Twitter、Facebook、Instagram、Gmail、LINE、Slack、Dropbox、Evernote・・・など私たちは日々さまざまなウェブサービスを利用しています。
これらのウェブサービスは単体でも非常に便利なのですが、複数のウェブサービスを連携させることでより便利な機能や効果を生み出すことができます。しかし、ウェブサービスの連携となると難しそうな印象がありますよね・・・
ウェブサービスの連携を、それぞれのアイコンをクリックして、お好みのカスタマイズをするだけで連携できるようにするのが、「IFTTT(IF This Then That)」というサービスです。イフトと呼びます。
入力のきっかけとなるウェブサービスと、出力されるウェブサービスを選択して、新しいサービスをつくっていきましょう。
IFTTTとは
IFTTTとは、異なる、さまざまなウェブサービスやアプリを組み合わせて連携できるサービスです。
例えば、Facebookで投稿すると、自動的にTwitterにも投稿する連携や、Gmailで重要なメールをLINEにもメッセージをする連携をIFTTTを使うことで実現できます。
ウェブサービスやアプリを連携させるには、高度なプログラミングが必要だったりする場合が多いですが、IFTTTはクリックして、お好みのカスタマイズをするだけです。
IFTTTは「IF This Then That」の頭文字ですが、これがそのままサービスの内容になっています。
直訳すると「もしこれなら、そのときはこれ」です。「IF This(もしこれなら)」のサービスやアプリと、「Then That(そのときはこれ)」のサービスやアプリを設定するだけで、あとは自動的に連携してくれます。
「IF This(もしこれなら)」のサービスやアプリをユーザーが操作すると、「Then That(そのときはこれ)」のサービスやアプリが自動的に操作が行われるのです。
現在600種類を超えるウェブサービスを連携することができます。
さらに、Google HomeやAmazon Alexa、Philips Hueといったスマート家電とも連携ができます。
IFTTTにはトリガー、アクション、アプレットという概念があります。この3つの概念さえ理解しておけば、IFTTTを使いこなすことができます。
- トリガー(Trigger):「IF This(もしこれなら)」に設定したサービスやアプリをユーザーが操作すること
- アクション(Action):「Then That(そのときはこれ)」に設定したサービスやアプリをIFTTTが自動的に操作すること
- アプレット(Applet):トリガーとアクションを合わせた、「IF This Then That」全体のこと
IFTTTのアカウント登録をする
早速、IFTTTを登録していきましょう。
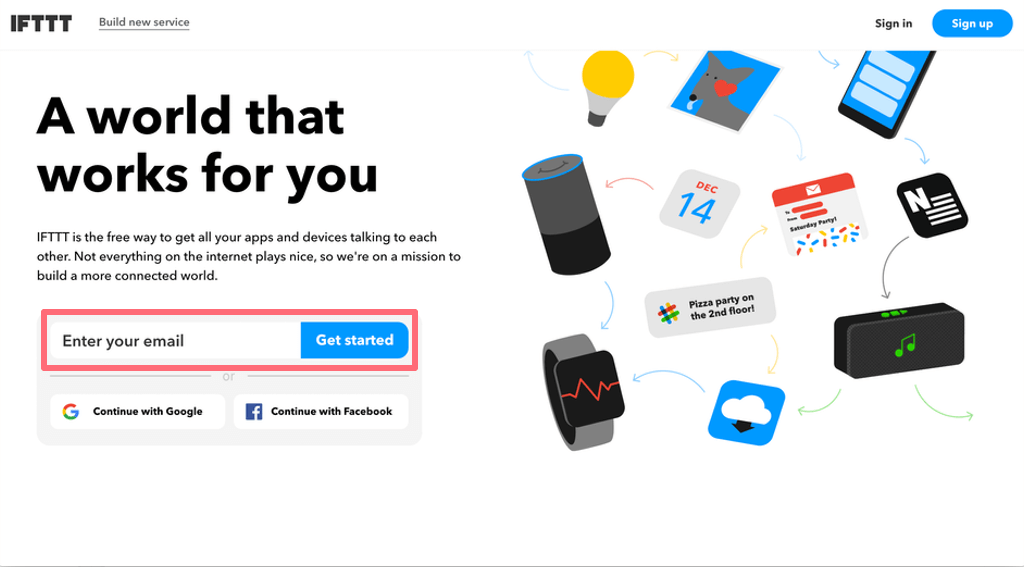
まずは、IFTTTにアクセスします。

ボタンをクリックするとIFTTTのトップページにアクセスできます。
「Enter your email」に登録するメールアドレスを入力して、「Get started」をクリックします。

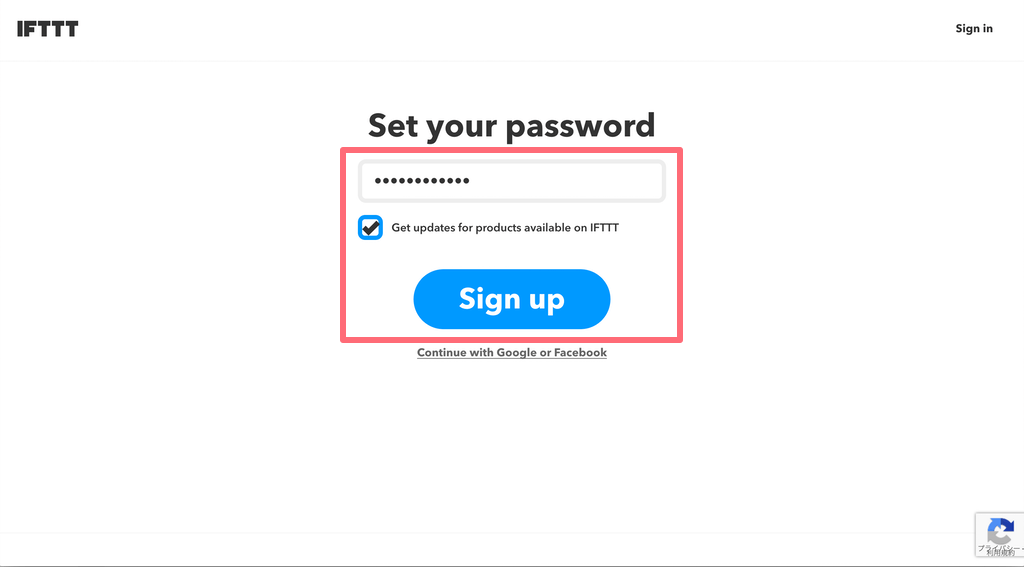
パスワードを設定して「Sign Up」をクリックします。
チェック項目はIFTTTのメールマガジンの登録の有無です。外してもオッケーです。

登録完了です。
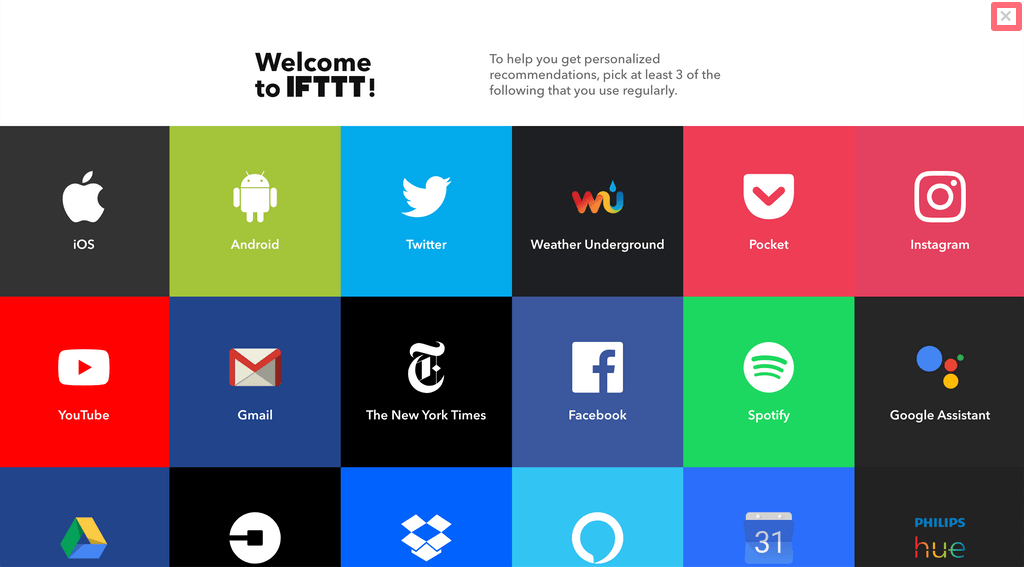
この画面でよく使うサービスやアプリを選択することで、関連するアプレットをおすすめしてくれるようになります。
こちらもチェックをせず右上のバツ印をクリックしても大丈夫です。

