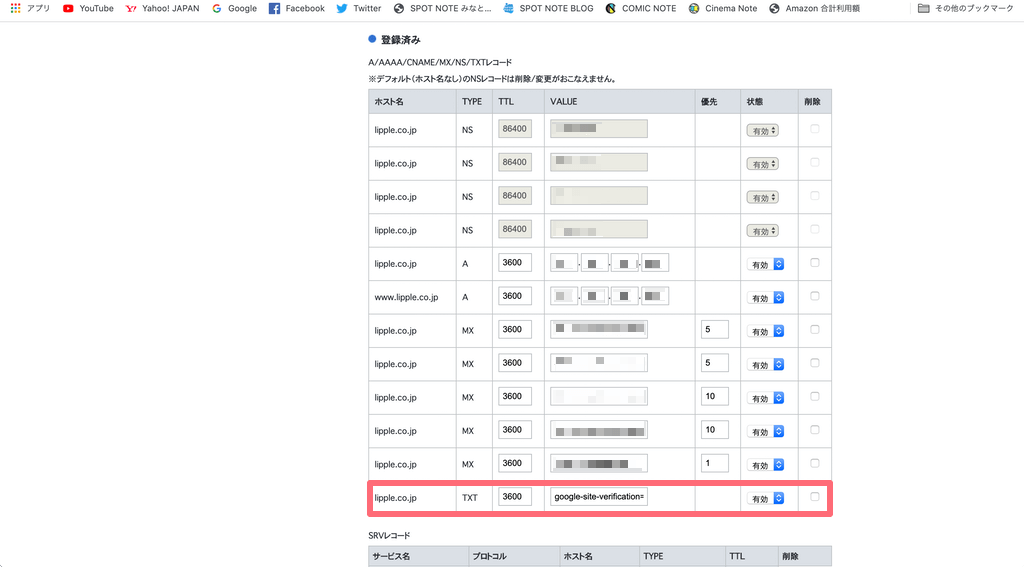
「TXTレコード」をコピーして、DNS設定をしていきましょう。「lipple.co.jp」は「お名前.com」で設定しました。

ドメイン名プロバイダ(お名前.comなど)とサーバーサービス(wpXなど)の連携によって、設定するサービスが異なりますので注意が必要です。

例えば、「お名前.com」で取得したドメインを「wpXクラウド」に設定している場合は、「wpXクラウド」ではDNS設定が行えないので、「お名前.com」のDNSで設定する必要がありますが、「お名前.com」で取得したドメインを「wpXレンタルサーバー」に設定している場合は、「wpXレンタルサーバー」でDNSの設定が行うことができます。

「ドメイン プロパティ」での登録がうまくいかない場合は、「URL プレフィックス」を使いましょう。
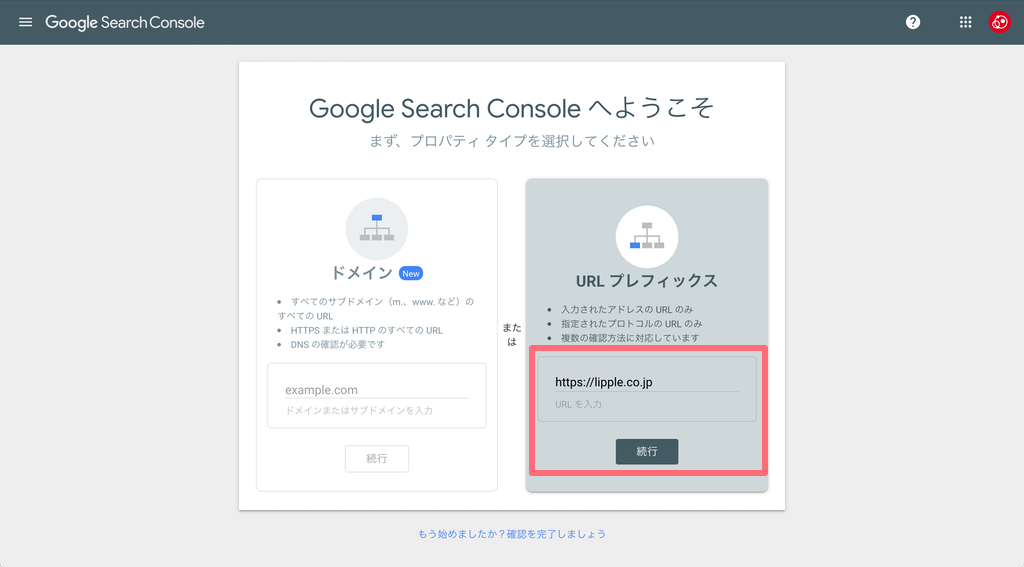
「URL プレフィックス」では、ドメインではなく、URLをすべて入力して、「続行」をクリックします。

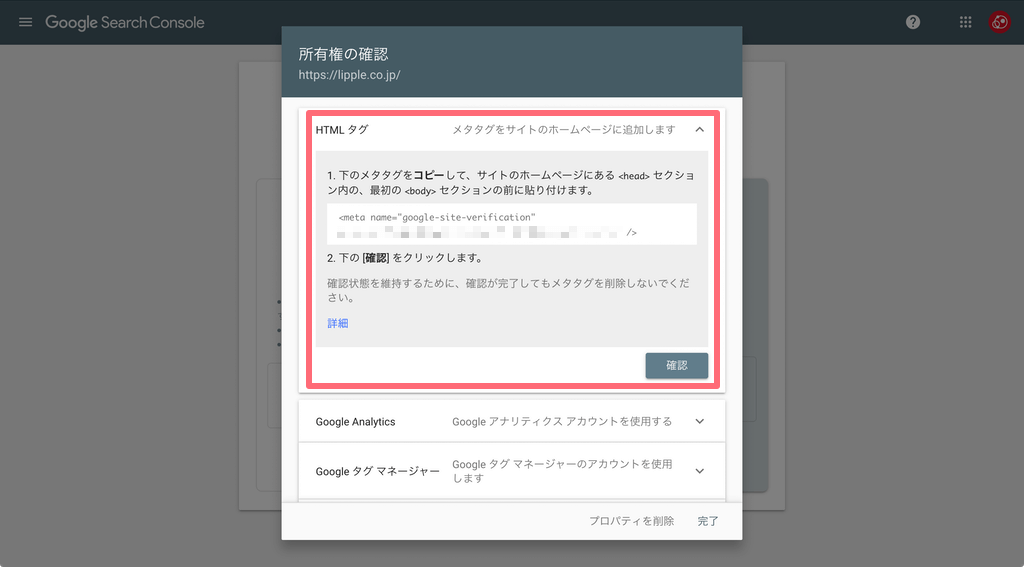
ウェブサイトの所有権の確認方法はいくつかあるのですが、「HTML タグ」での確認がかんたんだと思います。
メタタグをコピーして、ウェブサイトの<head>セクション内に設置します。

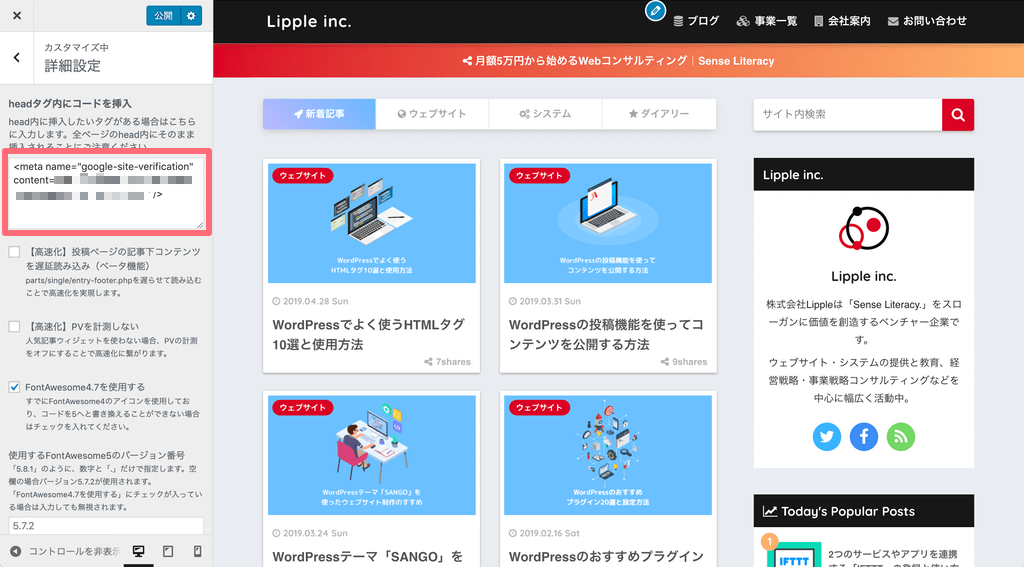
WordPressで構築・制作したウェブサイトでは、テーマによっては、<head>セクション内にコードを挿入できる機能があります。「SANGO」は外観のカスタマイズ項目にあります。機能がない場合は、「All in One SEO Pack」というプラグインなどを使って設定する方法もあります。
メタタグを設定して、「Google Search Console」の画面に戻り、「確認」をクリックします。

「ドメイン プロパティ」、「URL プレフィックス」のいずれかの方法で、ウェブサイトの登録が完了すると、実際の「Google Search Console」の画面を見ることができます。
「Google Search Console」では、Googleにウェブサイトを認識させる機能がありますので、忘れずに設定していきましょう。
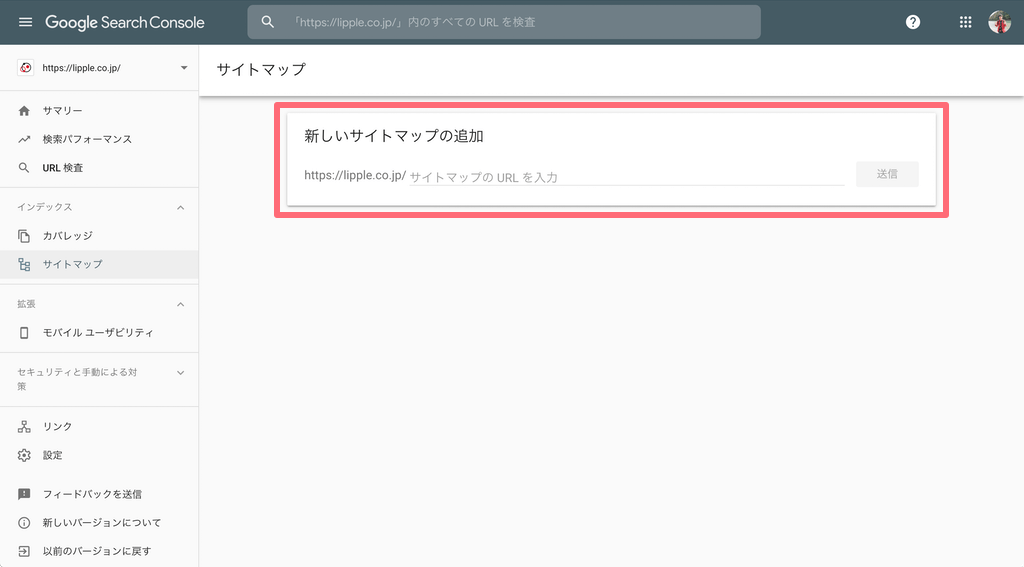
メニューの「サイトマップ」を選択します。「新しいサイトマップの追加」に、サイトマップのURLを入力して送信します。
ウェブサイト側で準備する必要があるので、セットアップしていいましょう!プラグインを使うとかんたんです。

