このオウンドメディアでは、WordPressを使ったウェブサイトの構築・制作・運用方法を、レクチャー形式で連載しています。
前回のレクチャーまでで、ウェブサイトのレイアウトやプラグインの設定し、コンテンツを投稿する準備ができたので、今回は、具体的にテーマのインストールからカスタマイズまでどのような設定をおこなったか、実際に制作したウェブサイトを一例に解説していきます。
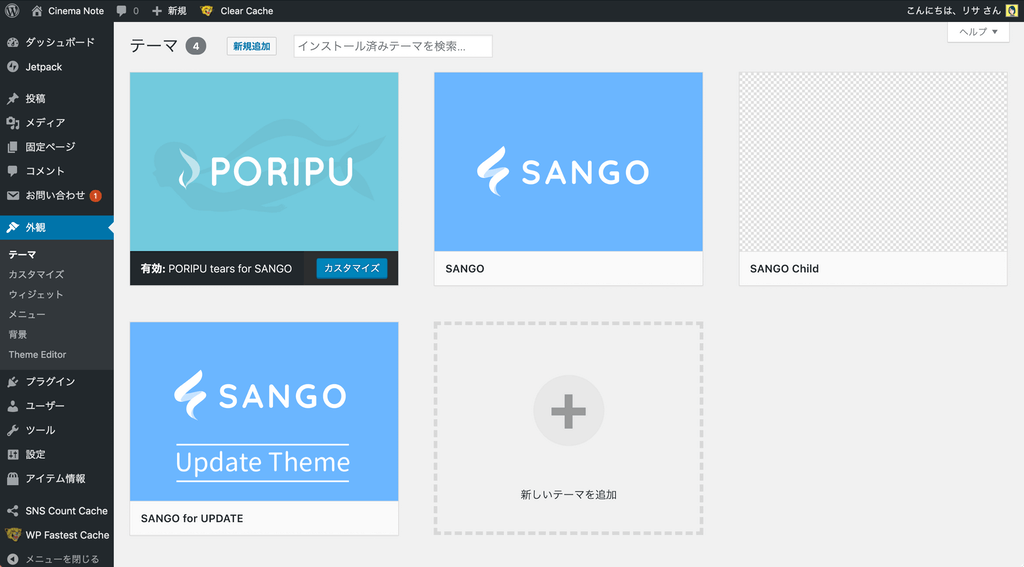
テーマのインストール
サーバーとドメインを用意し、WordPressを構築したらテーマをインストールしましょう。

今回のレクチャーでは、有料テーマである「SANGO」をインストールし、映画の感想ブログである「Cinema Note」を制作しました。
「SANGO」は親テーマと子テーマがあります。
通常は「SANGO」の子テーマを使用しますが、すでにカスタマイズされた、有料子テーマである「PORIPU」を使用しました。
「PORIPU」は「SANGO」公認の子テーマです。インストールすることで「SANGO」のビジュアルや機能のカスタマイズが実装できます。
有料子テーマということで、「PORIPU tears」が4,980円、「PORIPU 通常版」が3,980円ですが、カスタマイズにかかる手間や時間を短縮できるのはそれ以上の価値があります。
通常の手順で「SANGO」と「PORIPU」をインストールし、「PORIPU」を有効化しましょう。
カラーの設定
テーマのインストールが完了したら、ウェブサイト全体のレイアウトを設定していきましょう。

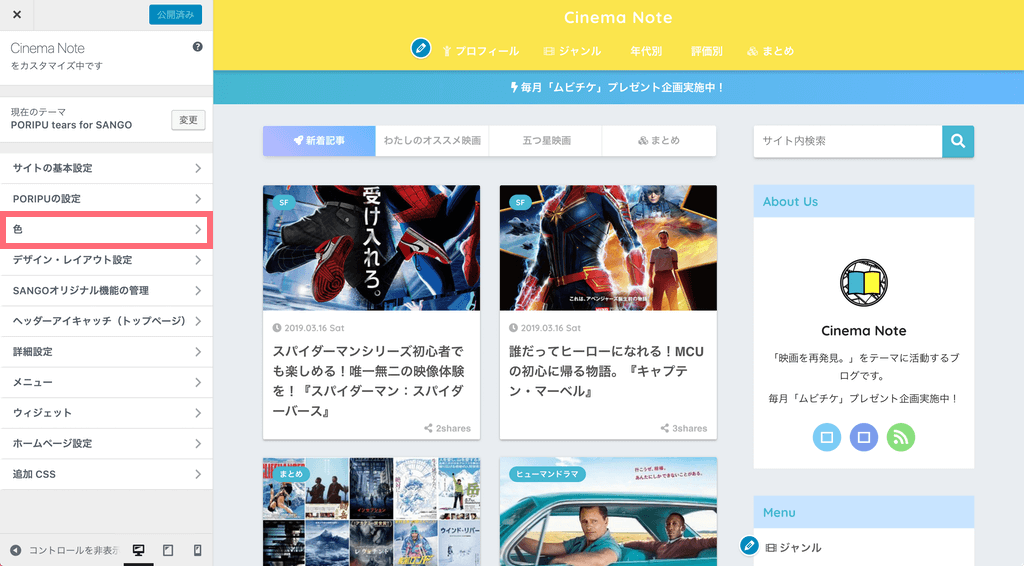
外観から「カスタマイズ」ボタンをクリックすると、ウェブサイトのカスタマイズ画面が表示されます。
ここではテーマとしてカスタマイズできる項目を設定できます。親テーマの「SANGO」のカスタマイズ設定に加えて、「PORIPU」のカスタマイズ設定をおこなえまます。
こちらのカスタマイズ設定は、初心者にもわかりやすく設定がおこなえるので活用していきましょう。
まずはカラーを設定します。「色」をクリックします。

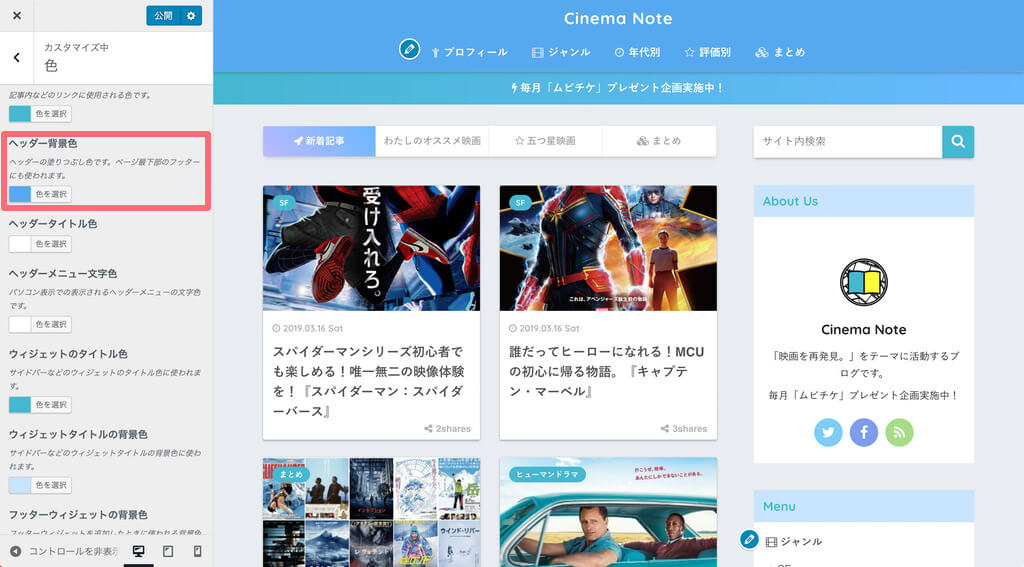
「色」をクリックすると、メインカラーやアクセントカラーなど、ウェブサイトで使用するカラーを設定することができます。
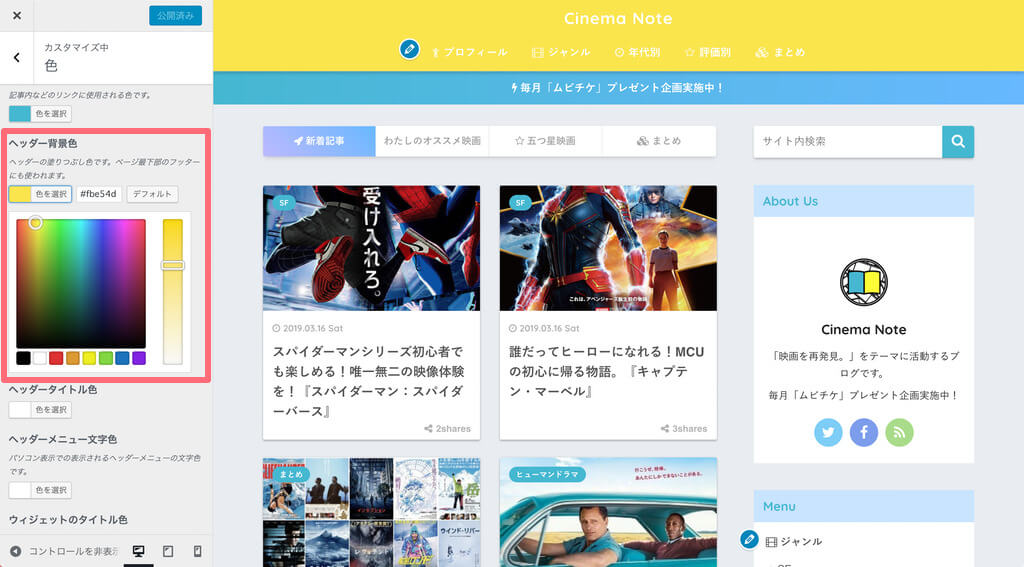
「色の選択」をクリックすると、カラーコードを入力するボックスが表示されますので、指定のカラーコードを入力しましょう。
ウェブの世界には色々なカラーの指定方法がありますが、ここでは16進数で表記されるコードを使います。