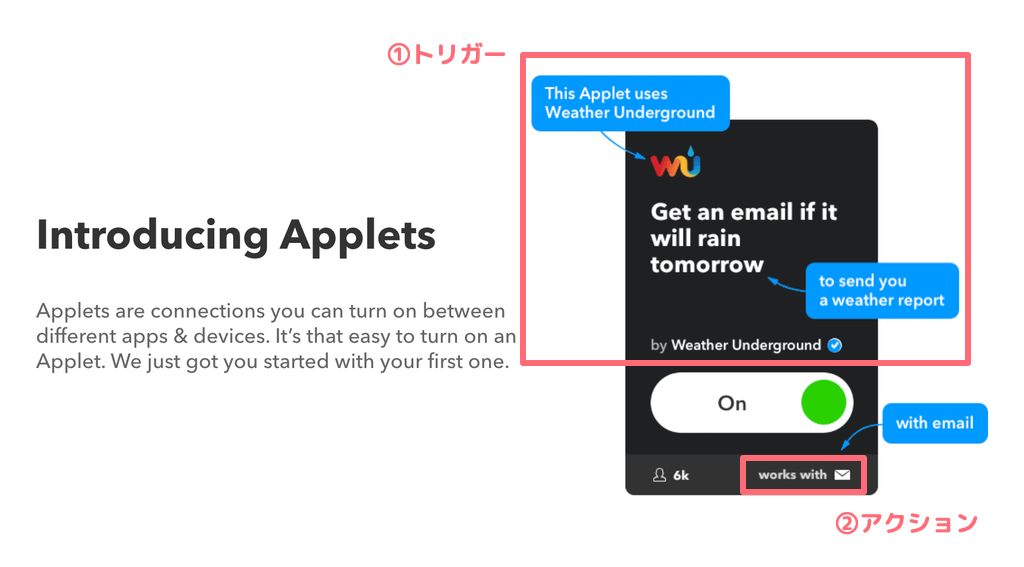
次の画面では、アプレットの概念を説明してくれます。
①左上のアイコンとテキストがトリガー、②右下のアイコンがアクションです。

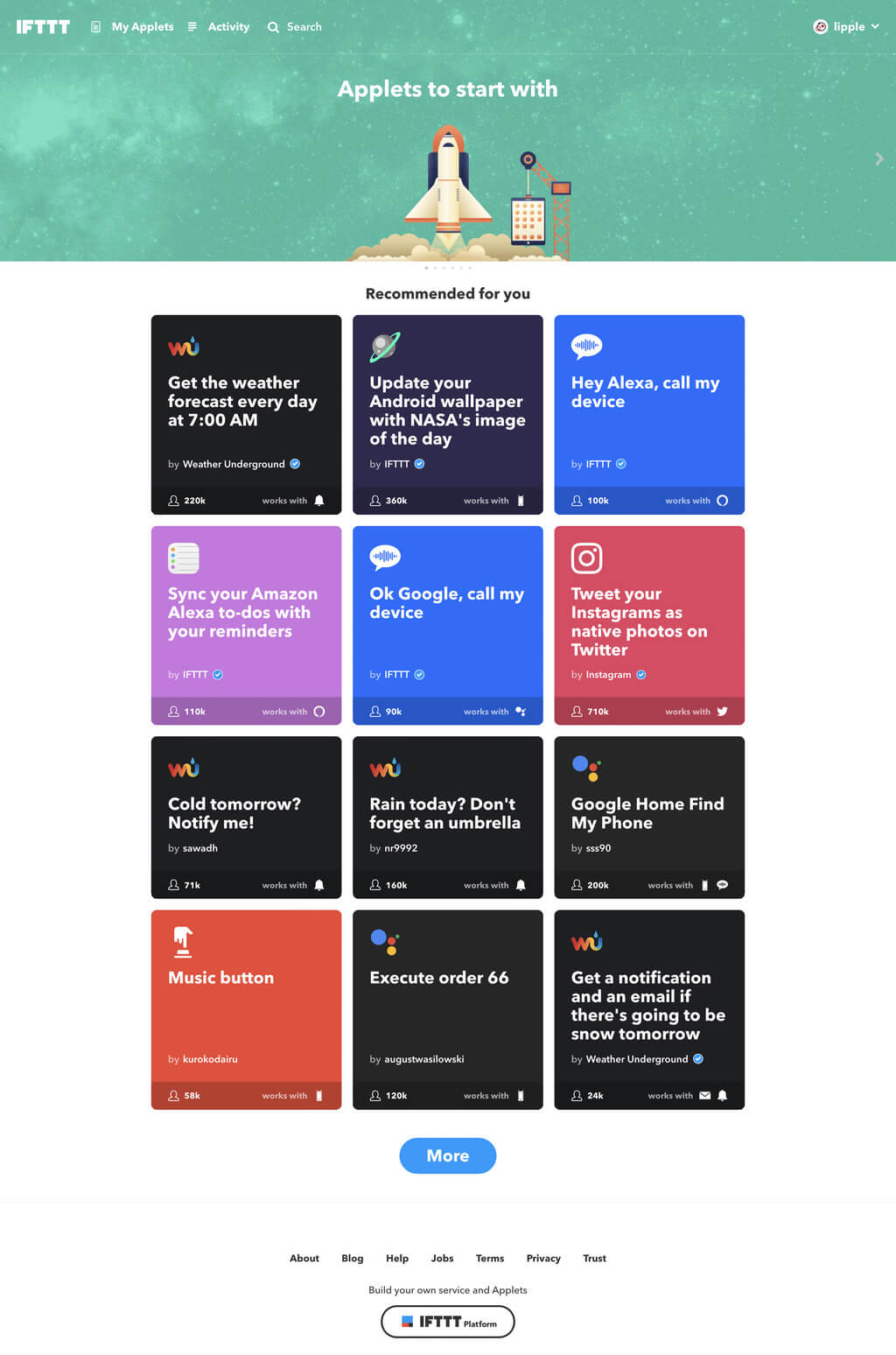
説明が終わると、トップページが表示されます。
先ほどチェックしたサービスやアプリに応じたアプレットが表示されています。
IFTTTでアプレットを作成する
実際にアプレットをつくっていきましょう。
今回はウェブサイトが更新されたら、LINEにメッセージされるアプレットを作成しましょう。

