

WordPressでコンテンツ制作をおこなう際、「HTMLタグ」を使用します。
HTMLタグとは、見出しや太字など、文字に装飾を施したり、図表や画像を表示させるためのタグのことをいいます。
ウェブページを制作するためには、構造を定義する「HTML」というプログラミング言語がベースとなっています。
表示したい文字や情報を「HTMLタグ」で挟むことで、表現します。
今回のレクチャーでは、HTMLタグのルールを解説していきます。
また、記事の後半では、WordPressでのコンテンツ制作に役立つHTMLタグを紹介します。
これからWordPressでコンテンツ制作をはじめようと思っている方は、ぜひ参考にしてくださいね。
HTMLタグとは?
HTMLは、ウェブページのベースとなる、情報の「構造」を定義するプログラミング言語です。
「Hyper Text Markup Language」の略で、直訳すると「ハイパーテキストに目印をつける言語」という意味の通り、書かれている情報がどのような構造なのか、伝える役割があります。

記載される情報がどのような構造なのか、目印をつけることを「マークアップ」といい、そのために「HTMLタグ」を使用します。
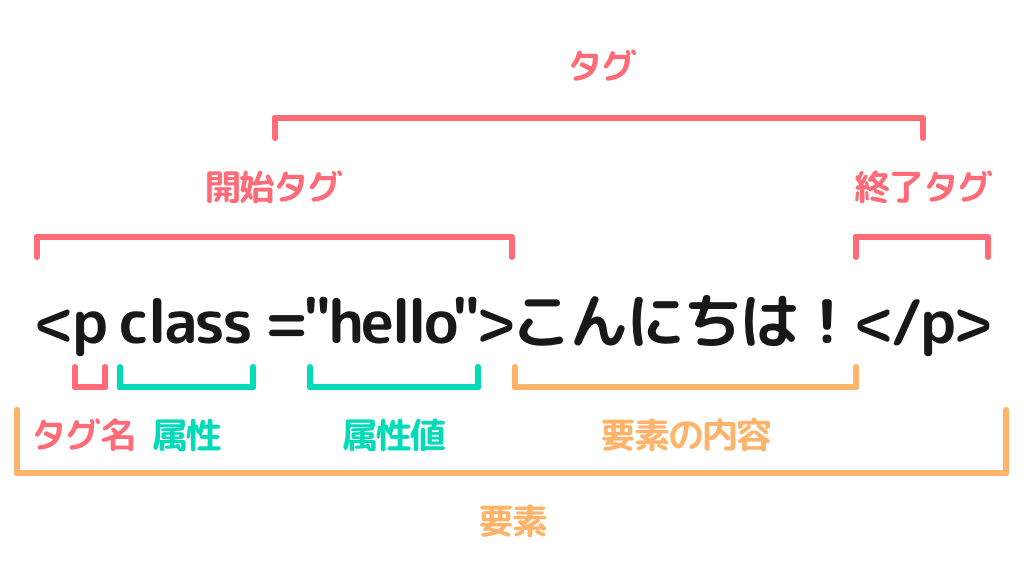
HTMLタグは、「<>」で囲まれた英数字と記号でできており、HTMLタグを使用することで、情報の構造を伝えることができます。
HTMLは、スラッシュなしの開始タグと、スラッシュありの終了タグで囲むのが、絶対のルールです。
例えばヘッダーやフッター、サイドバーといった、ウェブサイトのレイアウトはHTMLによって定義されます。
コンテンツ制作では、文字に装飾を施したり、図表や画像を挿入することができます。
- タグ:開始タグと終了タグをまとめた呼称。
- 開始タグ:「要素」の先頭にあるタグ。「属性」を含めることが可能。
- 終了タグ:「要素」の末尾にあるタグ。「属性」を含めることはできない。
- タグ名:タグを表す名称。
- 属性:「属性」を使うことによってタグに追加の情報を与えることができる。
- 属性値:「属性」に設定したい値を記述する。
- 要素の内容:タグで囲まれた情報。
- 要素:開始タグから終了タグまでのすべての情報。
WordPressでHTMLタグを使おう!