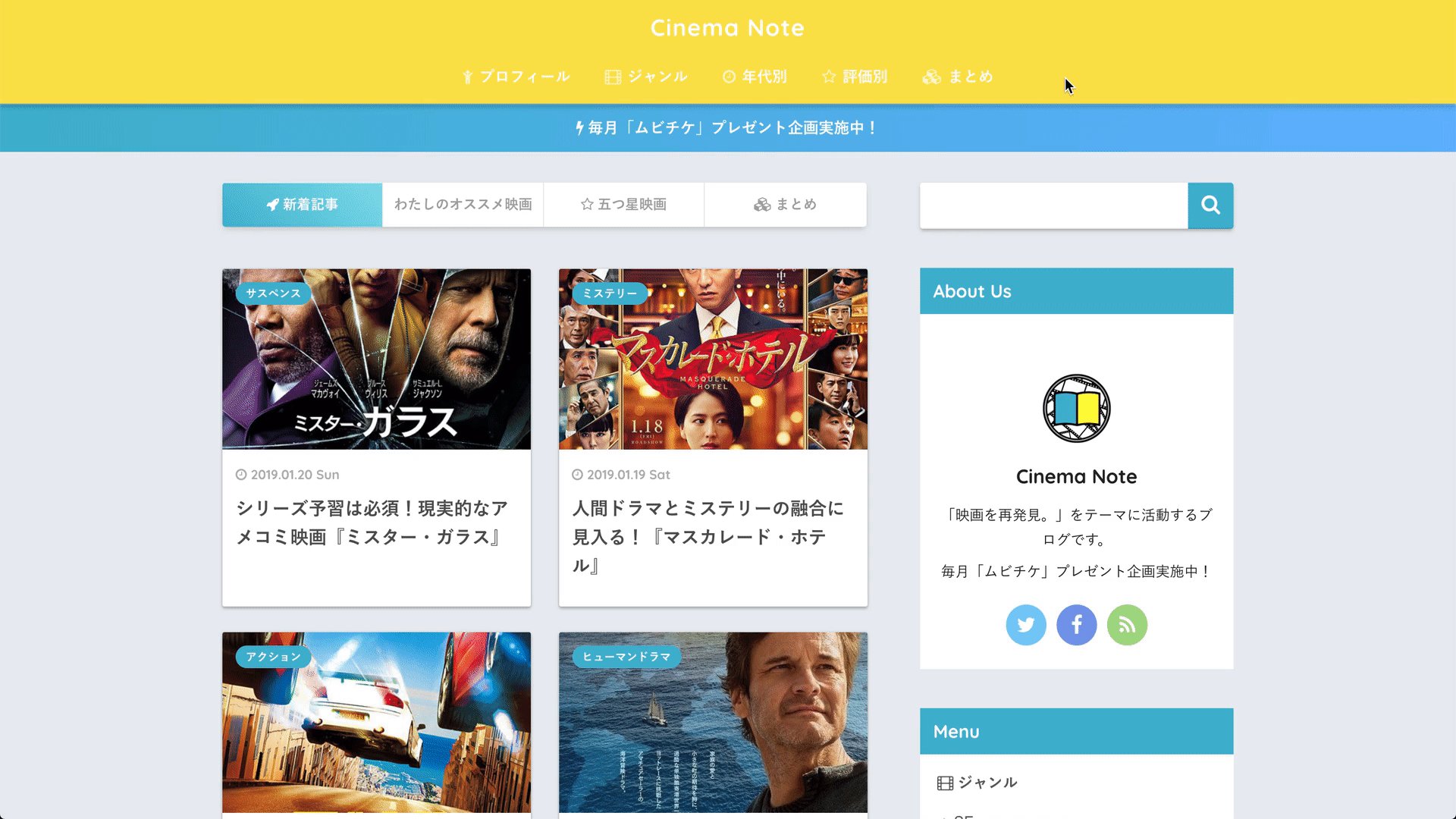
カラーコードを入力すると、このようにウェブサイトのトップページのカラーが変更されます。
「Cinema Note」では、以下のカラーコードを設定しました。
- メインカラー:#46b8d1
- 薄めの下地色:#85e3ec
- アクセントカラー:#fbe54d
- リンク色:#46b8d1
- ヘッダー背景色:#fbe54d
- ヘッダータイトル色:#FFF
- ヘッダーメニュー文字色:#FFF
- ウィジェットのタイトル色:#46b8d1
- ウィジェットタイトルの背景色:#c8e4ff
- フッターウィジェットの背景色:#e0e4eb
- フッターウィジェットの文字色:#3c3c3c
タイトル・ディスクリプションの設定
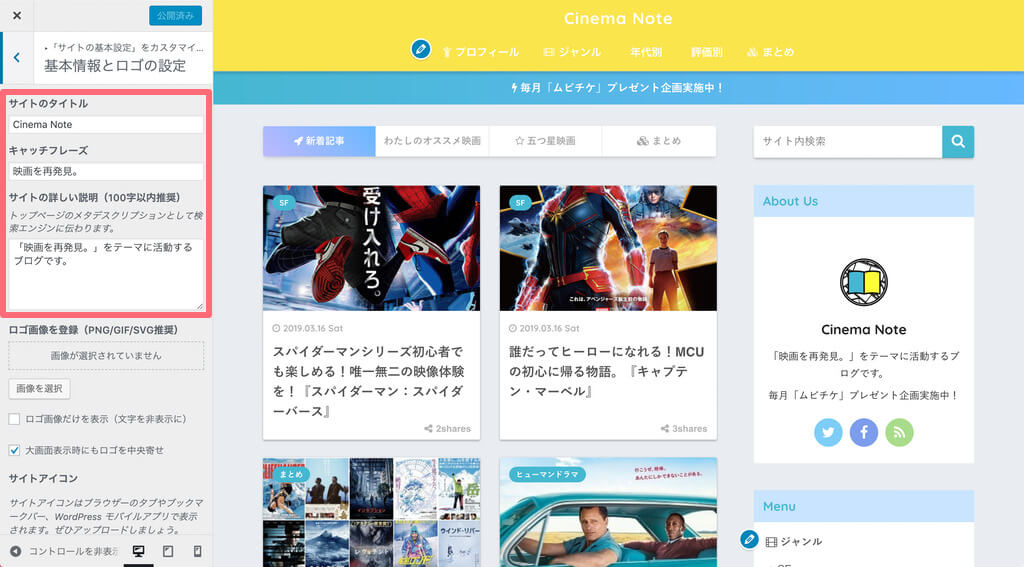
タイトルとディスクリプションは、カスタマイズ画面の「サイトの基本設定」内にある、「基本情報とロゴの設定」よりおこないます。

「サイトのタイトル」にはウェブサイトのタイトルである「Cinema Note」を入力しました。
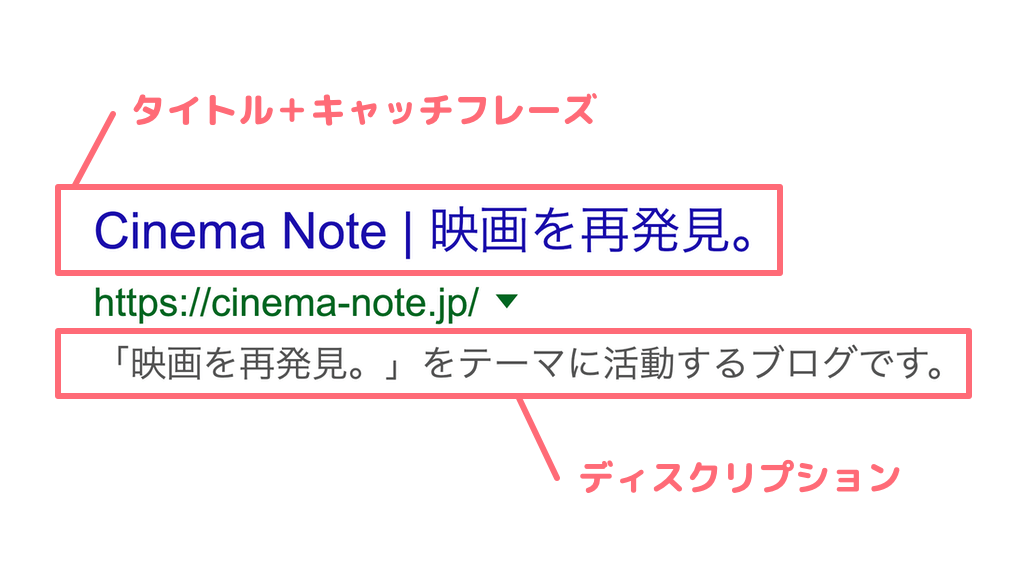
「キャッチフレーズ」の文章は、ウェブサイトに反映されず、検索結果のタイトルの横に表示されます。
「Cinema Note」が、映画に関するウェブサイトだとユーザーに伝わるように、「映画の再発見。」をキャッチフレーズにしました。
続いて、ディスクリプションを「サイトの詳しい説明(100字以内推奨)」で設定します。
ディスクリプションは、キャッチフレーズ同様、ウェブサイト内ではなく検索結果に表示されます。
ディスクリプションを見て、ユーザーが「Cinema Note」では、どのようなコンテンツを発信しているのかわかるような文章を作成しました。

「タイトル」と「キャッチフレーズ」、「サイトの詳しい説明(100字以内推奨)」は検索結果にこのように表示されます。

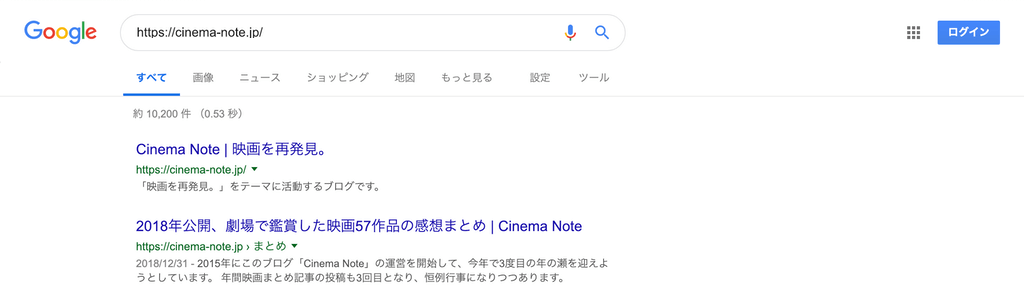
実際に検索すると、このように表示されます。
ロゴの設定
タイトルとディスクリプションの設定が完了したら、ロゴを設定しましょう。

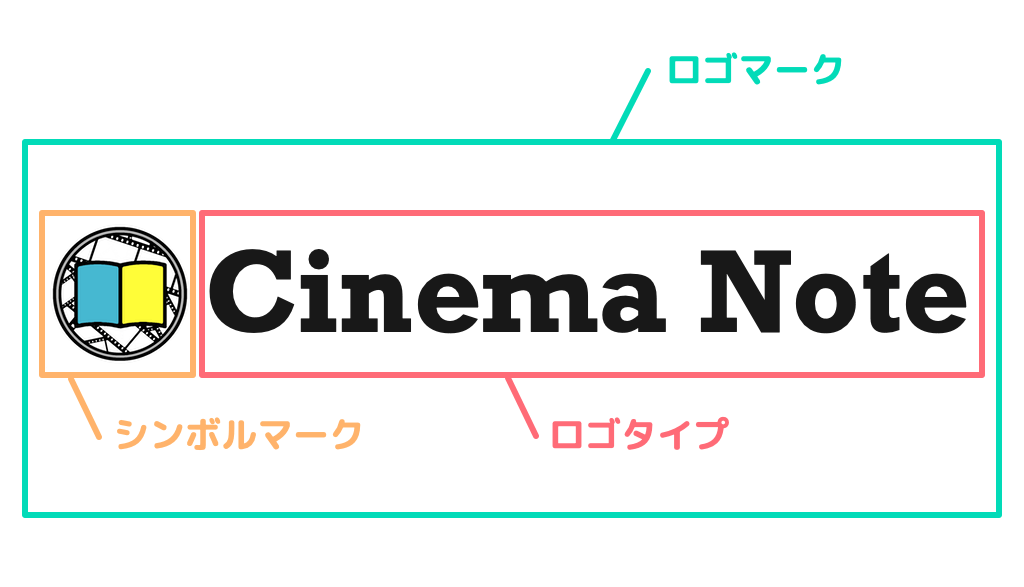
ロゴマークには、「シンボルマーク」と「ロゴタイプ」の2種類があります。
シンボルマークは、企業やブランドのテーマやコンセプト、名前をイメージしてデザインされたイラストのことをいい、ロゴタイプは、企業名やブランド名をデザインした文字のことをいいます。
ロゴタイプとシンボルマークを組み合わせたものを、「ロゴマーク」といいます。
今回は、シンボルマークは自作し、ロゴタイプは自作はせずテキストを利用しました。
ロゴタイプは、テキストをそのまま利用してシンプルなデザインにするのもいいですし、ゼロからデザインしてオリジナリティのあるデザインにするのもいいでしょう。
一緒に並べることも多いので、お互いに調和性のあるデザインを意識すると、よりユーザーに好印象です。
ロゴが決まったら、実際にウェブサイトに反映させていきましょう。
カスタマイズ画面内の「サイトの基本設定」内にある、「基本情報とロゴの設定」をクリックします。

クリックすると、ウェブサイトのタイトルやロゴの設定がおこなえる画面が表示されます。
こちらは先ほど、タイトルやディスクリプションを設定したメニューですね。
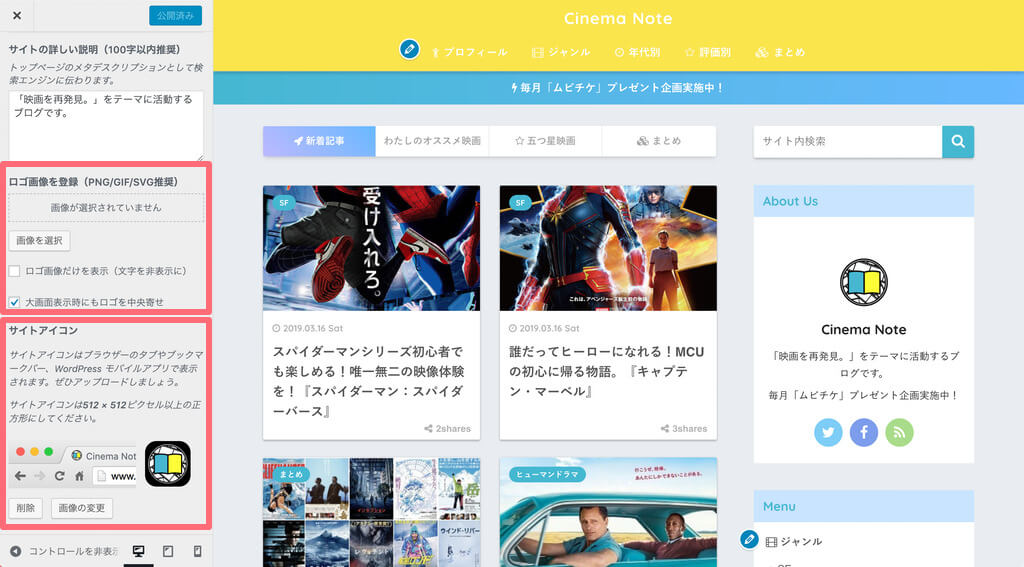
ロゴタイプをウェブサイトに反映させる場合は、「ロゴ画像を登録」をクリックし、アップロードした画像を選択します。
アップロードが完了すると、ウェブページの左上にロゴタイプが表示されるようになります。
シンボルマークをウェブサイトに反映させる場合は、「サイトアイコン」をクリックし、アップロードした画像を選択します。
ブラウザのタブやブックマークバーにシンボルマークが表示されるようになります。推奨されたサイズでのアップロードをしましょう。
レイアウトの設定
ロゴ、カラーの設定が完了したら、ウェブサイトのレイアウトを設定しましょう。
レイアウトの設定は、ウェブサイト制作の中でも重要なポイントです。
適切なレイアウトを設定することで、ウェブサイトを訪れたユーザーに、コンテンツを正しく伝えることができます。
コンテンツを正しくユーザーに伝えるレイアウトは、継続的にウェブサイトを訪れてくれるファンを獲得することにもつながりますので、ていねいに設定していきましょう。
ヘッダー
ヘッダーは、メニューを配置するレイアウトが主流です。
「Cinema Note」でも、ヘッダーにはメニューを配置しました。