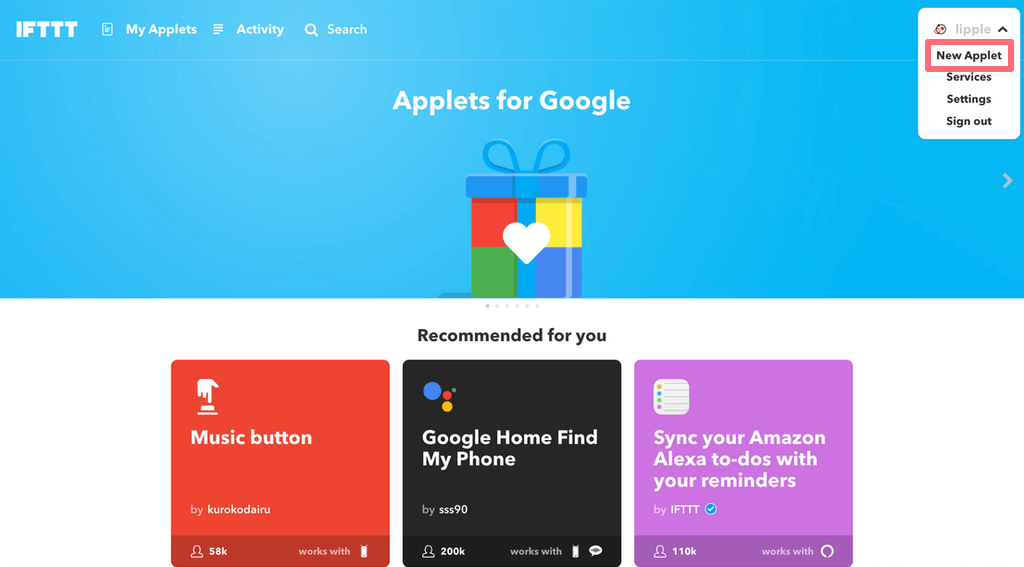
トップページの右上のユーザー名をクリックして、「New Applet」をクリックします。上のボタンをクリックしてもアクセスできます。
トリガーを設定する

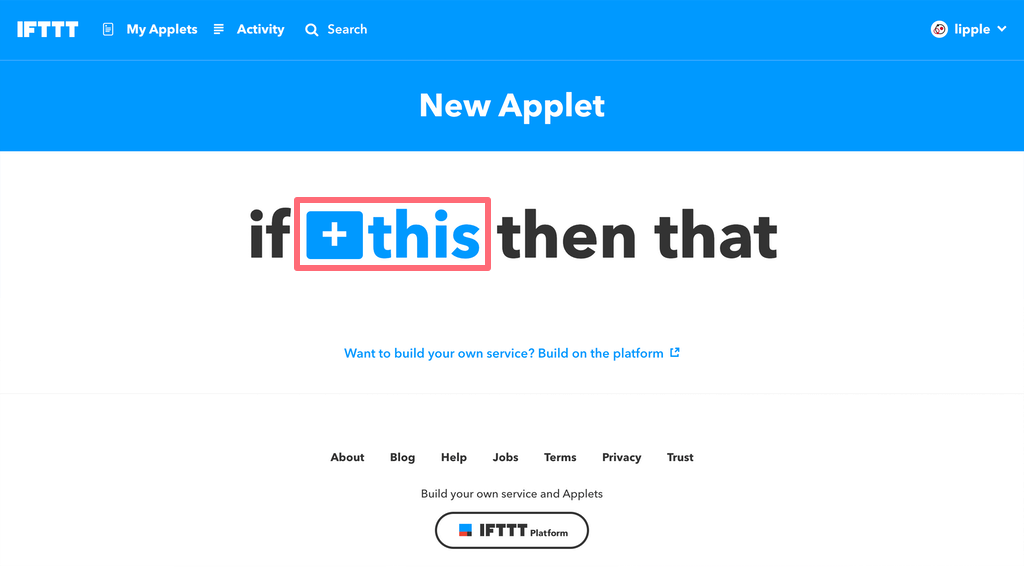
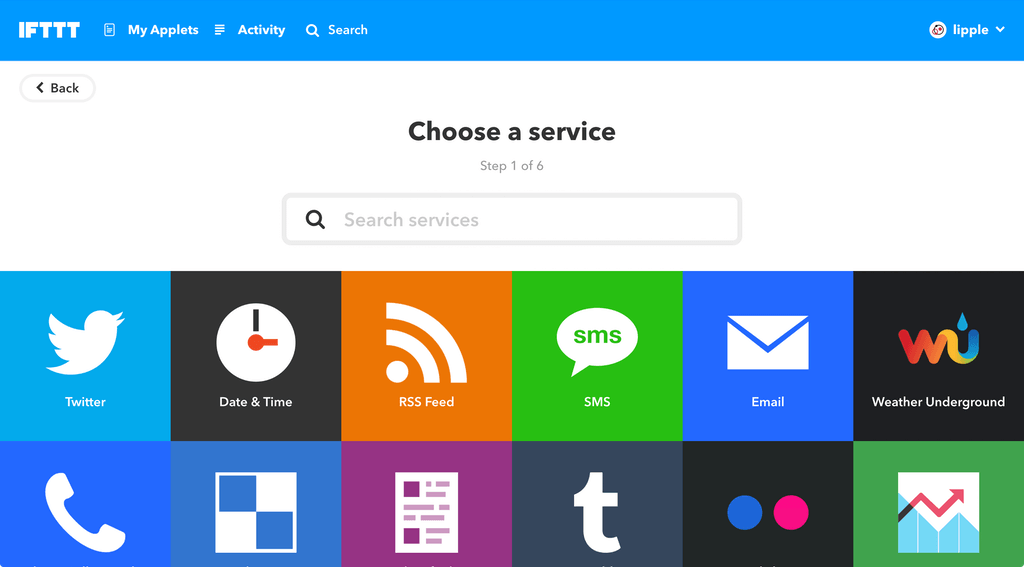
「+this」をクリックしてまずはトリガーとなるチャンネルを選択します。

たくさんのチャンネルが表示されています。

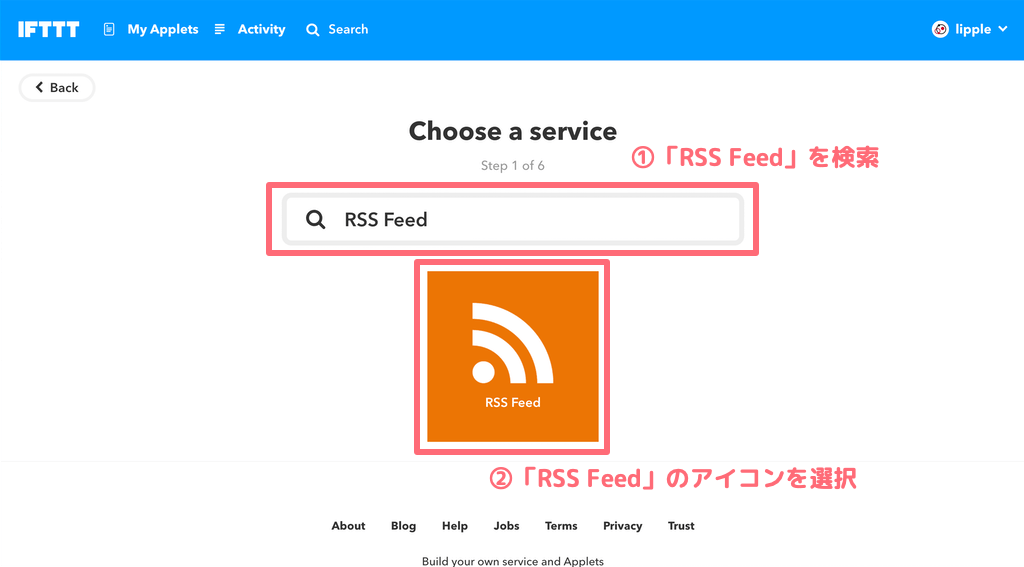
今回はウェブサイトの更新がトリガーになりますので、①「RSS Feed」を検索して、②アイコンをクリックします。