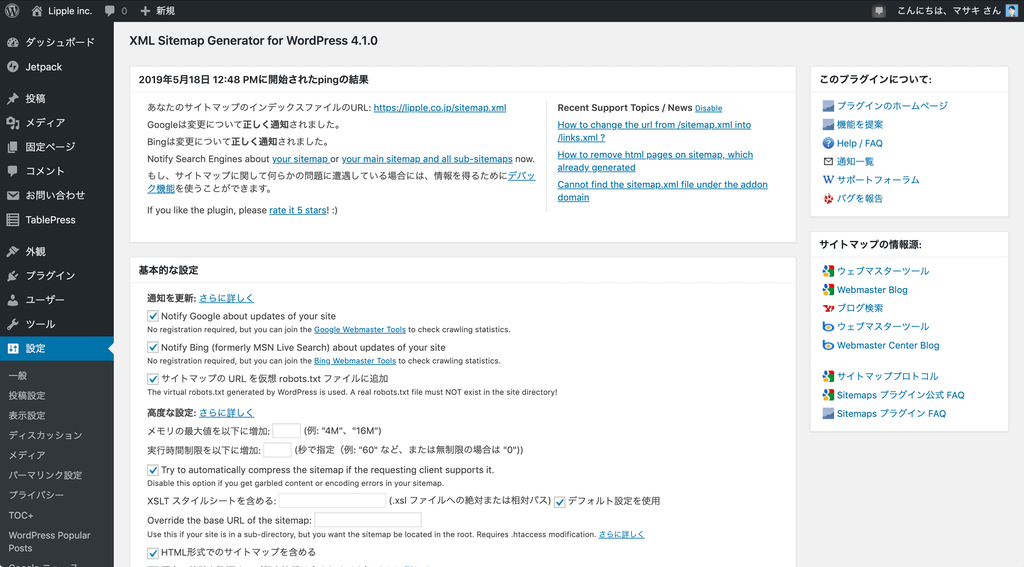
「Google XML Sitemaps」というプラグインをインストールします。
プラグインを有効にすると、サイドバーの設定の中に「XML-Sitemap」という項目がありますので、クリックしましょう。
インストールするだけで、サイトマップが生成されました。便利ですね。
細かくウェブサイトの目的に合わせて、サイトマップをカスタマイズすることもできます。

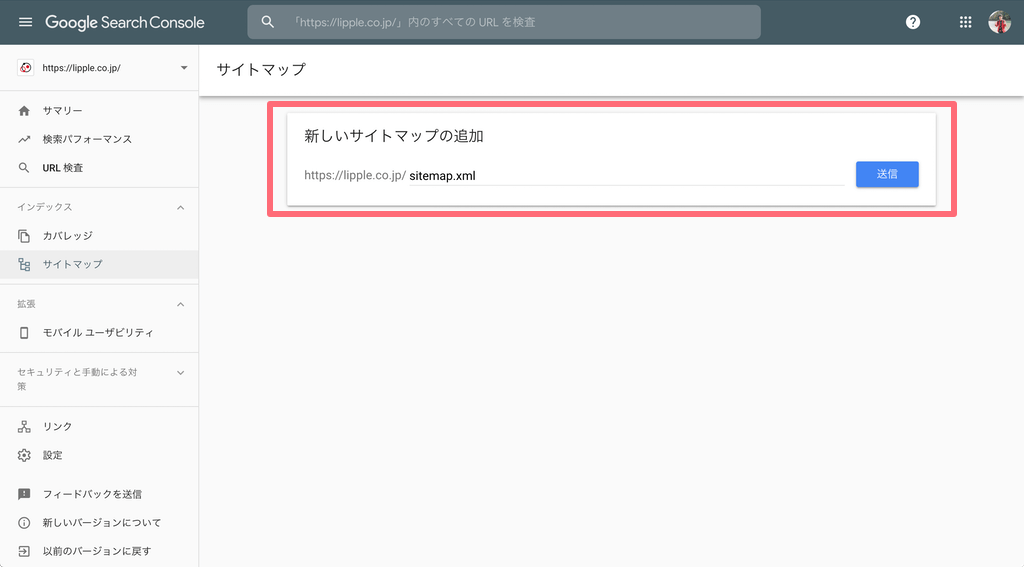
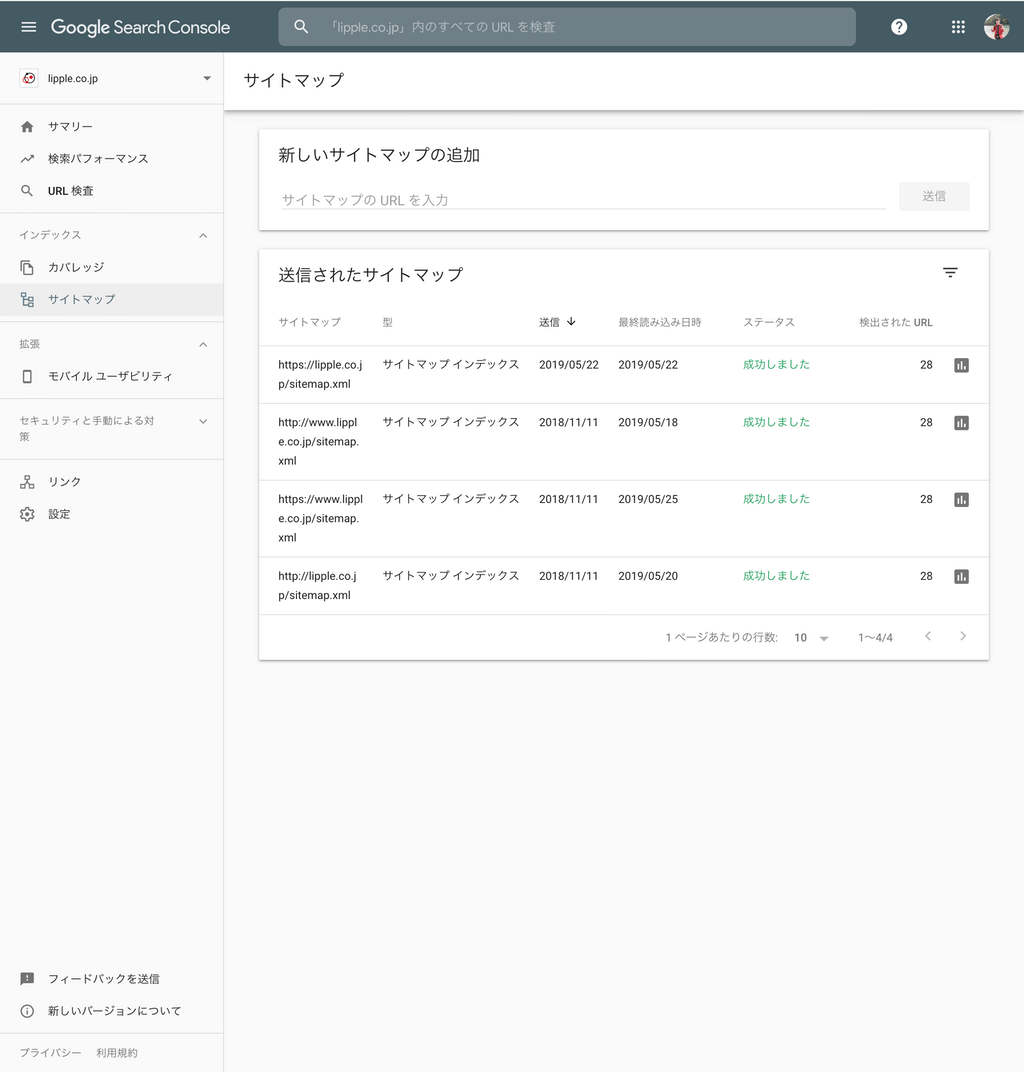
「ドメイン名/sitemap.xml」がサイトマップのURLになりますので、「Google Search Console」に入力して、「送信」をクリックしましょう。

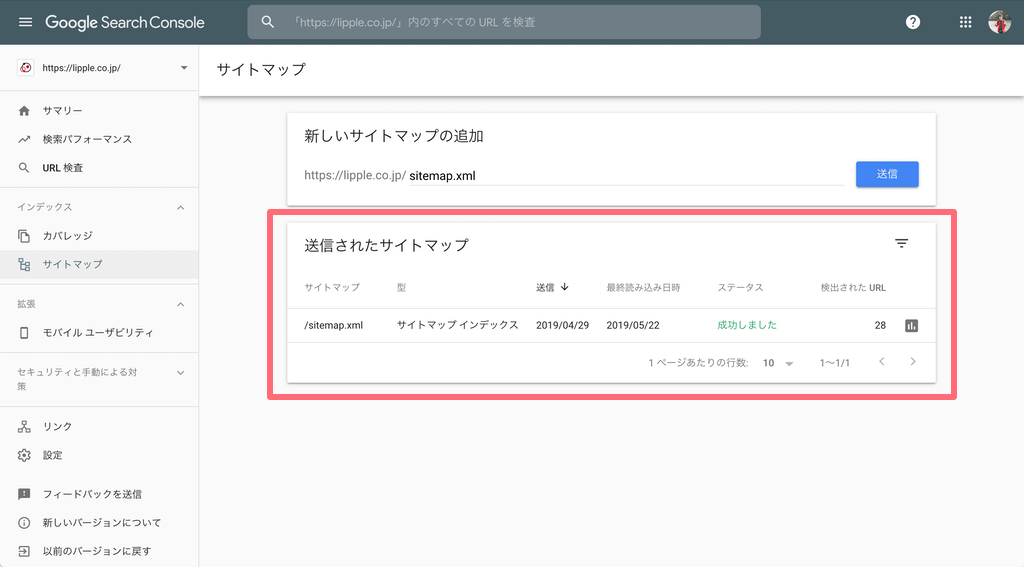
正しくサイトマップを送信することができると、ステータスに「成功しました」と表示されます。
「Google Search Console」の基本的な使い方