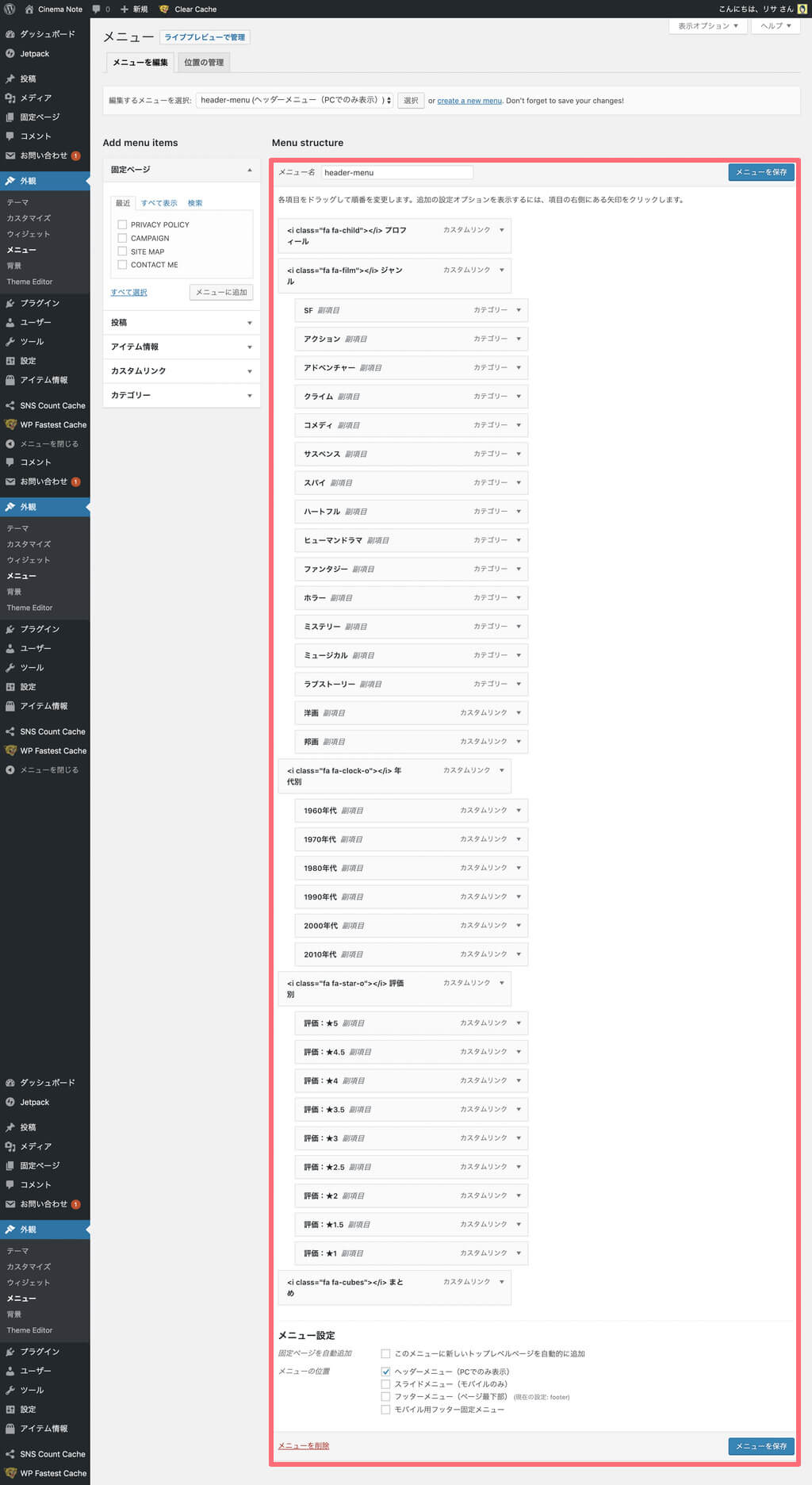
ヘッダーの設定は、管理画面のメニューにある「外観」内の「メニュー」からおこないます。
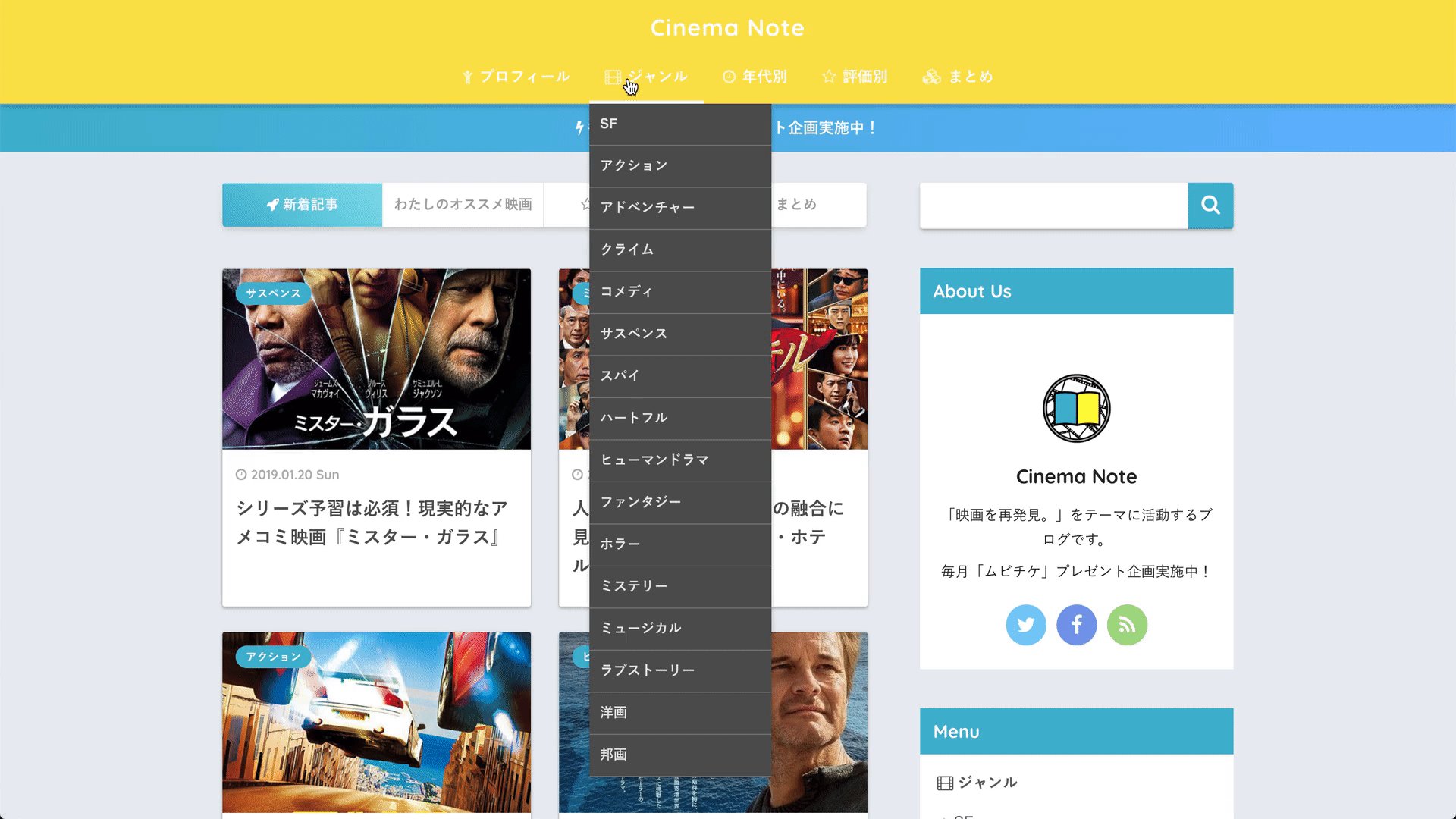
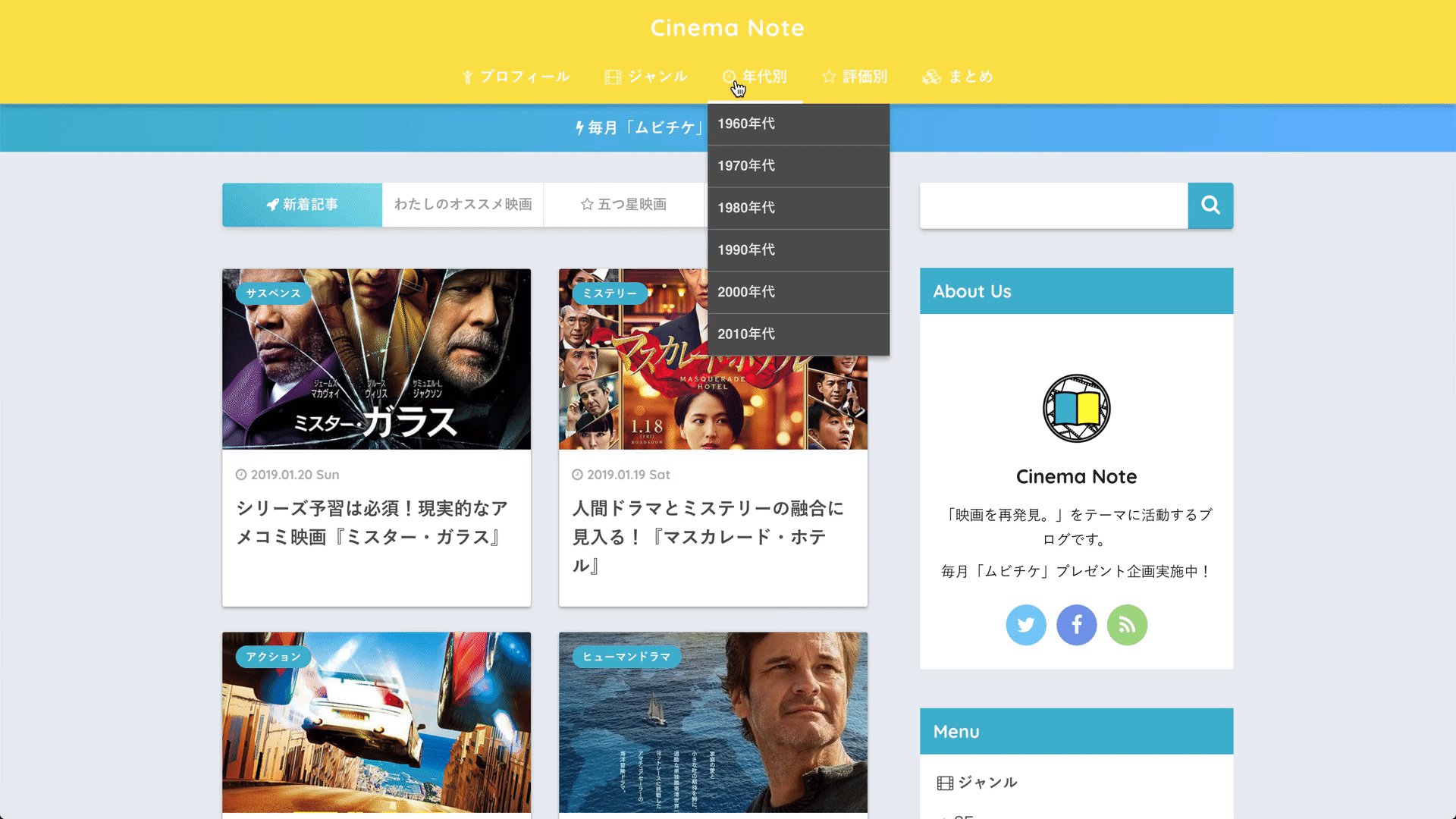
ヘッダーメニューは、プロフィール、映画のジャンル、年代、評価、まとめ記事と、固定ページ、カテゴリー、タグを網羅したメニューを表示させました。