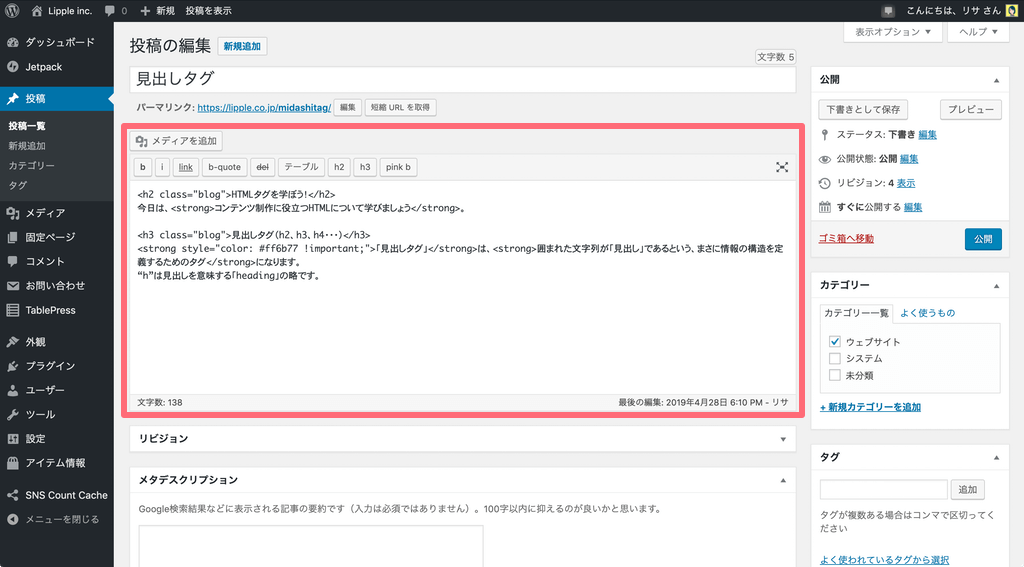
WordPressでコンテンツ制作をする際、HTMLタグは投稿画面の「テキストエディタ」で使用します。
改行や段落分けは、タグを挿入しなくても自動で反映されますが、見出しや、文字の装飾、図表、画像の挿入は、HTMLタグを使用します。

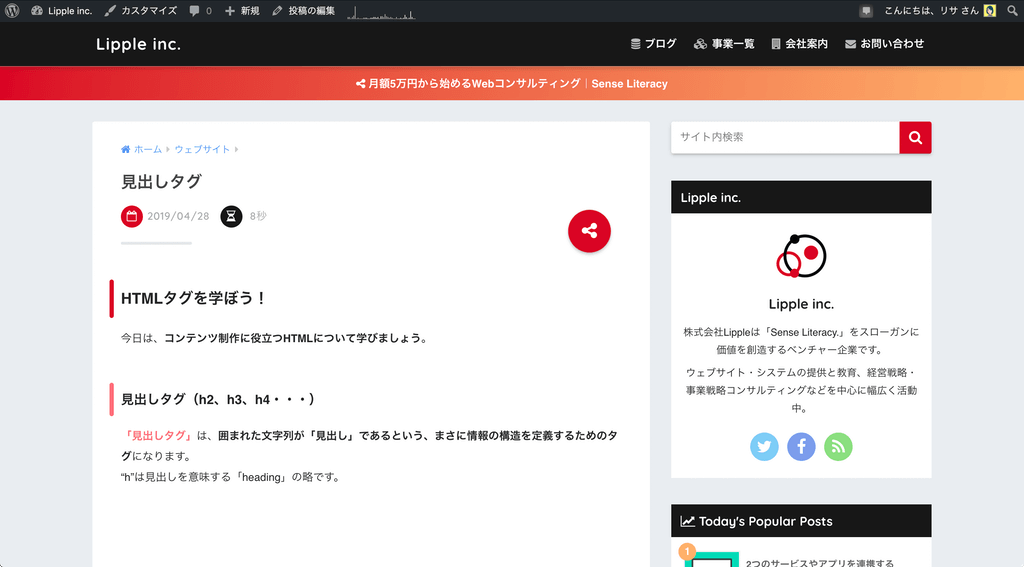
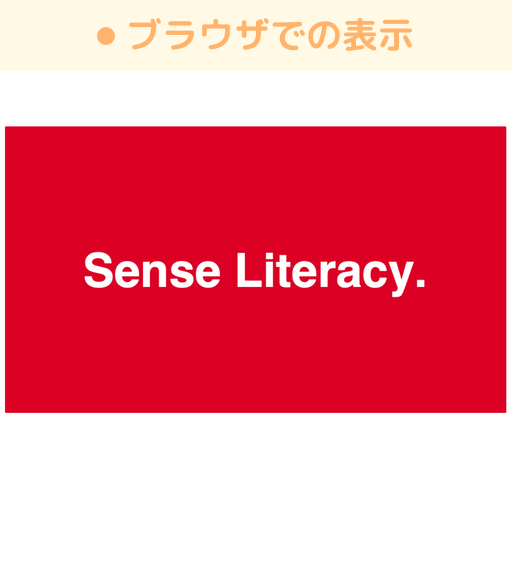
HTMLタグで装飾したテキストを下書き保存し、プレビューを開くと、画像のように表示されます。
HTMLタグで囲まれた文字は、装飾されていることがわかりますね。
WordPressの投稿画面には、テキストエディタの他に、HTMLタグを使用せずに、直接、文字の装飾や画像の挿入がおこなえる「ビジュアルエディタ」があります。
ビジュアルエディタは、Wordの操作方法に似ており、初心者の方でも直感的にコンテンツ制作がおこないやすい一方、複雑な文字の装飾や図表の作成ができない場合や、意図せぬ装飾が挿入される可能性があります。
テキストエディタでHTMLをタグを使用したコンテンツ制作は、はじめのうちは操作が難しく感じるかもしれません。
ただ、少しずつ操作に慣れていくと、ビジュアルエディタよりもテキストエディタの方が、逆説的ではありますが、タグの存在を意識せずコンテンツ制作をおこなうことができます。
質の高いコンテンツ制作を目指している方には、テキストエディタの使用をおすすめします。
コンテンツ制作に役立つHTMLタグ10選
ここからは、コンテンツ制作に欠かせない、基本的なHTMLタグを10個紹介していきます。
この他にも、テーマやプラグインによってカスタマイズされたHTMLタグや、複雑な処理を呼び出せるショートコードを活用することによって、よりよいコンテンツ制作をおこなっていきましょう!
見出しタグ(h2、h3、h4・・・)