それでは、「Google Search Console」の基本的な使い方を学んでいきましょう。
「Google Search Console」は主に検索パフォーマンスと、ウェブサイトがGoogleにどう認識されているかを把握することができます。
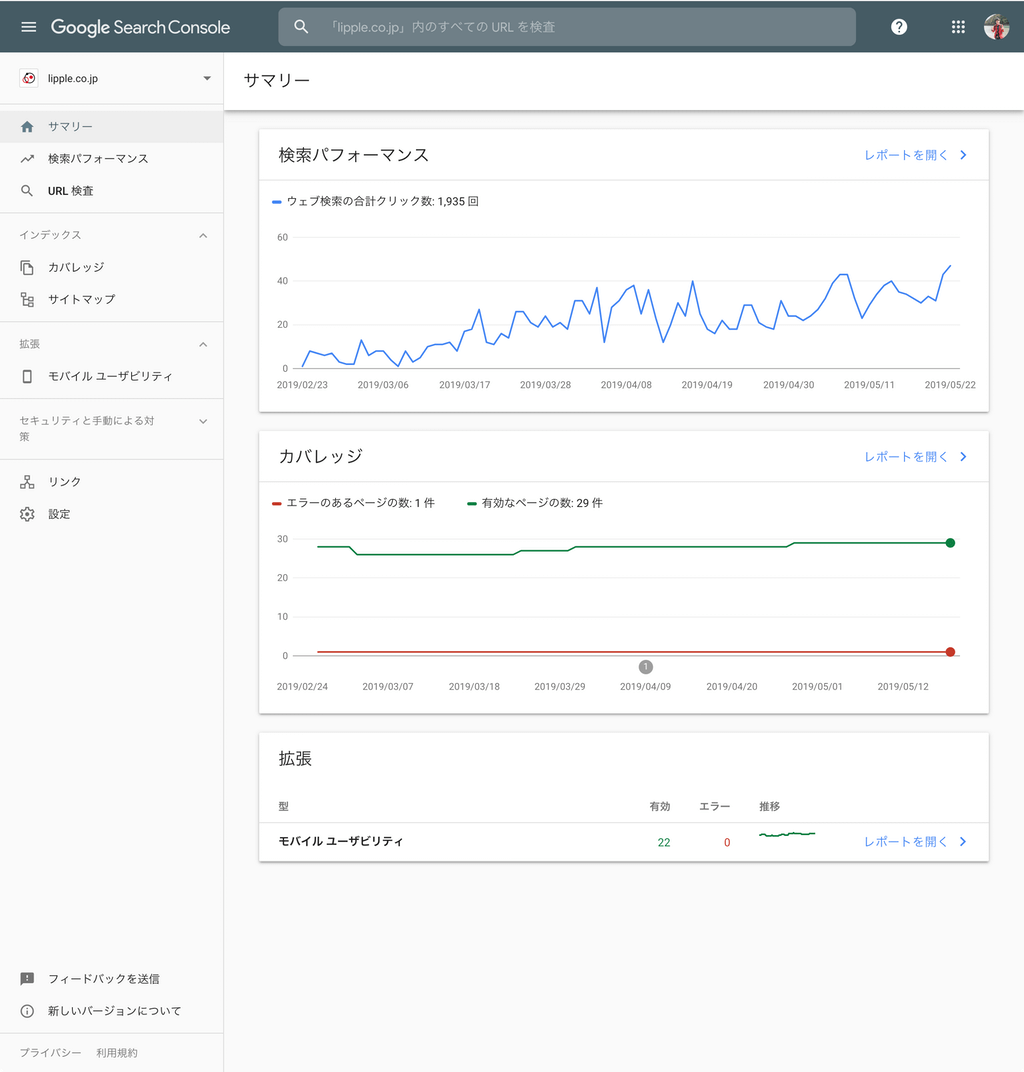
「サマリー」では、「検索パフォーマンス」、「カバレッジ」、「拡張」が表示されています。
「検索パフォーマンス」は、ウェブサイトが、Googleの検索結果に表示され、実際にクリックされた回数が表示されています。
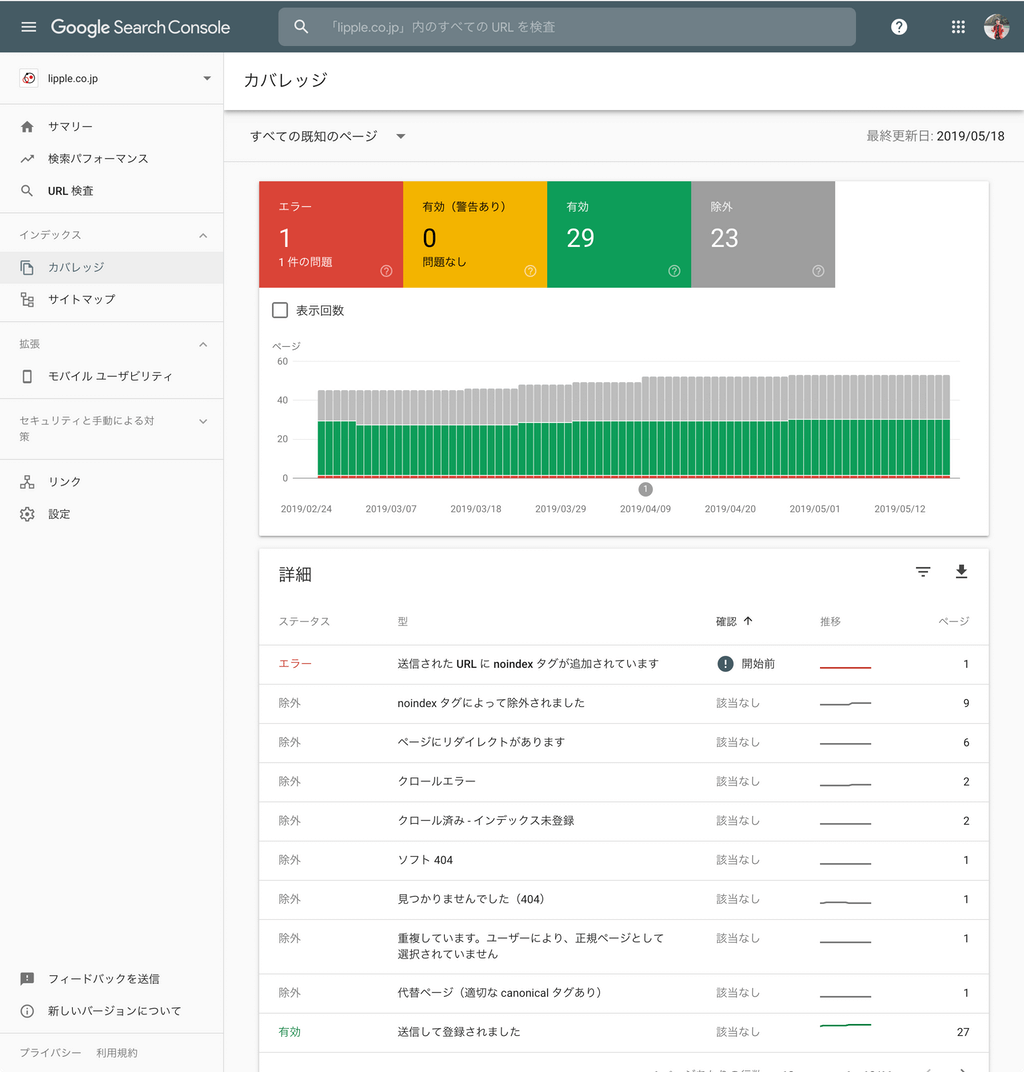
「カバレッジ」は、Googleにどれくらいインデックスされているか、インデックスの状況を確認できます。
「拡張」は、モバイルフレンドリー対応や、AMP対応の状況を確認できます。

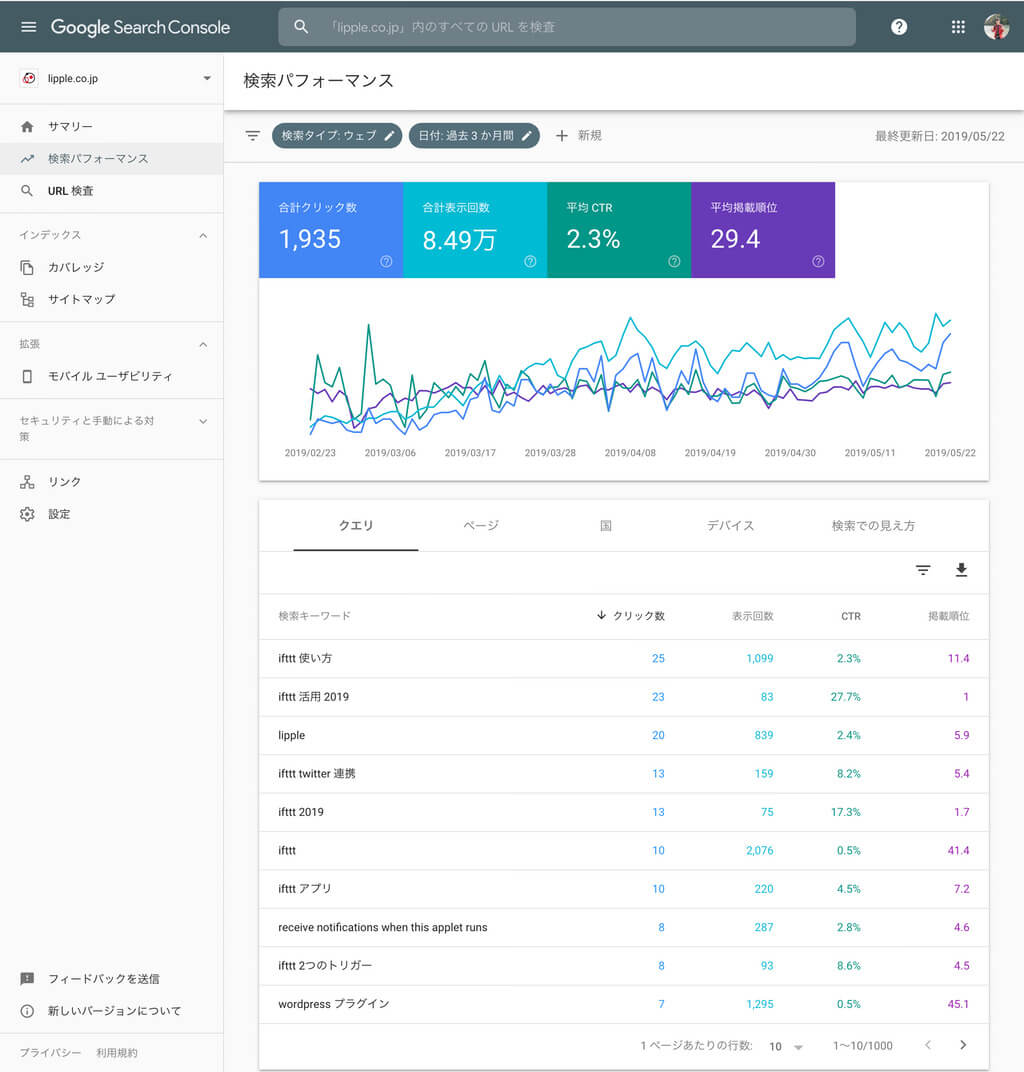
画像は、「検索パフォーマンス」の表示画面です。おそらく、みなさんが一番気になる項目ではないでしょうか。
ページには、過去3ヶ月のウェブサイト全体の検索パフォーマンスが表示されています。
下に表示されている「クエリ」という項目は、検索キーワードのことです。

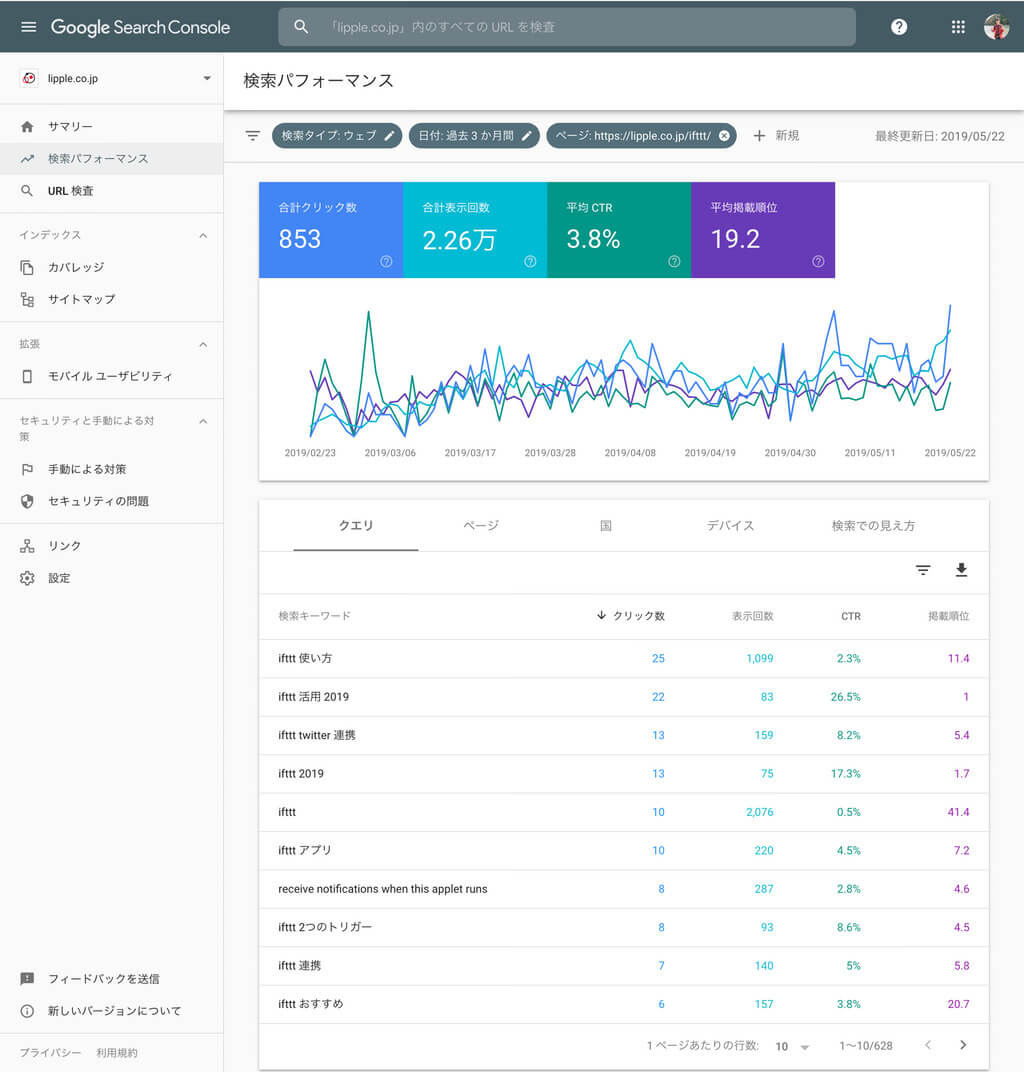
さらに、検索パフォーマンスにフィルタをかけることで、より詳細なデータをチェックすることができます。
例えば、期間を長くしたり、1枚のウェブページだけをピックアップしたりすることができます。
公開したコンテンツが、狙い通りのキーワードで、上位に表示されているのかチェックしましょう。