サイドバー

「SANGO」のトップページのサイドバーは、2カラムで固定されています。(ただし、下層ページは1カラムに設定可能。)
サイドバーそのものを左側に移動させたり、非表示にすることはできませんが、サイドバーに表示される項目を変更することはできます。
また、サイドバーはトップページだけでなく、下層ページにも表示されます。
下層ページでは、トップページのサイドバーに加えて、「追尾サイドバー」というパーツが表示されます。
追尾サイドバーはスクロールしても、常にサイドバー部分に表示されるレイアウトのパーツです。
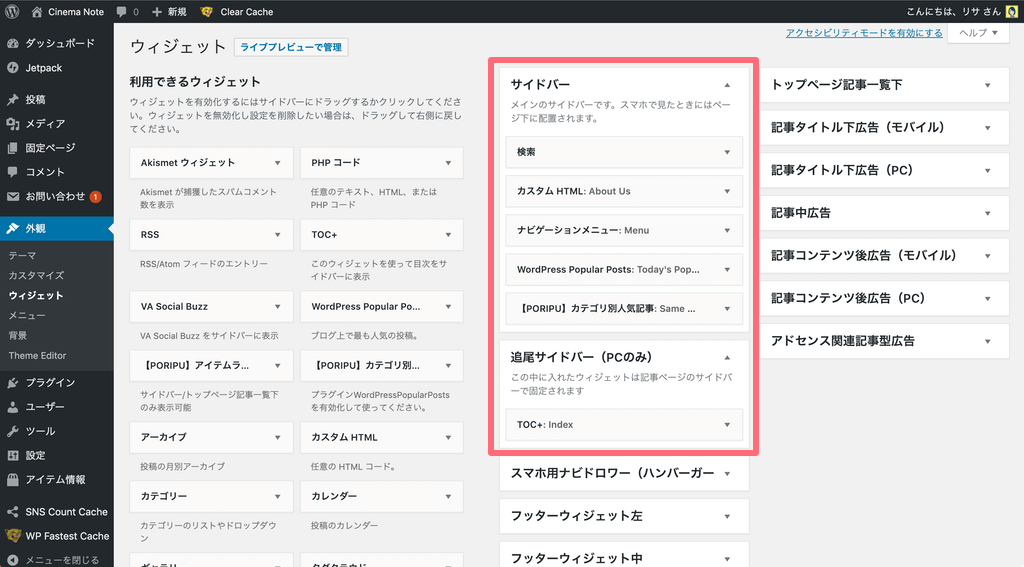
サイドバーと追尾サイドバーに表示される要素は、管理画面のメニューにある「外観」内の「ウィジェット」で設定ができます。

「Cinema Note」のトップページのサイドバーには、検索、プロフィール、メニュー、今日の人気記事一覧を表示させています。
加えて、下層ページのサイドバーにはカテゴリー別の人気記事一覧、追尾サイドバーには目次を表示させています。
ウィジェットにはさまざまな種類があります。
「検索」や「ナビゲーションメニュー」は基本要素としてWordPressに備わっています。

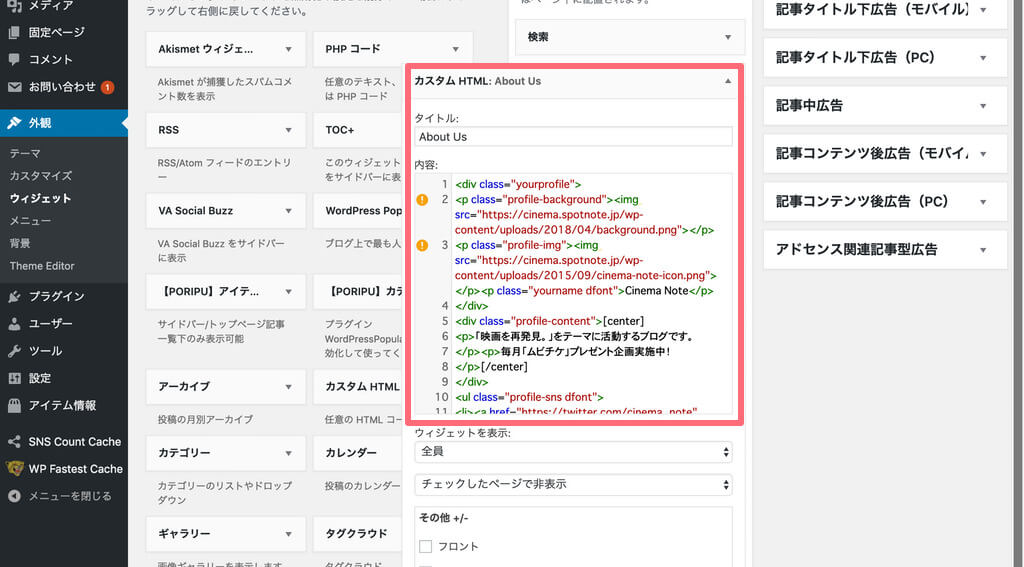
サイドバーのプロフィールですが、「カスタムHTML」というウィジェットを使用することで設定できます。
HTMLを表示できるウィジェットになります。プロフィールを表示させるためのHTMLを作成するのは面倒ですが、幸いなことに「SANGO」のカスタマイズガイドに参考コードがありました。
<div class="yourprofile">
<p class="profile-background"><img src="★背景画像のURL★"></p>
<p class="profile-img"><img loading="lazy" src="★プロフィール画像のURL★" width="80" height="80"></p>
<p class="yourname dfont">★名前★</p>
</div>
<div class="profile-content">
<p>★プロフィール文★</p>
</div>
<ul class="profile-sns dfont">
<li><a href="★twitterのURL★" target="_blank" rel="nofollow"></a></li>
<li><a href="★facebookのURL★" target="_blank" rel="nofollow"></a></li>
<li><a href="★instagramのURL★" target="_blank" rel="nofollow"></a></li>
<li><a href="★feedlyのURL★" target="_blank" rel="nofollow"></a></li>
<li><a href="★LINEのURL★" target="_blank" rel="noopener"></a></li>
</ul>HTMLコードをコピーして、★の部分を書き換えてペーストするだけで、プロフィールをサイドバーに表示することができます。
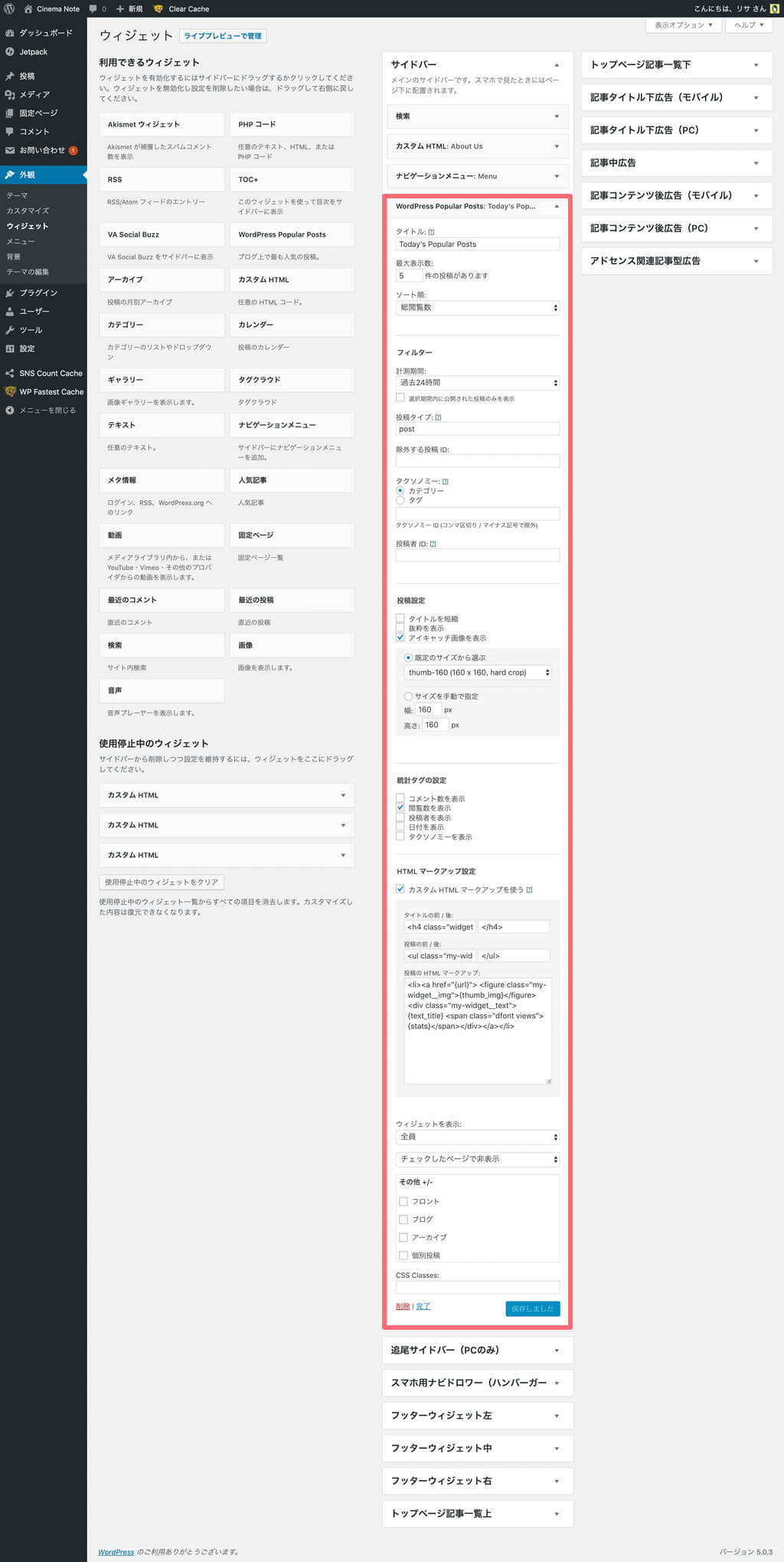
人気記事一覧ですが、「WordPress Popular Posts」というプラグインを使用して表示しています。
インストールすると、ウィジェットに表示されるので、設定しましょう。

「WordPress Popular Posts」を設定しました。
複数の設定項目があり、あらゆるカスタマイズが可能です。
画像と同じように設定していけば、「SANGO」のデザインにマッチして表示されます。
<h4 class="widgettitle dfont"> / </h4><ul class="my-widget show_num"> / </ul><li><a href="{url}"> <figure class="my-widget__img">{thumb_img}</figure><div class="my-widget__text">{text_title} <span class="dfont views"> {stats}</span></div></a></li>「HTML マークアップ設定」でHTMLを入力する必要があるので、コピー&ペーストして使ってください。

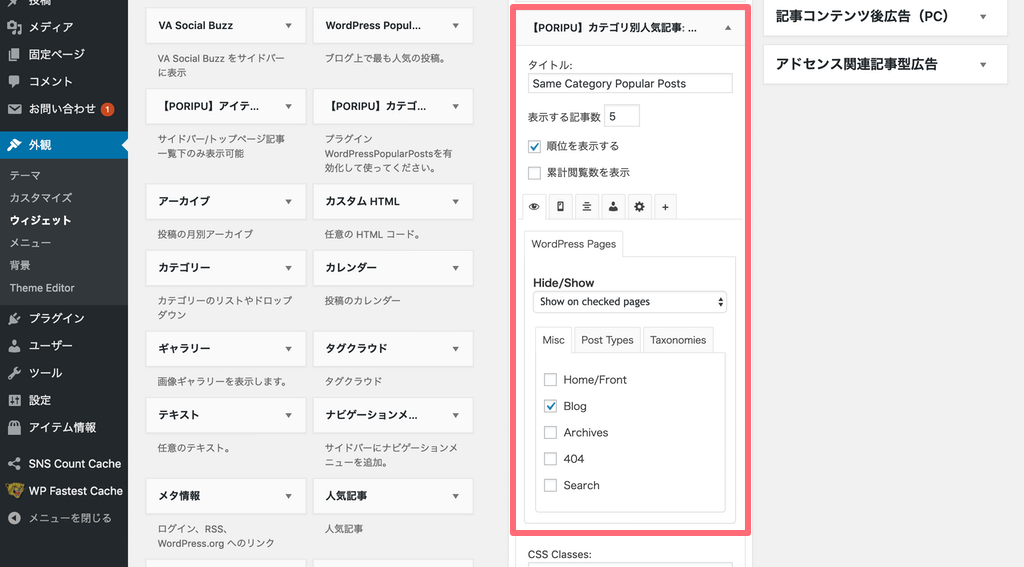
下層ページには、カテゴリー別の人気記事一覧も表示させました。
これは、ゼロからカスタマイズすると初心者にはすごく大変なのですが、「PORIPU」をインストールすることによって、ウィジェットにかんたんに表示させることができます。
サイドバーはトップページも共通のパーツになりますので、トップページでは表示させないための設定が必要になります。
「Widget Options」というプラグインをインストールすることで、ウィジェットの表示に関して細かく設定が行えるようになります。今回はブログページのみ表示するように設定しました。