| タグ表記 | <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> |
| 定義 | 見出し |
| 例 | <h1>記事タイトル</h1> |
「見出しタグ」は、囲まれた文字列が「見出し」であるという、まさに情報の構造を定義するためのタグになります。
“h”は見出しを意味する「heading」の略です。

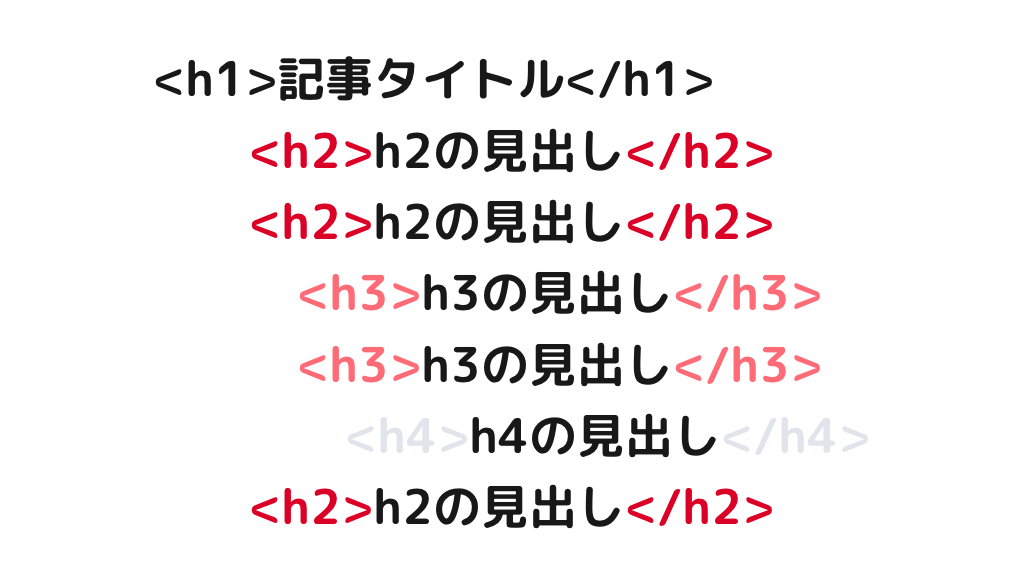
見出しとは、コンテンツの階層構造を正しく表現するために使用します。
h1からh6までのタグを順番通りに使うことによって、ユーザーや検索エンジンにコンテンツの階層構造を伝えることができます。
h2の見出しタグの下層には、h3を、h3の次にはh4を、見出しタグは順番通りに正しく使用しましょう。
見出しタグは、使いすぎると見辛くなるので、h3くらいまでで収めるととスッキリしていて見やすいです。
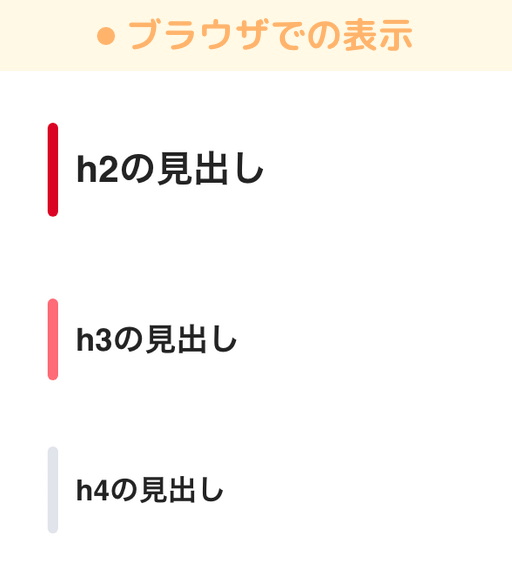
見出しタグのデザインは、CSSを使用しておしゃれに装飾することができます。
「Lipple inc.」では、左に線を表示させるデザインを採用しており、他には下線をひく、見出し全体を囲う、背景色をつけるなどの装飾ができますよ。
段落タグ(p)


| タグ表記 | <p></p> |
| 定義 | 段落 |
| 例 | <p>テキスト</p> |
「段落タグ」の”p”は段落を意味する「paragraph」の略です。
テキストの区切りに設定する必要があります。WordPressでは、テキストエディタでテキストを2回改行すると自動で挿入されます。
意識して使うことはほとんどありませんが、例えば、中央寄せしたい時など、段落を装飾したい場合に、意図的に使用することもあります。
改行タグ(br)


| タグ表記 | <br> |
| 定義 | 改行 |
| 例 | テキスト<br>テキスト |
「改行タグ」の”br”とは、改行を意味する”break”の略です。テキストを改行したい部分に設置します。
ほとんどのタグには「開始タグ」と「終了タグ」がありますが、改行タグはひとつのタグ単体で定義をおこないます。
WordPressでは段落タグと同じように、テキストエディタでテキストを改行すると自動で挿入されます。
意図的に挿入するタイミングももちろんあります。タグを使った要素の内容で改行をおこないたい時には、改行タグを使用する必要がある場合があります。
強調タグ(strong、b)