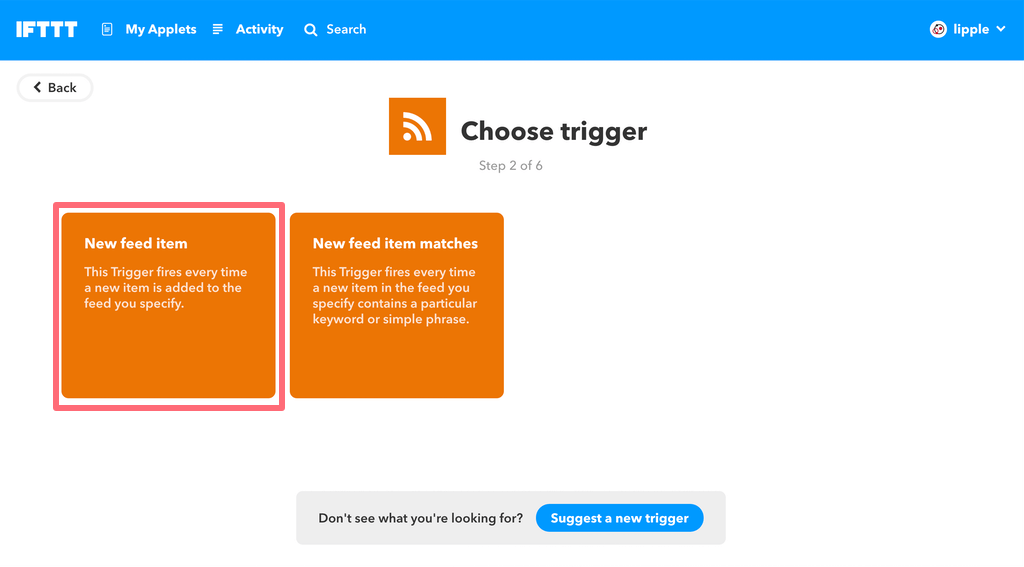
「New feed item」を選びます。

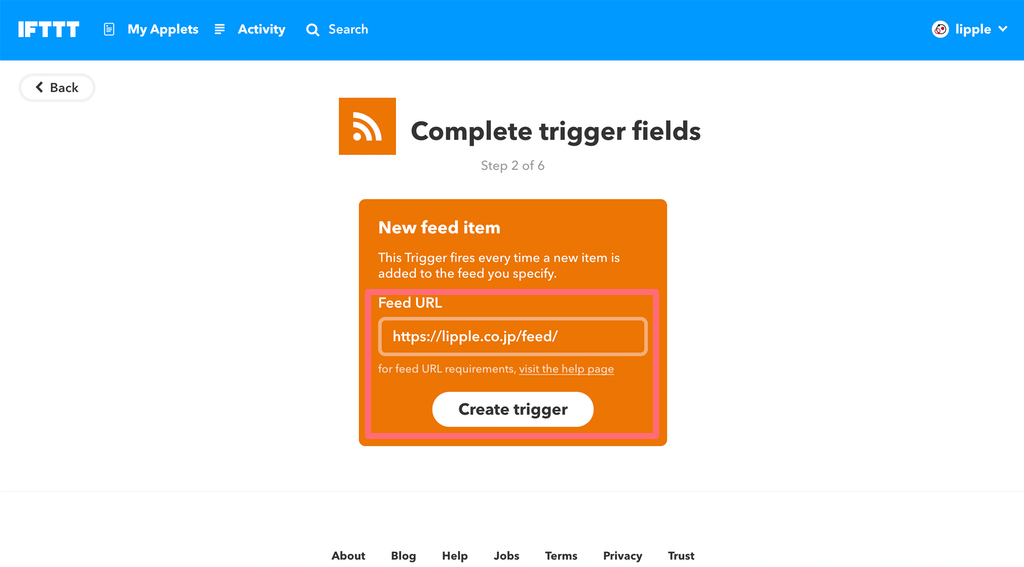
こちらに更新を通知で受け取りたい、ウェブサイトの「Feed URL」を入力します。
通常「WordPress」で制作されたウェブサイトでしたら、トップドメインの後に「feed」をつければ大丈夫です。
私たちのウェブサイトですと、「https://lipple.co.jp/feed/」です。
もし「Feed URL」が間違っていた場合は、「Feed is not reachable at this time.」と表示されます。
アクションを設定する