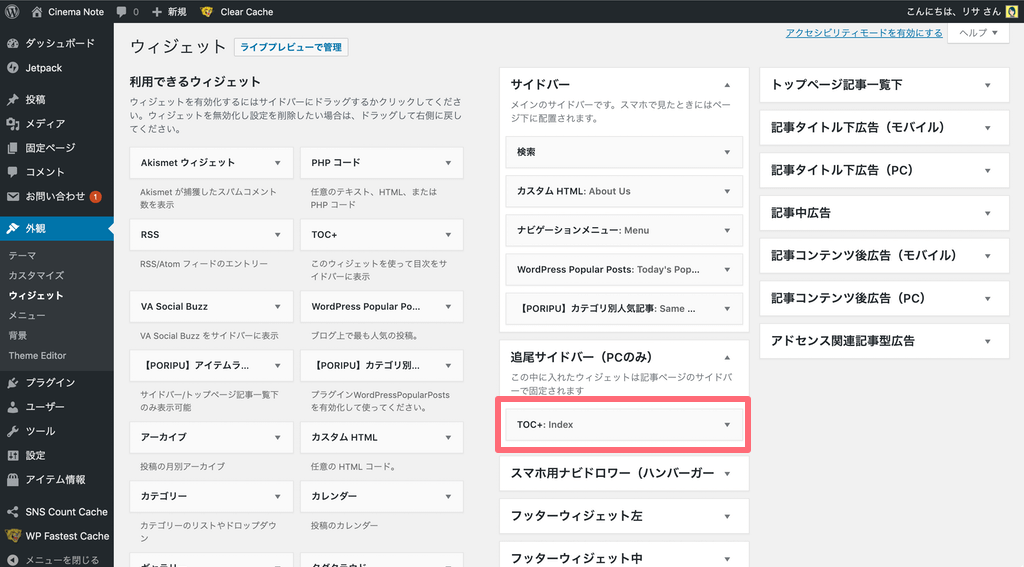
「追尾サイドバー(PCのみ)」には目次を表示させるために、「Table of Contents Plus」というプラグインをインストールします。
「Table of Contents Plus」をインストールすると「TOC+」というウィジェットが表示されるので、設定しましょう。
コンテンツ(一覧)

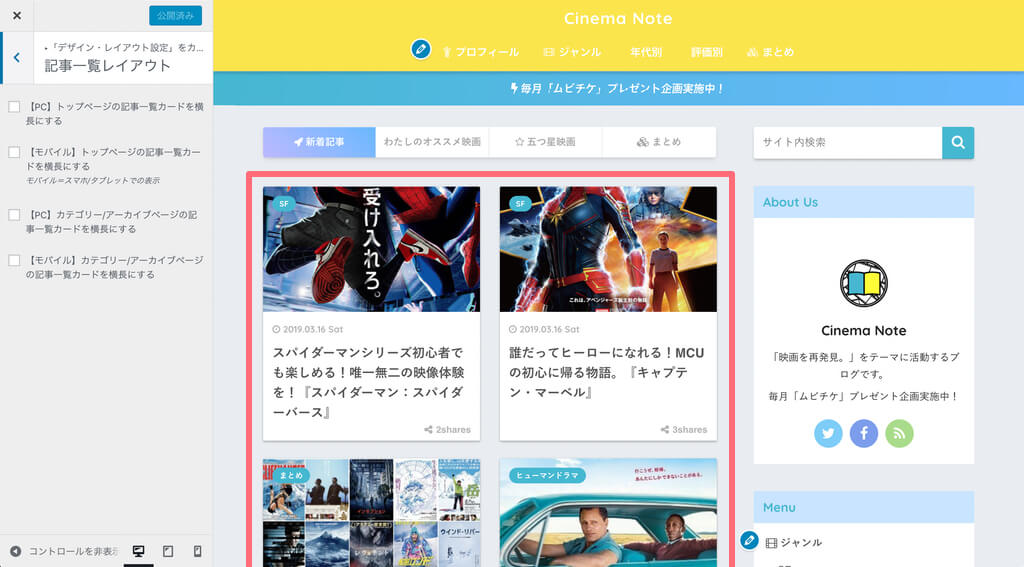
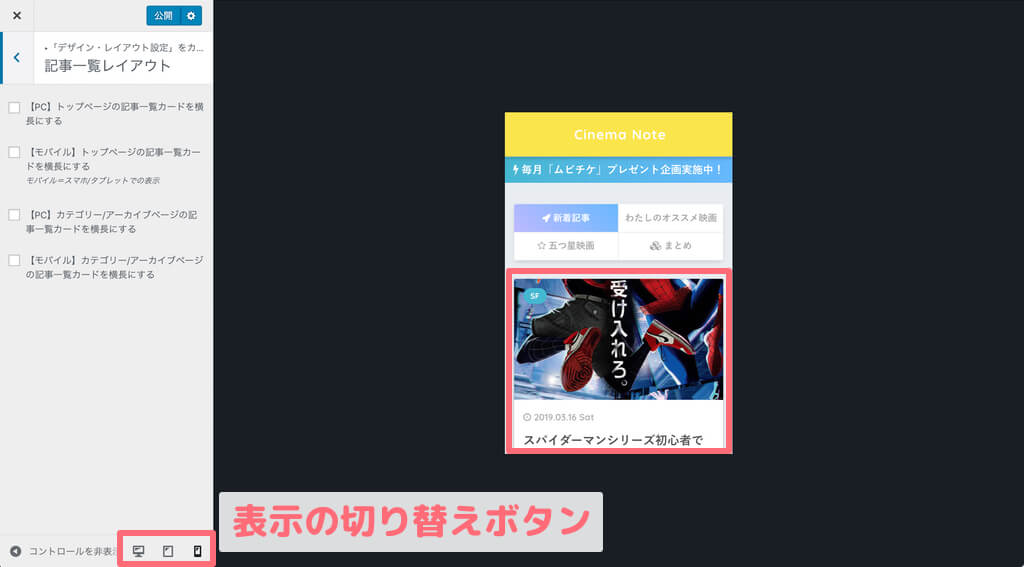
コンテンツの表示は、カスタマイズ画面内の「デザイン・レイアウト設定」内の「記事一覧レイアウト」から設定します。
デフォルトでは、画像のように、投稿したコンテンツがカード形式に一覧で表示される設定になっています。
「SANGO」ではこの他に、表示されるカードを横長にすることができます。

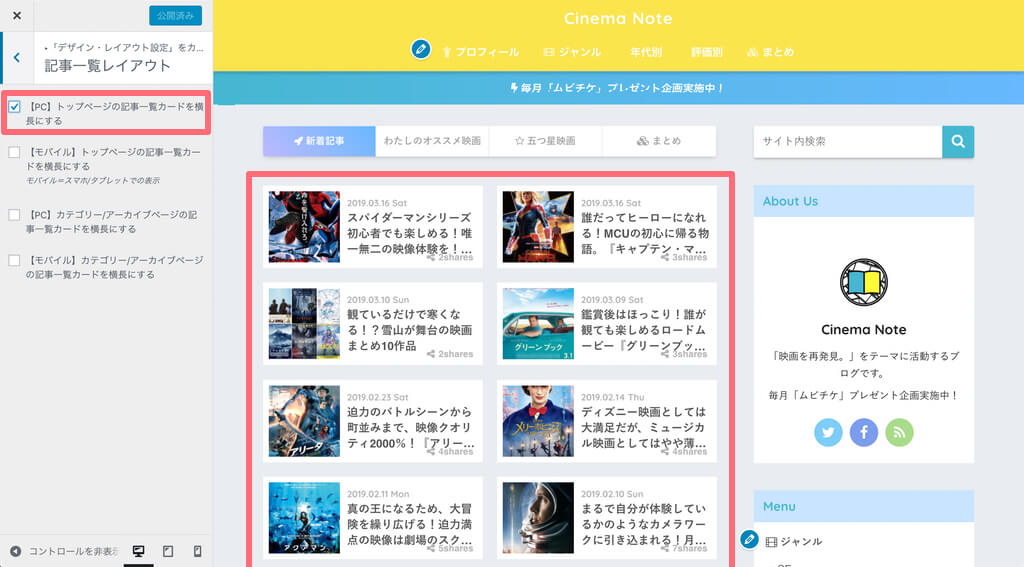
「記事一覧レイアウト」をクリックすると、コンテンツの表示方法が設定できます。
「【PC】トップページの記事一覧カードを横長にする」にチェックを入れると、画像のように一覧で表示されるカードが横長になります。

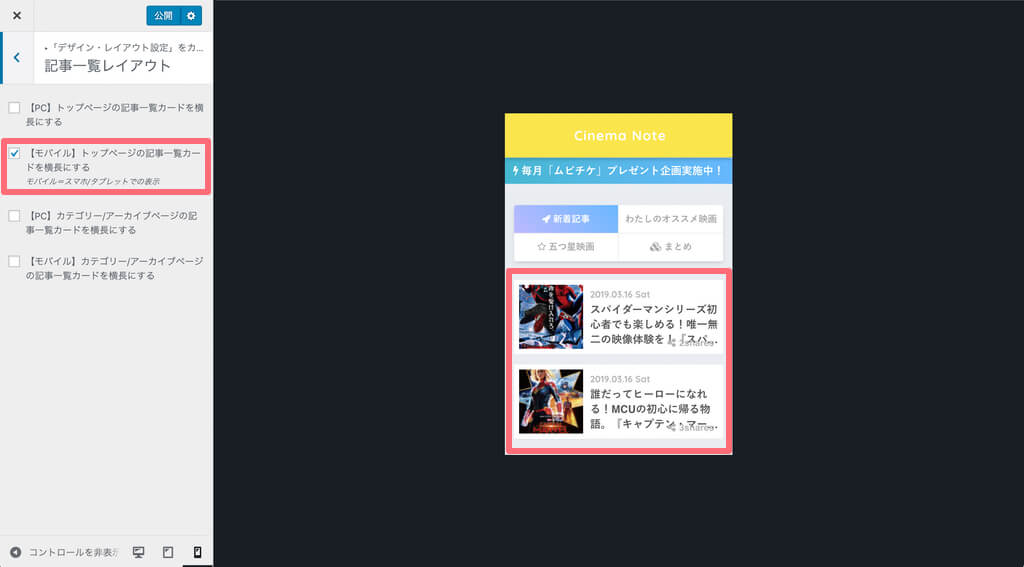
スマートフォンでのコンテンツの表示は、PCと同じくカード形式で表示されます。

スマートフォンで同様の設定をする場合は、下にある「【モバイル】トップページの記事一覧カードを横長にする」にチェックを入れましょう。

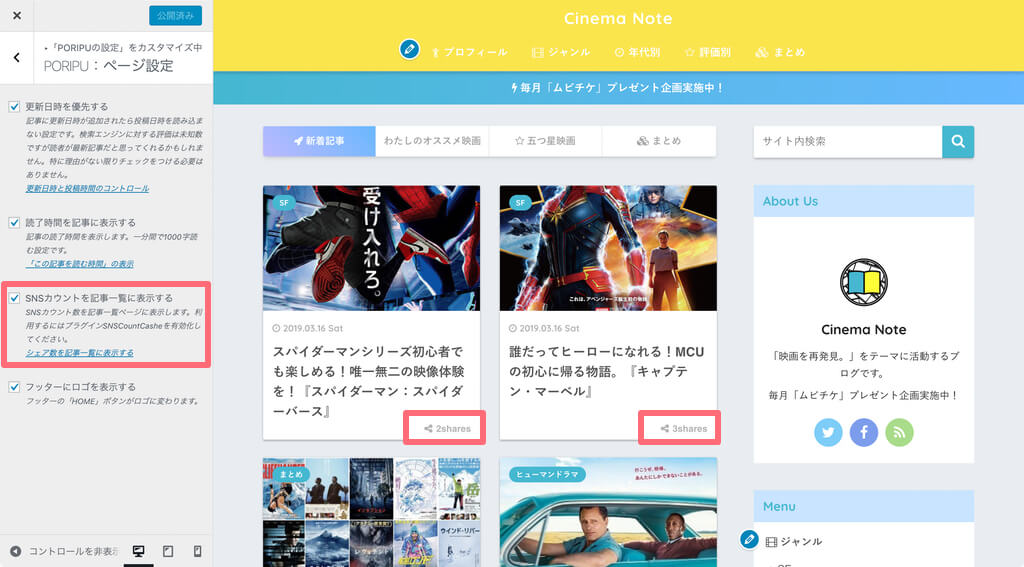
「PORIPU」の機能として、コンテンツを表示するカードの右下にSNSでのシェア数を表示させることができます。
シェア数の表示は合わせて「SNS Count Cache」というプラグインをインストールする必要があります。
表示させるには、カスタマイズ画面の「PORIPUの設定」にある、「PORIPU:ページ設定」をクリックし、「SNSカウントを記事一覧に表示する」にチェックを入れます。