| タグ表記 | <strong></strong> <b></b> |
| 定義 | 強調 太字 |
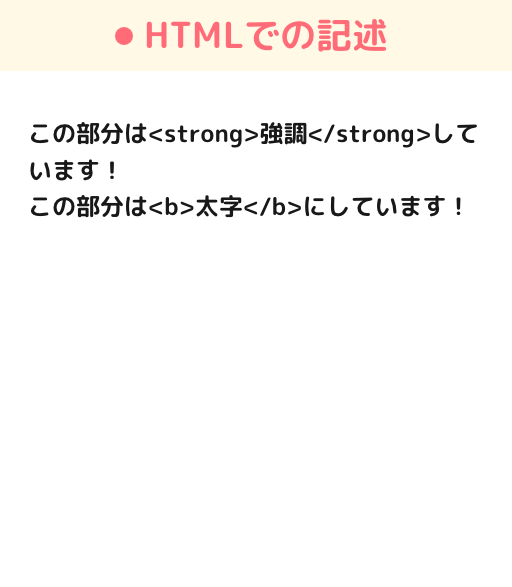
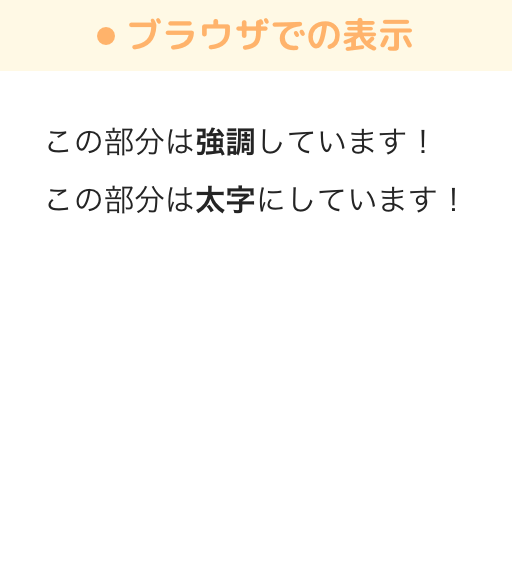
| 例 | <strong>強調しています</strong> <b>太字にしています</b> |
「強調タグ」は”strong”を使用します。
文字を太字にして、強調することができます。
太字にすることで、テキストの中で文字列を目立たせることができるので、ユーザーへコンテンツの内容をよりわかりやすく伝えるために使用します。
また、検索エンジンに対しても強調していることを伝えることができます。
検索エンジンには強調していることを伝えず、太字にしたい場合には「太字タグ」を使用します。
太字タグの”b”は太字を意味する「bold」の頭文字です。
Googleの公式見解によると、強調タグを使っても、太字タグを使っても、SEOに効果の差はないそうです。
スパンタグ(span)


| タグ表記 | <span></span> |
| 定義 | 間 |
| 例 | <span>テキスト</span> |
「スパンタグ」は、タグの中で使用することが多いタグです。
例えば段落タグや強調タグの中で、さらに文字を装飾したい場合に使用します。
スパンタグは単独では、ほとんど使うことはありません。
属性でスタイルを指定するなど、初歩的なCSSの知識を使って文字を装飾します。
上の例では、見た目としてはピンクの太字になっていますが、検索エンジンには強調を伝えていません。
引用タグ(blockquote、q)


| タグ表記 | <blockquote></blockquote> <q></q> |
| 定義 | 引用 |