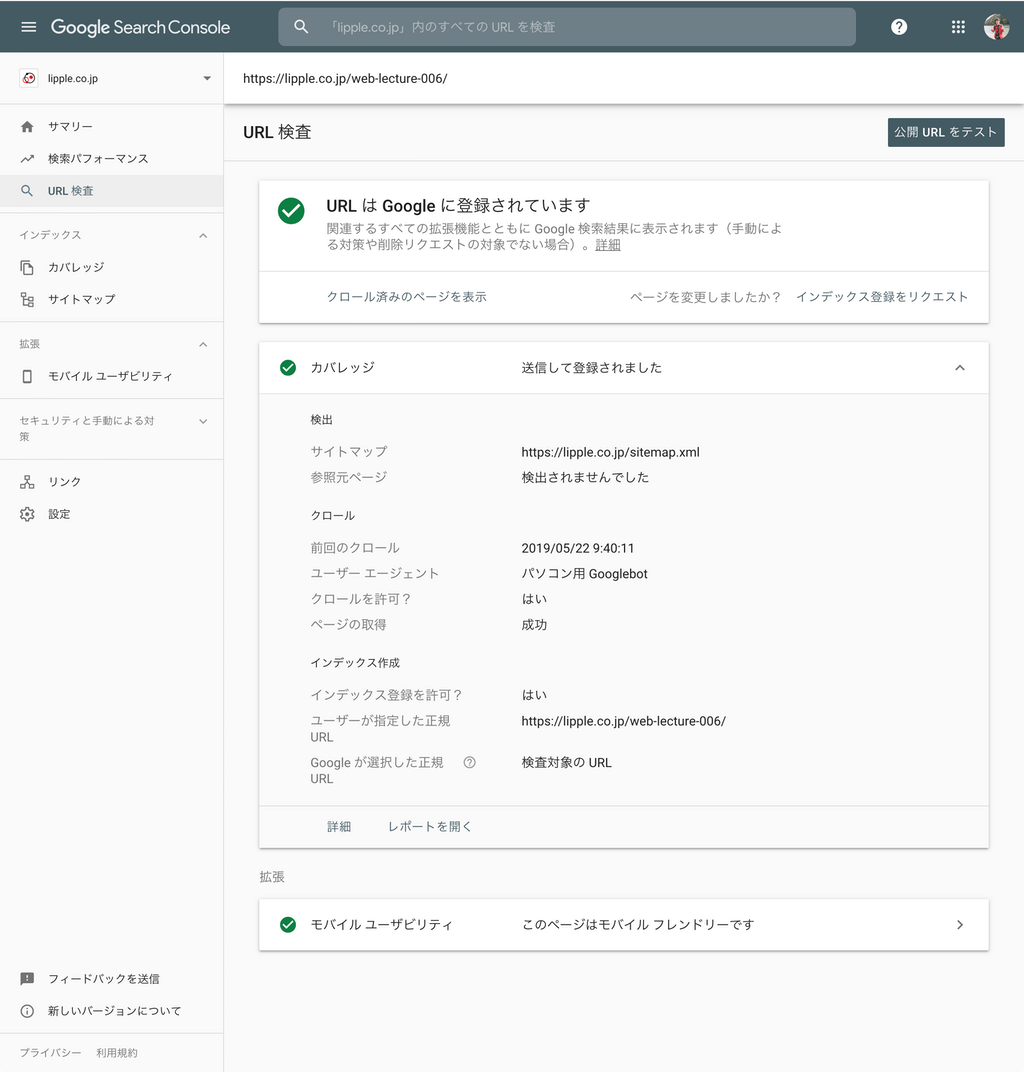
「URL検査」では、特定のウェブページのインデックスの状況を確認することができます。
また公開したばかりのページがインデックスされていない場合は、「インデックス登録をリクエスト」することもできます。

「カバレッジ」では、インデックスにエラーがあるページの件数を確認できます。
意図的ではないエラーがある場合は、原因を解明し、ウェブページの修正を行う必要があります。
「有効」をクリックすると、インデックスされているウェブページの件数が緑色に表示されます。

画面は、「サイトマップ」のページです。
このページでは、サイトマップの追加や、送信されたサイトマップの状況を確認することができます。

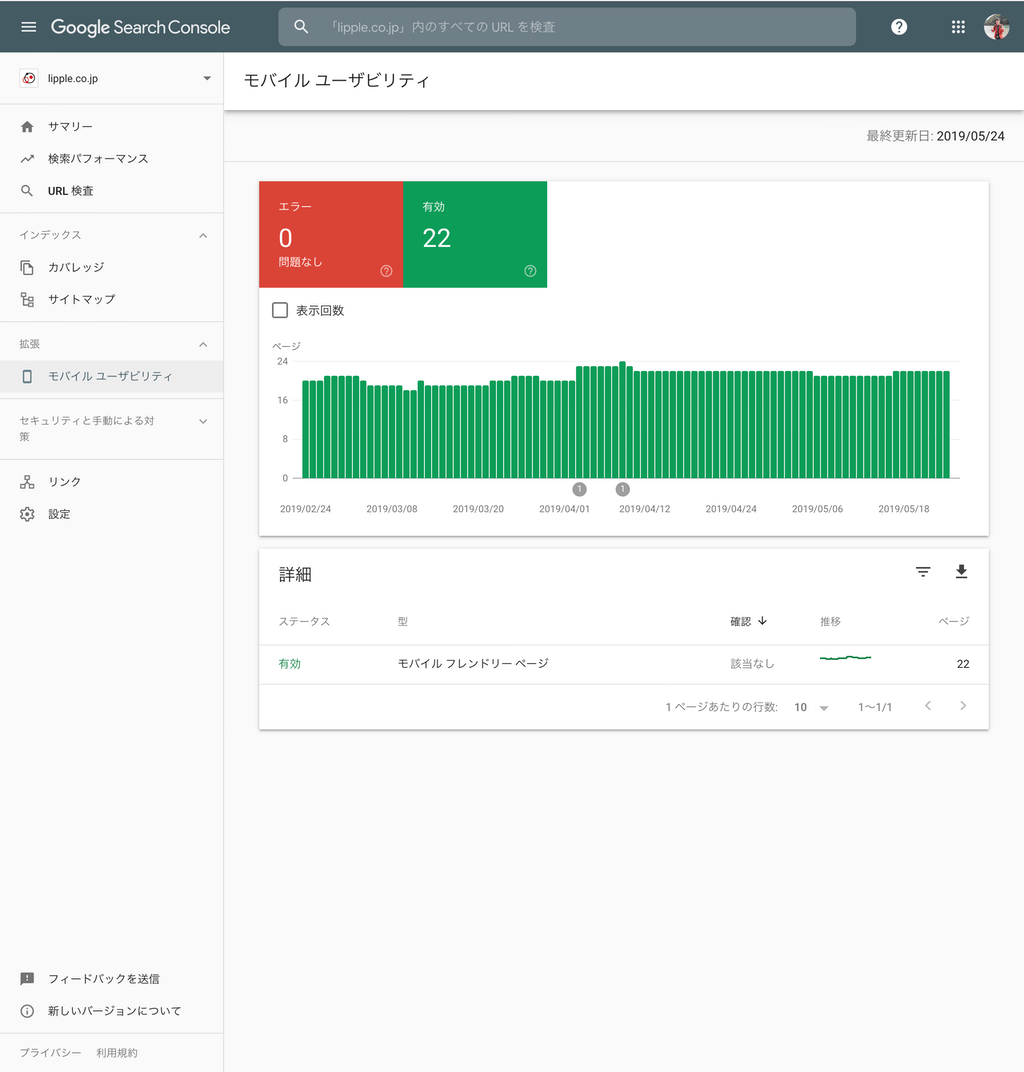
「モバイルユーザービリティ」では、モバイル環境でウェブサイトを閲覧したときに、快適に利用できているか、確認することができます。
WordPressで構築したレスポンシブルデザインのウェブサイトの場合、エラーが発生することはないでしょう。もしエラーがある場合は、ウェブサイトを修正しましょう。

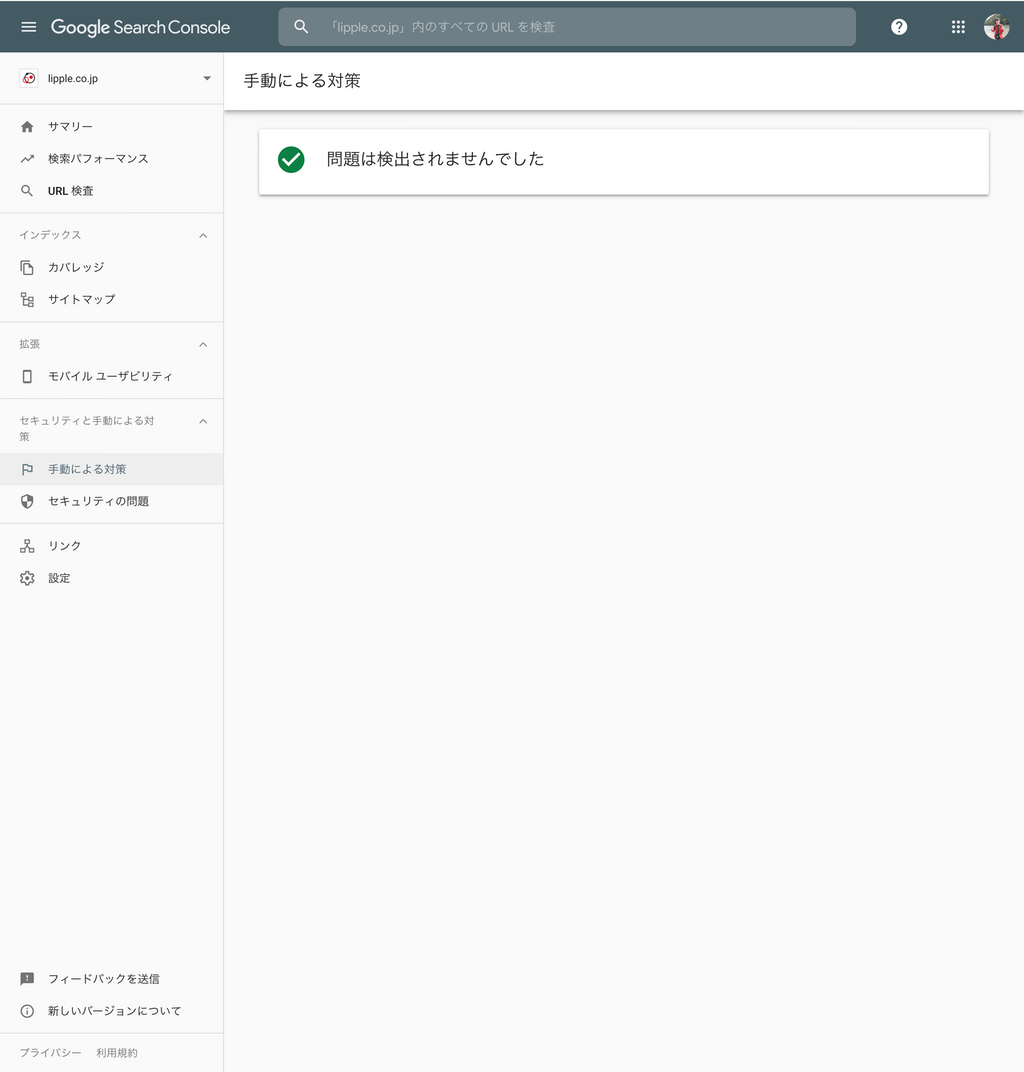
「セキュリティと手動による対策」では「手動による対策」と「セキュリティの問題」が確認できます。
Googleのガイドラインに違反する行為が、ウェブサイトで発見された場合、Googleからメッセージが送られてくる場合があります。その際の違反している内容を、「手動による対策」の項目で確認できます。
メッセージが届いていた場合は、ガイドラインへの違反を修正し、Googleに報告しましょう。
「セキュリティ」ではウェブサイトがハッキングされていたり、マルウェアや不正なソフトウェアが検出された場合にメッセージが表示されます。
メッセージがある場合は、非常に危険な状態ですので、早急に対応しましょう。