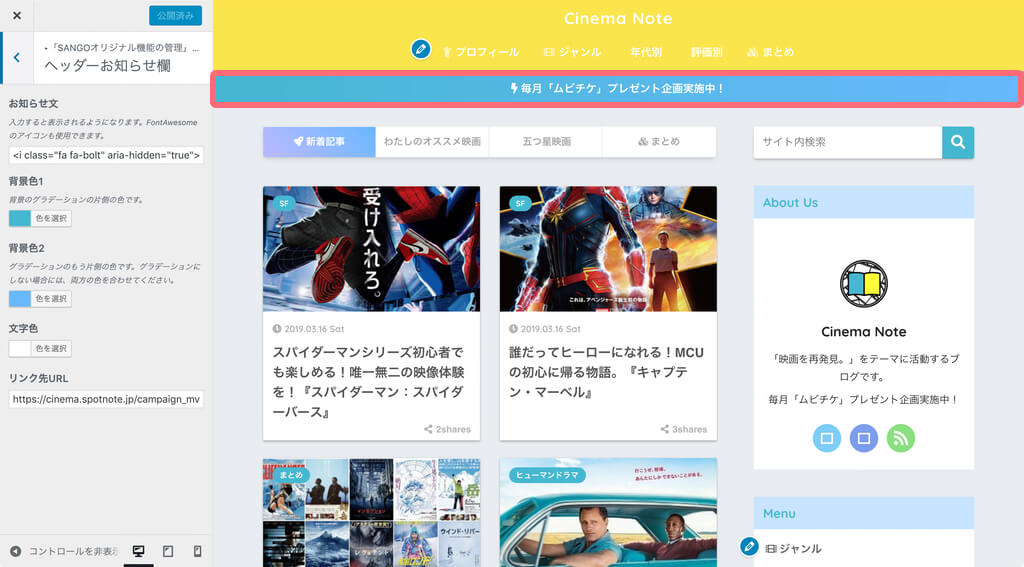
カスタマイズ画面の「ヘッダーお知らせ欄」では、ヘッダーの下の部分にお知らせを表示させることができます。
常にトップページに表示されるので、キャンペーンやイベントの開催など、ユーザーに注目してほしい情報を発信しましょう。
「Cinema Note」では、常時開催しているムビチケのプレゼントキャンペーンについて入力しました。
ヘッダーお知らせ欄にはURLを貼りつけることもできるので、入力した文章に関連するページがある場合はURLを入力しておきましょう。
背景色や文字色も設定ができます。背景色は2色設定することで、グラデーションにすることができます。
ヘッダーがアクセントカラーなので、メインカラーとサブカラーを参考にカラーの設定をしました。

「ヘッダーお知らせ欄」の下には、「記事一覧タブ」を4つまで表示させることができます。
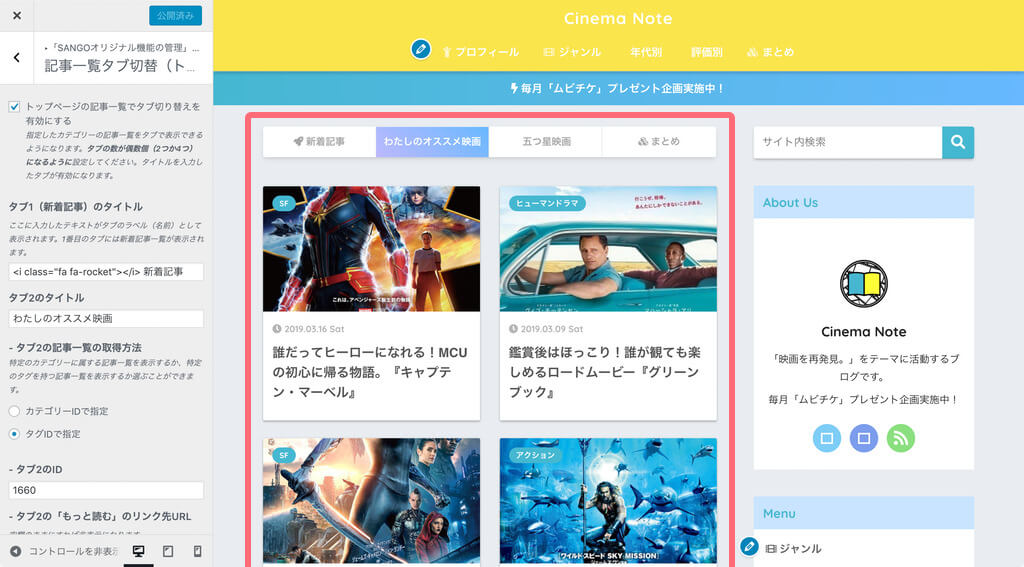
カスタマイズ画面の「記事一覧タプ切替機能(トップページ)」から設定をおこないます。
「記事一覧タブ」はタブを作成し、「トップページの記事一覧でタブ切り替えを有効にする」にチェックを入れると、表示されるようになります。
1番目のタブには、新着記事一覧が表示される設定になっているので、残りの3つのタブに「私のオススメ映画」、「五つ星映画」、「まとめ」を作成しました。
タイトルを作成し、表示したいカテゴリー、もしくはタグを指定します。
「記事一覧タブ」はタブを作成し、「トップページの記事一覧でタブ切り替えを有効にする」にチェックを入れると、表示されるようになります。
1番目のタブには、新着記事一覧が表示される設定になっているので、残りの3つのタブに「私のオススメ映画」、「五つ星映画」、「まとめ」を作成しました。
タイトルを作成し、表示したいカテゴリー、もしくはタグを指定します。
「記事一覧タブ」は、カラーの設定もできます。
タブの背景色、文字色、選択中のタブの背景色が設定できますので、ウェブサイトのカラーを意識して設定しましょう。
選択中のタブの背景色は2色設定することで、グラデーションにすることができます。
「ヘッダーお知らせ欄」と同様に、メインカラーとサブカラーを参考にグラデーションを設定しました。

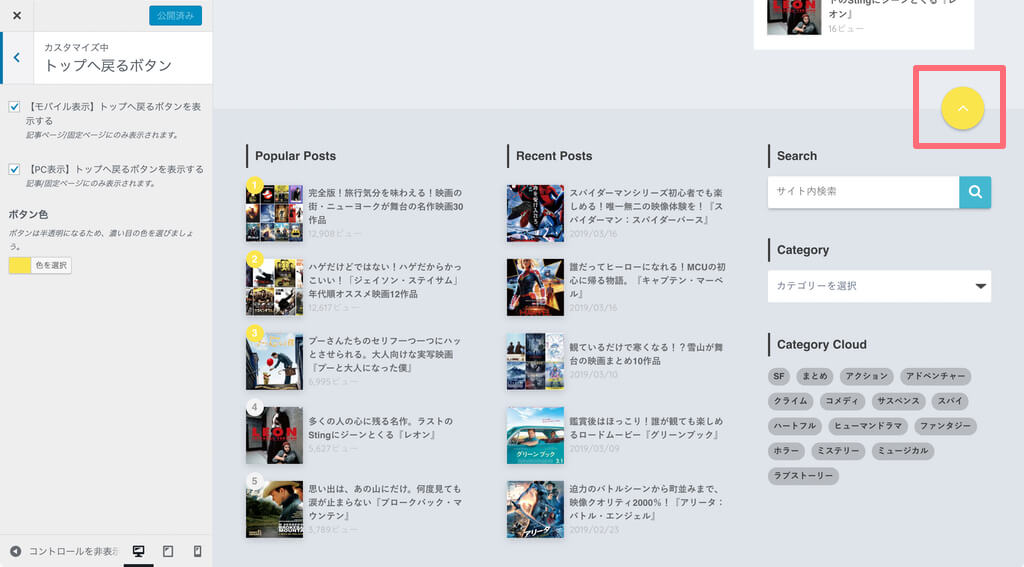
コンテンツの下部には、「トップに戻るボタン」を表示させました。このボタンをクリックすると、ページのトップへと画面が移動します。
スクロールしてページトップに戻る手間が省けるので、レビューや感想、旅行記など、文章量が多いコンテンツを投稿する場合、表示させておくと便利です。
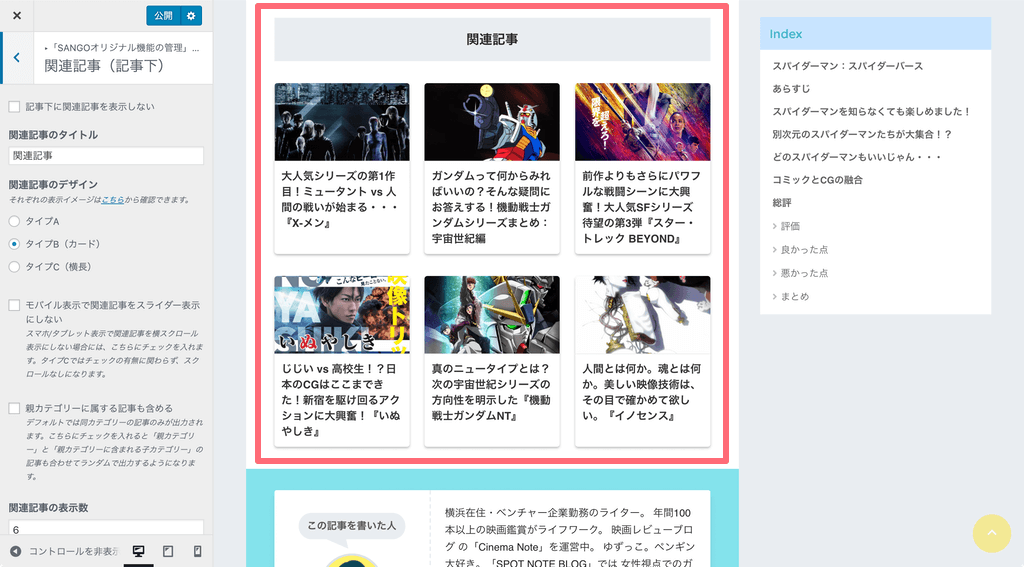
ボタンの表示は、カスタマイズ画面の「SANGOオリジナル機能の管理」内の「トップへ戻るボタン」から設定できます。
PCとモバイル用の設定があり、それぞれ「トップへ戻るボタンを表示する」をチェックすると、ボタンが表示されるようになります。
色の設定もおこなえます。ヘッダーとフッターと同様のカラーにすると、統一感が出るのでおすすめですよ。
コンテンツ(投稿)
続いて、投稿されたコンテンツページのレイアウトの設定を見ていきましょう。

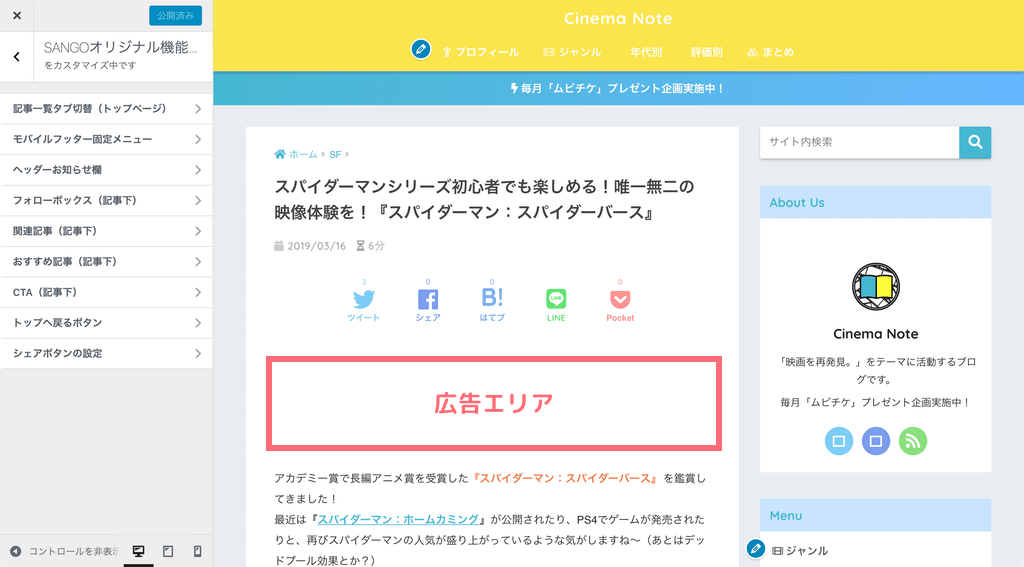
コンテンツページのレイアウトの多くは、カスタマイズ画面の「SANGOオリジナル機能の管理」から設定をおこないます。
SNSのシェアボタンや関連記事、おすすめ記事の表示の設定や変更ができます。