| 例 | <blockquote>引用文です。 引用文です。 引用文です。</blockquote> <q>引用テキスト</q> |
「引用タグ」で囲むことによって、そのテキストが引用・転載文であることを示すことができます。
比較的長いテキストを、段落ごと引用する際に使用します。
改行を伴わない短いテキストでは、”q”を使用して引用・抜粋であることを示します。
引用タグのテキストの下層部には、次に紹介するリンクタグを使用し、引用元をリンクしておくと親切です。
リンクタグ(a)


| タグ表記 | <a href=""></a> |
| 定義 | リンク |
| 例 | <a href="https://lipple.lipple-dev.com/">株式会社Lipple</a> |
「リンクタグ」の”a”は「anchor」の略です。
リンクを設定するために使用するタグです。
リンクタグをそのまま使用しても、リンクは設定できません。
「href」という属性と属性値を使用することで、リンクを設定できます。

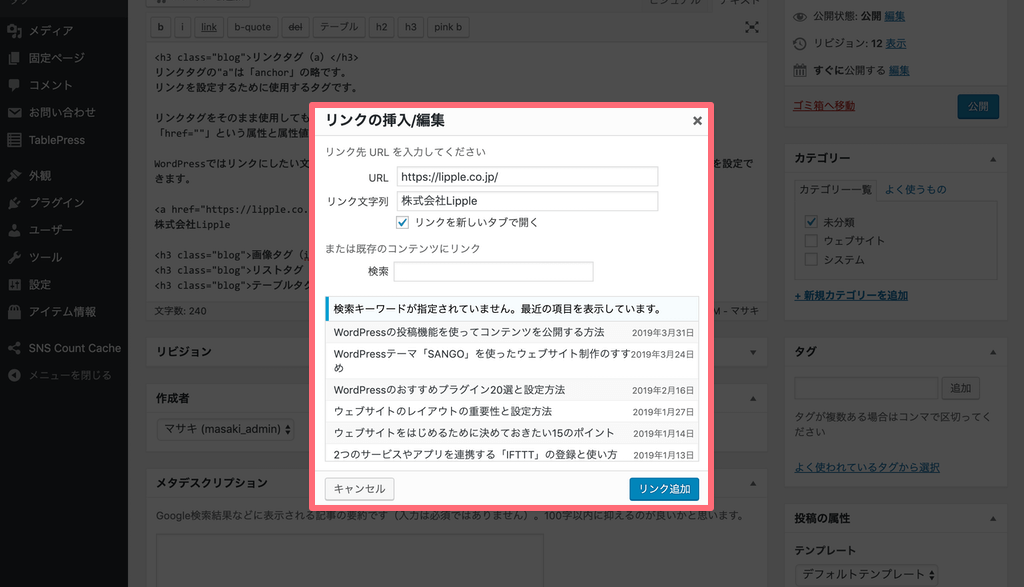
WordPressではリンクにしたい文字列を選択して、リンクのタグボタンを押せばURLを設定するだけで、かんたんにタグを設定できます。
「リンク新しいタブで開く」にチェックをいれると、新しいタブでリンク先を開くリンクになります。
<a href="https://lipple.co.jp/">株式会社Lipple</a>
<a href="https://lipple.co.jp/" target="_blank" rel="noopener">株式会社Lipple</a>上のリンクタグは、そのままページがリンク先に移動するリンクです。
下のリンクタグは、新しいタブでリンク先が開くリンクになります。
画像タグ(img)