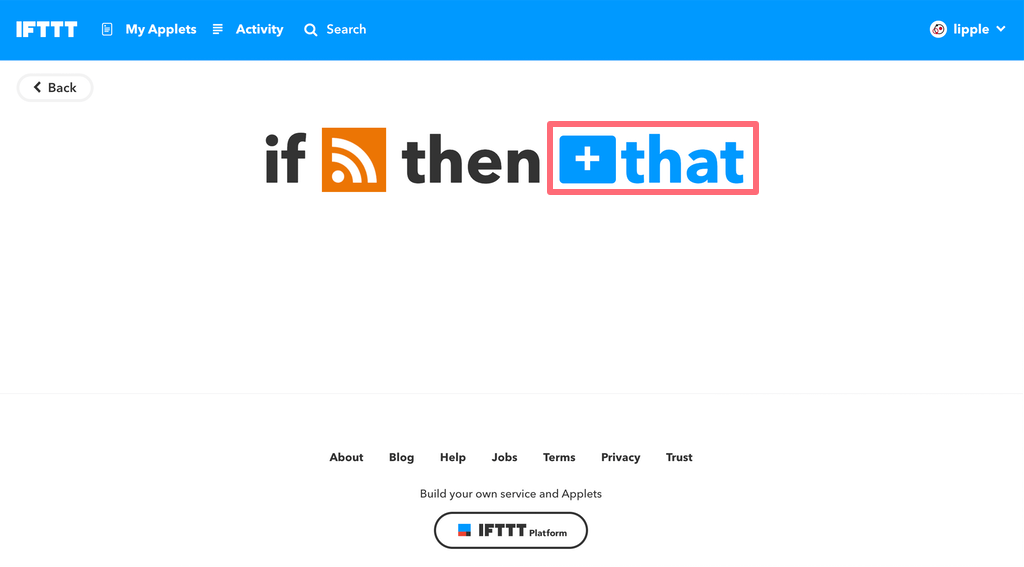
次は「+that」です。アクションに「LINE」を設定していきましょう。

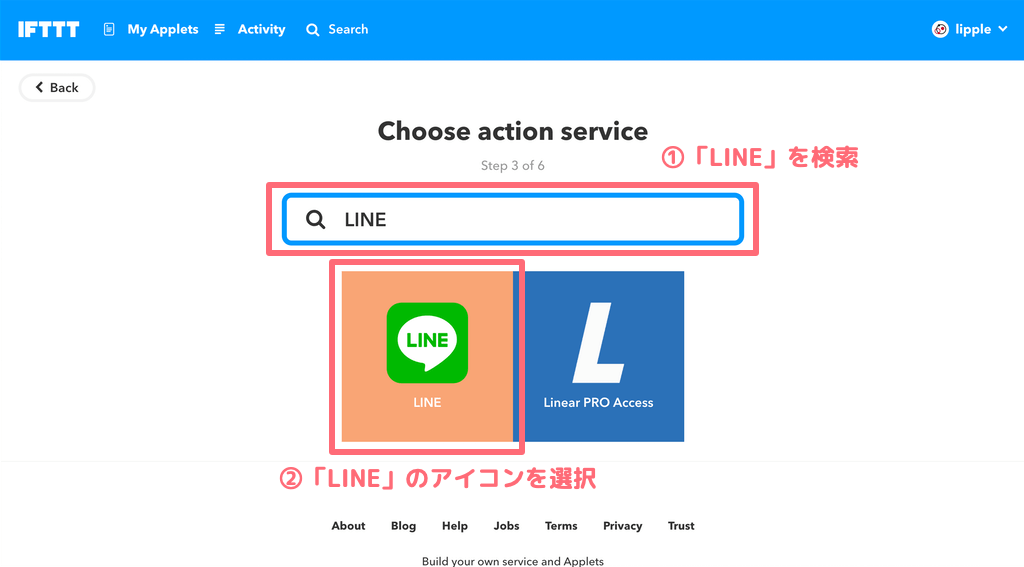
①「LINE」を検索して、②アイコンをクリックします。

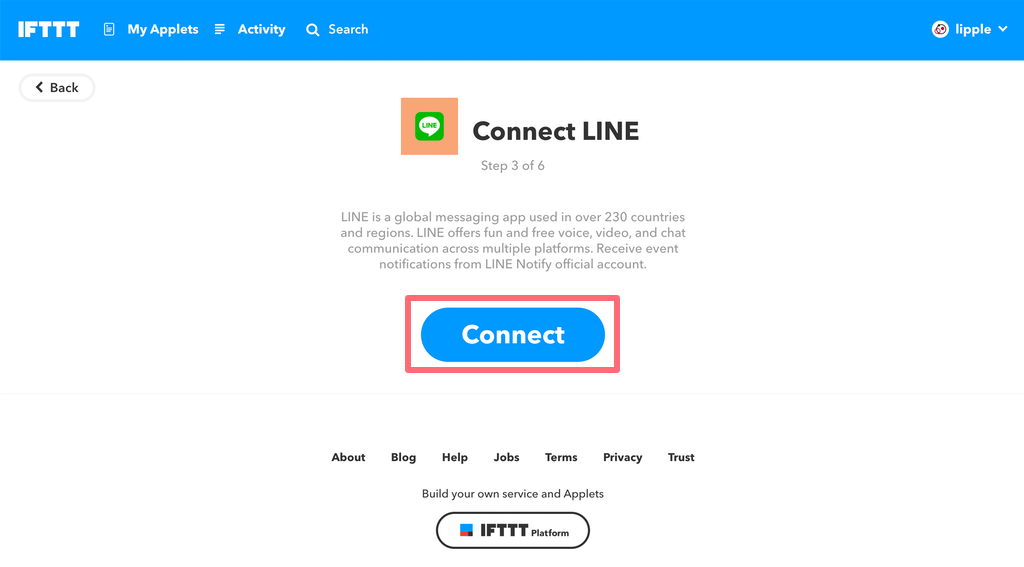
LINEのように、アカウント連携が必要となるウェブサービスやアプリは、「Connect」をクリックしてアカウントにログインして連携します。
TwitterやFacebook、WordPressを連携させる場合など、アカウント連携が必要になります。