タイトルの下には、SNSのシェアボタンを表示することができます。
通常のシェアボタンは、「Twitter」、「Facebook」、「はてなブックマーク」、「Google+」、「Pocket」、「LINE」の6つのSNSへのシェアボタンが表示されます。
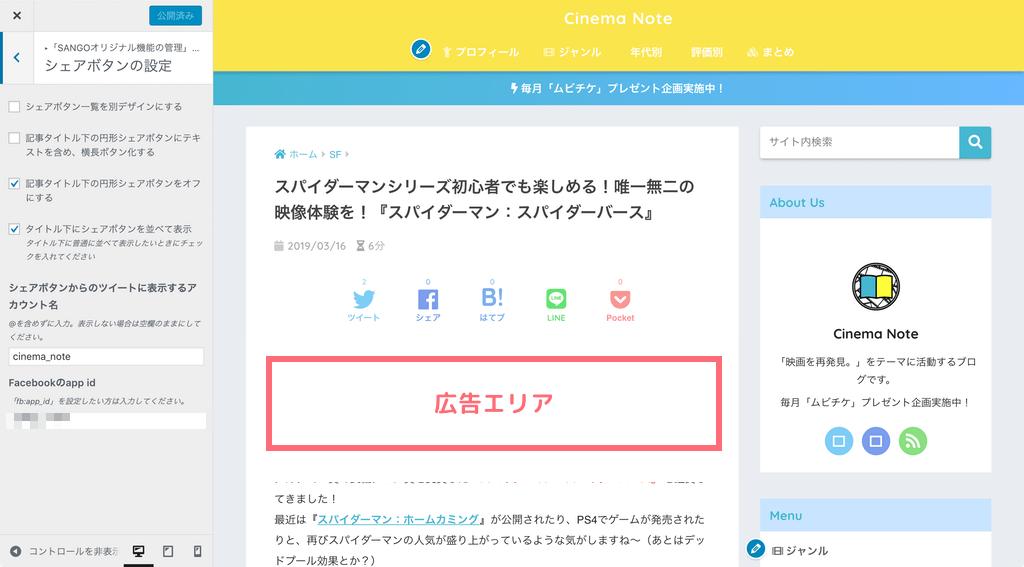
シェアアイコンは、「タイトル下にシェアボタンを並べて表示」をチェックすることで表示されます。

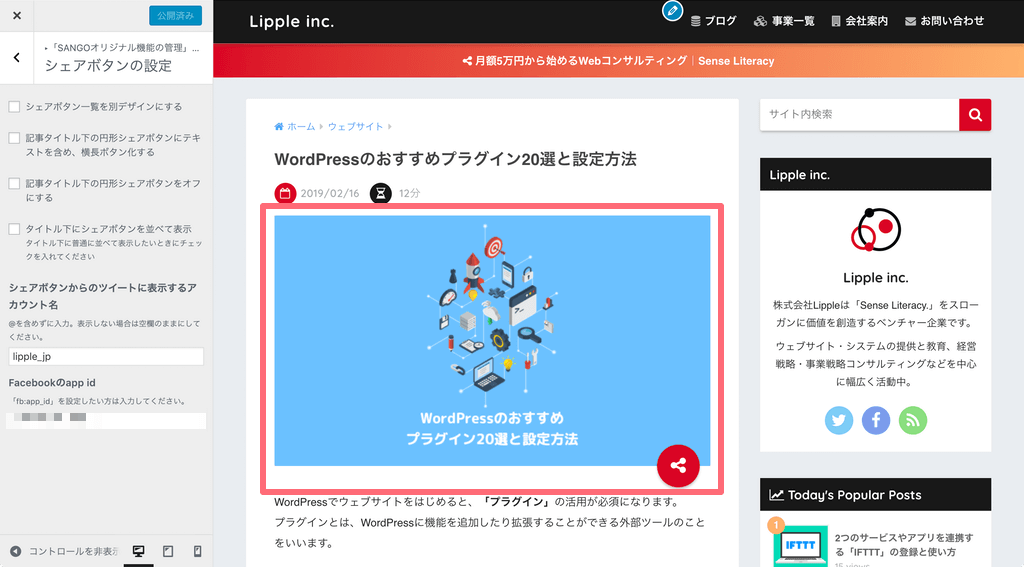
「Cinema Note」ではタイトル下に通常のシェアボタンが表示されるように設定しましたが、「Lipple inc.」では、タイトル下のシェアボタンを非表示にして、アイキャッチと円形シェアボタンを表示させるように設定しています。

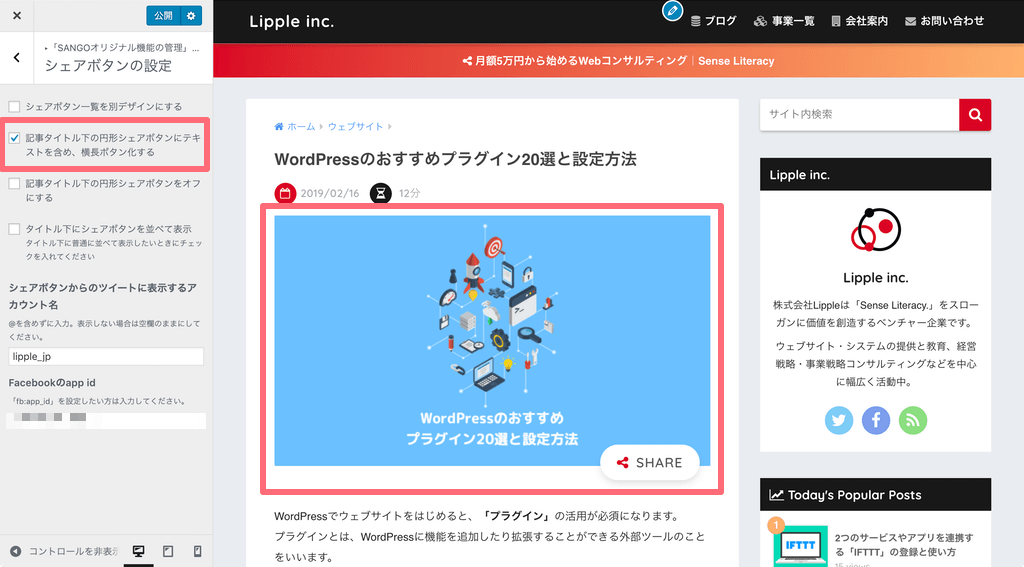
「記事タイトル下の円形シェアボタンにテキストを含め、横長ボタン化する」のみにチェックを入れると、「SHARE」の文字が入ったボタンが表示されます。

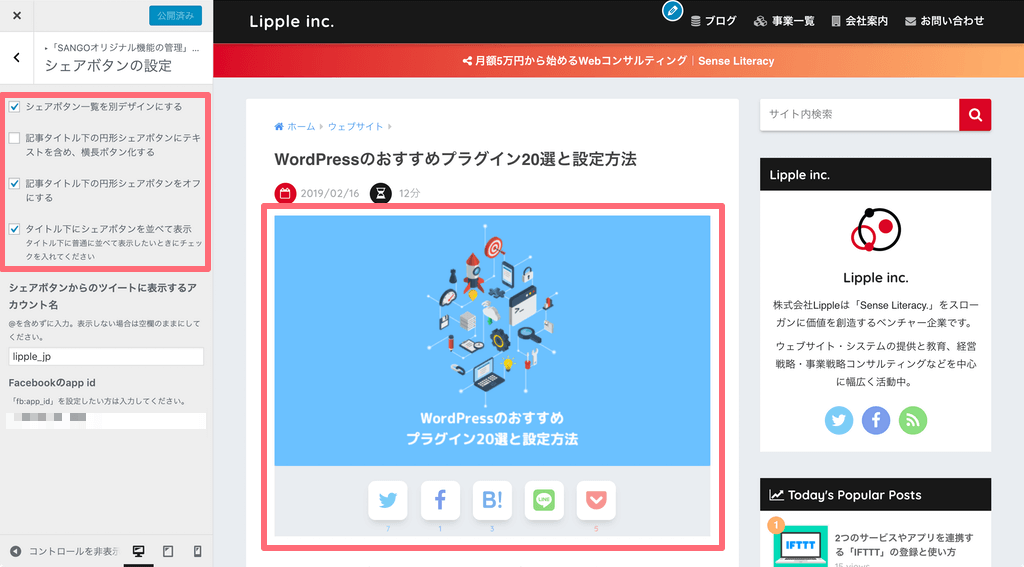
「シェアボタンを別デザインにする」にチェックを入れると、画像のように通常のシェアボタンのデザインと異なり、グレーの背景の上に小さいサイズのシェアボタンが表示されるようになります。
「Cinema Note」では、通常のデザインの方がコンテンツページに馴染んでいるため、通常のデザインのままにしました。

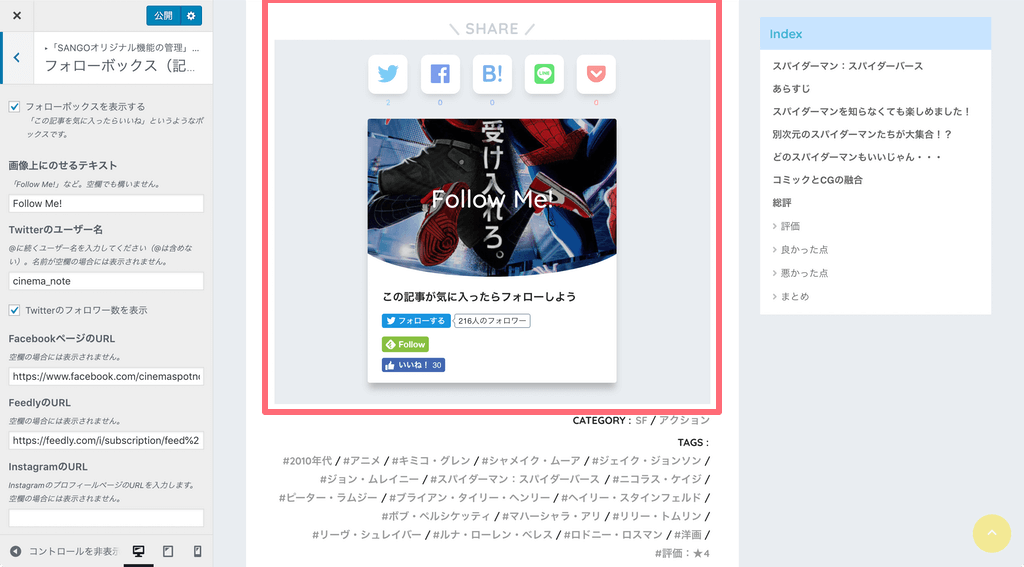
コンテンツ下にあるシェアボタンの下に、「フォローボックス」を表示させることができます。
フォローボックスは、アイキャッチ画像の下に自分が持っているSNSのアカウントを表示できるカスタマイズ機能です。
表示できるSNSのアカウントは、「Twitter」、「Facebook」、「Feedly」、「Instagram」の4つです。
「Cinema Note」はInstagramのアカウントがないので、それ以外の3つのアカウントを表示させるように設定しました。
ボックスの上部に「Follow Me!」と書かれていますが、この文字は変更することができます。
空欄でもいいですし、目を引くようなキャッチーなキーワードを入れるのもいいでしょう。

コンテンツの下には、「関連記事」を表示することができます。
関連記事を表示させることで、他のコンテンツを読んでもらう機会が増え、ウェブサイトの滞在時間や回遊率アップにつなげることができます。
関連記事には「タイプA」、「タイプB」、「タイプC」の3種類があります。
カスタマイズ画面で反映させながら、自分のウェブサイトのデザインに合うタイプを選びましょう。
「Cinema Note」は関連記事広告と差別化するために、立体感のあるデザインの「タイプB」を選びました。