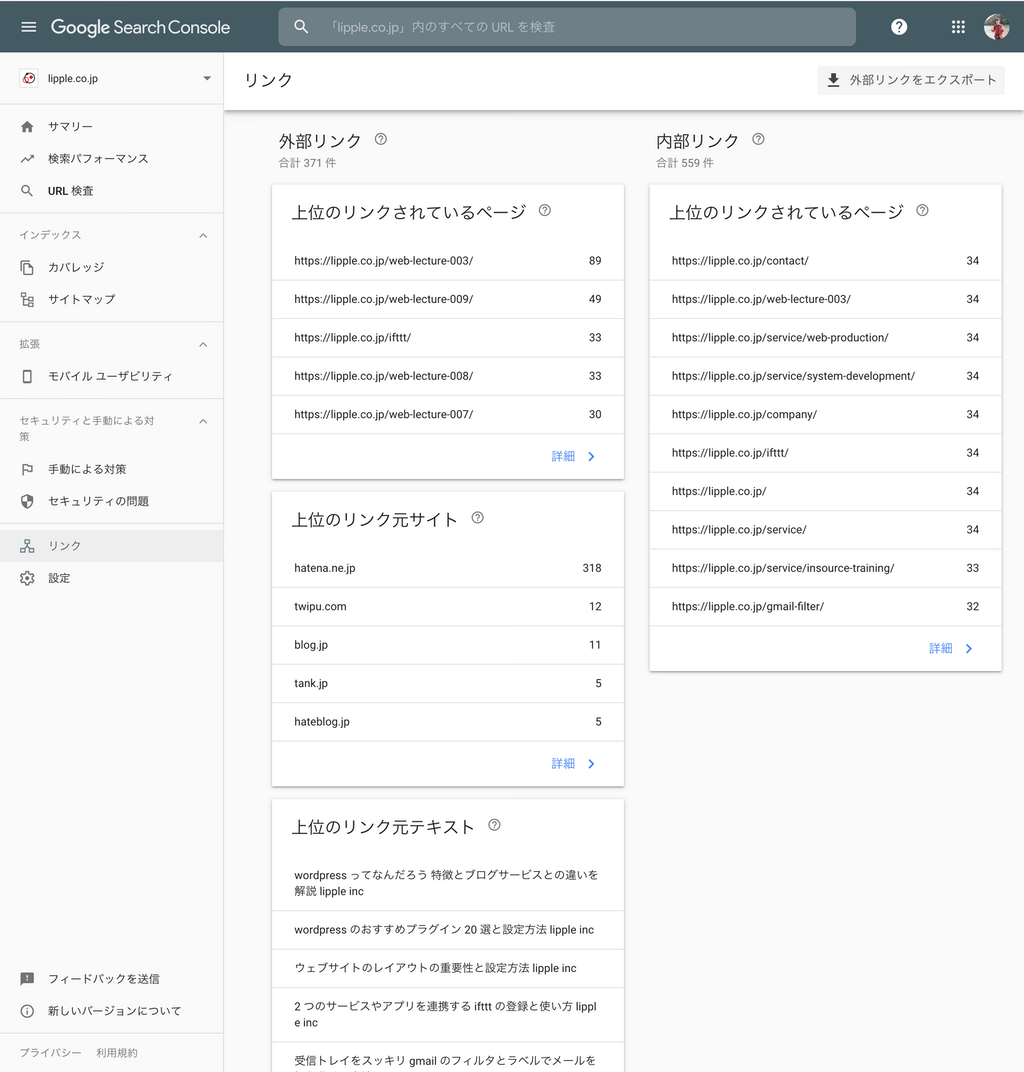
「リンク」では、ウェブサイトの外部リンク、内部リンクの状況を確認することができます。
定期的にチェックして、外部リンクや内部リンクの質を向上させていきたいですね。
検索パフォーマンスを様々な角度からチェックして、ウェブサイトの運営に役立てていきましょう。インデックスの状況も忘れないようにチェックしてみてください。
「Google Analytics」とは?
「Google Analytics」とは、Googleが提供するウェブサイトのアクセス解析サービスです。訪問者数や、閲覧ページ数、滞在時間、訪問経路など、ウェブサイトに訪れたユーザーの動向を知ることができる機能を備えています。
これらのデータを計測することで、ウェブサイトの現状を知ることに役立ちます。現状を知ることで、何が課題なのかが浮き彫りになるため、ウェブサイトの改善へ繋がります。
例えば、閲覧されているウェブサイトの場合、20代の女性に多く閲覧されていることから、ウェブサイトのデザインを若い女性向けのものに変更することや、デスクトップよりもモバイルで閲覧されていることから、より、モバイルファーストを意識したデザインに変更することなど、データに基づいて改善をおこなうことができます。
ウェブサイト全体での基本的な使い方を例に挙げましたが、ひとつひとつのコンテンツ制作においても、「Google Analytics」を活用することができます。
例えば、閲覧数の多いウェブページに着目し、それに関連するコンテンツを制作することで、訪問者数や滞在時間、回遊率を増やし、直帰率を減らすなどの施策をおこなうことができます。
「Google Analytics」を導入しよう
「Google Search Console」に引き続き、「Google Analytics」を導入していきましょう。
まずは「Google Analytics」にアクセスします。

ボタンを押すと「Google Analytics」のウェルカムページが表示されます。
「登録」をクリックしましょう。

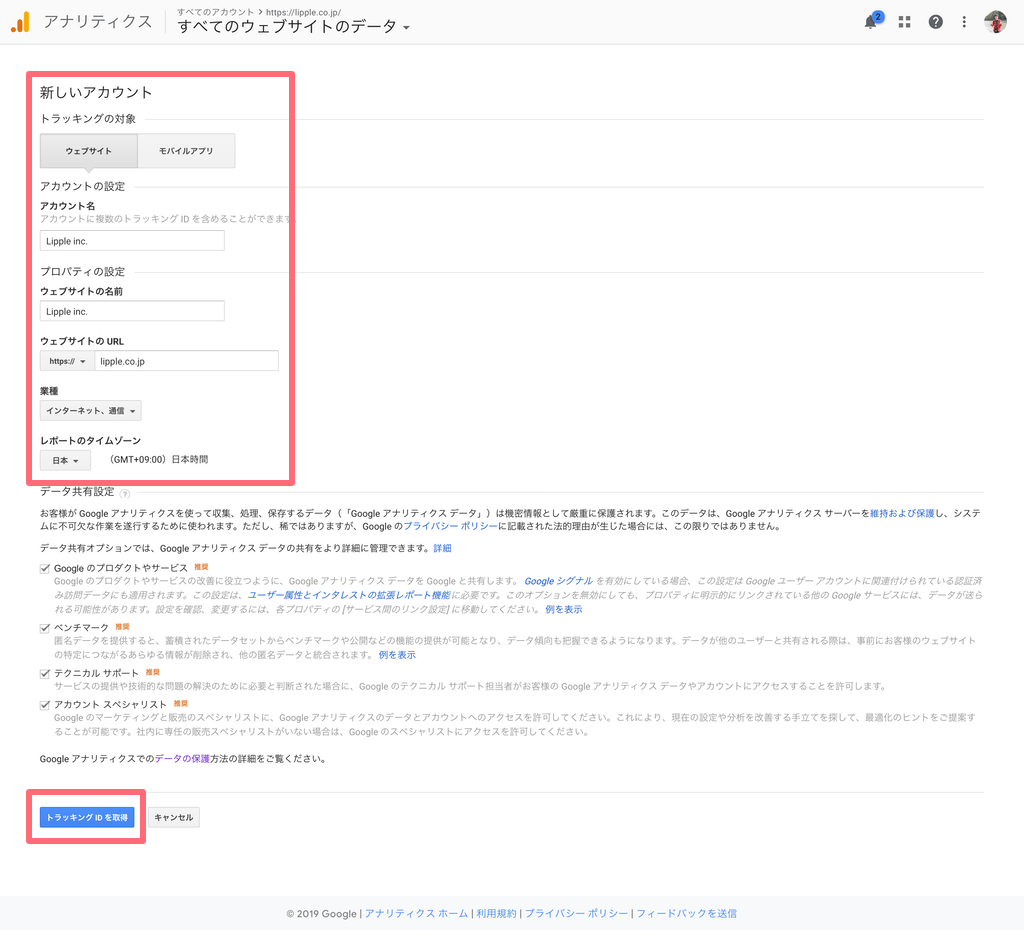
早速、アカウントとウェブサイトを登録するフォームが表示されます。
ページを開いた時点で、「ウェブサイト」が選択されていますので、そのまま進んでいきます。
「ウェブサイト」のほか、「モバイルアプリ」にも「Google Analytics」を導入することができます。
入力項目がありますので、ひとつひとつ入力をしていきましょう。「アカウント名」と「ウェブサイトの名前」は、同じでもいいかもしれません。
「ウェブサイトの URL」は実際のウェブサイトのURLを確認して、「http」か「https」か選択してください。
「業種」はあまり深く考えずに選択してOKです。「業種」によって、「Google Analytics」の機能のひとつである「目標」のテンプレートが変化します。
「目標」は後からカスタマイズすることが可能ですので、自分の直感で「業種」を選択しましょう。
「レポートのタイムゾーン」は、適切なタイムゾーンを選択してください。
あとは、データ共有設定の項目にそれぞれチェックをつけて、「トラッキングIDを取得」をクリックしましょう。

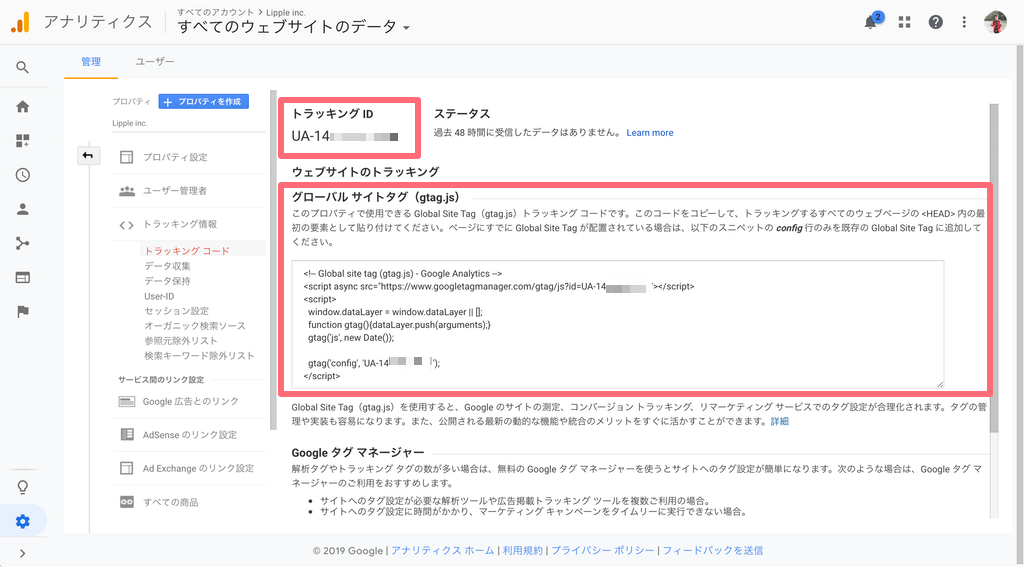
「Google アナリティクス利用規約」の同意に関するポップが表示されますので、同意をすると、登録が完了し、「トラッキングID」、「グローバル サイトタグ」が表示されます。
いずれかを適切な方法でウェブサイトに設定すると、「Google Analytics」のセットアップは完了です。