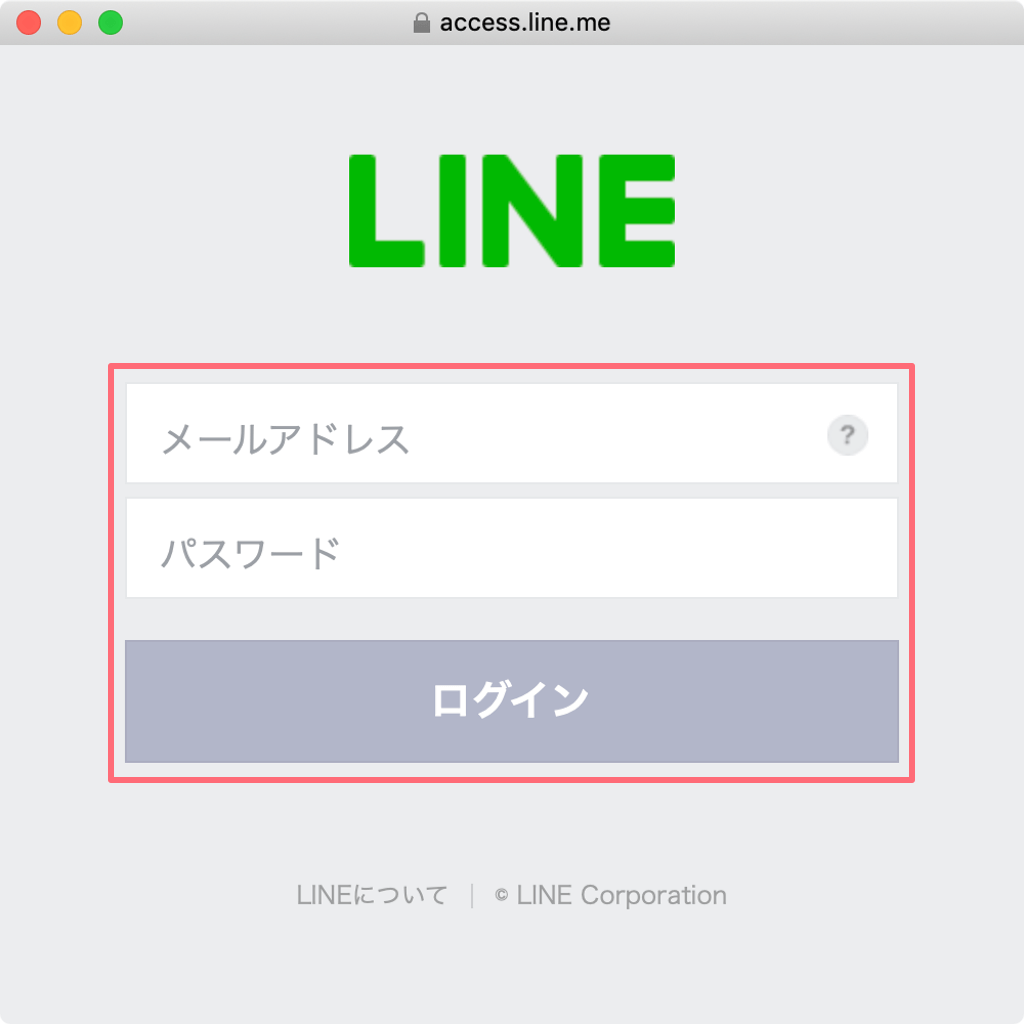
ポップアップでLINEのログインフォームが開かれます。ログインしましょう。

ログインして、IFTTTとの連携を同意します。

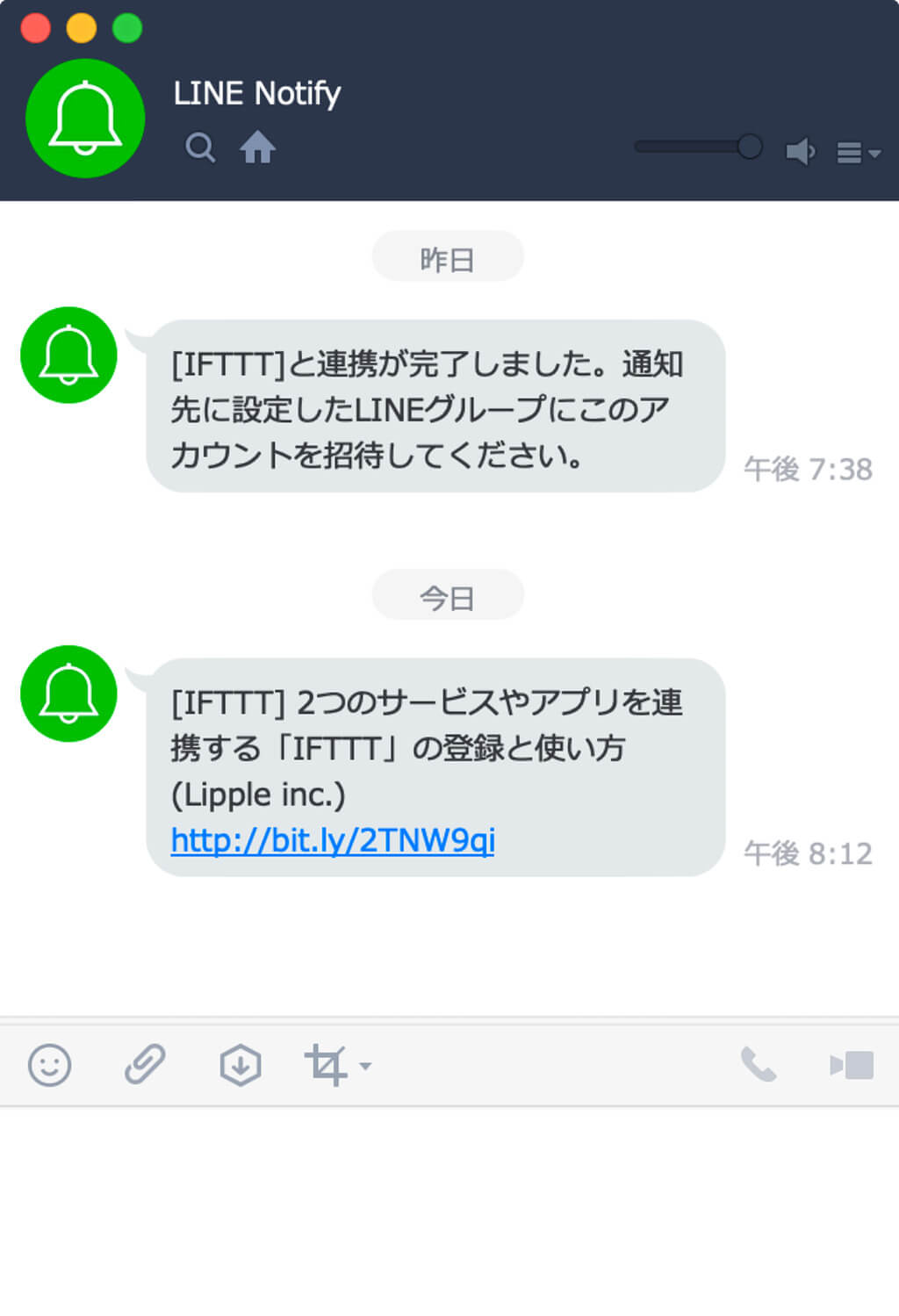
LINEにIFTTTと連携したメッセージが届きます。

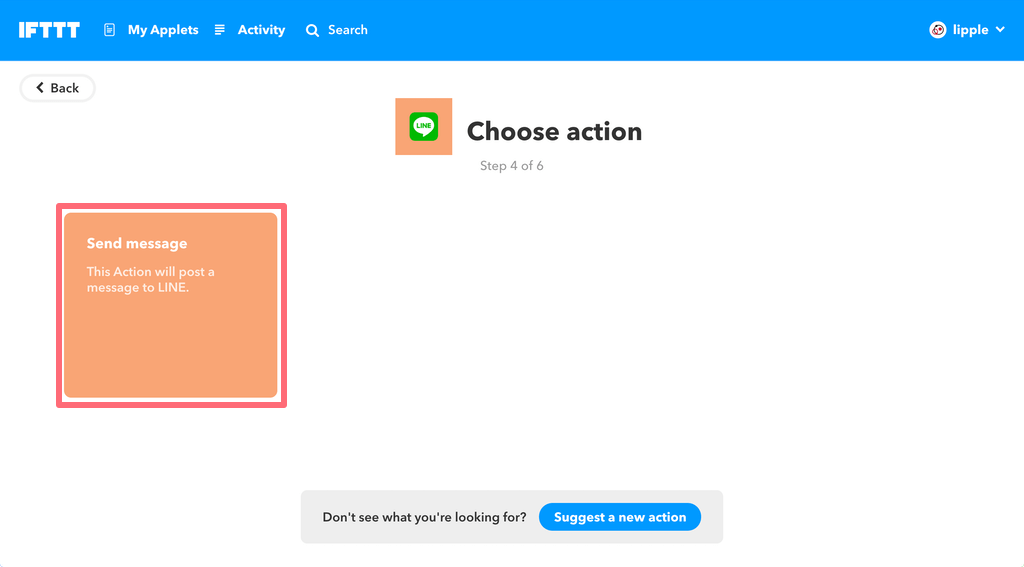
IFTTTで「Send message」をクリックします。

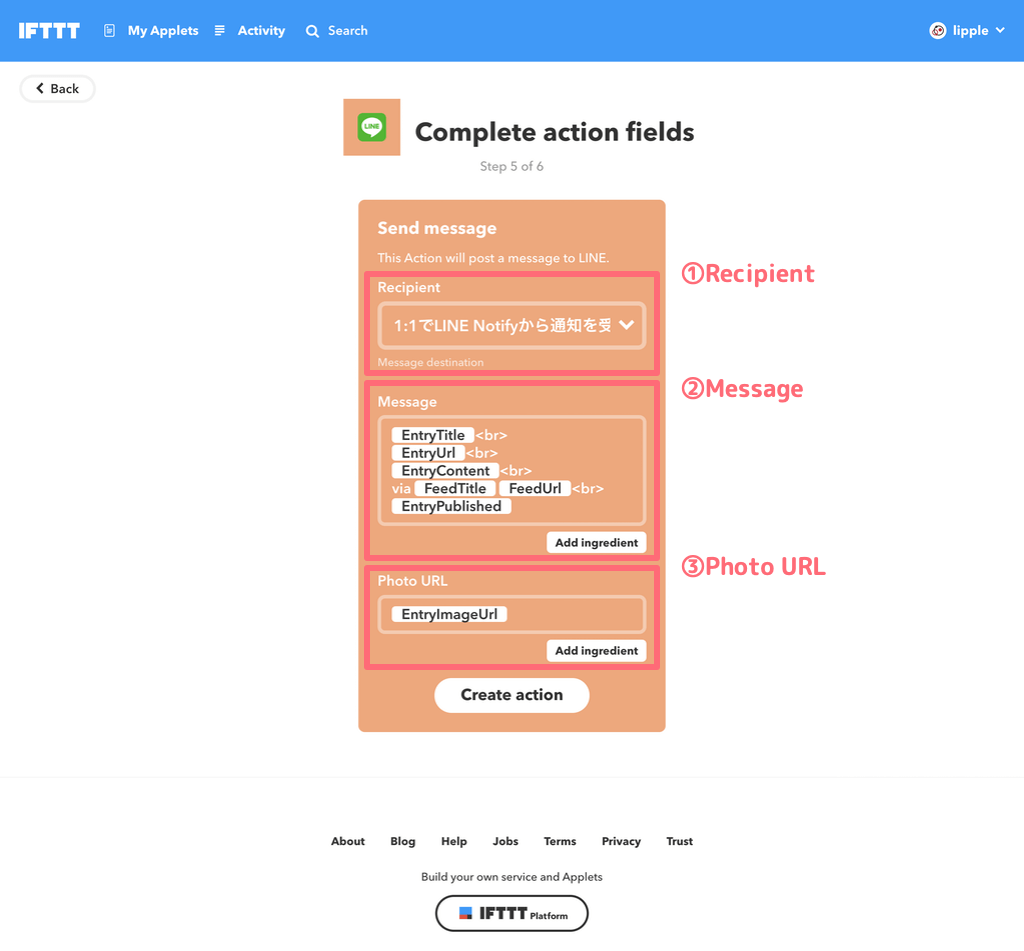
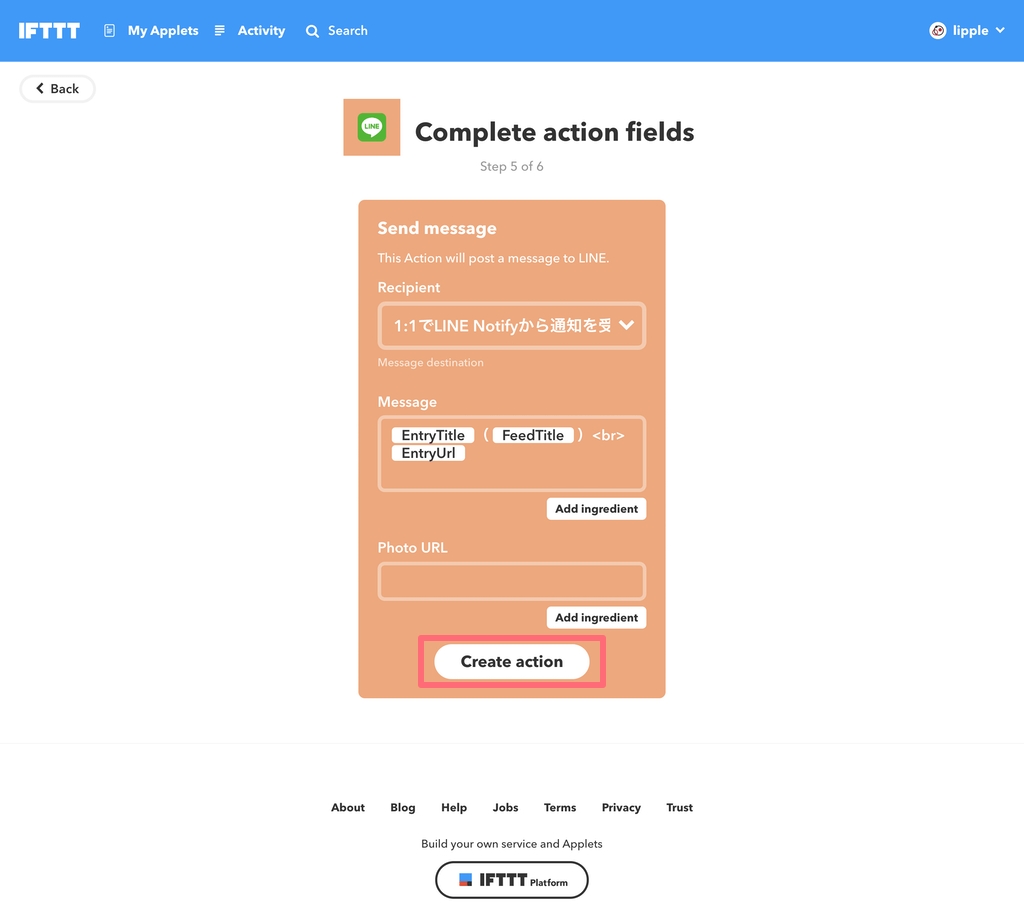
LINEへのメッセージ内容をカスタマイズできます。
①「Recipient」ではメッセージを送るグループを選択できます。デフォルトで選択されている「LINE Notify」のほか、グループを選択できます。
②「Message」は実際に届くメッセージ本文の編集ができます。