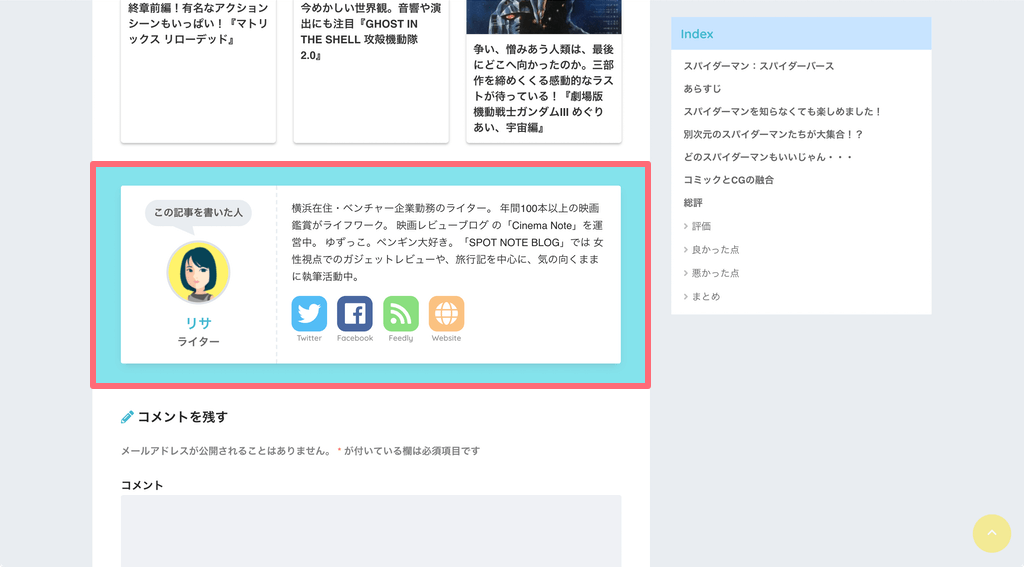
関連記事の下には、「プロフィールボックス」が表示されています。
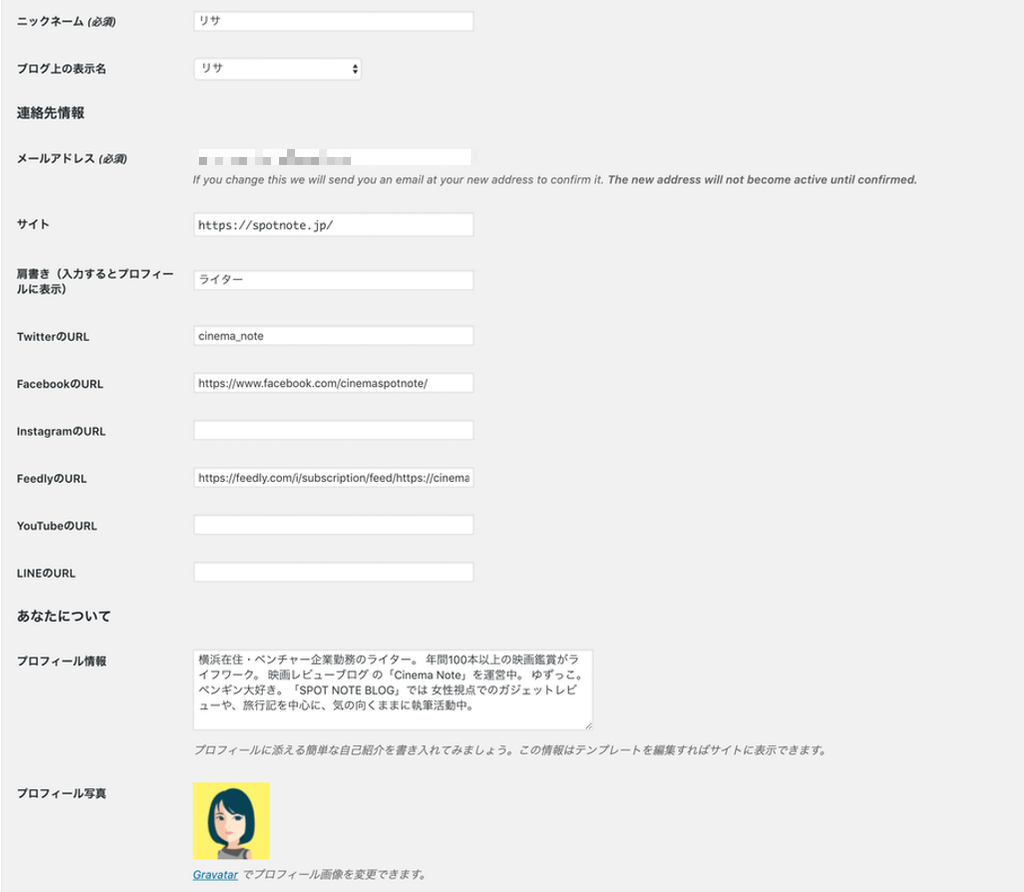
これは、管理画面の「ユーザー」内にある「あなたのプロフィール」で設定することができます。

「あなたのプロフィール」でサイト、肩書き、各SNSのURL、プロフィール情報、プロフィール写真を入力すると、自動的にコンテンツページの関連記事の下に表示されるようになります。
どんな人がコンテンツを作成しているのか、ユーザーに対してだけでなくGoogleへの信頼性を上げるためにもプロフィールの作成はおすすめです。
フッター

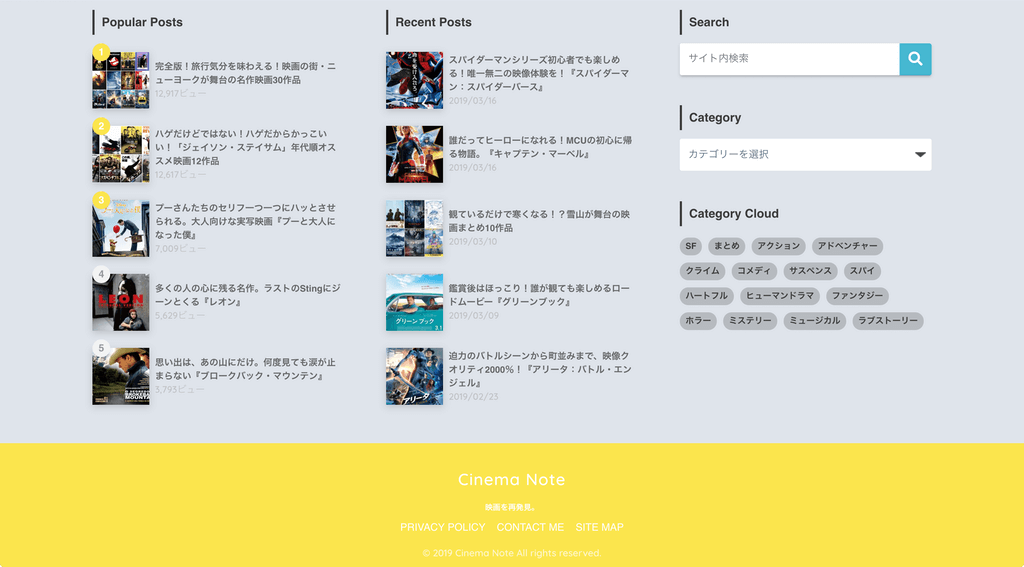
フッターには、最下部のメニューに固定ページの「PRIVACY POLICY」、「CONTACT ME」、「SITE MAP」を、その上の「フッターウィジェット」エリアに、サイドバーと同じような要素を配置しました。

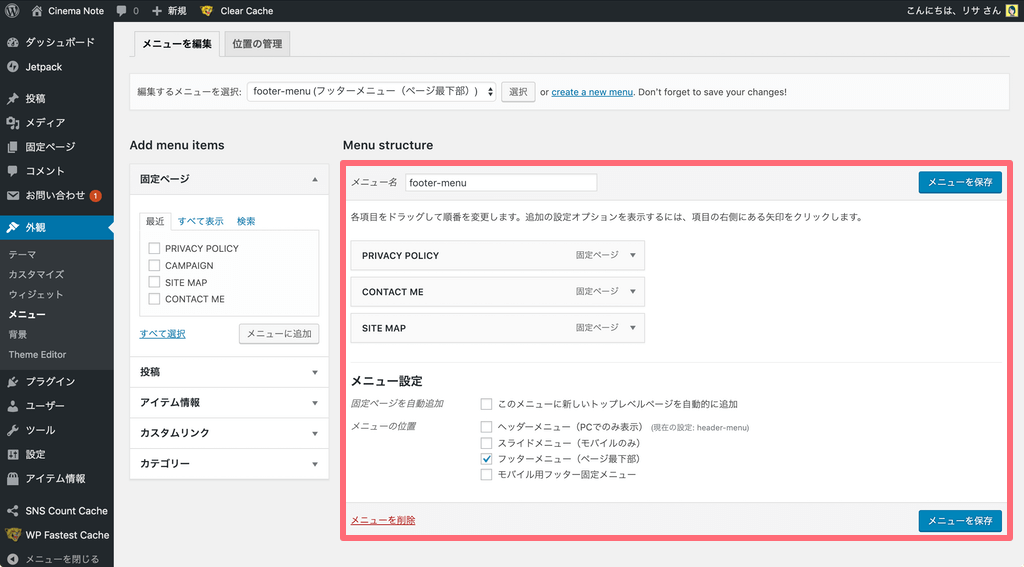
最下部のメニューは、管理画面の「外観」内にある「メニュー」で設定をおこないます。
フッターメニューを新規作成し、固定ページの「PRIVACY POLICY」、「CONTACT ME」、「SITE MAP」を追加しました。

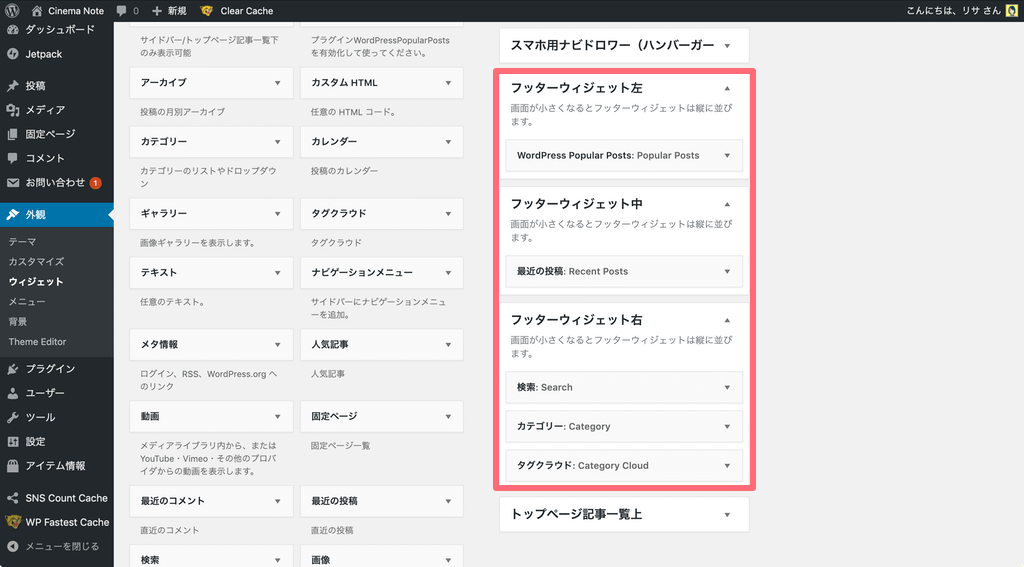
続いて、管理画面の「外観」内にある「ウィジェット」でサイドバーと同じ要素をフッターにも設定します。
「フッターウィジェット左」には人気記事一覧、「フッターウィジェット中」には最近の投稿記事一覧、「フッターウィジェット右」には検索、カテゴリー、タグクラウドを配置しました。

最下部のメニューに、タイトルの「Cinema Note」とキャッチコピーの「映画を再発見。」が表示されていますが、これは子テーマの「PORIPU」のカスタマイズで設定することができます。
カスタマイズ画面の「PORIPUの設定」内にある「PORIPU:ページ設定」クリックすると、「フッターにロゴを表示する」という項目があるので、チェックを入れます。
そうすると、フッターのメニューの上に、ロゴとキャチフレーズが表示されるようになります。

「フッターにロゴを表示する」にチェックを入れない場合、メニューの上に「HOME」と表示されるようになります。
プラグインの設定
WordPressに機能を追加したり、拡張するための外部ツールを「プラグイン」と呼びます。
WordPressは、多くの人が柔軟に活用するために、WordPressのシステムそのものはシンプルに設計されています。
そのため、ウェブサイトに実装したい機能やデザインをWordPressにカスタマイズするには、プラグインをインストールする必要があります。
プラグインの追加や設定は、管理画面のメニュー内の「プラグイン」よりおこないます。
「Cinema Note」でインストールしたプラグインは、こちらになります。
- AddQuicktag
- Akismet Anti-Spam
- All in One SEO Pack
- Broken Link Checker
- Classic Editor
- Contact Form 7
- Google XML Sitemaps
- Jetpack by WordPress.com
- Search Regex
- SNS Count Cache
- WordPress Popular Posts
- WP Fastest Cache
- WP Maintenance Mode
インストールしたプラグインは、コンテンツ制作で役立つプラグインから、運用面で役立つプラグインまでさまざまあります。
まとめ

カラーやウィジェットなどのレイアウトからプラグインまで、細かい設定を完了させたウェブサイトがこちらになります。
WordPressのテーマを利用すると、初心者でもこれだけ本格的なウェブサイトを制作することができますよ。
今回紹介したカスタマイズの他にも、HTMLやCSSを使った細かいカスタマイズをおこなっていますが、基本的にはカスタマイズ画面とプラグインとウィジェットを使うだけでウェブサイトを自分好みにカスタマイズすることができます。
ウェブサイトがほとんどできあがったので、次のステップとして、コンテンツを作成し、ウェブサイトをより充実させていきましょう。
次回は、WordPressでのコンテンツの投稿の方法をレクチャーしたいと思います。
次はコンテンツの投稿の方法をレクチャーしますね。
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。