| タグ表 | <img> |
| 定義 | 画像 |
| 例 | <img src="画像のURL" alt="画像の説明"> |
「画像タグ」を使用することで、画像を挿入することができます。
“img”はそのまま、画像を意味する「image」の略です。画像のほかにもGIFを挿入することもできます。
画像タグも、テキストエディタの上にある「メディアを追加」ボタンを使って挿入するのが便利です。
リストタグ(ul、ol、li)


| タグ表記 | <ul></ul> <ol></ol> <li></li> |
| 定義 | リスト |
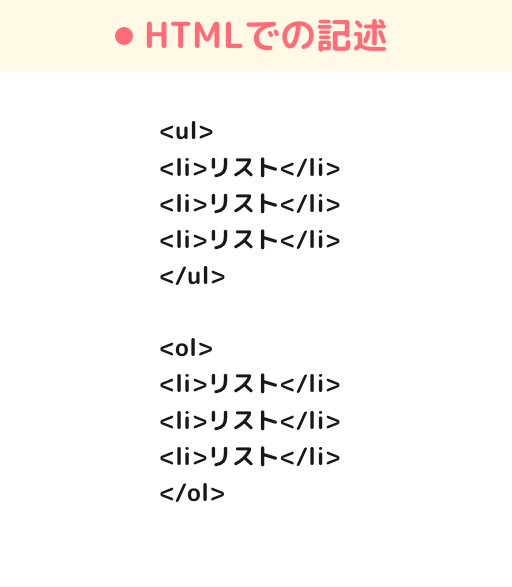
| 例 | <ul> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ul> <ol> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> |
コンテンツ制作で箇条書きしたい要素がある場合は、「リストタグ」を使用しましょう。
「・」を使ったリストを並べるだけでは、箇条書きとして検索エンジンは認識しないので、必ずリストタグを使用しましょう。
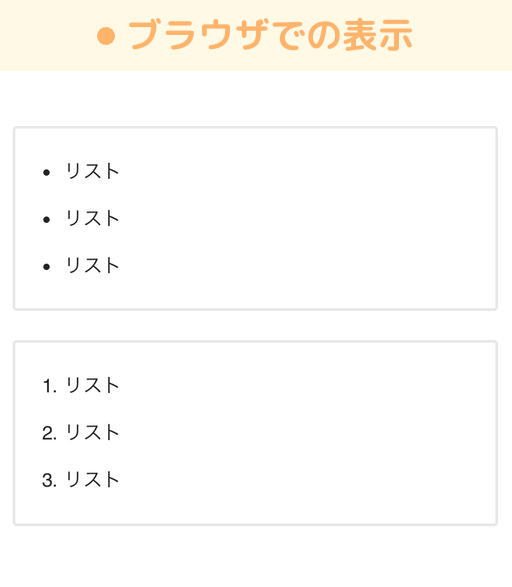
リストタグを使うことで検索エンジンに正しく箇条書きを認識してもらえるだけでなく、箇条書きのデザインが整います。
リストタグにはulタグとolタグの2種類があります。
ulタグは番号がないリスト表示で、olタグは番号ありのリスト表示が表現できます。
ulタグは「unordered list」の略で、olタグは「ordered list」の略です。
テーブルタグ(table)