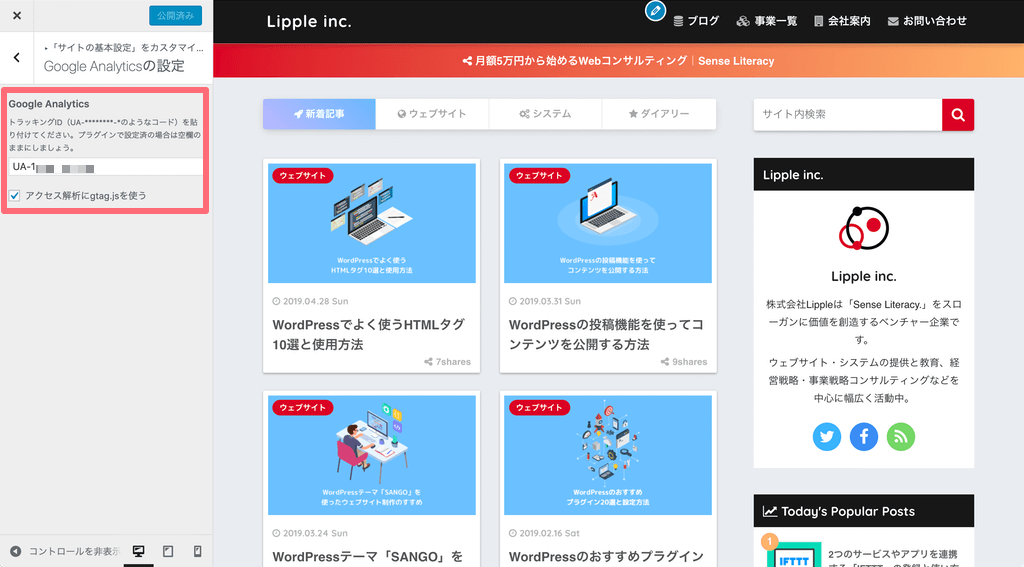
WordPressで構築・制作したウェブサイトでは、テーマによっては、「トラッキングID」を設定できる機能があります。「SANGO」は、外観のカスタマイズ項目にあります。機能がない場合は、「All in One SEO Pack」というプラグインなどを使って設定する方法もあります。
設定に、「アクセス解析にgtag.jsを使う」というチェック項目がありますので、チェックを入れておきましょう。
「トラッキングID」を設定できる機能はなくても、<head>セクション内にコードを挿入できる機能がある場合は、「グローバル サイトタグ」を設定しましょう。
これで「Google Analytics」の導入はできているのですが、実際のアクセスを確認する前に、ひとつやっておきたいことがあります。
実は「Google Analytics」はデータの保持期間があり、「データの保持」の設定から、無制限にすることができます。
特にこだわりがなければ、無制限にしておくのがいいですね。

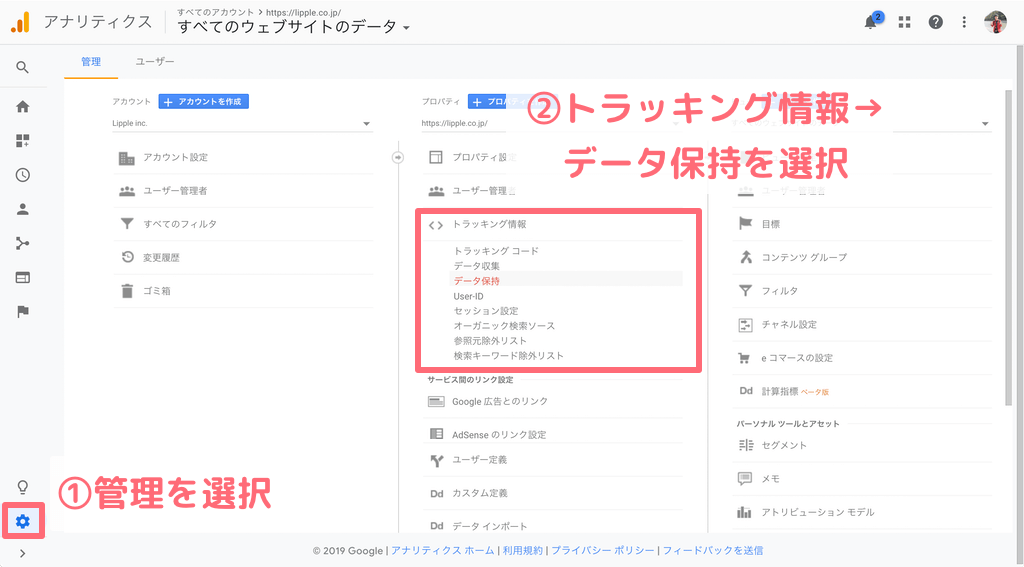
「Google Analytics」に戻り、①「管理」をクリックし、②「トラッキング情報」をクリック、展開された「データ保持」を選択します。

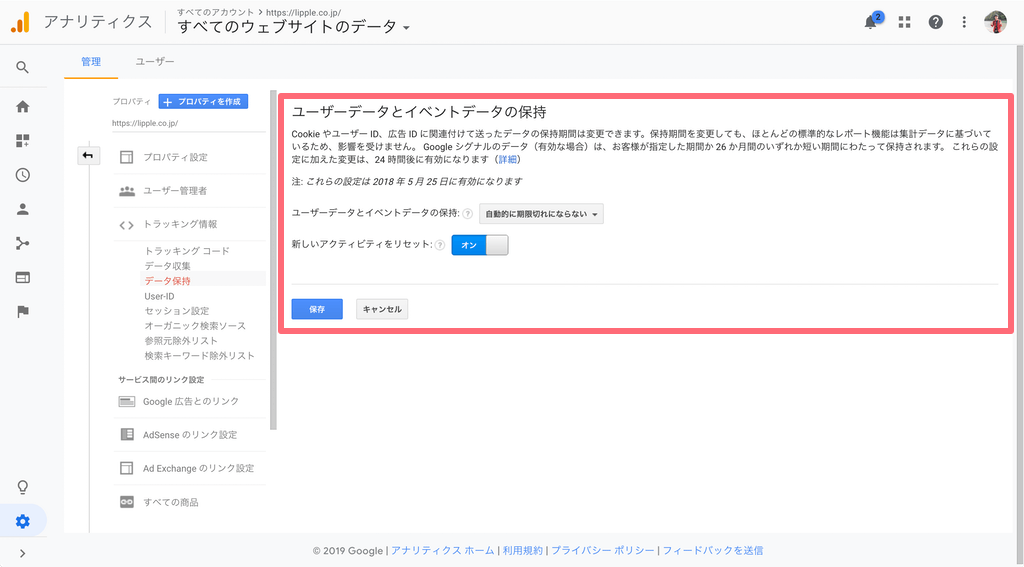
「ユーザーデータとイベントデータの保持」を「自動的に期限切れにならない」に設定し、保存します。
トラッキングコードと、データの保持期間を設定できましたので、実際にアクセスを確認して導入できているか確認しましょう。

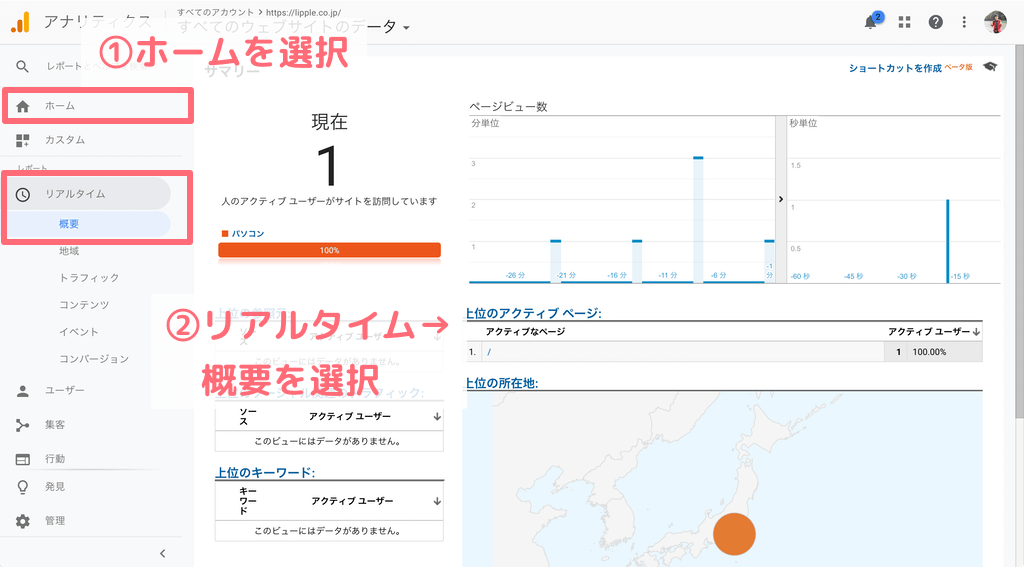
①「ホーム」をクリックすると、「Google Analytics」のメイン画面へ移行します。通常こちらでアクセスを確認できるのですが、「Google Analytics」のデータの蓄積はリアルタイムではないので、導入してすぐにデータが確認できるというわけではありません。
導入が正しくできているか確認するには、②「リアルタイム」を展開し、「概要」をクリックしましょう。
「リアルタイム」は、現在のウェブサイトへのアクセスを確認できます。「Google Analytics」を導入したウェブサイトに実際にアクセスして、「リアルタイム」でアクセスを確認できれば、導入完了です。
「Google Analytics」の基本的な使い方

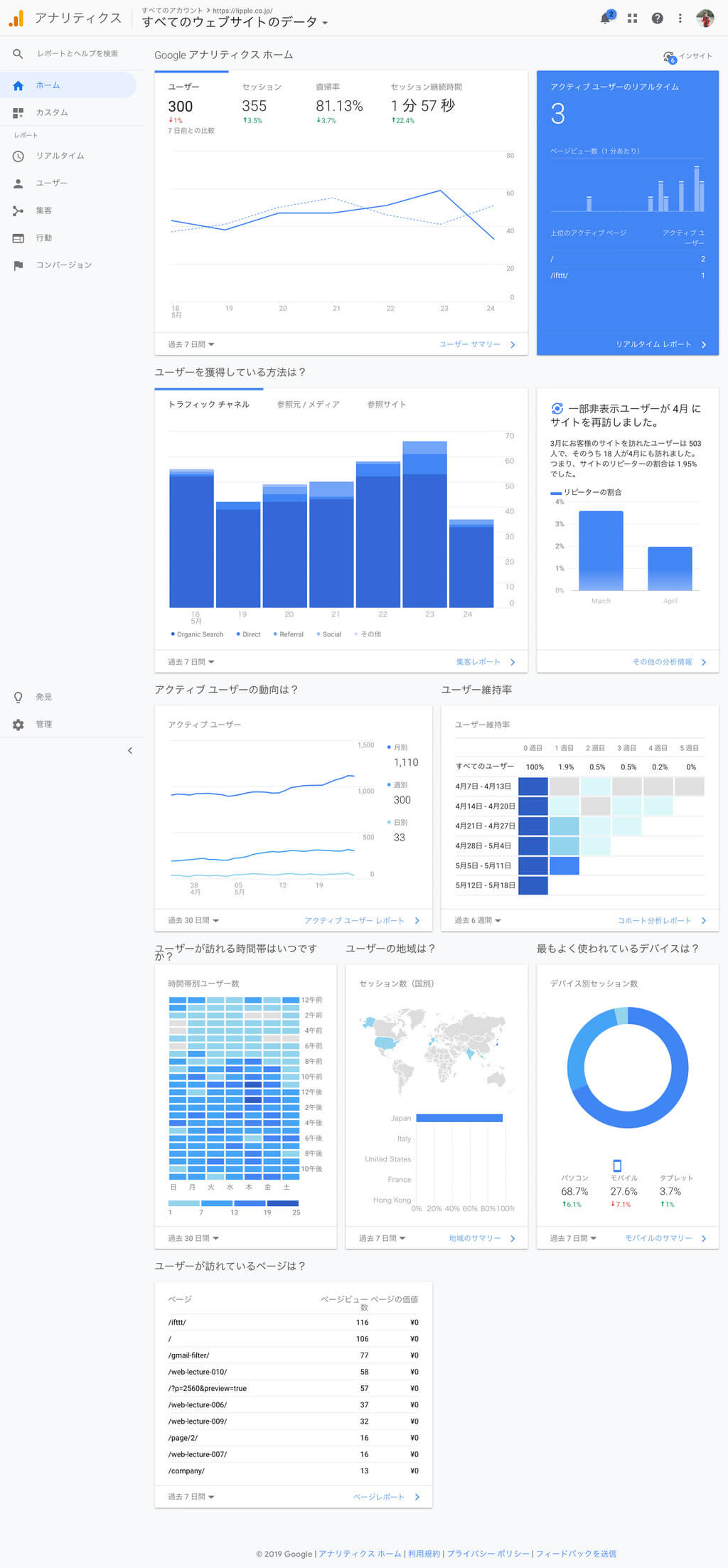
「Google Analytics」にアクセスすると、「ホーム」が表示されます。
この「ホーム」にチェックしておきたい項目がほとんど並んでいるので、普段はホームのデータを確認すればOKです。気になる数値やグラフの変化がある場合や、詳しくチェックしたい項目がある場合に、それぞれの詳細レポートを確認するようにしましょう。