デフォルトはごちゃごちゃしていますので、スッキリさせましょう。
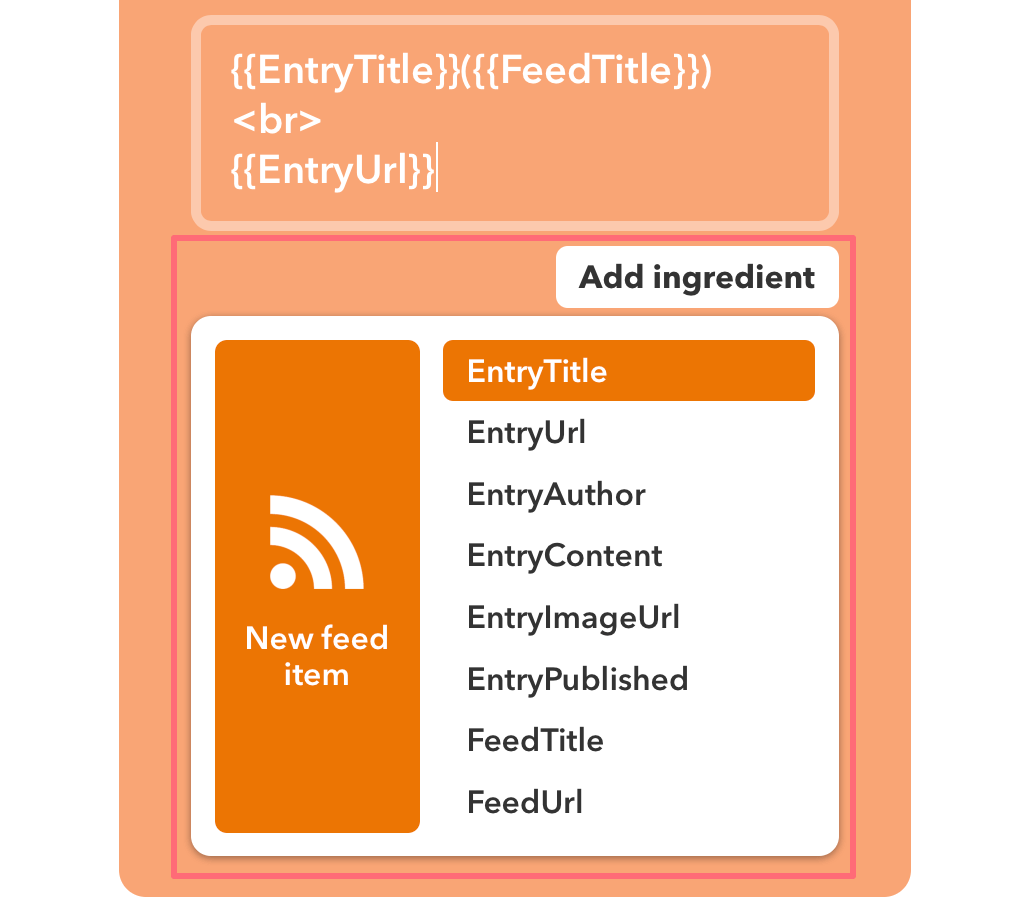
記事タイトル、ウェブサイトタイトル、記事URLだけをメッセージするように編集します。
{{EntryTitle}}({{FeedTitle}})<br>
{{EntryUrl}}<br>というのは改行タグと呼ばれるHTMLタグになります。
<br>を使うことで、メッセージ本文で改行が行われます。
単にエンターキーで改行しただけですと、実際のメッセージでは改行がなくなっていますので、気をつけてくださいね。
③「Photo URL」は更新されたウェブサイトの設定された写真が、メッセージと同時に届く設定なのですが、オフにしてもかまいません。
オフにする場合は空欄にすればオッケーです。

「Message」や「Photo URL」の編集エリア下にある、「Add ingredient」ボタンをクリックすると、各編集エアリアで使用できる変数をかんたんに挿入できます。