| タグ表記 | <table></table> <tr></tr> <th></th> <td></td> |
| 定義 | テーブル |
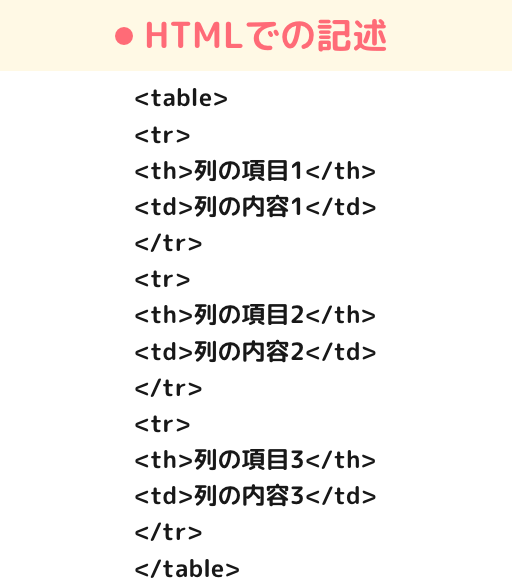
| 例 | <table> <tr> <th>列の項目</th> <td>列の内容</td> </tr> </table> |
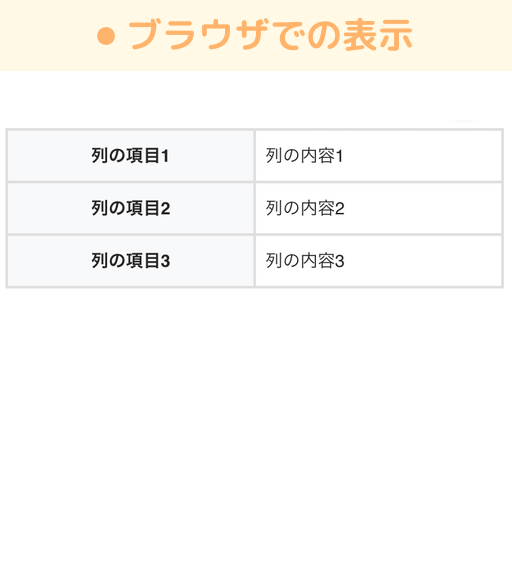
「テーブルタグ」は、表を表示させたいときに使用します。
少し複雑ですが、コーポレートサイトでも、ブログでも使用するタイミングが必ずあるタグですので、マスターしておきましょう。
表全体をtableタグで定義し、行を意味するtrタグ、列の見出しに使うthタグ、列の内容を表示するtdタグを使用します。
テーブルタグは最初に作成する表が決まっていれば、リストタグと同じようにタグを前後に囲んで行けばいいのですが、直感的に表を作っていきたいことも多いと思います。
運営しているウェブサイトで、あまり表を使わない場合は、「Table Tag Generator」というサービスを利用しましょう。
よく表を使う場合には、「TablePress」というプラグインを活用することをおすすめします。
まとめ
英数字や記号が羅列されているだけのHTMLタグは、コンテンツ制作初心者の方にとって、抵抗感があるかもしれません。
しかし、HTMLタグは役割や使い方を知ることで、初心者の方でもかんたんに使えるようになります。
特にWordPressのコンテンツ制作で必要なHTMLタグは、基本的かつシンプルなものが多く、はじめてのコンテンツ制作でも活用しやすいものばかりです。
今回紹介したHTMLタグを使用して、読みやすく、華やかなコンテンツ制作を目指してみてください。
しっかり勉強したいと思います!
チーフエディター Risa Nemoto
横浜市在住。 学生時代よりウェブメディアを複数運営していた経験を生かし、株式会社Lippleで編集長として勤務。ライティングだけでなく、ウェブサイト運営・分析も行う。年間100本以上の映画鑑賞がライフワーク。ピカチュウが大好き。
記事一覧を見るウェブサイト制作のことならLippleにご相談ください
Lippleは経営活動、営業活動に柔軟に対応したウェブサイトを構築・制作し導入します。ウェブサイト制作でお悩みの方は、私たちまでご相談ください。