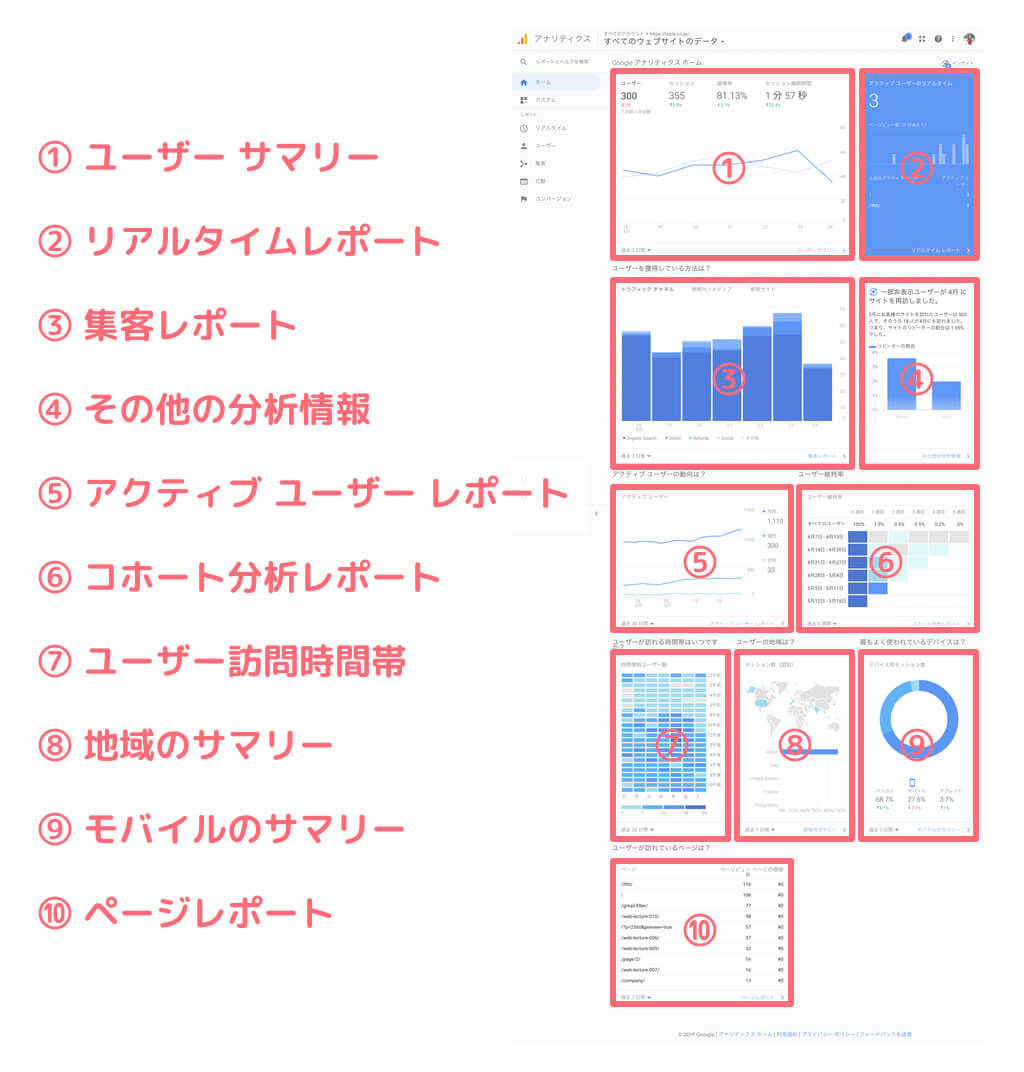
- ① ユーザー サマリー:訪問したユーザー数やセッション数のレポート
- ② リアルタイムレポート:現在のウェブサイトへのアクセス
- ③ 集客レポート:訪問したユーザーの流入経路
- ④ その他の分析情報:「Google Analytics」が独自に分析したレポート
- ⑤ アクティブ ユーザー レポート:ウェブサイトに訪問したユーザー数の変化
- ⑥ コホート分析レポート:訪問したユーザーの維持率
- ⑦ ユーザー訪問時間帯:ユーザーが訪問した時間帯の分布
- ⑧ 地域のサマリー:訪問したユーザーの地域
- ⑨ モバイルのサマリー:ユーザーが訪問したとき利用したデバイスの割合
- ⑩ ページレポート:ユーザーが訪問するページのランキング
①から⑩のすべての情報が、ウェブサイト運営に役立つのですが、いきなりすべての情報を網羅的に活用するのは難しいです。
まずは「① ユーザー サマリー」からです。
「ユーザー サマリー」は「ホーム」では「ユーザー」、「セッション」、「直帰率」、「セッション継続時間」という項目が並んでいますが、これらのキーワードを理解する必要があります。

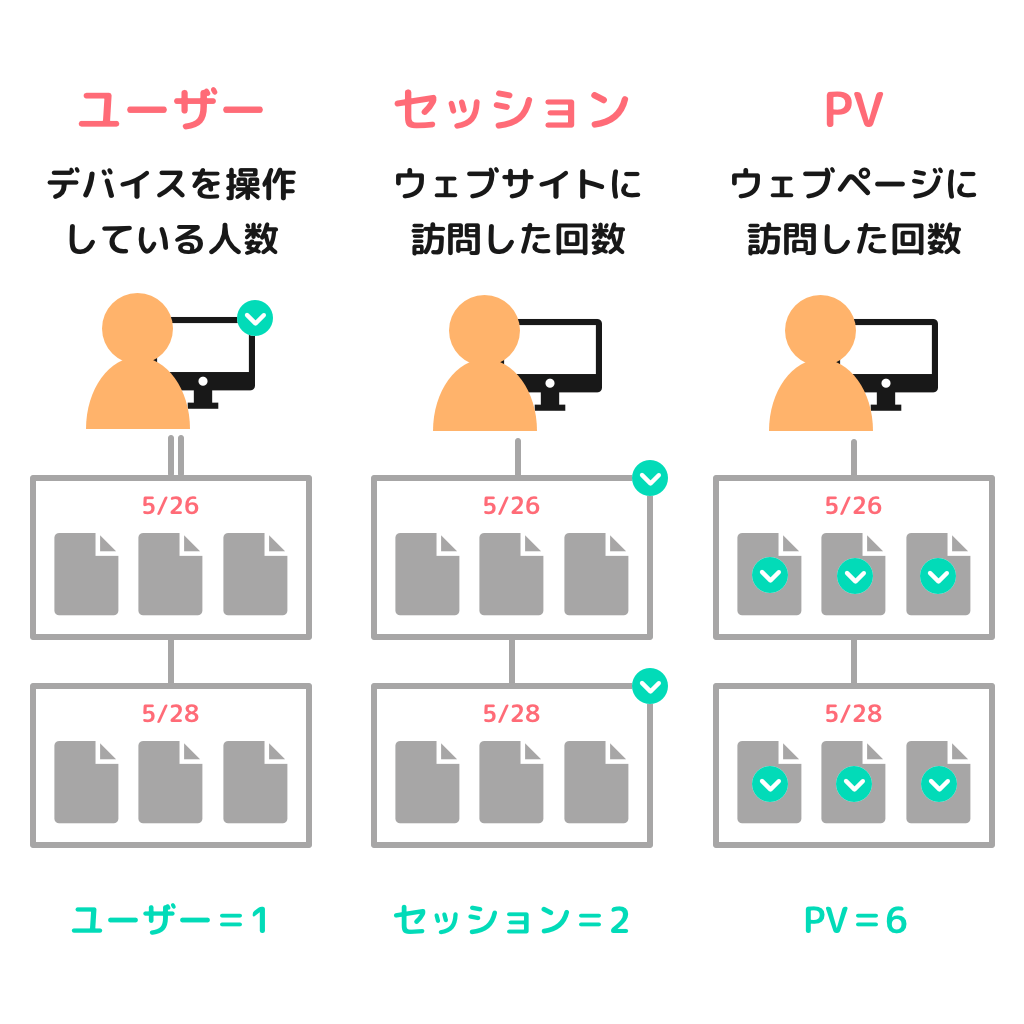
アクセス数といっても、様々な切り口からデータが計測されます。「Google Analytics」を使いこなす上で、まずは「ユーザー」、「セッション」、「PV(ページビュー)」というキーワードを覚えておきましょう。
画像は、すべて同じアクセスを表現しています。
ひとりのユーザーがPCを使って、ウェブサイトに5月26日と5月28日に訪れ、それぞれの日に3ページ閲覧しました。
この期間のアクセスは、「ユーザー」では1、「セッション」では2、「PV」では6になります。
かんたんにいうと、「ユーザー」は訪れた人数のカウント、「セッション」はウェブサイトに訪問した回数、「PV」は閲覧したページの数です。
「ユーザー サマリー」の「直帰率」は、訪問したユーザーが訪れたページで離脱した割合です。
「セッション継続時間」は、ウェブサイトに訪れている時間ということになりますね。