各エリアを編集して、「Create action」をクリックしてアプレットが完成しました。

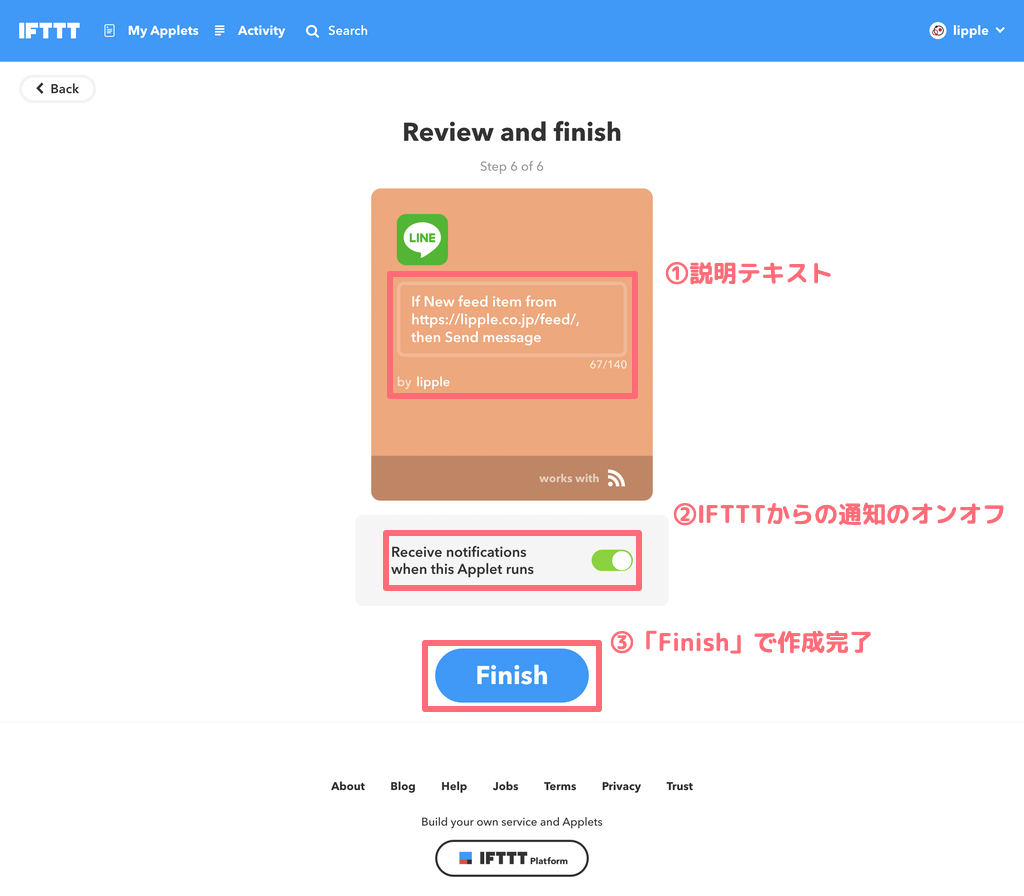
最後に確認です。枠内の①説明テキストはわかりやすい説明にしておきましょう。
アプレットが実行された時に、②IFTTTから通知の有無は「Receive notifications when this Applet runs」をオンオフで設定できます。
説明テキストの編集と通知設定が完了しまっしたら③「Finish」をクリックします。

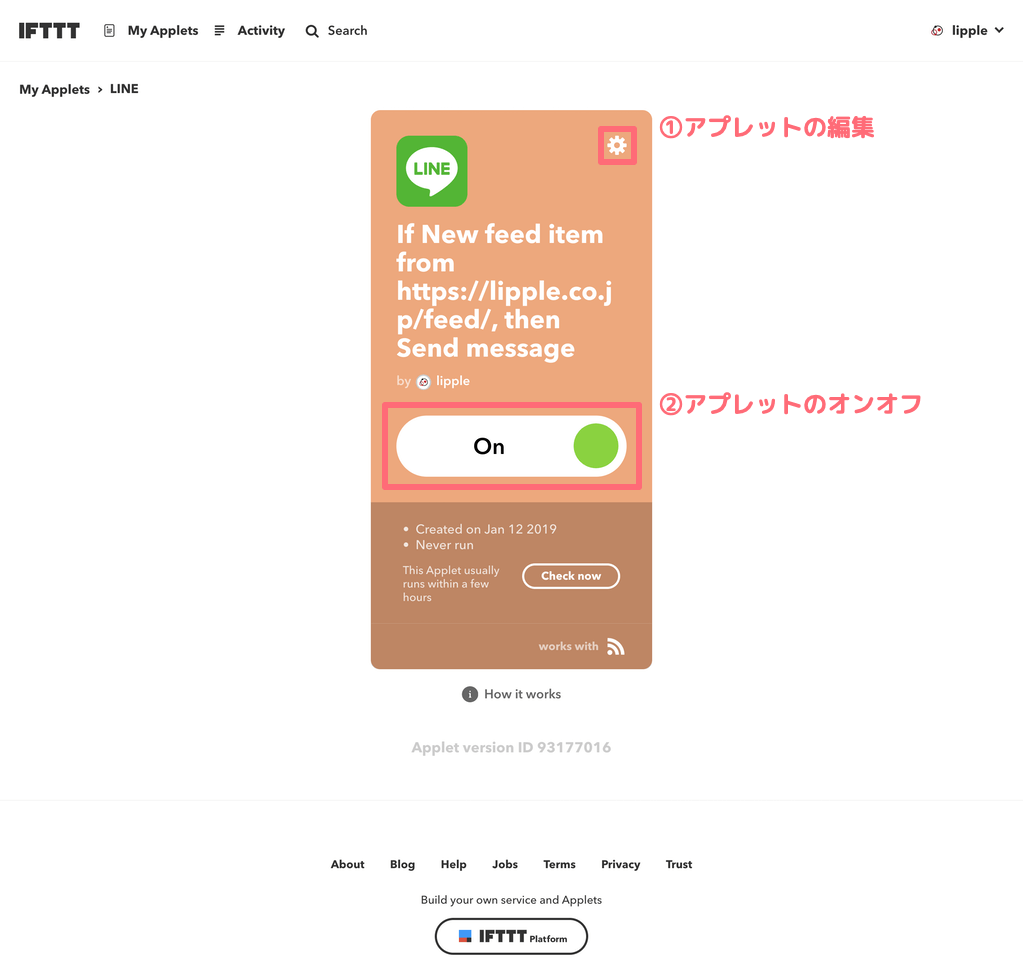
作成したアプレットの内容を変更したい場合は、①設定アイコンを選択して編集します。②アプレットの有効無効は、オンオフで設定します。

実際にウェブサイトが更新されると、LINEにメッセージが届きました。
「+This」と「+That」にサービスやアプリを選択して、カスタマイズするだけでかんたんに連携させることができました。
サービスやアプリには、「+This」のみに対応するもの、「+That」のみに対応するもの、両方に対応するものがあるので注意してくださいね。
また、連携できるサービスのアカウントは1つしか連携できないので、「+That」に複数のTwitterアカウントを連携させたい場合などは、別のIFTTTアカウントを登録して、新しいアプレットを作成する必要があります。
便利なアプレットを活用しよう
IFTTTは世界中のユーザーが考案したアプレットが公開されていますので、まずは公開してあるアプレットを選択して連携させるのもおすすめです。だいたいやりたいことは誰かがアプレットをつくってくれています。
ウェブサイトが更新されたら、LINEにメッセージ
先ほど紹介したアプレットも作成するまでもなく、こちらをクリックすればかんたんに使えるようになります。
Instagramに投稿した画像をTwitterにも画像として投稿
Instagramに画像を投稿するときに、Twitterに連携すると、TwitterにはInstagramの投稿した画像のURLが投稿されるので、Twitterクライアントによっては、タイムラインに画像が表示されません。このアプレットを使うと、Instagramに投稿した写真が、Twitterでも画像として投稿されます。
Facebookプロフィール写真とTwitterアイコンを自動連携
Facebookのプロフィール写真を変更すると自動的にTwitterのアイコンを変更してくれるアプレットです。
FacebookとTwitterをより連携させたい方におすすめです。
勤務時間をGoogleカレンダーに記録
勤務時間を記録と書きましたが、位置情報を利用して、特定の箇所に止まっている時間をGoogleカレンダーに記録してくれます。
勤務時間以外にもいろいろ使えそうなアプレットですね。
スプレッドシートに新しい行が追加されたらChatworkに通知
スプレッドシートといったGoogle AppsともIFTTTは連携します。
トリガー側でもアクション側にも設定できるので、ビジネスにも役立ちますよ。
まとめ
IFTTTを使うことで、サービスやアプリを自動で連携できるようになりました。
ウェブサイトを運営していなくても、日常を少し便利にするアプレットがたくさんありますので、色々試してみてください。
システム開発のことならLippleにご相談ください
Lippleは徹底したヒアリングにより、お客さまのビジネスの目的を実現するための、高品質で信頼性の高いシステムとサポートを提供します。システム開発でお悩みの方は、私たちまでご相談ください。
Other Articles 関連記事
- システム