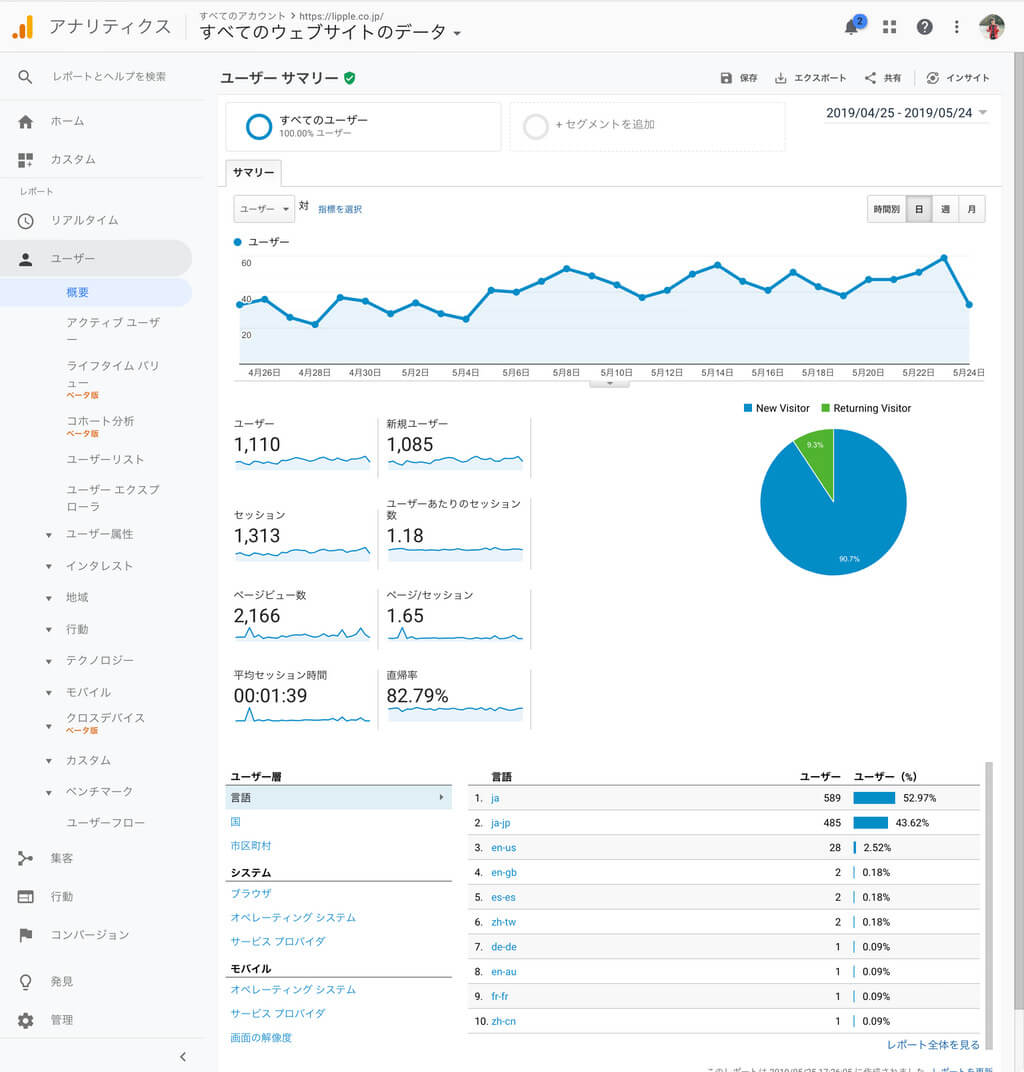
「ユーザー サマリー」は非常に大切なレポートなので、詳細もチェックしておきましょう。
詳細では、「ユーザー」、「セッション」、「PV(ページビュー)」の他にも、「新規ユーザー」や「ページ/セッション」といった項目もあります。
右上で期間を設定することもできます。傾向などを分析するときは、長期間にしてチェックするといいですね。期間比較もできます。
左のメニューの部分をみると、「ユーザー」という項目がグレーになっています。「ユーザー サマリー」は、ウェブサイトのアクセスを、ユーザーという観点から分析してることがわかりますね。
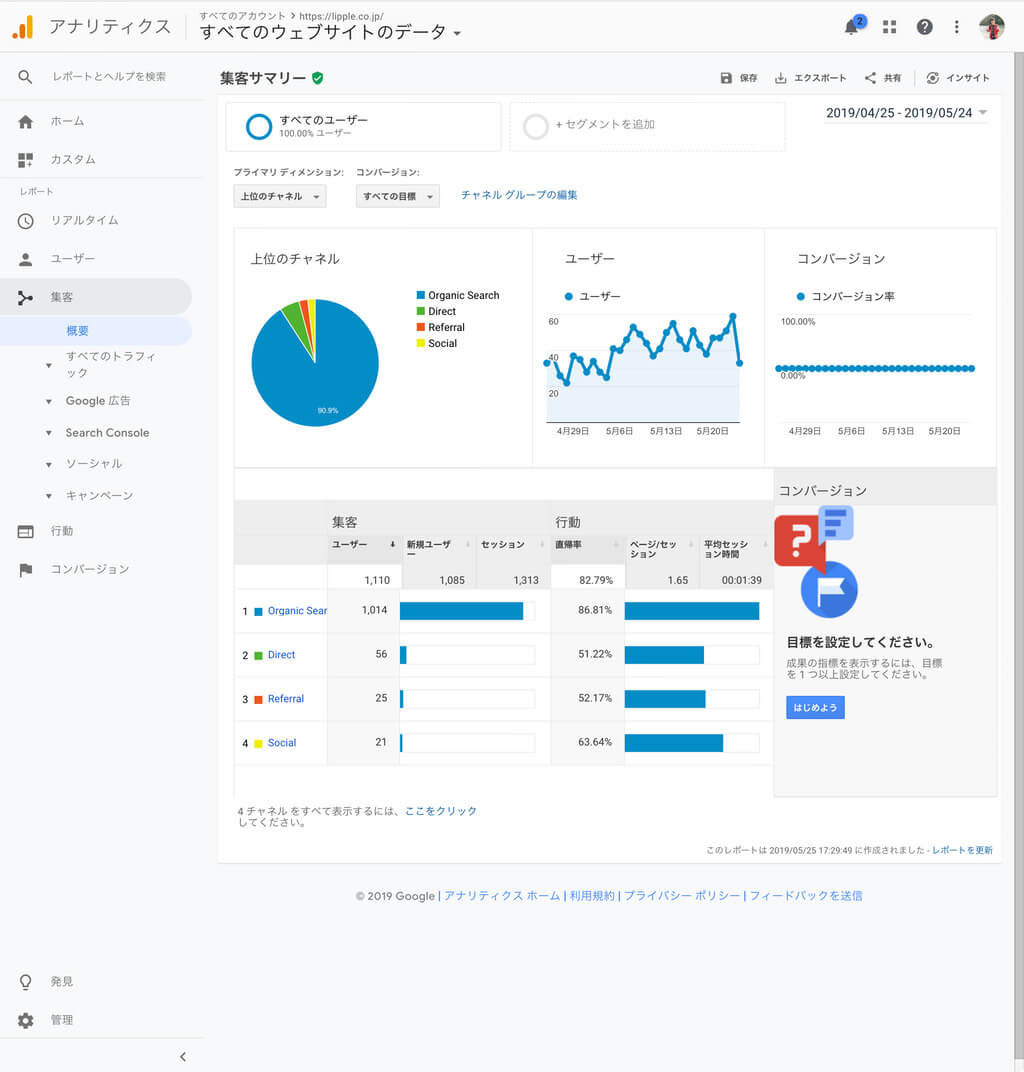
「ユーザー サマリー」の次にチェックしたい項目は、「③ 集客レポート」です。
こちらは、ユーザーがどのような流入経路から訪れているかを分析することができます。

「集客レポート」では、「流入経路(=チャネル)」という観点からアクセスを分析することができます。
「Organic Search」、「Direct」、「Referral」、「Social」という4つの分類が表示されています。
- Organic Search:GoogleやYahoo!などの、検索エンジンからの自然検索による訪問
- Direct:URLの直接入力によるアクセスや、ブックマークによる訪問、参照元が取得できない訪問
- Referral:外部リンクからの訪問
- Social:TwitterやFacebookなどのSNSからの訪問
それぞれのチャネル別に、「直帰率」や「ページ/セッション」、「平均セッション時間」を確認できるので、強化するべき流入経路の判断や、そのためのコンテンツ制作をすることができます。
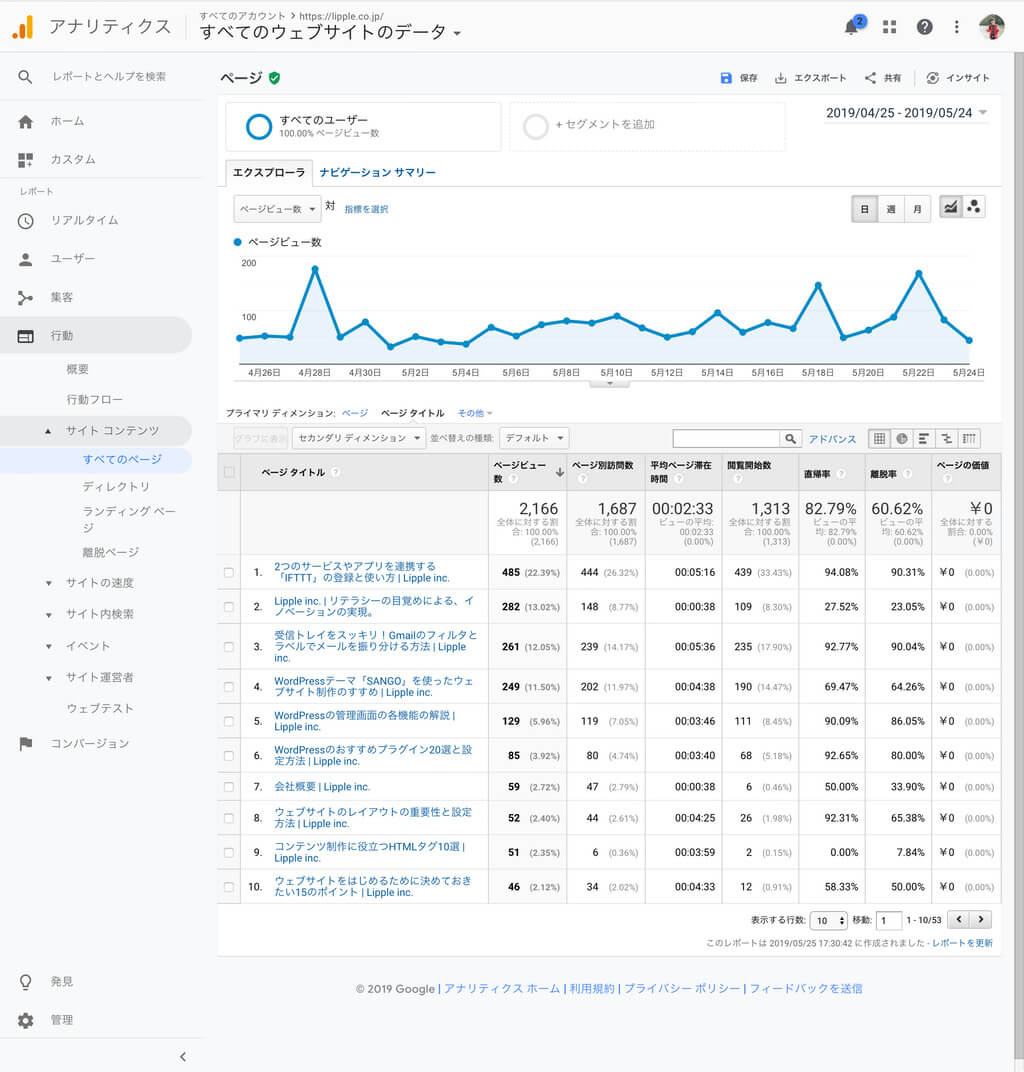
ウェブサイトを訪れる「ユーザー」、「流入経路」の観点からの分析に次いで、最後にチェックするのは、アクセスされているのコンテンツの分析です。「⑩ ページレポート」を確認していきましょう。

「⑩ ページレポート」を選択すると、「行動」項目の「サイト コンテンツ」、「すべてのページ」が展開されます。
「プライマリ ディメンション」が「ページ」のままだと、表示がURLでわかりにくいので、「ページ タイトル」にしておきましょう。
ここでは、人気のページや、ページ別の「平均セッション時間」を確認することができます。
まとめ
「Google Analytics」と「Google Search Console」の導入と活用は、ウェブサイト運用で成果を発揮するためには欠かせません。2つのサービスの機能や使い方を理解し、公開したコンテンツが成果を挙げているか分析、改善を繰り返しながら、効果的なウェブサイト運用をおこなっていきましょう!
ウェブサイトをオープンしてからも「Google Analytics」と「Google Search Console」を導入することは可能ですが、オープン直後から効果的なウェブサイト運用をおこなうためにも、ウェブサイトのオープン前にあらかじめ導入をしておきましょう。
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。